Хуудас дээрх дизайны элементүүдийг хэрхэн хамгийн сайн зохион байгуулах талаар ярилцъя.
Шинэхэн загвар зохион бүтээгчдийн гаргадаг нийтлэг алдаануудын нэг бол найрлагыг бүх төрлийн элементүүдээр дүүргэж, бие биентэйгээ хэт ойрхон байрлуулах явдал юм.
Тэд жижиг орон зайд хэт их мэдээллийг багтаахыг хичээдэг. Гэдгийг санах чөлөөт орон зай бол таны сайн найз юм. Энэ нь үзэгчдэд таны материалыг уншихад хялбар болгодог. Зөв ашигласан зай нь таны төслийг илүү гоёмсог, уншихад хялбар болгодог.
.
Модульчлагдсан сүлжээнүүдийн зарим жишээ энд байна.
Тэд хичнээн олон янз, өвөрмөц байж болохыг анзаараарай.
Модульчлагдсан сүлжээний хэрэгцээг харуулахын тулд би нэг ажлын гурван хувилбарыг танилцуулж байна.
Эхний хоёр сонголт нь тодорхой боловсруулсан модульчлагдсан сүлжээтэй, сүүлчийнх нь байхгүй байна.
Жишээ 1

Жишээ 2


Жишээ 3

Эдгээр жишээг анхааралтай ажиглаж, тэдний хэлснээр ялгааг мэдрээрэй. Загварын элементүүдийг модульчлагдсан сүлжээний дагуу байрлуулсан тохиолдолд найрлагад дараалал, утга учир байдаг. Гэхдээ модульчлагдсан сүлжээгүй сүүлийн хувилбарт элементүүдийг санамсаргүй байдлаар байрлуулсан бөгөөд үүний дагуу тэгшлэх, эв нэгдэл, захидал харилцааны зарчмуудыг зөрчиж байна.
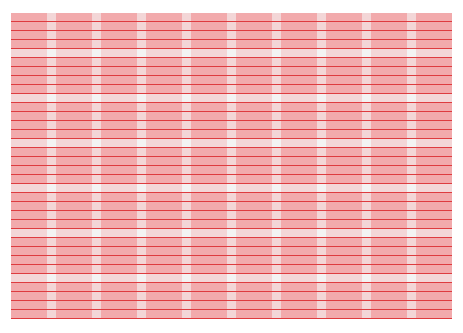
Эхний хоёр зургийн найрлага нь уламжлалт модульчлагдсан сүлжээг ашигладаг. Эхний зурган дээр шугамууд байрладаг хэвтээ ба босоотэнцүү интервалтайгаар.
Хоёрдахь хувилбарын ялгаа нь зөвхөн шугамууд байрладаг ташуу. Найрлагын бүх элементүүд нь эдгээр налуу шугамуудтай холбоотой байдаг.
Гэхдээ сүүлийн жишээнд ерөнхийдөө модульчлагдсан сүлжээ байхгүй. График элементүүдийн хоорондох интервалууд нь бүрэн санамсаргүй байдаг тул найрлагад нэгдмэл байдлын мэдрэмж байдаггүй.
Миний зөвлөгөө: үргэлж модульчлагдсан сүлжээг ашиглахүзэсгэлэнтэй, чадварлаг найрлагыг бий болгох (мэдээжийн хэрэг, хэрэв та урлагийг хамгийн цэвэр хэлбэрээр нь хийхгүй бол, таны мэдэж байгаагаар дүрэм журам байдаггүй)!
Би таны асуултыг тэсэн ядан хүлээж байна: Боб, та ажиллахаасаа өмнө модульчлагдсан сүлжээг бий болгодог уу? Тэгээд та залхуу байна уу?
Үнэнийг хэлэхэд үргэлж биш, гэхдээ би хичээдэг. Гэхдээ дизайны үйл ажиллагааныхаа эхний үе шатанд би энэ чухал дүрмийг үл тоомсорлож, модульчлагдсан сүлжээг ухамсартайгаар барьсан. Туршлага олж авснаар та хуудсан дээр зурах шаардлагагүйгээр төсөөлж буй тортой ажиллахад суралцах бөгөөд төлөвлөсөн тэмдэглэгээнээс хазайх нь таны нүдэнд мэдэгдэхүйц байх болно.
