La description
Définit l'épaisseur de la police en italique. Il est acceptable d'utiliser cette balise conjointement avec d'autres balises qui définissent le style du texte.
Syntaxe
TexteBalise de fermeture
Obligatoire.
Les attributs
Analogique CSS
Exemple. Utilisation des balises
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Utah wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
Noter
Bien que l'utilisation de la balise n'est pas obsolète en HTML, l'application de styles offre plus de contrôle sur le style du texte.
Spécification ?
✖
spécification
Chaque cahier des charges passe par plusieurs étapes d'approbation.
- Recommandation (recommandation) - la spécification est approuvée par le W3C et recommandée en tant que norme.
- Recommandation du candidat ( Recommandation éventuelle) - le groupe responsable de la norme est convaincu qu'elle atteint ses objectifs, mais le soutien de la communauté de développement est nécessaire pour mettre en œuvre la norme.
- Recommandation proposée ( Recommandation suggérée) - à ce stade, le document est soumis au Conseil consultatif du W3C pour approbation finale.
- Ébauche de travail - Une ébauche plus mature après discussion et amendements pour examen par la communauté.
- Brouillon de l'éditeur ( Projet éditorial) est une version préliminaire de la norme après que les modifications ont été apportées par les éditeurs du projet.
- Brouillon ( Avant-projet de cahier des charges) est la première version préliminaire de la norme.
Le standard vivant HTML (Living) se démarque - il n'adhère pas à la numérotation traditionnelle des versions, car il est en développement constant et est mis à jour régulièrement.
Navigateurs : Bureau Mobile ?
| Internet Explorer | Chrome | Opéra | safari | Firefox |
| 2 | 1 | 2 | 1 | 1 |
| Android | Firefox mobile | Opéra Mobile | Mobile Safari |
| 1 | 1 | 6 | 1 |
Bonjour chers lecteurs du blog ! Cet article parlera de balises de formatage de texte. Les exemples les plus frappants sont la mise en gras ou en italique du texte. Nous considérerons également l'influence de certaines balises sur l'optimisation interne du site et les règles de rédaction de celles-ci. Vous pouvez lire à ce sujet dans l'article ci-dessous. Soit dit en passant, vous pouvez trouver des éléments de conception de texte similaires dans de nombreux éditeurs de texte, par exemple dans Word.
Les balises sont divisées en 2 types : bloc et en ligne. Lorsque vous utilisez le premier, vous pouvez modifier le contenu d'une partie du texte (lignes, fragments individuels ou mots), et les seconds sont . Les balises de mise en forme que nous aborderons dans cet article sont principalement en ligne.
Règles et ordre d'écriture des balises
Vous savez déjà ce que sont les balises d'ouverture et de fermeture. Sinon, lisez l'article au tout début de ce document. En bref, il existe deux types de balises : unique (par exemple, transfert vers nouvelle ligne) et conteneur (jumelé). Ainsi, toutes les balises de mise en forme du texte sont jumelé. Cela signifie que tout élément a une balise ouvrante et fermante, et la surbrillance doit être placée entre elles. Par exemple, sélection correcte la phrase ressemblera à ceci : Sélection
Lorsque le navigateur traitera ce fragment, vous verrez le texte suivant : Fragment sélectionné. D'ailleurs, toutes les balises ne sont pas affichées dans le flux RSS ().
L'essentiel lors de l'écriture des balises est de ne pas oublier de les fermer. Sinon, tout le texte de la page sera en gras (dans l'exemple avec la balise ). Mais il y a des cas où vous devez sélectionner un certain fragment à la fois en gras et en italique. Mais il n'y a pas de balise qui effectue cette action. Il n'y a qu'un seul moyen de sortir de cette situation : utiliser deux balises en même temps. Peu importe dans quel ordre vous les utilisez. Par conséquent, écrivez le texte avec des balises comme ceci :
Sélection
ou comme ceci :
Sélection
Vous obtenez toujours Sélection italique et gras à la fois. Cependant, il est préférable d'utiliser la première option, car au départ c'était la seule et correcte. N'oubliez pas non plus que chaque navigateur peut traiter les balises différemment (), selon les paramètres. Passons maintenant aux balises de formatage elles-mêmes.
