Per modificare il modello della home page, puoi anche modificare tu stesso i parametri necessari nel codice. Il file index.php è responsabile dell'ordine in cui vengono visualizzati gli elementi. Scaricalo sul tuo computer utilizzando un client FTP, un pannello di controllo dell'hosting o aprilo direttamente tramite l'editor di codice in WordPress. Tutti i record vengono visualizzati in blocchi
Ognuno dei quali ha uno scopo e impostazioni specifici. Per esempio,
Responsabile della visualizzazione delle informazioni e delle intestazioni del sito. Un elenco più dettagliato di tutti i possibili parametri è riportato nella documentazione del motore. Dopo aver apportato le modifiche, non dimenticare di caricare nuovamente il file modificato sull'hosting utilizzando un programma FTP.
Nota
Se dopo aver effettuato le impostazioni non viene visualizzata la pagina principale, verificare che i parametri specificati siano corretti e aggiornare la pagina.
A seconda della versione del motore, il nome delle voci di impostazione menzionate potrebbe cambiare.
Fonti:
- come cambiare parola d'ordine in wordpress
- Configurazione di una pagina WordPress 404
Hypertext Markup Language (HTML), offre la possibilità di separare pagina in più finestre - "cornici". Ciascuno dei frame può avere la propria fonte Internet da visualizzare. Questo meccanismo può essere utilizzato per inserire pagine di altri siti nelle pagine del tuo sito.
Avrai bisogno
- Editor di testo Blocco note
Istruzioni
Il codice HTML di una pagina è un insieme di istruzioni che indica dove nella pagina deve essere visualizzato ciascuno dei suoi elementi e come dovrebbe apparire. Queste istruzioni sono chiamate "tag" e per creare una pagina che ne contenga uno o più, è necessario scrivere un insieme di tag corrispondente. Dobbiamo iniziare con i tag che creano un contenitore per tutti i frame di pagina:
Questi sono i tag di apertura e chiusura del contenitore: i tag che formano i frame dovranno essere posizionati tra di loro. In HTML, i tag hanno "attributi": contengono informazioni aggiuntive sulle proprietà dell'elemento della pagina la cui visualizzazione è specificata da questo tag. Nel tag di apertura del contenitore, devi specificare un attributo contenente informazioni su come il browser dovrebbe dividere lo spazio della pagina tra i suoi frame: L'attributo "cols" in questo esempio di codice specifica che la pagina deve essere divisa verticalmente in due frame, con quello sinistro che occupa il 20% della larghezza della finestra e quello destro che occupa l'80%. Se al posto dell'attributo "cols" specifichi l'attributo "rows", allora la pagina verrà divisa orizzontalmente: Invece di un numero puoi usare (*): Ciò significa che al secondo frame verrà assegnato tutto lo spazio rimanente. Le dimensioni dei frame possono essere specificate non in , ma nelle unità di misura utilizzate più spesso quando si contrassegnano le pagine - in "pixel":Il tag HTML del frame stesso, che deve essere inserito nel contenitore, è scritto così: L'attributo "src" del tag "frame" contiene l'indirizzo della pagina Internet che il browser deve caricare in questo frame. Un indirizzo scritto in questo modo si chiama "assoluto" e inizia con il protocollo http://. Ma se questa è una pagina del tuo sito e si trova nella stessa cartella (o sottocartella), l'indirizzo assoluto non è necessario, saranno sufficienti solo il nome del file e il percorso della sottocartella. Tale indirizzo sarà chiamato “relativo”: --I bordi tra i frame nella pagina predefinita possono essere spostati con il mouse. Questa funzione è disabilitata dall'attributo noresize: --Ci sono due attributi che determinano la dimensione dei margini tra i fotogrammi: marginheight imposta il margine verticale (superiore e inferiore) e marginwidth imposta il margine orizzontale (destro e sinistro): --Utilizzando un altro attributo - "scrolling" - puoi definire le regole del browser per le barre di scorrimento dei frame: Un valore "auto" specifica che le barre di scorrimento dovrebbero apparire quando necessario, cioè quando il contenuto non rientra nei limiti del frame. Se imposti il valore su "yes", allora questo frame avrà sempre delle barre di scorrimento, mentre il valore "no", al contrario, proibirà la visualizzazione delle barre di scorrimento. --Se le pagine contenute nel contenitore funzionano con eventuali script JavaScript che eseguono operazioni nei frame vicini, potrebbe essere necessario distinguere i frame per nome. L'attributo contenente il nome del frame si chiama name:
Queste definizioni del linguaggio HTML sono sufficienti per creare una semplice pagina da diverse pagine di altri siti. Per fare ciò, avrai bisogno di qualsiasi editor di testo, ad esempio il Blocco note standard. In esso, crea un nuovo documento e scrivi questi tag di codice html:
Quindi salva questo codice con un'estensione htm o html, ad esempio test.html. Tutto è pronto, se apri questo documento in un browser, il risultato sarà simile a questo:

Esiste un altro tipo di cornice: "fluttuante". Può trovarsi all'interno di una pagina normale, non divisa in frame. Tale cornice ha attributi aggiuntivi di larghezza e altezza che ne specificano le dimensioni. Ad esempio, il codice per questo tag potrebbe assomigliare a questo:
Se, durante la progettazione di siti Web, un web designer si lascia guidare dalle proprie idee sulla bellezza, la pagina potrebbe non essere molto comoda da visualizzare. Per risolvere questo problema, ogni browser ha la possibilità di configurare la visualizzazione delle pagine in modo indipendente.

Istruzioni
Se utilizzi Internet Explorer, fai clic con il pulsante destro del mouse sull'icona del browser per visualizzare il menu a discesa. Seleziona il comando "Proprietà". Nella scheda Generale, nella sezione Visualizzazioni, fare clic su Colori per personalizzare la tavolozza dei colori visualizzata delle pagine Web.
Deseleziona la casella di controllo "Utilizza colori Windows" e scegli le tue sfumature di colore per lo sfondo, il carattere e i collegamenti sulla pagina. Se desideri che il colore del collegamento cambi a seconda del suo stato (normale, attivo e visualizzato), seleziona la casella di controllo "Cambia colore al passaggio del mouse".
Fare clic con il pulsante sinistro del mouse sulla casella del campione di colore per visualizzare la tavolozza dei colori. Contrassegna la tonalità desiderata e conferma la scelta facendo clic su OK. Se non trovi la tonalità di colore adatta a te, fai clic sul pulsante Specifica colore per visualizzare un selettore di colori espanso.
Per impostare le lingue preferite quando viene visualizzato il pannello, fare clic su Lingue. Per impostazione predefinita, l'elenco sarà la lingua specificata al momento dell'installazione di Windows. Per aggiungere una nuova lingua, fare clic sul pulsante corrispondente e selezionarla dall'elenco nella finestra "Aggiunta lingua".
Se in una pagina web non è installato un carattere personalizzato, verrà visualizzato quello che hai assegnato nelle impostazioni del browser. Fare clic su Carattere e selezionare un tipo e una dimensione del carattere. Per garantire che durante la navigazione nei siti Web vengano utilizzate solo le tue impostazioni, fai clic su Aspetto e seleziona le caselle di controllo appropriate.
Per configurare la visualizzazione delle pagine del browser Opera, selezionare dal menu a tendina i comandi “Impostazioni” e “Impostazioni generali”. In questa pagina puoi assegnare il tipo e la dimensione del carattere, il colore dello sfondo e i collegamenti. Se la pagina è troppo grande e non si adatta completamente allo schermo del monitor, seleziona "Pagina" e "Adatta alla larghezza" nel menu principale.
Per personalizzare la visualizzazione dei siti web in Mozilla, dal menu Strumenti, utilizza il comando Impostazioni e vai alla scheda Contenuto. Imposta il tipo e il colore del carattere utilizzando i pulsanti "Colore" e "Avanzate". Seleziona una dimensione dall'elenco. Nella sezione Lingue, fai clic su Seleziona per aggiungere una lingua all'elenco delle tue preferite.
Video sull'argomento
WordPress, nonostante la sua accessibilità, è un CMS piuttosto complesso. Non è sempre chiaro come personalizzare una determinata pagina. Tuttavia, una volta compresi i principi e le funzionalità di base, puoi creare qualsiasi opzione di cui hai bisogno.
Le pagine statiche vengono utilizzate per pubblicare informazioni sull'azienda o sui dipendenti, contatti, metodi di consegna o pagamento e indicazioni stradali. Queste informazioni cambiano raramente e non sono influenzate dalle modifiche su altre pagine.
In WordPress puoi:
- aggiungere e modificare testo;
- pubblicare video e foto in una determinata parte del sito;
- configurare la riproduzione video.
Per sapere come eseguire questa operazione, vedere le istruzioni video e testuali di seguito.
Istruzioni video per creare una pagina
In questo articolo vedremo come:
Per creare una nuova pagina, fare clic sulla scheda " Pagine" nella colonna di sinistra. Per impostazione predefinita, viene creata una pagina di esempio Pagina di esempio.
Modifica la pagina utilizzando il pulsante " Modifica" Inizialmente i collegamenti per gestire la pagina non sono visibili. Per visualizzare i collegamenti, spostare il cursore del mouse sulla linea Pagina di esempio.
Nella nuova finestra di modifica della pagina, inserisci le informazioni necessarie nei campi del titolo e del contenuto. Per salvare le modifiche, fare clic su " Aggiornamento"nella colonna di destra.