Гэсэн хэдий ч ажлын явцад шаардлагатай бол модульчлагдсан сүлжээний бүтцийг эвдэж болно. Эцсийн эцэст бид математикч биш. Энэ тасалдал нь заримдаа ажилд хөнгөн, үзэл бодлоо илэрхийлэх эрх чөлөөг өгдөг. Энэ эрх чөлөөг устгах ёсгүй гэдгийг л санах хэрэгтэй ерөнхий бүтэцнайрлага.
Тэгэхээр модульчлагдсан сүлжээний давуу тал юу вэ?
1. Модульчлагдсан сүлжээ нь дизайны үндсэн зарчмуудын нэг болох тэгшлэх зарчмыг дагахад тусалдаг. Бие даасан элементүүдийг ямар нэгэн зүйлд хавсаргаж болохгүй, гэхдээ бүлгийн элементүүд бие биетэйгээ, бүлэг элементүүд нь бусад бүлгүүдтэй нийцэж байх нь зүйтэй юм.
2. Модульчлагдсан сүлжээ нь элементүүдийн хоорондын зайг жигд байлгахад тусалдаг.
3. Модульчлагдсан сүлжээ нь чөлөөт орон зайг оновчтой ашиглахад тусалдаг бөгөөд энэ нь текстийг уншиж, найрлагыг бүхэлд нь ойлгоход хялбар болгодог.
Одоо практикийн жишээ.
Таны үйлчлүүлэгч танаас 50 хуудас товхимол хийхийг хүсч байна гэж төсөөлөөд үз дээ. Та бүх ажлыг хийж байна сайн дизайн. Товхимол хуудаснууд нь маш сайн модульчлагдсан сүлжээтэй байдаг чөлөөт зайуншиж, таашаал авахад хялбар.
Гэхдээ ийм гоо зүйг ойлгодоггүй үйлчлүүлэгч зөвхөн бөглөөгүй сул орон зайг олж хардаг бөгөөд хоосон цаасны төлбөрийг төлөхийг хүсэхгүй байгаа тул өөр 10 хуудас бөглөхийг хүсдэг. Тэгвэл яаж байх вэ?
Өтгөн агуулгаар дүүрсэн хуудсууд нь сонирхол татахуйц, уншихад хэцүү байдаг тул үзэгчид үүнийг уншихад цаг зарцуулахыг хүсэхгүй байгааг үйлчлүүлэгчид тайлбарлахыг хичээ.
Хэрэв үйлчлүүлэгч үүнийг ойлгохгүй байвал түүнийг найзууддаа хоёуланг нь үзүүлж, санал бодлыг нь асуухыг урь. Хэрэв түүнтэй юу ч учирлаж чадахгүй бол харамсалтай нь та түүний хүслийг хангахаас өөр аргагүй болно. Дашрамд хэлэхэд, би "" нийтлэлдээ үүнтэй төстэй нөхцөл байдлын талаар ярилцсан.
Эцэст нь хэлэхэд би танд зөвлөгөө өгөх болно.
Дизайндаа хэт ачаалал өгөх хэрэггүй!Хуудасны чөлөөт зай ба захын зай нь харааны ойлголтод чухал бөгөөд зайлшгүй шаардлагатай. Сайн дизайны зорилго нь шаардлагатай мэдээллийг хурдан дамжуулах явдал гэдгийг санаарай, тиймээс дизайн нь саад болохгүй, харин эдгээр мэдээллийг шингээхэд туслах ёстой.
Хэрэв хуудас нь мэдээллээр хэт ачаалалтай, элементүүдийг бүлэгт хуваах нь тодорхойгүй байвал үзэгчид гол зүйл дээр анхаарлаа төвлөрүүлэхэд хэцүү байх бөгөөд магадгүй тэр энэ бүх төөрөгдлийг ойлгох хүсэлгүй байх болно.
Эсрэгээр нь зохиомжийн тодорхой бүтэцтэй цөөн тооны элемент дээр тулгуурлан дизайн хийвэл үзэгчдэд хялбар, тав тухтай байх бөгөөд тэрээр шаардлагатай мэдээллийг хурдан олж авах болно.

