Хөрвүүлэх хувь хэмжээ нь ашиглах боломжтой байдал, визуал дизайн зэрэг олон хүчин зүйлээс хамаардаг. Сайтын хөл хэсэг (хөл хэсэг эсвэл "хөл хэсэг") нь хуудасны доод хэсэгт байрладаг бөгөөд эхний дэлгэц дээр бараг үргэлж үл үзэгдэх боловч маш чухал ач холбогдолтой юм.
Онлайн дэлгүүр байгуулахдаа бусад элементүүдээс дутуугүй анхаарч, аль болох утга учиртай болгох хэрэгтэй.
ЧимэглэлХөлийн хэсэг нь бүхэл бүтэн онлайн дэлгүүрийн вэбсайттай ижил загвараар хийгдсэн байх ёстой. Түүнээс гадна, онлайн дэлгүүр бүхэлдээ минималист хэв маягаар хийгдсэн байсан ч гэсэн та хөл хэсэгт үзэсгэлэнтэй зураг эсвэл хөдөлгөөнт дүрс нэмж болно, учир нь энэ нь анхаарлыг сарниулахгүй. Та зочдын дунд эерэг сэтгэл хөдлөлийг төрүүлэхийн тулд үүнийг анхны хэлбэрээр зохион бүтээх боломжтой.
Сайтын навигациТа хөл хэсэгт өөр сайтын навигацыг байрлуулж болно. Энэ нь ялангуяа урт хуудастай сайтуудад тохиромжтой. Зочин төгсгөл хүртэл гүйлгэж, буцаж очихгүйгээр каталогийн шаардлагатай хэсгүүдэд очих боломжтой болно. Та үүнийг онлайн дэлгүүрийн гарчигнаас илүү нарийвчлалтай болгож чадна, тэнд хангалттай зай байна.
Хуудсуудын холбоосуудХөл хэсэг нь хэрэгцээтэй боловч тийм ч чухал биш мэдээллийг нийтлэхэд тохиромжтой. Жишээлбэл, дээд цэсэнд онлайн дэлгүүрийн каталог эсвэл категорийн холбоосууд байгаа бол та блог руу холбоос эсвэл хөл хэсэгт хэрэгтэй нийтлэлүүдийг нэмж болно.
Холбогдох мэдээлэлИхэнхдээ холбоо барих мэдээлэл, нийгмийн сүлжээн дэх хуудсуудын холбоос, заримдаа бүр онлайн дэлгүүрийн байршлыг (эсвэл авах цэг) тэмдэглэсэн газрын зургийг хөл хэсэгт нэмж оруулдаг. Ийм мэдээлэл нь зочдын итгэлийг нэмэгдүүлдэг.
Та мөн сайтын доод хэсэгт худалдан авагчид туслахад чиглэсэн мэдээллийг нэмж болно. Хэрвээ тэр хуудасны доод хэсэг рүү гүйлгээд хайсан зүйлээ олоогүй бол тэр хуудсыг хаах магадлалтай. Энэ тохиолдолд та хөл хэсэгт "сайт хайх" эсвэл "Дуудлага хүсэх" товчийг нэмж болно.
Та сайтын доод хэсэгт шаардлагагүй мэдээллийг нэмж оруулах ёсгүй - жишээлбэл, "Компанийн тухай" эсвэл "Холбоо барих" хуудсанд компанийн дэлгэрэнгүй мэдээллийг (TIN, OGRN гэх мэт) үлдээх нь дээр.
Сайн байна уу, эрхэм найзууд, блогийн зочид! Өнөөдөр бид вэбсайт үүсгэх тухай, эс тэгвээс түүний бүрэлдэхүүн хэсгүүдийн нэг болох Сайтын хөл, шинжлэх ухааны хувьд Footer HTML эсвэл зүгээр л хөлийн талаар ярих болно. Хэдийгээр энэ нь сайтын хамгийн бага харагдах хэсэг бөгөөд цөөхөн хүн үүнийг анхаарч үздэг ч эхлээд харахад тийм мэт санагдаж, олон хүн тэгж боддог. Үүнээс болж олон хүмүүс сайтын хөлийн дизайныг үл тоомсорлодог бөгөөд энэ нь үндсэндээ буруу бөгөөд буруу юм!
Учир нь сайтын доод хэсэг нь толгой ба их бие, эсвэл илүү зөв бол толгой ба их биетэй адил чухал хэсэг юм. Тиймээс өнөөдөр сайтынхаа хөл хэсгийг сайн сайт бүтээгчд тохирсон загвар зохион бүтээх ажилд орцгооё, би танд энэ талаар туслахыг хичээх болно!
За ингээд эхнээс нь эхэлцгээе...
Вэб сайтын хөл болон Footer HTML гэж юу вэ?Сайтын хөл хэсэг нь түүний хамгийн доод хэсэг бөгөөд вэбмастер үндсэн хуудас руу орох холбоосыг байрлуулдаг бөгөөд сайтын бүхэл бүтэн цэс, хуудасны навигаци, зохиогчийн тухай, төслийн тухай, сайтын тухай, холбоо барих цэс байж болно. мэдээлэл, байнга асуудаг асуултуудын хуудас руу шилжих, нийгмийн сүлжээ болон тэдгээрийн товчлууруудын холбоосууд, мэдээлэгч, тоолуур, бусад зүйлсийг сайтын доод хэсэгт байрлуулсан болно. Вэбмастер өөрөө гаргаж болох бүх мэдээлэл!
Сайтын хонгилд цөөн тооны зочин ирдэг гэж хэн бодож байгаа бол тэр үнэхээр буруу юм!
Үүний үндсэн дээр та сайтын үндсэн хэсэг, гарчиг гэх мэт харагдахуйц хэсгүүдээс илүүтэйгээр сайтын доод хэсэгт анхаарлаа хандуулах хэрэгтэй. Би өөрийгөө давтан хэлж байгаа ч дэмий зүйл биш гэж бодож байна. Энэ бол сайтын хөлийг зөв зохиохын ач холбогдол, ач холбогдлыг танд тайлбарлахыг хичээх миний арга юм!
Вэб сайтын хөлийг хэрхэн зөв зохиох вэ?Үүнд ямар ч төвөгтэй зүйл байхгүй! Би одоо таны вэбсайтуудад зориулж хэд хэдэн төрлийн гоёмсог, үзэмжтэй хонгилуудыг танилцуулах болно. Мөн та тэдгээрээс хамгийн тохиромжтойг нь сонгож болох бөгөөд энэ нийтлэлийн төгсгөлд та миний танилцуулсан бүх вэбсайтын хөлийг татаж авах, мэдээжийн хэрэг шинэ вэбсайт үүсгэхдээ ашиглах эсвэл одоо байгаа зүйлийг солих холбоос байх болно. миний илүү дур булаам хөлтэй html.
Энэ бол сайтын эхний хөл хэсэг юм:
Энэ бол сайтын хоёр дахь хөл хэсэг юм:
Энэ бол сайтын гурав дахь хөл хэсэг юм:
Энэ бол сайтын дөрөв дэх хөл хэсэг юм:
Энэ бол сайтын тав дахь хөл хэсэг юм:
Энэ бол сайтын зургаа дахь хөл хэсэг юм:
За, эдгээр Footer HTML танд хэр таалагдаж байна вэ? Танд ядаж нэг нь таалагдсан уу? Тийм гэж найдаж байна ?!
Хэрэв танд таалагдсан бол тэдгээрийг яг одоо үнэгүй татаж аваад өөрийн зорилгоор ашиглахыг санал болгож байна!
Таны татаж авсан хавтсанд Footer HTML-тэй зургаан файл байна. Таны хийх ёстой зүйл бол текст засварлагч дээр сайтынхаа агуулгыг засах явдал юм.
Текст засварлагчийн тухай ярь! Жишээлбэл, би ашигладаг бөгөөд танд зөвлөж байна, зөвхөн . Учир нь энэ нь хамгийн тохиромжтой, аюулгүй юм!
Ингээд л болоо. Анхаарал тавьсанд баярлалаа!
Сайн байна уу, блог сайтын эрхэм уншигчид. Бид өмнөх гурван нийтлэлд эхлүүлж, үргэлжлүүлж байсан блокийн байршлын сэдвийг үргэлжлүүлж байна. Зарчмын хувьд бид хоёр ба гурван баганатай сайтын зохион байгуулалтыг аль хэдийн бий болгож чадсан бөгөөд бид шингэний зохион байгуулалтыг бий болгох нарийн ширийн зүйлийг анхаарч үзсэн.
Нэмж дурдахад, вэбсайтын зохион байгуулалтын талаархи эхний нийтлэлүүдэд вэбмастерийн талаархи зарим үндсэн ойлголтуудыг авч үзсэн бөгөөд энэ нь нюансуудыг ойлгоход хэцүү байх болно.
Манай вэбсайтын зохион байгуулалтад ямар асуудал тулгарсан бэ?Өнөөдөр бид өмнө нь бий болгосон зохион байгуулалттай холбоотой нэг жижиг асуудлыг шийдэхийг хичээх болно. Ихэнхдээ ийм нөхцөл байдал нь том дэлгэц дээр (өндөр нарийвчлалтай) үзэх, бага хэмжээний мэдээлэл бүхий хуудсыг харуулах үед тохиолддог.
Энэ тохиолдолд хөл нь дэлгэцийн ёроолд дарагдахгүй, харин бараг дунд өндөрт байрлах бөгөөд энэ нь ихэнх тохиолдолд муухай харагдах бөгөөд гоо зүйн хувьд тааламжтай биш байх болно.
Гэсэн хэдий ч миний бодлоор сайтын байршлын доод хэсэгт хөлийг дарах шаардлагатай бөгөөд энэ нь хуудасны өндөр нь хэрэглэгчийн дэлгэцийн өндрөөс бага байх тохиолдолд ялангуяа үнэн байх болно. Үүнийг схемийн дагуу дараах байдлаар илэрхийлж болно.
Тэдгээр. Хуудас дээрх бага хэмжээний мэдээлэл болон том хэрэглэгчийн дэлгэцийн хөлийн зөв үйлдэл дараах байдалтай байна.