Mettre du texte en gras et en italique - balises , , et
Les balises de formatage de texte les plus populaires - en les mettant en évidence audacieux et en italique. Habituellement, ils sont utilisés pour donner de l'importance à n'importe quel fragment. Le premier cas sert à sélectionner un fragment contenant informations utiles ou mots clés. L'italique a le même objectif que le texte en gras, mais l'information est moins importante car l'italique est moins visible sur l'arrière-plan du corps du texte que le texte en gras.Commençons avec mettre du texte en gras. Il y a deux balises utilisées pour cette action - et . Différences dans apparence non. Cependant, étant donné que chaque navigateur peut interpréter chaque élément différemment, vous devriez pouvoir voir certaines différences. Voici à quoi ressemble le texte dans les balises et sous la forme déjà traitée par le navigateur :
Texte dans des balises fortes
Texte dans les balises b
Et voici à quoi ressemblent ces deux lignes dans le code source de la page :
Texte dans des balises fortes Texte dans les balises b
On peut observer la même situation dans le cas de balises en italique et . Essayez de trouver les différences entre les deux exemples :
Texte dans les balises em
Texte dans les balises I
Et voici le code source :
Texte dans les balises em Texte dans les balises I
Ainsi, les balises de sélection considérées en gras et en italique ne diffèrent pas réellement, mais pourquoi alors avons-nous besoin, par exemple, de la balise s'il y a ? Après tout, ce dernier ne contient qu'un seul caractère (sans compter les crochets) et est donc plus facile à écrire. Et le truc c'est que les balises et affecter . Si vous entourez des mots-clés avec ces balises, cela aura un effet positif sur la promotion du site. L'essentiel est de ne pas en faire trop ; le texte doit contenir au maximum 5 % de texte en gras dans la balise. , et le même nombre d'italiques dans la balise .
Si vous souhaitez simplement mettre en évidence un point dans le texte, utilisez la balise ou . En général, je pense que les moteurs de recherche considèrent également le texte de ces balises comme plus important, mais sur optimisation interne ils ont encore moins d'effet que et .
Mettez en surbrillance les balises de barre oblique de texte − , et
Examinons maintenant quelques balises qui utilisent un trait dans la décoration du texte. Le plus célèbre pour toi éditeurs de texte — étiquette
ou soulignement. Cette balise n'affecte pas le classement (pour autant que je sache), mais elle aidera à mettre en évidence du texte et à se concentrer dessus. J'ai donné un exemple d'utilisation de cette balise un peu plus haut. Deux autres balises similaires - et . Les deux remplissent la fonction de texte barré. Vous pouvez utiliser cette balise dans n'importe quelle situation : si vous mettez à jour un document (ou plutôt une partie de celui-ci), vous pouvez barrer l'ancien et en ajouter un nouveau ; si vous allez écrire quelque chose qui s'écarte du sujet du matériel; quelque chose qui ne respecte pas les normes morales et éthiques.
Les différences entre ces deux balises ne résident que dans leur l'écriture, en conséquence il est préférable d'utiliser le premier, car premièrement, c'est plus pratique à écrire, et deuxièmement, il y aura moins de code HTML sur votre page, et les moteurs de recherche adorent ça.
Étiquette et attributs - paramètres de police du texte
Considérons maintenant une balise qui n'est pas utilisée sans attributs. Avec lui, vous pouvez définir des paramètres pour un morceau de texte spécifique. En général, il est maintenant préférable d'utiliser (feuilles de style en cascade), car en les utilisant, vous pouvez réduire considérablement l'ensemble du code HTML de la page. Alors, considérez la même balise . Pour lui il y a tout trois attributs :
- Visage- la police elle-même. Par exemple, Arial, Courier ou Verdana. Vous pouvez en énumérer quelques-uns, parce que. tous les utilisateurs ne disposent pas d'un ensemble étendu de polices, et en écrivant plusieurs dans l'attribut face, le navigateur pourra choisir laquelle utiliser, ou plutôt, laquelle est présente dans le système ;
- Taille est un attribut qui spécifie la taille du texte. Il peut être exprimé à la fois en unités arbitraires et en pixels ;
- Couleur- couleur du texte. Cet attribut peut être utilisé à la fois dans les codes de couleur HTML et dans les codes verbaux. Les premiers ressemblent à #FFFFFF (où F est n'importe quel chiffre ou lettre de A à F), tandis que les seconds s'écrivent en termes simples(par exemple, rouge - rouge).
Voici à quoi ressemble le texte de la balise en utilisant chaque attribut :
Ce texte fait 6px
Ce texte est rouge Ce texte est en police Arial Ce texte est rouge et 5px de taille.Et voici ce que vous verrez après avoir traité le code écrit : 
Éléments de conception de texte en bloc - Titres -, paragraphe
, paragraphe
Enfin, nous examinerons les éléments de bloc, qui sont utilisés dans presque tous les documents. Ce sont des balises de titre et de paragraphe. Considérons le premier. Les titres sont disponibles en 6 types et chacun a sa propre balise. Chaque espèce n'a que son propre numéro de série et est enregistrée à l'aide d'étiquettes.