Модульчлагдсан сүлжээ нь сайтын дизайныг бүтээсэн тусгай загвар юм. Үнэн хэрэгтээ энэ нь модуль гэж нэрлэгддэг тусдаа блокууд дээр үндэслэн зочдод харааны мэдээллийг үзүүлэх систем юм. Ийм загварыг ашиглан боловсруулсан сайт нь ойлголт, навигац хийхэд илүү тохиромжтой.
Сүлжээг хэрхэн ашигладаг
Модульчлагдсан сүлжээг ном, нэрийн хуудас, барааны тэмдэг, лого гэх мэт дизайн хийхэд ашигладаг. Мөн вэбсайт үүсгэх үед үүнийг ашиглах шаардлагатай. Зөв хийгдсэн сүлжээ нь нөөцийн бүх элементүүд болох график, текстийн орчныг эв найртай бүрдүүлдэг. Үүнийг ашигласнаар бүгдийг нь хуудсан дээр байрлуулж, тэдгээрийн хооронд тодорхой хил хязгаарыг бий болгох нь илүү хялбар байдаг. Элементүүдийг тодорхой байдлаар байрлуулснаар та тус бүрийг мэдэгдэхүйц болгож, сайтын талаархи бүх мэдээллийг нэгтгэж чадна.
Модульчлагдсан сүлжээний төрлүүд
Хуудасны дизайн дахь хамгийн түгээмэл модульчлагдсан сүлжээ бол гурван нүдний суурь багана юм. Энэ тохиолдолд толгой ба хөл нь тэдгээрийн хэмжээтэй тэнцүү өргөнтэй байна. Энэ стандарт сонголтыг ихэвчлэн сайт үүсгэх үед сонирхогчид ашигладаг. Заримдаа энэ нь нэг эсийн өргөнийг нөгөөгийн өргөний зардлаар нэмэгдүүлдэг.
Модульчлагдсан сүлжээнүүдийн хоёрдахь хувилбарыг стандарт бус болгох нь зөвхөн вэб дизайны чиглэлээр мэргэшсэн хүмүүст л боломжтой юм. Энэ тохиолдолд зөвхөн баганын өргөн ба бие даасан элементүүдийн хоорондох зайг нарийн тодорхойлно. Төрөл бүрийн мэдээллийн эх сурвалж, онлайн сэтгүүлийг зохион бүтээхэд модульчлагдсан сүлжээг ихэвчлэн дараах байдлаар боловсруулдаг.
- Хөл хэсгийг үүсгэсэн. Сайтын нэр, навигацийн цэс, янз бүрийн видео материалыг энд байрлуулах ёстой.
- Хуудас гурван баганад хуваагдана. Гэсэн хэдий ч тэдгээрийн хоёр нь ижил хэмжээтэй байна. Гурав дахь багана нь босоо шугамаар хоёр хэсэгт хуваагдана. Тиймээс дөрвөн хэсгийг (мэдээ, гэрэл зургийн цомог, зар сурталчилгааны орон зай, сайтын хамгийн сүүлийн үеийн мэдээллийн өөрчлөлт) олж авсан.
Төрөл бүрийн мэргэшсэн онлайн дэлгүүрүүдэд зориулсан модульчлагдсан сүлжээг арай өөр аргаар бүтээдэг. Энэ тохиолдолд зочдод навигацийн хялбар байдлыг хангах нь маш чухал юм. Үүний зэрэгцээ элементүүдийг стандарт, жигд байдлаар бүлэглэнэ. Сүлжээнд байгаа объект бүрийн хувьд a чухал мэдээлэлтүүнийг тодорхойлдог.
Photoshop дээрх захирагч
Сайтуудыг растер эсвэл вектор ашиглан бүтээдэг. Тэдгээрийн дотор сүлжээ үүсгэх нь маш тохиромжтой. Үүнийг алдартай Photoshop засварлагч дээр хэрхэн хийхийг авч үзье. Photoshop дээр модульчлагдсан сүлжээ үүсгэх нь маш энгийн.
Ажлын зургийн цонхны периметрийн эргэн тойронд захирагч гарч ирэхийн тулд үндсэн цэсийн "Харах" (Харах) хэсэгт очоод "Захирагч" (Захирагч) гэсэн мөрөнд дарна уу. Энэ засварлагч дээр та янз бүрийн элементүүдийг ашиглаж болно - сантиметр, миллиметр, инч эсвэл пикселээр хуваах. Шаардлагатай тохиргоог хийхийн тулд та "Засварлах" (Засварлах) үндсэн цэс рүү очих хэрэгтэй. Дараа нь "Тохиргоо" (Тохиргоо) - "Нэгж ба захирагч" (нэгж ба захирагч) гэсэн мөрийг сонгоно уу. Үүний дараа та захирагчийн дүр төрхийг өөрчлөх боломжтой цонх гарч ирнэ. Дээд унадаг цэснээс сантиметр, миллиметр, пиксел гэх мэтийг сонгоно уу.