Үүнийг хэрэгжүүлэхийн тулд бид байршлынхаа кодтой хэд хэдэн заль мэхийг хийх хэрэгтэй. Түүнчлэн бид CSS загварын Style.css файлд төдийгүй Html код агуулсан, Div блокуудыг бүрдүүлдэг Index.html-д өөрчлөлт оруулах болно. Гэхдээ хамгийн түрүүнд хийх зүйл.
Жишээ болгон бид өмнө нь үүсгэсэн гурван багана бүхий вэбсайтын загварыг ашиглах болно. Энэ тохиолдолд Index.html дараах байдлаар харагдах болно.
Толгой хэсэг Толгой хуудасны агуулга Хуудасны агуулга Хуудасны агуулга Хуудасны агуулга Footer
Дараах CSS шинж чанаруудыг Style.css файлд бичсэн:
Үндсэн хэсэг, html (хэвтээ:0px; padding:0px; ) #maket (өргөн:800px; зах:0 авто; ) #толгой(арын дэвсгэр өнгө:#C0C000; ) #left(арын дэвсгэр өнгө:#00C0C0; өргөн:200px ; float:left; ) #right( width:200px; background-color:#FFFF00; float:right; ) #content( background-color:#8080FF; margin-left:202px; margin-right; ) #footer (арын өнгө:#FFC0FF; тодорхой:хоёулаа; )
За, зохион байгуулалт нь өөрөө иймэрхүү харагдаж байв.