Come monitorare le modifiche su una pagina
Per vedere le modifiche sulla pagina, apriamola sul sito Web in una scheda separata. Dopo ogni modifica, ricaricare la pagina utilizzando il tasto F5.

Modifichiamo il testo e le intestazioni utilizzando i tasti di modifica delle proprietà del testo.

Come aggiungere un'immagine a una pagina
Per caricare un'immagine, musica o video da un computer o incorporare un'immagine, musica o video da un sito di terze parti, fare clic su " Aggiungi file multimediale».

Per caricare un file dal tuo computer, fai clic sulla scheda “ scaricare files" Il file verrà salvato nella libreria.
Nel nostro esempio, il limite della dimensione del file è 64 MB. Ma ogni provider di hosting ha il proprio limite alla dimensione massima del file. In cPanel, puoi modificare il limite modificando upload_max_filesize nel file php.ini. Se hai un panel diverso e hai domande, contatta il tuo provider di hosting.

Se la dimensione del file supera il limite, utilizziamo un collegamento diretto dal sito in cui si trova l'immagine o il video. Per fare ciò, fare clic con il tasto destro sull'immagine desiderata e selezionare " Copia l'URL dell'immagine».

Torniamo alla console di WordPress, selezioniamo la sezione “ Incolla dal sito", inserisci il collegamento nella riga superiore. Premi il bottone " Inserisci nella pagina».

Per modificare la posizione dell'immagine, trascinala con il mouse nella posizione desiderata. La dimensione può essere modificata anche con il mouse.
Per impostare parametri specifici, fare clic sull'immagine e utilizzare l'icona Matita. Qui modifichiamo la dimensione dell'immagine, impostiamo la sua posizione sulla pagina e aggiungiamo una firma.

Come aggiungere un video a una pagina
Sul menu " Pagine"Nella colonna di sinistra, seleziona la scheda " Aggiungere nuova" e crea una nuova pagina. 
Aggiungi un titolo alla sezione del titolo e incolla il collegamento del video nella finestra dell'editor visivo.
Premi il bottone " Pubblicare».

Come creare la home page predefinita
Nel pannello di sinistra, seleziona " Impostazioni", capitolo " Lettura»
Nel capitolo " Visualizza nella pagina principale" segno " Pagina statica" e seleziona la pagina desiderata dall'elenco. Ora la pagina selezionata verrà visualizzata come pagina principale quando accedi al sito.

Come disabilitare commenti e discussioni sulle pagine
WordPress per impostazione predefinita aggiunge la possibilità di commentare ogni pagina del tuo sito. I commenti possono essere disabilitati:
Selezionare la pagina desiderata e fare clic sul collegamento per gestire la pagina "Modifica". In alto a destra clicca sul pulsante " Impostazioni dello schermo»