Гэсэн хэдий ч ихэвчлэн Photoshop засварлагч дээр ажиллахдаа арай өөр, илүү энгийн аргыг ашигладаг. Хэмжилтийн нэгжийг өөрчлөхийн тулд хулганы баруун товчийг ашиглан зургийн цонхон дээрх захирагч дээр дарна уу. Үүний дараа гарч ирэх цэсэнд үүнийг хийх боломжтой болно хүссэн үйлдэл. Ихэвчлэн сайт үүсгэхдээ пикселийн сүлжээг ашигладаг.

Photoshop Grid
"Харах" - "Харах" (Үзүүлэх) - "Сүлжээ" (Сүлжээ) гэсэн үндсэн цэс рүү очсоны дараа Photoshop програмын модульчлагдсан сүлжээ өөрөө харагдах болно. Сүлжээний шугам хоорондын зайг тохируулж болно. Үүнийг хийхийн тулд "Засварлах" - "Тохиргоо" - "Хөтөч, тор, фрагментууд" (Гучиг, тор, зүсмэлүүд) командыг гүйцэтгэнэ. Энд та зөвхөн мөр хоорондын алхамыг төдийгүй тэдгээрийн өнгийг өөрчилж болно. Энэхүү сүлжээг ашигласнаар ирээдүйн сайтын бүх объектыг ажлын талбар дээр хурдан бөгөөд үнэн зөв байрлуулах нь туйлын хялбар байх болно.

Курсортой ажиллах
Сайтын модульчлагдсан сүлжээг ийм байдлаар маш энгийн байдлаар бүтээдэг. Ажиллаж байх үед курсор зураасанд наалддаг. Хэрэв та нарийн, тодорхой хэмжээтэй блок хийх шаардлагатай бол энэ нь ашигтай байж болно. Хэрэв ямар нэг шалтгааны улмаас энэ функц шаардлагагүй бол үүнийг унтрааж болно. Анхдагч байдлаар, Photoshop дахь сүлжээний эх үүсвэр нь цонхны зүүн дээд буланд байрладаг. Хэрэв хүсвэл зотон дээрх өөр газар руу зөөж болно. Үүнийг хийхийн тулд курсорыг гарал үүслийн квадрат дээр шилжүүлж, хулганы товчийг удаан дарж байгаад чирнэ үү. Лавлах цэгийг байрандаа буцаахын тулд буланд байгаа ижил дөрвөлжин дээр хоёр товшино уу.
Бусад зүйлсийн дотор Photoshop засварлагчийн төрөл бүрийн залгаасууд байдаг бөгөөд энэ нь модульчлагдсан сүлжээ ашиглан сайт үүсгэхэд илүү тохиромжтой болгодог. Тэдгээрийг онлайнаар татаж аваарай. Эдгээр залгаасуудыг ашигласнаар та заасан параметр бүхий сүлжээ үүсгэж болно.
CorelDraw дахь сүлжээ
Одоо модульчлагдсан сүлжээг хэрхэн яаж хийхийг харцгаая вектор засварлагч CorelDraw. Энд үүнийг Photoshop-той ижил аргаар бүтээсэн болно. Түүний дүрс нь дээр байрладаг дээд самбар(сүлжээнд байгаа нүд). Үүн дээр дарсны дараа та бүх зүйлийг хийх боломжтой шаардлагатай тохиргоо. Та шугам хоорондын зайг сонгох, хэмжих нэгжийг өөрчлөх гэх мэт боломжтой. CorelDraw болон гарын авлагыг ашиглан зургийн цонхны ажлын талбарыг хязгаарлана. Шаардлагатай бол тэдгээрийг харагдахуйц эсвэл үл үзэгдэх болгож болно.