Таны харж байгаагаар хөл доод хэсэг нь дарагдаагүй тул бидний шаардлагад нийцэхгүй байна (энэ нь үргэлж хамгийн доод баганын доор байрладаг) тул бид кодонд тохируулга хийх шаардлагатай болно. Үүнтэй ижил зүйлийг хоёр багана, резинэн загварт хийж болно. Энэ арга нь бүх нийтийнх юм.
Хөлийн хэсгийг вэбсайтын бүдүүвчийн доод хэсэгт хэрхэн түлхэх вэТиймээс бид хөлтэй Div савыг дэлгэцийн доод хэсэгт шилжүүлэх хэрэгтэй. Үүнийг хийхийн тулд та эхлээд бүх хуудасны өндрийг зуун хувь болгох хэрэгтэй (энэ нь бүхэл бүтэн дэлгэцийг эзлэх болно). Дараа нь зохион байгуулалттай үндсэн блокийн хэмжээг 100% болгон өөрчлөхийн тулд энэ нь шаардлагатай болно.
Сайтын хуудасны бүх агуулгыг нээх, хаах Body шошгонд байрлуулсан тул Style.css-д Body тагийн өөр CSS шинж чанарыг нэмж, өндрийг 100% болгож тохируулах шаардлагатай.
Үндсэн хэсэг, html (хаваас: 0px; дүүргэлт: 0px; өндөр: 100%; )
Энэ нь гадаад төрх байдалд ямар ч байдлаар нөлөөлөхгүй, гэхдээ одоо үндсэн блогийг дэлгэцийн өндөрт хүртэл сунгаж болно. Тэдгээр. Энэ бол нэг төрлийн бэлтгэл үе шат байсан.
Хэрэв хүсвэл CSS-ийн үндсэн шинж чанаруудыг харж болно. Одоо бид бүхэл бүтэн зохион байгуулалтыг агуулсан Div контейнерийг хамгийн багадаа 100% өндөрт тохируулъя:
Би бас үүнийг тодруулахыг хүсч байна (id="maket"-тай div). Үүнийг хийхийн тулд би түүнд холбогдох Border() шинж чанарыг ашиглан хүрээ өгнө.
Хил: хатуу 3px хар шинж чанар нь энэ саванд хар өнгөөр 3 пикселийн зузаантай хатуу хүрээ (хатуу) тогтоох боломжийг танд олгоно. Энэ нь хуудсан дээрх бага хэмжээний мэдээлэлтэй байсан ч гэсэн байршилтай сав нь дэлгэцийн бүх өндрийг хүртэл сунгасан болохыг тодорхой харах боломжийг танд олгоно.

Одоо бид хөлийн блокийг ерөнхий савнаас гаргаж аваад, ерөнхий савны дараа шууд доор байрлуулах хэрэгтэй болно. Энэ нь юу өгөх вэ? Эцэст нь, байрлал дахь хөл нь доошоо бууж, өмнөх шигээ хамгийн урт багана дээр дарагдахгүй байх болно. Энэ тохиолдолд Index.html дараах байдлаар харагдах болно.
Гарчиг Гарчиг Зүүн багана Цэс Цэс Цэс Цэс Баруун Багана Цэс Цэс Цэс Цэс Хуудасны Агуулга Хуудасны Агуулга Агуулга Хөл хэсэг
Хөл хэсэгтэй блок нь ерөнхий контейнер (maket) дотор байхаа больсон тул түүний өргөнийг Style.css файл дахь maket-д заасан CSS шинж чанаруудаар зохицуулахаа больсон гэдгийг анхаарна уу. Хөл хэсгийн өргөн нь бүхэл бүтэн дэлгэцийг хамарна, гэхдээ энэ нь дэлгэцийн доод талд, үндсэн блокийн доор байрлах хэвээр байна:

Гэхдээ дахин асуудал гарч ирнэ, учир нь хөл хэсгийг харахын тулд та одоо хөтөч дээр дэлгэцийг гүйлгэх хэрэгтэй (дээрх зурган дээрх гүйлгэх мөрийг харна уу).
Энэ нь үндсэн сав (хийх) нь дэлгэцийн өндрийг бүхэлд нь эзэлдэг (энэ нь мин-өндөр шинж чанараар тодорхойлогддог: 100%), доод хэсэг нь шууд ард байрладаг тул үүнийг үзэхийн тулд та гүйлгэх хэрэгтэй болно. тийм ч тохиромжтой, ажиллагаатай биш юм.
Та Div контейнерт өндөртэй тэнцэх зайд дээш хөдөлж байхаар хөлийн хажуугийн сөрөг дэвсгэрийг тохируулснаар энэ асуудлыг шийдэж болно. Энэ тохиолдолд хөлийн контейнер нь үндсэн хэсэгтэй давхцаж, хөтчийн дэлгэцийн өндөрт багтах болно (өөрөөр хэлбэл та үүнийг үзэхийн тулд гүйлгэх шаардлагагүй болно).
Гэхдээ дээрээс сөрөг зөрүүг тогтоохын тулд та хөл хэсгийн яг ийм өндрийг мэдэх хэрэгтэй, гэхдээ бид үүнийг хараахан мэдэхгүй байна.
Тиймээс бид эхлээд Style.css-д харгалзах шинж чанарыг тохируулан хөлийн хэсгийг агуулсан савны өндрийг тохируулна:
#footer( дэвсгэр өнгө:#FFC0FF; тодорхой:хоёулаа; өндөр: 50px; )
Дараа нь бид түүний өндөртэй тэнцэх өндөрт дээд талд нь сөрөг маржин тавьсан:
Энэ нь хөл хэсэг нь яг өөрийн өндрөөрөө дээшлэх боломжийг олгоно (одоо бид CSS шинж чанарын хүрээг хасч болно: 3px хар өнгөтэй, ингэснээр хүрээний зузаан нь бидний бүхэл бүтэн байдалд саад болохгүй. байрлал, түүний дотор хөлийг дэлгэцийн өндөрт тохируулахаас:

Таны харж байгаагаар одоо гүйлгэх мөр нь хөтөч дээр харагдахгүй байгаа бөгөөд манай гурван багана блок дээр суурилсан сайтын зохион байгуулалт бүхэлдээ нэг дэлгэц дээр (хуудас дээр бага мэдээлэл байгаа тохиолдолд) багтах бөгөөд доод хэсэгт байрлах хөл хэсэгтэй байна. . Энэ нь бидний хийх ёстой зүйл байсан юм.
Бид spacer-ийг оруулаад Internet Explorer-тэй тулалддагГэхдээ бүдүүвч хуудсан дээр нэмэлт мэдээлэл байгаа үед л асуудал гарч ирэх бөгөөд дараах нөхцөл байдал үүсч болно.