Nella parte superiore dello schermo nella sezione " Viene visualizzata la schermata» mettere un segno di spunta davanti a «
oppure considera le differenze tra pagine e post Wordpress
In questo tutorial imparerai visualizzare pagine statiche al tuo blog
Le principali differenze tra post e pagine del blog
- I post o le voci vengono visualizzati nella pagina principale del tuo blog Wordpress per impostazione predefinita.
- I post non sono esattamente pagine.
- Una pagina in Wordpress è qualcosa di statico e ha una posizione permanente, ovvero i suoi annunci non vengono visualizzati insieme ai post sulla pagina principale del blog.
- Ad esempio, le informazioni su un blog e sul suo autore vengono pubblicate su pagine speciali. Ora inizieremo a creare pagine WordPress.
Pagina iniziale. Produzione di pagine Wordpress statiche
1. Utilizzando uno qualsiasi dei metodi, vai al pannello di controllo del tuo sito Wordpress.
2. Fare clic sulla scheda Pagine dal menu di sinistra del pannello, come mostrato in figura:
3. Successivamente fare clic su Aggiungi pagina: 
4. A questo punto inserirai il titolo della pagina ed il suo contenuto. 
5. Inserisci il titolo e il testo della pagina, fai clic su Pubblica: 
6. Diamo un'occhiata al risultato. Fare clic su Visualizza pagina: 
Nel tuo caso, il tema (modello) del tuo sito Wordpress potrebbe essere più recente e potrebbe non essere uguale al modello Wordpress mostrato in queste istruzioni. Ad esempio, il tuo modello non include un menu orizzontale con collegamenti alle pagine e quindi non sono visibili sul sito, ma questo è facile da risolvere; vediamo più avanti come lavorare con i widget e spostare i blocchi di menu.
Nell'orizzontale superiore è apparso il menu del blog collegamento alla pagina . Per impostazione predefinita, ogni nuova pagina (il suo titolo), o meglio collegamento alla pagina, viene aggiunto al menu. Tieni inoltre presente che il menu dei collegamenti alle pagine è disponibile solo nella parte superiore del blog, mentre i collegamenti ai post, ai commenti recenti, alle categorie e ai collegamenti Meta sono presenti nel menu in basso. Ora ci metteremo al lavoro su ciò che creeremo. elenco delle pagine in una colonna separata.
Nel pannello di amministrazione, fai clic sulla scheda Aspetto:
Esaminiamo la riga Widget: 
Proprio al centro del pannello di amministrazione vedrai tutti i widget disponibili e sul lato destro, su uno sfondo bianco, ci sono i widget attivi, imitano il menu verticale sul lato sinistro del blog. Ora devi trascinare il widget Pagina con il mouse nella colonna dei widget attivi su sfondo bianco. Ma non ci riuscirai, poiché il menu a destra è attualmente pieno e dovrai prima liberare uno spazio. Per fare ciò, trascina qualsiasi widget dalla colonna su sfondo bianco nel campo con tutti i widget disponibili. Ho eliminato gli Archivi e nel mio caso il menu Archivi è scomparso dalla colonna di navigazione sinistra del blog. In pratica facciamo spazio alla Pagina e poi, come mostrato nella figura sotto, la spostiamo al posto giusto: 
Di conseguenza abbiamo elenco delle pagine nella parte sinistra del menu di navigazione del tuo sito e ogni volta che aggiungi una nuova pagina, verrà visualizzato un collegamento alla nuova pagina sia nel menu orizzontale in alto che in quello in basso. Questo può essere utile per i visitatori del tuo blog, ma ci sono momenti in cui hai molte pagine statiche e non vuoi che i collegamenti ad esse siano accessibili da un modello condiviso.
Apri il widget Pagine: 
Inserisci l'ID della pagina che vogliamo escludere dall'elenco. Nella colonna inferiore del blog, sotto il titolo omonimo, abbiamo due pagine: la prima è stata aggiunta da noi, e la seconda → Pagina di esempio è quella predefinita. Passa il mouse sulla pagina di esempio per visualizzare un identificatore nell'angolo in basso a sinistra del browser, nel mio caso è id=2 . Ora nel pannello di amministrazione del blog, nella scheda Pagine, nel campo Escludi, inserisci il valore dell'identificatore, ovvero 2 e fai clic su Salva. 
Nel tuo caso, se il modello del tuo sito Wordpress è più recente, al posto di id potrebbe essere visualizzato l'intero nome della pagina in russo o latino. È necessario conoscere l'ID per escludere una pagina specifica. Per scoprirlo, devi aprire la pagina per la modifica nel pannello di amministrazione e, sotto il titolo, fare clic sul pulsante Ottieni collegamento breve: lì apparirà un numero.