Вэбсайт дизайны модульчлагдсан сүлжээ нь үндсэн элемент бөгөөд үүнийг боловсруулахад хамгийн хариуцлагатай хандах ёстой. Эцсийн эцэст, зочдын тав тухтай байдал, улмаар тэдний хуудсан дээр зарцуулах цаг хугацаа нь нөөцийг хэр сайн зохион байгуулж байгаагаас хамаарна.
Тун удалгүй "График дизайн" хичээлийн дараагийн хичээл дээр ажиллаж байхдаа. Үндсэн ойлголтууд ”(1-р сарын эхээр гаргахаар төлөвлөж байна), модульчлагдсан сүлжээг ашиглах, барих сэдвийг бараг дэлгэдэггүй гэдгийг би ойлгосон.
Модульчлагдсан сүлжээ гэж юу болох, яагаад хэрэгтэй талаар маш их мэдээлэл байдаг ч түүнийг хэрхэн барих, ямар дүрмийг баримтлах талаар маш бага. Тиймээс би өнөөдрийн нийтлэлд практик гол анхаарлаа хандуулж, энэ сэдвийг аль болох тодорхой тусгахыг хичээх болно гэж шийдсэн.
Тиймээс модульчлагдсан сүлжээ нь таны ажлын зохион байгуулалт, элементүүдийг цэгцлэх, цэгцлэх арга юм. Энэ нь найрлагын шийдлийн үндэс бөгөөд зөвхөн ажлын бүрэлдэхүүн хэсгүүдийг төдийгүй чөлөөт орон зайг зохион байгуулах хэрэгсэл болдог.
Сүлжээ нь бидний асуудлыг шийдвэрлэхэд тусалж, шийдлийн нэг хэсэг болж чадна. Хамгийн тод жишээ бол Windows утасны интерфейс юм.
Асуултын илүү нарийвчилсан онолын хэсгийг авах шаардлагатай хүмүүст хайлтыг ашиглах эсвэл курст бүртгүүлэх, үүнийг хангалттай дэлгэрэнгүй тайлбарласан харгалзах захидал хүлээн авах боломжтой бөгөөд бид шууд дадлага хийх болно.
Юуны өмнө бид модульчлагдсан сүлжээг юунд хэрэгтэйг шийдэх ёстой.Бид вэб сайт хийж байна уу, сэтгүүл хэвлэж байна уу, номын хавтас эсвэл өөр зүйл хийж байна уу? Үйл ажиллагааны төрлөөс хамааран үндсэн бүтцийн элементүүдийг ялгах хэрэгтэй. Ихэнхдээ модулийн хэмжээг лого, сайт дээрх цэсийн байрлал гэх мэт эдгээр элементүүдийн аль нэгээр нь тодорхойлдог. Байршлын хувьд хамгийн бага хэмжээг тодорхой нөхцөлд унших боломжтой үсгийн хэмжээгээр тодорхойлно.
Тодорхой болгохын тулд би хэвлэсэн тогтмол хэвлэлийн модульчлагдсан сүлжээний жишээг өгөх болно. Хэрэв бид сэтгүүл зохиодог бол Барилгын тоосго ньгарчиг, хадмал гарчиг, текст, чимэглэл байж болно. Ихэвчлэн сэтгүүлд байдаг янз бүрийн төрөлтекстийн хэсгийн үүрэг өөрчлөгдөж болох нийтлэлүүд. Ийм тохиолдолд сүлжээг илүү уян хатан болгохын тулд би 5-7 модулийг (хэвтээ байдлаар) ашигладаг.