Байршлын аль нэг баганын мэдээлэл нь хөлийн хэсэгтэй давхцаж, тийм ч таатай харагдахгүй байх нөхцөл байдал үүсч магадгүй юм. Энэ нь бидний тавьсан муу муухай дэвсгэрээс болж, подвалыг үндсэн байрлалын савны эсрэг босгоход тусалсан юм.
Тэдгээр. Дэлгэцийн доод хэсэгт хонгилын хэсэгт давхардсан хоёр блок байгаа нь харагдаж байна.
Энэ асуудлыг шийдэх арга бол өмнө нь хөлийн хэсэгтэй блок байсан газарт бидний зохион байгуулалтын (maket) үндсэн саванд шинэ хоосон Div сав (зайлагч гэж нэрлэгддэг) нэмэх явдал юм.
Энэхүү шинэ савыг хөлийн өндөртэй тэнцэх өндөрт тохируулснаар бид үндсэн савны доод хэсэгтэй блоктой мөргөлдөхөөс зайлсхийх боломжтой. Rasporka нэртэй энэ контейнерт ID () оноож өгье, үүний үр дүнд манай гурван баганатай байршлын Index.html дараах байдлаар харагдах болно.
Толгой хэсэг Зүүн багана Цэс Цэс Цэс Цэс Баруун багана Цэс Цэс Цэс Цэс Хуудасны агуулга Хуудасны агуулга Хуудасны агуулга Хуудас Хуудас Хуудасны Хөл хэсэг
Style.css дээр бид үүнийг бичих болно ( , энэ нь энэ зайны савны өндрийг подвалын өндөртэй тэнцүү болгодог:
#rasporka (өндөр: 50px; )
Үүний үр дүнд хөл доод хэсгийг үндсэн саванд агуулагдах мэдээлэл (жишээлбэл, хамгийн өндөр баганад байгаа текст) руу биш, харин мэдээлэл агуулаагүй зайны савтай хөлийн өндөртэй тэнцүү хэсэгт дарах болно. .
Ингэснээр бид гурван баганын зохион байгуулалтанд мөргөлдөх, гажуудал үүсэхээс сэргийлнэ. Бүх зүйл тодорхой, үзэсгэлэнтэй байх болно (зохистой, эрхэмсэг):

Дээр дурдсанчлан хөлийн өргөнийг одоо тусад нь тохируулах ёстой, учир нь... Энэ сав нь үндсэн савны нэг хэсэг байхаа больсон. Үүнийг хийхийн тулд та CSS файлд Footer-ийн нэмэлт шинж чанаруудыг нэмэх хэрэгтэй бөгөөд ингэснээр түүний өргөнийг тохируулж, дэлгэцийн дунд хэвтээ байдлаар зэрэгцүүлэх боломжтой болно.
Width шинж чанарыг ашиглан бүхэл байрлалын өргөнтэй тэнцүү өргөнийг тохируулах нь утга учиртай бөгөөд хэвтээ тэнхлэгийг блокийн зохион байгуулалтын бүхэл бүтэн зохион байгуулалттай ижил аргаар хийж болно.
Тиймээс бид ID Footer-д нэмэлт шинж чанаруудыг нэмэх шаардлагатай болно:
#footer(арын дэвсгэр өнгө:#FFC0FF; тодорхой: хоёулаа; өндөр: 20px; захын дээд:-20px; өргөн: 800px; зүүн талын зай: автомат; баруун захын: автомат; )
width:800px шинж чанарыг ашиглан өргөнийг 800 пиксел болгож, margin-left: auto болон margin-right: auto гэсэн хоёр шинж чанарыг ашиглан хөлийн зүүн ба баруун талын догол мөрийг автоматаар тохируулна. Эдгээр догол нь тэнцүү байх бөгөөд манай баатар дунд зэрэгцэх болно:

За, сайжруулах зүйл үлдээгүй юм шиг санагдаж байна, гэхдээ тийм биш байсан. Бидний дуртай Internet Explorer 6 хөтөч нь бидний ашигладаг CSS шинж чанаруудаас ямар нэг зүйлийг ойлгохгүй байна. Энэ хөтөч дээр (магадгүй бусад хуучин хөтчүүдэд ч гэсэн) бидний бүх хүчин чармайлтыг үл харгалзан хөл доод хэсэгт дарагдахгүй, харин сайтын байршлын хамгийн өндөр баганад наалдсан хэвээр байх болно.
Энэ бүхэн нь (min-height: 100% шинж чанарыг ойлгохгүй байгаа тул бид үндсэн блокийн хамгийн бага өндрийг дэлгэцийн өндөртэй тэнцүү болгож өгдөг байсан.
Тиймээс, энэ асуудлыг шийдэхийн тулд бид хуучин хөтчүүдэд юу хийхийг тайлбарлах боломжийг олгодог хакеруудыг ашиглах хэрэгтэй болно. Maket-д зориулсан CSS шинж чанаруудын жагсаалтын өмнө та дараах хослолыг оруулах шаардлагатай.
* html #maket (өндөр: 100%; )
Энэ дүрмийг зөвхөн Internet Explorer 6 хөтөч дээр ашиглах болно, бусад нь үүнийг анхаарч үзэхгүй.
Дэлгэцийн доод хэсэгт хөлийг дарсан Style.css-ийн эцсийн харагдах байдал дараах байдалтай байна.
Үндсэн хэсэг, html (маржин:0px; padding:0px; өндөр: 100%; ) * html #maket (өндөр: 100%; ) #maket (өргөн: 800px; зах: 0 авто; мин-өндөр: 100%; ) # header( background-color:#C0C000; ) #left( background-color:#00C0C0; width:200px; float:left; ) #right( width:200px; background-color:#FFFF00; float:right; ) #content (арын дэвсгэр өнгө:#8080FF; зүүн талын зах:202px; баруун зах:202px; ) #footer( дэвсгэр өнгө:#FFC0FF; тодорхой: хоёулаа; өндөр: 50px; захын дээд:-50px; өргөн: 800px; margin-left: auto; margin-right: auto ) #rasporka ( өндөр: 50px; )
За, Index.html-ийн эцсийн хэлбэрийг яг дээр өгсөн. Энэ бол 2 ба 3 баганын тогтмол болон шингэн вэбсайтын байршлыг хаахад зориулагдсан энэхүү цуврал нийтлэлийг бүрэн гүйцэд гэж үзэж болно.
Та мөн "Html div шошготой ажиллах" видеог үзэж болно.
Чамд амжилт хүсье! Удахгүй блог сайтын хуудсууд дээр уулзацгаая
Та сонирхож магадгүй
 Блокны зохион байгуулалт - Бид сайтын хоёр багана, гурван багана, шингэн схемийг бий болгодог.
Блокны зохион байгуулалт - Бид сайтын хоёр багана, гурван багана, шингэн схемийг бий болгодог.  DiV layout - HTML дээр хоёр баганатай блок үүсгэх, тэдгээрийн хэмжээг тодорхойлж, CSS дээр байршлыг тохируулах
DiV layout - HTML дээр хоёр баганатай блок үүсгэх, тэдгээрийн хэмжээг тодорхойлж, CSS дээр байршлыг тохируулах
Хэрэв та одоо шинэ дизайн эсвэл өөрийн буух хуудасны дизайн дээр ажиллаж байгаа бол үл тоомсорлож болохгүй төслийн нэг хэсэг бол хөл хэсэг юм.
Бараг төгс төгөлдөр болох хүсэл эрмэлзэл нь ихэвчлэн бүх үйл явцын хүндрэлд хүргэдэг. Дизайн дээр ажиллах нь маш их сэтгэл хөдөлгөм бөгөөд та хуудасны зарим чухал, гэхдээ дутуу ашиглагддаг хэсгүүдийг хурдан мартдаг.
Таныг: “Хэн хөлийн бичигт санаа тавих вэ?! Цөөхөн хүн эцсээ хүртэл гүйлгэдэг." Гэхдээ бид үүнд тийм ч итгэлтэй биш байх байсан.
Мэдээжийн хэрэг, толгойн хэсэг болон нугалах шугамаас дээш (Above The Fold) дизайнд анхаарлаа хандуулах хэрэгтэй, учир нь энд зочдод ихэнх цагаа зарцуулдаг. Гэсэн хэдий ч хуудасны доод хэсэг, ялангуяа таны буух хуудасны доод хэсэг нь бас анхаарал хандуулах ёстой.
Вэбсайт агуулгын аналитик компани Chartbeat нэгэн сонирхолтой кейс судалгаагаар хуудасны оролцооны 65% нь атирааны дор байдаг болохыг тогтоожээ.
Тиймээс хүмүүс гүйлгэх болно! Хэрэв та өөрийн хуудасны доод хэсгийг, түүний дотор хөл хэсгийг оновчтой болгохгүй бол дараах онцгой боломжуудыг алдаж магадгүй юм.
- Таны брэнд, бүтээгдэхүүний талаар нэмэлт чухал мэдээлэл өгөх.
- Сайжруулсан хэрэглэгчийн туршлага болон навигаци.
- Хөрвүүлэх хувь хэмжээ нэмэгдсэн.
Таны буух хуудсан дээр бага зэрэг илүү цаг зарцуулж, шаардлагатай мэдээллээ олохын тулд хуудасны доод хэсэг рүү гүйлгэхийг хүсч буй хэрэглэгчдийн хувьд сайн зохион бүтээсэн хөл хэсэг нь бүх зүйлийг өөрчилдөг.
Энэ нийтлэлд бид сайтын төрлөөс үл хамааран хөл хэсгийг үүсгэх, ашиглах бүх нарийн ширийн зүйлийг авч үзэх болно. Эхнээс нь эхэлцгээе.
Хөлийн хэсэг гэж юу вэ?Footer нь вэбсайт эсвэл буух хуудасны хамгийн доод хэсэг юм. Тэд бүх хэлбэр, хэмжээтэй ирдэг. Зарим сайтууд жижиг хөлийн хэсэгтэй байдаг бол зарим нь маш том, олон багана, хөлтэй байдаг. Зарим сайтуудад хөлийн хэсэг огт байдаггүй бол зарим нь (Infinite Scrolling) хэмээх тусгай функцийг нэгтгэдэг. Энэ нь сайтын доод хэсэгт хөл хэсэг байхгүй, хуудасны төгсгөл байхгүй гэсэн үг юм. Бид өнөөдөр энэ сэдвийг хөндөхгүй.
Footers нь ихэвчлэн холбоо барих мэдээлэл, хайлтын талбар, чухал хуудсууд болон нийгмийн сүлжээний профайл дүрсүүдийн навигацийн холбоосыг агуулдаг. Мөн хөл хэсгийг компанийн эрхэм зорилгын мэдэгдэл, оффисын байршлын мэдээлэл (газрын зураг), сайтын статистик, нийгмийн баталгаа, цахим мэдээллийн товхимолд бүртгүүлэх маягт, бүртгэл эсвэл бүртгэлд нэвтрэх дэлгэрэнгүй мэдээлэл гэх мэт бизнестэй холбоотой бусад мэдээллийг өгөхөд ашиглаж болно. (Call-to-Action, CTA) гэх мэт.
Та яагаад хөлийн дизайн руу орох хэрэгтэй байна вэ?Хөл хэсэгтэй байх нь тийм ч чухал биш боловч байхгүй байх нь бүтээгдэхүүн эсвэл танай бизнесийн талаар тодорхой мэдээлэл олохыг оролдож буй зочдод бухимдал, бухимдлыг төрүүлдэг.
Хөл хэсэг нь зохиогчийн эрхийн дэлгэрэнгүй мэдээлэл, холбоо барих мэдээлэл, нөхцөл, захиалга, нууцлалын бодлого, күүки мэдэгдэл гэх мэт холбоосыг авахад тохиромжтой. Нийгмийн сүлжээн дэх бүлгүүдийн холбоосыг энд нийтлэх нь ялангуяа түгээмэл байдаг - ихэнх хүмүүс үүнийг хөл доороос олох болно гэж найдаж байна.
Сайтын навигацийн урсгал болон хэрэглэгчийн туршлагыг сайжруулахаас гадна стратегийн хөлийн загвар нь хөрвүүлэхэд нөлөөлдөг нь батлагдсан.
Сайхан хөлийн жишээӨөрийнхөө санааг гаргахад тань түлхэц болох хөл хэсгийн цөөн хэдэн жишээг харцгаая.
Bork брэндийн A803 AirEngine агаар цэвэршүүлэгчийг зарж буй буух хуудас нь навигацийн холбоос (мөн тэдгээр нь товших боломжтой зураг болон жагсаалт бүхий багана хэлбэрээр хоёр өөр загвараар хийгдсэн), мэдээллийн товхимол захиалгын маягт агуулсан сонирхолтой хөлийн загвартай. болон сошиал медиа дүрсүүд.