Di conseguenza, la Pagina di esempio è scomparsa dal menu in basso del blog, ma è rimasta nel menu orizzontale in alto (dopo aver apportato le modifiche, non dimenticare di aggiornare la pagina del tuo sito premendo il tasto F5 sulla tastiera ). E questo può essere risolto.
Passiamo all'aiuto del plugin Exclude Pages from Navigation, progettato specificamente per rimuovere pagine dal menu del sito su Wordpress. All'installazione è dedicata una lezione a parte, che potete visionare seguendo il link qui sopra per capire come vengono installati e collegati al sito, e questa è solo una breve istruzione. Quindi eccolo qui.
1. Facendo clic su Scarica versione... scarica l'archivio del plugin Exclude Pages from Navigation sul tuo computer dalla pagina ufficiale in cui viene presentato.
2. Nel pannello di amministrazione del sito, nella scheda Plugin, seleziona Aggiungi nuovo: 
3. Nella pagina di amministrazione successiva, fai clic su Carica: 
4. Nella pagina che si apre, cerca l'archivio scaricato → Seleziona il file → Installa: 
5. Attiva il plugin cliccando sul collegamento ipertestuale con lo stesso nome.
6. Apri una delle pagine disponibili: 
7. Deseleziona la casella del plug-in e aggiorna la pagina: 
Nella prossima lezione imparerai come creare intestazioni o categorie e aggiungervi post.
A volte è necessario esserne sicuri pagina iniziale sul motore WordPress ne avevamo uno statico. Il significato di questa azione è che quando accediamo al blog per la prima volta, l'annuncio degli articoli non verrà visualizzato nella pagina iniziale, ma verranno visualizzate semplicemente le informazioni statiche ( ad esempio con una descrizione del blog) e il blog stesso si troverà in una scheda separata ( pagina). Quando facciamo clic su questa scheda, solo allora vediamo gli annunci degli articoli.
Alcuni uomini d'affari dell'informazione utilizzano questo metodo. Quando vai da loro, vedi immediatamente una pagina statica in cui sono presenti informazioni complete sul blog, il suo scopo, vari abbonamenti o alcuni prodotti informativi. Inoltre, molte aziende e organizzazioni utilizzano questo metodo. Innanzitutto viene mostrata una home page statica con la descrizione completa dell'azienda. Tutto questo viene fatto per familiarizzare prima il visitatore o il cliente con la tua azienda o il tuo sito web e solo dopo offrirgli alcuni dei tuoi servizi. Come implementarlo sul motore?
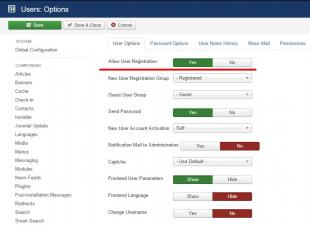
Vai al pannello di controllo, seleziona il menu “ Opzioni» —> « Lettura". In alto abbiamo proprio un elemento su cosa visualizzare nella pagina principale. Ci viene chiesto di selezionare gli ultimi post o una pagina statica permanente che utilizzeremo. Ma prima di farlo, dobbiamo naturalmente creare questa pagina permanente. Per fare ciò, vai al menu “ Pagine» —> « Aggiungere nuova". In alto assegniamo il nome della pagina ( ad esempio, Informazioni sul sito), quindi compila e pubblica il testo che verrà visualizzato al primo accesso al tuo blog. Nel test puoi, ad esempio, scrivere di cosa tratta il tuo blog, le tue offerte e servizi, il tuo modulo di iscrizione e così via.
Ora abbiamo bisogno di un'altra pagina: questa pagina per visualizzare i post del nostro blog. Utilizza lo stesso metodo per aggiungere una nuova pagina. Nel titolo della pagina scriviamo Blog, dopodiché lo pubblichiamo semplicemente senza alcuna voce. Ora se torniamo al menu " Opzioni» —> « Lettura“, poi qui in alto mettiamo una voce per visualizzare una pagina statica sulla pagina principale. Nella cella" Pagina iniziale"seleziona l'oggetto" Informazioni sul sito“che abbiamo creato. Cellula " Pagina dei post»: questa pagina in cui verranno visualizzati gli annunci dei post del nostro blog. In questa cella seleziona la voce “ Blog", quindi fare clic sul pulsante " Salvare le modifiche«.
Ora quando andiamo sul blog del nostro motore WordPress e lo aggiorniamo, visualizzeremo una pagina iniziale statica “ Informazioni sul sito". Se clicchiamo sulla pagina " Blog“, allora visualizzeremo già tutti gli annunci dei post del blog.
 sushiandbox.ru Padroneggiare il PC - Internet. Skype. Mezzi sociali. Lezioni su Windows.
sushiandbox.ru Padroneggiare il PC - Internet. Skype. Mezzi sociali. Lezioni su Windows.