, ,..., . Voici à quoi ressemblent tous les en-têtes une fois traités :
. Voici à quoi ressemblent tous les en-têtes une fois traités :

Le chiffre après le mot du titre correspond au chiffre dans la balise
Parlons maintenant de la balise de sélection de paragraphe
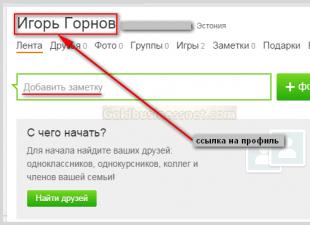
La fonction de cette balise est de séparer le texte entre d'autres textes similaires avec une ligne vide. Si vous regardez le code source de n'importe quel document, vous pouvez voir ce qui suit :

Les rectangles verts contiennent un paragraphe, les rectangles rouges un autre. Et voici à quoi ressemble ce code après traitement par le navigateur (la flèche pointe vers une ligne vide) :

En conséquence, nous obtenons une séparation assez notable d'un paragraphe à l'autre, ce qui est bénéfique - la lecture devient plus pratique.
C'est la fin de l'article sur balises de formatage de document. Il y en a beaucoup plus que ce que j'ai décrit dans cet article. C'est juste que certains ont besoin d'être racontés beaucoup, à la suite de quoi des articles séparés avec une critique complète leur seront consacrés.!
La police italique est l'un des moyens les plus populaires de mettre en évidence un morceau de texte et de lui donner une certaine signification. Il est idéal pour les citations, les notes de bas de page, les titres et les noms propres. Il existe deux balises spéciales en HTML pour afficher les italiques. En CSS, l'italique est contrôlé par la propriété font-style.
Police italique ou italique ?
L'affichage d'une même police en italique peut varier.
L'image montre trois blocs de texte dans la même police Playfair Display. Le premier est en style romain normal, tandis que le deuxième et le troisième sont en italique. Ils sont ouverts dans le même navigateur Google Chrome mais ils ont l'air complètement différents.
Le fait est que certaines polices ont leurs propres jeux de caractères italiques. Si le navigateur n'a pas accès à cet ensemble, mais rencontre du texte qui devrait être affiché en italique, il tentera de l'incliner de lui-même.
Dans le deuxième bloc - juste une telle version traitée par le navigateur, et dans le troisième - la version originale en italique de la police Playfair Display, qui a un style unique, plus proche d'une police manuscrite. Le navigateur, en revanche, incline simplement chaque caractère du texte selon un certain angle, imitant l'italique.
Lorsque vous déterminez comment créer des italiques en CSS ou HTML, il est important de vous rappeler que dans le cas de polices spécifiques, vous devez vous assurer que le navigateur a accès à leurs jeux d'italiques. Dans certains cas, le résultat des algorithmes d'inclinaison du navigateur peut être insatisfaisant.
HTML cursive
Il existe deux balises spéciales pour le texte en italique en HTML : i (du mot italique) et em. Le style d'un fragment de texte inclus dans l'un de ces descripteurs sera le même.
La différence réside dans l'attribution logique. La balise em indique la signification particulière du fragment. Ceci est important pour les robots de recherche et les lecteurs d'écran, qui mettront en évidence le texte spécifié en utilisant l'intonation.
propriété de style de police
En CSS, l'italique est contrôlé par l'instruction font-style. Il peut prendre l'une des trois valeurs de base suivantes :
- normal - police normale ;
- italique - style italique;
- oblique - style oblique.
Actuellement, la plupart des navigateurs modernes traitent les valeurs obliques et italiques de la même manière, mais on supposait à l'origine que les premiers étaient le résultat d'algorithmes de navigateur spéciaux qui inclinent chaque caractère vers la droite.
Si la police que vous recherchez n'est pas trouvée par le navigateur, l'italique aura exactement la même apparence que l'oblique.
Contrairement à la balise em, elle ne donne pas une importance particulière au fragment mis en évidence, elle correspond plutôt au descripteur i.
Exemples
Les citations sont souvent surlignées en italique. Essayons de le rendre joli.
Citation (style de police : italique ; bordure gauche : 5 px violet uni ; rembourrage gauche : 20 px ; )
En plus de la bordure décorative à droite et du remplissage, le bloc de citation a une règle de style de police avec une valeur en italique.

Il définit le CSS en italique.
 sushiandbox.ru Mastering PC - Internet. Skype. Réseaux sociaux. Cours sur Windows.
sushiandbox.ru Mastering PC - Internet. Skype. Réseaux sociaux. Cours sur Windows.