Модулиудыг нэгтгэх нь танд тохиромжтой бараг ямар ч хэлбэрээр хийж болно.

Үнэн хэрэгтээ торны модуль бага байх тусам пропорциональ байдлыг алдагдуулахгүйгээр уян хатан байх болно. Гэхдээ олон хүмүүс модулийн хэмжээ нь модулиудын хоорондох зайтай тэнцүү байвал сүлжээнүүдтэй ажиллахад тохиромжгүй гэж үздэг. Ийм торноос нүд нь эргэлддэг бөгөөд үүнд эргэлзэхэд хялбар байдаг, ялангуяа эхлэгчдэд:

Модульчлагдсан сүлжээг бий болгох олон сонголт байж болно, энд та зөвхөн үйлчлүүлэгчийн хүсэл, төсөөллөөр хязгаарлагддаг. Модульчлагдсан тор нь босоо байх албагүй, тэдгээрийг диагональ, тодорхой налуу өнцгөөр барьж болно гэдгийг бүү мартаарай.
Сайтын хувьд баганын оновчтой тоо нь 12, 16, 24 бөгөөд энэ нь сайтын зохион байгуулалтын онцлог, хүрээний чадавхийг ашиглахтай холбоотой юм. Би вэбийн модулийн хамгийн бага өндрийг 20px гэж үздэг бөгөөд энэ нь үсгийн оновчтой хэмжээ (12-14pt) болон уншигдах чадвартай холбоотой юм.
Одоо асуудлын техникийн талыг ярих цаг болжээ.
Модульчлагдсан сүлжээ үүсгэх
- Эхний бөгөөд хамгийн хялбар арга бол сүлжээг идэвхжүүлэх явдал юм график засварлагч(Ctrl + ') ба үүнийг удирдан чиглүүлэгчийг тохируулна уу. Энэ нь удаан хугацаа шаардагдах бөгөөд алдаа гарах магадлал өндөр байх болно.
- Photoshop-д зориулсан тусгай залгаасуудыг суулгана уу ( хөтөч , Модульчлагдсан сүлжээний загвар , Тор үйлдвэрлэгч 2).
- Аль нэгээс нь бэлэн загвар татаж аваарай үнэгүй генераторууд 960.gs, Golden Grid, 1Kb Grid, Simple Grid зэрэг сүлжээнүүд. Хүссэн параметрүүдийг тохируулаад "GENERATE" дээр дарна уу.
Үнэндээ хангалттай байгаа олон тоонысүлжээг бий болгох үйлчилгээ, үүнд "резин" сайтууд орно. Хайлтыг ашиглан тэдгээрийг олоход маш хялбар байдаг тул нийтлэлд бүгдийг нь жагсаах ямар ч шалтгаан олж харахгүй байна. Ийм үйлчилгээ нь эхлэгчдэд маш сайн туслах болно.
Модульчлагдсан сүлжээ үүсгэх
Photoshop-оос ялгаатай нь InDesign нь өөрийн модульчлагдсан сүлжээтэй. Цэс дээр зохион байгуулалтзүйлийг сонгох ёстой Хөтөч үүсгэхмөн харилцах цонхонд шаардлагатай параметрүүдийг оруулна уу:

Энэ хэрэгсэл нь нэлээд уян хатан тохиргоотой тул хүссэн бүтцийг бий болгоход хэцүү биш байх болно. Meshing дээр хамгийн сайн хийдэг Мастер хуудасхуудас бүрийн процедурыг давтахгүйн тулд.
Модульчлагдсан сүлжээ үүсгэх
- Эхний арга бол (Photoshop-той төстэй) бол график засварлагчийн сүлжээг өөрөө асааж, удирдамжийг тохируулах явдал юм. Мөн ямар ч дүрсийг гарын авлага болгох боломжтой бөгөөд энэ нь налуу сүлжээг зохион байгуулахад тусална.
- Татаж авах бэлэн загваруудсүлжээнүүд. Хаана - хайлт танд хэлэх болно. Интернетээс та тэдгээрийн олон зүйлийг олох боломжтой.
Модульчлагдсан сүлжээний сэдэв танд илүү ойр, ойлгомжтой болсон гэж найдаж байна. Тэдгээрийг бүтээх дадлага хийхээ мартуузай. Энэ бол маш уйтгартай ажил гэдгийг би маш сайн ойлгож байна, гэхдээ энэ нь үнэ цэнэтэй юм. Сүлжээ барих нь таны пропорциональ мэдрэмжийг хөгжүүлж, ирээдүйд тэгшлэх бүх алдааг илүү сайн харах боломжийг танд олгоно.
Лого бүтээх ажил хаанаас эхэлдэг вэ? График тэмдгийн тухай бодоод үзсэн үү? Эсвэл фонт сонгох уу? Эсвэл модульчлагдсан сүлжээнээс үү? Янз бүрийн тохиолдлууд өөр өөр хандлагыг шаарддаг тул үүнийг хэлэхэд хэцүү байдаг. Гэсэн хэдий ч логог ямар байх ёстой талаар тодорхой ойлголттой болсон олон дизайнерууд модульчлагдсан сүлжээг бий болгож эхэлдэг. Сүлжээ ашиглах нь эв найртай, геометрийн хувьд баталгаажсан, зөв зохион байгуулалттай логог бүтээх боломжийг олгодог бөгөөд дараа нь ямар ч хэмжээгээр хуулбарлах боломжтой.
Модульчлагдсан сүлжээ нь маш их ашигтай хэрэгсэлдизайнерын зэвсэглэлд. Ялангуяа эхлэгчдэд - гарын авлагатай ажиллах үндсийг эзэмшсэн ч гэсэн дизайны олон алдаанаас зайлсхийх боломжтой. Ихэнхдээ өгөгдсөн хэмжээтэй нүдтэй ердийн дөрвөлжин сүлжээг ашигладаг боловч энэ нь энэ сонголтыг ашиглах ёстой гэсэн үг биш юм. Лого үүсгэх сүлжээний бүтэц нь ямар ч байж болно, жишээлбэл, энэ нь янз бүрийн диаметртэй тойрогтой харьцдаг хэвтээ, босоо, налуу чиглүүлэгчийн хослол байж болно. Модульчлагдсан сүлжээ гэж юу болохыг дизайнер шийднэ. Хэрэв та геометрийн зохицлын зарчимд суурилсан хатуу, энгийн лого бүтээхийг хүсвэл модульчлагдсан сүлжээгүйгээр хийж чадахгүй. Энэ бол үсгийн өргөн, элементүүдийн радиус, тэмдэгтүүдийн хоорондын зай нь тодорхой стандартад нийцсэн өвөрмөц лого хийх цорын ганц арга зам юм.