Хуурмагч Игорь Завьяловын хуудас бас маш сайхан харагдаж байна. Загвар нь холбоо барих мэдээлэл, нийгмийн профайлуудын холбоос, энгийн, сэтгэл татам холбоо барих маягтаас бүрдэнэ.

Bitrix24 хуудасны хөлийн өмнө хөрвүүлэх зорилготой "өмнөх хөл" хэсэг байдаг (боломжтой үйлчлүүлэгч менежерүүдтэй харилцахын тулд холбоо барих хаягаа орхихыг урьж байна). Дараа нь газрын зураг, навигацийн холбоос, буцаан дуудлагыг хөрвүүлэх холбоос, утасны дугаар бүхий үндсэн хөлийн хэсэг ирдэг.

Strip-lenta.com сайт нь холбоо барих хаяг, холбоо барих маягт агуулсан дугтуйтай анхны хөлтэй.

Хөл хэсгийн өмнө нийгмийн баталгаа бүхий хөлийн өмнөх бүс байдаг - алдартай үйлчлүүлэгчдийн лого:

Гэхдээ тэд үүгээр зогссонгүй! Мөн хөрвүүлэх үйлдлийг гүйцэтгэх хөлийн дараах бүс байдаг:

Эцэст нь, боловсон хүчин элсүүлэхэд зориулж бүтээсэн Альфа-Банкны буух хуудасны ер бусын төгсгөлийг харцгаая. Сайт нь өөрөө ийм байдлаар бүтээгдсэн бөгөөд бид гүйлгэх явцад баатар-өргөдөл гаргагчийн өөрчлөлтийг ажигладаг: тэр хөдөлж, хувцасаа сольж, илүү итгэлтэй, амжилттай болдог. Хуудасны төгсгөлд энэ нь тэмдэгтэй байх бөгөөд үүн дээр дарснаар одоогийн сул орон тоотой хуудас руу очно. Хөл хэсэгт өөр юу ч байхгүй, гэхдээ буух хуудасны гол үүрэг нь биелсэн - мэдээлэлтэй танилцах, дараа нь анкетаа илгээх шилжилтийн хэлбэрээр хөрвүүлэх.

Энэ нь урам зориг өгөх хангалттай хоол гэж бид боддог. Одоо хөлийн хуудасны загвар гаргахдаа үл тоомсорлож болохгүй 16 зүйлийг харцгаая.
Үндсэн хөлийн элементүүд1. Зохиогчийн эрхийн мэдээлэл. Таны буух хуудасны шударга бус зочдод контент нь зохиогчийн эрхээр хамгаалагдсан бөгөөд хулгайн үр дагавар гарах болно гэдгийг ойлгуул. Хөлийн хэсэг нь ийм мэдээлэл авах хамгийн тохиромжтой газар юм.
2. Холбоо барих мэдээлэл. Өмнө дурьдсанчлан, олон хүмүүс хуудсыг гүйлгэж таны харилцагчдыг (утас, хаяг, имэйл) хайж байна. Ялангуяа толгой хэсэгт оруулахгүй байхаар сонгосон бол тэдгээрийг хөл хэсэгт нэмэх нь маш чухал юм.
Зөвлөгөө. Утасны дугаарыг хөл хэсэгт байрлуулахдаа товших боломжтой болгосноор хэрэглэгч ухаалаг утас ашиглаж байгаа тохиолдолд буух хуудсыг ачаалахдаа танай компанитай шууд холбогдоход хялбар болгоно.
3. Нууцлалын бодлого. Онлайн нууцлалын хууль улам бүр хатуу болж байгаа тул ийм хуудасны холбоостой байх нь чухал юм.
4. Үйлчилгээний нөхцөл. Та өөрийн буух хуудсаараа дамжуулан үйлчилгээ үзүүлэх эсвэл бүтээгдэхүүн борлуулахдаа үйлчлүүлэгчдээ тантай бизнес хийх нарийн ширийн зүйлийн талаар эргэлзэхийг хүсэхгүй байх магадлалтай. Хөл хэсэг нь үйлчилгээний нөхцөлийн хуудасны холбоосыг тодорхой харуулсан эсэхийг шалгаарай.
5. Санал хүсэлт/санал хүсэлт. Энэ бол нэмэлт хэсэг боловч хэрэв танд энэ талаар зориулсан тусдаа хуудас байгаа бол линкийг энд оруулах нь ашигтай байх болно.
6. Газрын зураг. Хэрэв таны буух хуудас нь үндсэн үйл ажиллагаа нь офлайн байдаг бизнесийн нэрийн хуудас бол (та зочны байшин, ресторан эсвэл арга хэмжээний талбай эзэмшдэг гэх мэт) бол хөл хэсэгт байршлын мэдээллийг нэмэх талаар бодож үзээрэй. Энэ нь хаягтай энгийн текст эсвэл Yandex газрын зураг, Google газрын зураг эсвэл 2GIS-тэй локал нэгдэлтэй байж болно.
Хэсэг үүсгэгчийг ашиглан өөрийн буух хуудсанд газрын зургийг хэрхэн нэмэхийг эндээс үзнэ үү:

Одоо хөлийн дизайны бусад ач холбогдол багатай элементүүдийг харцгаая.
8. Нийгмийн сүлжээн дэх профайлуудын нийгмийн баталгаа, дүрс тэмдэг. Хэрэв та олон нийтийн мэдээллийн хэрэгсэлд өөрийн нөлөөгөө харуулах эсвэл хүмүүсийг таны тэргүүлэх бүртгэлийг дагахыг дэмжихийг хүсч байвал үүнтэй төстэй дүрсүүдийг нэмж оруулаарай. Профайл бүрийн хувьд дагагчдынхаа тоог харуулснаар та нийгмийн баталгаа гаргах болно.

9. Сайтын газрын зураг (SiteMap) нь хайлтын системд таны сайт болон агуулгын бүтцийг илүү сайн ойлгоход тусалдаг. Олон сайтууд сайтын газрын зургийн холбоосыг хөлийн дараах хэсэгт зохиогчийн эрхийн мэдээллийн хажууд байрлуулдаг.
11. Энгийн имэйл оруулах маягт нь бүртгүүлэх хөрвүүлэлтийг нэмэгдүүлэх гайхалтай арга юм. Мөн хөл хэсэгт бүртгүүлэх маягтыг байрлуулах зай байхгүй бол бид CTA товчийг байрлуулах эсвэл удирдамж үүсгэхээр төлөвлөж буй үндсэн хуудас руу холбохыг санал болгож байна.
12. Танд мессеж илгээх холбоо барих маягт. Хэрэв та өөрийн харилцагчид, ялангуяа имэйл хаягаа хөл хэсэгт оруулахыг хүсэхгүй байвал тохиромжтой. Ийм маягт нэмэх нь спам хүлээн авах эрсдлийг бууруулж, хэрэглэгчид танай сайтын бараг бүх хуудаснаас тантай хялбархан холбоо барихад тусална. Гэхдээ энэ элемент нь доод талын зайг их хэмжээгээр эзэлдэг гэдгийг санаарай.
13. Эрхэм зорилго. Хэрэв та зочлогчиддоо танай брэнд юуг илэрхийлдэг, таны зорилго, хүсэл тэмүүлэл юу болохыг харуулахыг хүсвэл доод хэсэгт эрхэм зорилгынхоо товч хувилбарыг нэмж оруулахыг бодоорой. Хэрэв товч мессеж бичихэд бэрхшээлтэй байгаа бол тусгай хуудасны холбоосыг оруулна уу.
14. Сүүлийн үеийн блог нийтлэлүүдийн жагсаалт. Та энд хамгийн сүүлийн үеийн блог нийтлэлүүдтэй тэжээл нэмэхийг хүсч магадгүй юм. Илүү үр дүнтэй стратеги бол зөвхөн хамгийн сайн, хамгийн алдартай блог нийтлэлүүдийг харуулах явдал юм. Дөрөв, таван холбоос хангалттай байх болно.
15. “Миний тухай” / “Намтар”. Хувийн брэндийн вэбсайт эсвэл блогын тухай ярихад та өөрийнхөө тухай товч намтар, түүний дотор гэрэл зураг нэмж болно - энэ нь сайтад амьд, "хүний" элемент нэмэх болно. Миний тухай (Бидний тухай) хуудсандаа холбоос нэмснээр зочдод таны тухай илүү ихийг мэдэх боломжийг олгоно.
16. Хөрвүүлэх холбоосууд эсвэл үйлдэл хийх дуудлага. Танд сурталчлах шаардлагатай бүтээгдэхүүний хуудас, шилдэг борлуулалттай хэсэг эсвэл түншлэлийн хуудас байна уу? Тэдэнтэй холбогдох холбоосыг хөлийн Anchor Text-д оруулбал ямар вэ?
Хөлийн хэсэгт юу нэмж болохгүйЭндээс зайлсхийх хэрэгтэй:
- Хуудасны үзсэн тоо болон замын хөдөлгөөний статистикийг тусгасан виджетүүд.
- Шууд түншлэлийн холбоосууд.
- Суурилуулсан олон нийтийн мэдээллийн хэрэгсэл.
- Зар сурталчилгаа.
Энэ нь таны сайт ямар платформ дээр ажиллаж байгаагаас хамаарна. Жишээлбэл, LPgenerator хэрэглэгчдийн хувьд та өөртөө тохируулж болох олон бэлэн загварууд болон өндөр чанартай буух хуудасны загварууд байдаг.

Энэ нийтлэл танд хэрэг болсон гэж найдаж байна. Мөн бид таныг хөл хэсгийг хэрхэн ашиглах талаар дахин бодоход урамшуулахыг хүсч байна. Таны хөрвүүлэх зорилго юу ч байсан хамаагүй, маш их туршилт хий, тэгвэл та юу нь болж, юу нь болохгүй байгааг харах болно.
Цөөн хэдэн үндсэн элементүүдээс эхэлж, таны бодлоор навигаци болон хэрэглэгчийн туршлагыг сайжруулах болно.
Хэрэв та хүмүүсийг хөл хэсэг рүү гүйлгэхгүй байна гэж сэжиглэж байгаа бол дулааны зураглалыг тохируулж, газрын зургийг гүйлгэж, тодорхой мэдээлэл аваарай.
Та юу ч хийхээр шийдсэн бай хөлийнхөө хөлийг бүү унжуул. Дараах асуултуудад хариулах цаг болжээ.
- Танай вэб сайт эсвэл блог хөл хэсэгтэй юу?
- Та үүнийг хамгийн их ашиглаж байна уу?
- Яг одоо хөл хэсэгт юу байна вэ? Үүнийг хэрхэн сайжруулах вэ?
Эхлээд би өнөөдрийн нийтлэлийн үр дүнг харуулах болно. Хөл хэсэг нь жижиг байх бөгөөд зөвхөн нэг мөр тексттэй байх болно
Хөлийн хэсгийг хэрэгжүүлэхтэй холбоотой асуудлуудХэрвээ хөл нь хуудасны доод хэсэг бол түүнийг хэрэгжүүлэхэд ямар асуудал гардаг вэ? Эцсийн эцэст та манай үндсэн хүснэгтийн үргэлжлэлийг хийж, шаардлагатай бүх мэдээллийг оруулах боломжтой! Тийм ээ, энэ нь үнэн, энэ аргыг вэбсайтын хэрэгжилтийн 99% -д ашиглах боломжтой боловч тохиолдлын 1% -д тохиолддог нэг жижиг асуудал байдаг.
Хөтөчийн бүдүүвч диаграмм энд байна

Энэ диаграммд хөлийг үндсэн хүснэгтийн төгсгөлд холбосон бөгөөд сайтын үндсэн хэсэг нь хөтөч дээр босоо гүйлгэх хангалттай өндөртэй бол шаардлагатай газарт байрлуулна.
Гэхдээ сайтын өндөр нь босоо гүйлгэх үүсгэх тийм ч өндөр биш бол яах вэ?

Таны харж байгаагаар энэ нь гунигтай зураг болж хувирав. Энэ тохиолдолд хөл нь хуудасны доод хэсэг биш харин төв хэсэг юм. Үүнийг яаж засах вэ?
Хоёр сонголт байна:
- Тохиолдлын 99% -д сайт нь хөлийг шаардлагатай газарт нь харуулах хангалттай өндөртэй байдаг тул хөл нь төвд гарч ирдэг гэдгийг бүү мартаарай.
- Хөлийн хэсгийг хэрэгжүүлэх өөр арга хэрэглээрэй
Өнөөдөр бид хоёрдахь хувилбарыг авч үзэх болно Хөлийн хэсгийг хэрэгжүүлэх олон арга бий, гэхдээ нэг зүйл бий. Манай сайтын үндсэн хэсэг нь хэв маягтай бол миний туршиж үзсэн бүх аргууд ажиллахгүй байна. Гэхдээ энэ нь тийм ч аймшигтай биш юм
Хөл мөрийг хэрэгжүүлэх онолБи юу санал болгож байна вэ? Би jquery ашиглахыг санал болгож байна. Үүнийг ашигласнаар бид хөтөчийн өндрийг эсвэл манай сайт дээрх бусад объектыг олж мэдэх боломжтой. Энэ юунд зориулагдсан бэ? Хөл хэсэг нь туйлын байрлалтай объект байх тул (байрлалтай байх: үнэмлэхүй; хэв маяг) ажлын талбайн өндөр эсвэл үндсэн хүснэгтийн өндөр нь бидний хөлийн хэсгийг дээд хэсэгт хэр зэрэг шилжүүлэхийг мэдэх боломжийг олгоно ( дээд хэв маяг)!

Бид подвалаа хэрхэн хэрэгжүүлэх нь тодорхой болсон гэж бодож байна
Java скрипт функцийн үйл ажиллагааны хувьд. Бид хөлийн хэсгийг нөхөхийн тулд ямар өндрийг (хөтчийн өндөр эсвэл үндсэн хүснэгтийн өндөр) ашиглахыг тодорхойлох шаардлагатай болно. Энд бүх зүйл энгийн, бид хүснэгт эсвэл хөтчийн цонх өндөр байгаа эсэхийг шалгадаг, хэрэв энэ нь хөтөчийн цонх юм бол бид түүний өндрийг ашигладаг. Хэрэв энэ нь эсрэгээрээ байвал бид үндсэн хүснэгтийн өндрийг ашиглана.
Хөлийн хэсэг үүсгэх >Хүснэгтийн хэв маягийг засахНэгдүгээрт, бид үндсэн ширээний хэв маягийг тохируулах хэрэгтэй.

Таны харж байгаагаар манай үндсэн хүснэгт болон хөтөчийн төгсгөлийн хоорондох зай маш бага байна. Хөл хэсэг нь бүрэн байрлалтай байх тул үндсэн хүснэгт болон хуудасны төгсгөлийн хоорондох зайг ямар ч байдлаар өргөжүүлэхгүй! Бид үндсэн хэсгийнхээ загварт шинэ css элемент оруулах замаар туслах хэрэгтэй болно.
Захиалгат style.css-г нээж, ангийн хүснэгтийг (.table(...)) олоод ингэж засварлана
Хүснэгт
{
байрлал: үнэмлэхүй;
дээд: 0px;
зүүн: 50%;
зүүн талын зах: -390px;
padding-доод: 50px;
z индекс: 1;
}
Би padding-bottom:50px хэв маягийг нэмсэн, өөрөөр хэлбэл, би хүснэгтийн төгсгөл ба хөтөчийн цонхны төгсгөлийн хоорондох зайг 50 пиксел хэмжээтэй болгосон. Миний бодож байгаа хөл хэсгийн хувьд (нийтлэлийн эхэнд байгаа үр дүнгийн дэлгэцийн агшин) энэ зай хангалттай байх болно, хэрвээ та минийхээс хамаагүй том хөлтэй бол аль болох олон пиксель тавь!

Custom index.html болон өмнө нь нээх
бидний хөлийг оруулна уу
Powered by RS-BLOG v2 | Энэ блогоос материалыг хуулахдаа rsblog.ru эх сурвалж руу линк оруулахаа бүү мартаарай
Энд хэрэглэгддэг зарим хэв маягийг тайлбарлая.
- дэлгэц: байхгүй; - Хуудсыг бүхэлд нь ачаалсны дараа л манай хөл нь хэрэглэгчдэд харагдах бөгөөд энэ мөч хүртэл хөл хэсэг харагдахгүй болно!
- зүүн:50%;зүүн захын зай:-390px; - Эдгээр хоёр загвар нь хөлийг хөтчийн төвд яг байрлуулах боломжийг олгодог.
- текстийг зэрэгцүүлэх:төв; - блокт агуулагдсан текстийг төвд байрлуулах боломжийг танд олгоно.
Эхлээд та үүнийг татаж авах хэрэгтэй. Энэ линкээр орж энд дарна уу

Код нээгдэж, бүгдийг нь сонгоод тэмдэглэлийн дэвтэрт хуулна. Тэмдэглэлийн дэвтэр дээр File -> Save As дээр дарна уу

Файлын нэрийг (jquery.js) .js-ээр оруулна уу

мөн үүнийг захиалгат загваруудын хавтсанд хадгална уу. Одоо бидэнд хэрэгтэй файл нь хөдөлгүүртэй хавтсанд байна. Мөн js.js файл үүсгэх нь зүйтэй (одоохондоо хоосон файл). Удахгүй бид үүн дээр хөлийн дэлгэцийн функцийг бичих болно. Загваруудын хавтасны агуулга одоо иймэрхүү харагдаж байна:

Хэрэв миний ой санамж надад тохирох юм бол би jquery-г арай өөр аргаар холбосон видео хичээл бичсэн, хэрэв та сонирхож байвал үзэж болно.
Одоо js файлуудыг манай блогтой холбох л үлдлээ. Үүнийг хийхийн тулд custom index.html болон мөрийн дараа нээнэ үү
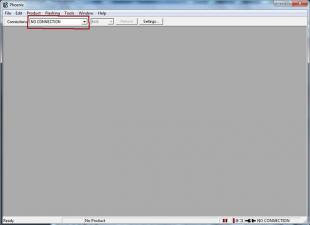
 sushiandbox.ru Компьютер эзэмших - Интернет. Skype. Олон нийтийн сүлжээ. Windows хичээлүүд.
sushiandbox.ru Компьютер эзэмших - Интернет. Skype. Олон нийтийн сүлжээ. Windows хичээлүүд.