Тийм ээ, логоны дизайны энэ хандлагыг хэтэрхий механик гэж нэрлэж болох ч модульчлагдсан сүлжээн дээр суурилсан лого нь тодорхой зарчмуудыг ашиглан бүтээгдсэн тул илүү "зөв" харагддаг. Нэмж дурдахад, логог зохион бүтээсний дараа түүнийг бусад дизайнерууд хуулбарлах бөгөөд хэрэв тэд модульчлагдсан сүлжээ ямар байдгийг мэддэг бол даалгаврыг даван туулахад илүү хялбар байх болно гэдгийг бүү мартаарай.
Модульчлагдсан сүлжээг ихэвчлэн ашигладаг янз бүрийн төрөлдизайн. Сүлжээ барих үндсэн дүрмүүд нь эрт дээр үеэс бий болсон - гарын авлагыг ашиглах анхны шинж тэмдгүүдийг жишээлбэл, эртний гар бичмэлүүдээс харж болно. Сүлжээг хэвлэмэл материалд өргөн ашигладаг байсан бөгөөд компьютерийн эрин үе ирэхийн хэрээр тэд вэб дизайн руу орох замаа олж авсан.
Хамгийн сонирхолтой нь зөвхөн дизайнерууд төдийгүй олон хүмүүс модульчлагдсан сүлжээг барих дүрмийг ухамсаргүйгээр удирддаг явдал юм. Жишээлбэл, гэрэл зурагчид найрлагын хувьд баталгаатай хүрээ авах гэж оролдохдоо гуравны нэгийн дүрэм эсвэл алтан харьцааны дүрмийг ашигладаг. "Тэнгэрийн хаяа хог хаягдал" гэсэн сонгодог хэллэг хүртэл гэрэл зурагчин хэвтээ чиглүүлэгчийг буруу "ашигласан" гэсэн үг юм. Тиймээс тор ашиглах дургүй, энэ нь тэдний бүтээлч байдлыг хязгаарладаг гэж хэлдэг лого дизайнерууд ямар ч бүтэцтэй харааны объектыг модуль сүлжээ ашиглан бүтээдэг гэдгийг мэддэг байх ёстой. Энэ нь бүрэн санамсаргүй тохиолдлоор болсон ч гэсэн.
МОДУЛЬТ СҮЛЭЭНИЙ ДАВУУ ТАЛУУД

Аль төрлийн торыг сонгох нь олон шалтгаанаас хамаарна - зөвхөн тодорхой тохиолдол чухал. Үүний зэрэгцээ дизайнер энэ орчинд ажиллахад тав тухтай байх ёстой гэдгийг мартаж болохгүй. Хэрэв сүлжээг ашиглах нь эвгүй байдалд хүргэж, логонд ашиг тусаа өгөхгүй бол түүний бүтцийг дахин авч үзэх шаардлагатай. Үл үзэгдэх хүрээ нь үнэхээр саад болж болзошгүй тул зарим элементүүд нь хатуу зохион байгуулалтыг зөрчих болно гэдгийг та тайван байх хэрэгтэй. Энэ бол туйлын хэвийн зүйл - эцэст нь лого бичсэн тэмдэгтүүд өөр өөр өргөнтэй байдаг. Кирилл үсэг хэрэглэдэг лого дээр геометрийн зарчмыг баримтлах нь маш хэцүү байдаг. Дизайнерыг цөхрөлд хүргэдэг кирилл цагаан толгойн үсэг байдаг. Хэрэв та ижил U үсгийг харвал бид латин цагаан толгойноос авсан бусад үсгүүдийн тоймтой сайн зохицохгүй, үнэхээр инээдтэй загварыг харж байгаа нь тодорхой болно. Мөн шавьж Ж? Энэ нь ерөнхийдөө ямар ч лого дизайнерын хар дарсан зүүд юм. Гэхдээ та өөрт байгаа зүйлтэйгээ ажиллах хэрэгтэй бөгөөд энэ нь модульчлагдсан сүлжээнд хамаарахгүй. Ийм дүрүүд хөтөчийн хил хязгаараас давсан хэвээр байх болно, та үүнтэй эвлэрэх хэрэгтэй.
ТА ЯАГААД СҮЛЭЭГ АШИГЛАХ ЁСТОЙ ВЭ

Модульчлагдсан сүлжээ ашиглахгүйгээр лого үүсгэж болно. Бэлэн фонт аваад, түүгээрээ брэндийн нэрийг бичээд л болоо. График тэмдгийн хувьд хөтөчтэй ажиллах шаардлагагүй байдаг. Ийм олон лого байдаг бөгөөд энэ нь ихэвчлэн брэндийг танихад ямар ч байдлаар нөлөөлдөггүй. Жишээлбэл, Google логог Catull фонтоор тохируулсан. Загвар зохион бүтээгч Рут Кедар зөвхөн үсгүүдийг өөр өнгөөр будаж, сүүдэр нэмсэн.
Гэхдээ лого нь эхнээс нь бүтээгдсэн бол гарын авлагыг ашиглах нь дизайнерын хувьд маш ноцтой тус болно. Сүлжээ нь логоны зохион байгуулалтын бүтцэд анхаарлаа төвлөрүүлж, илүү их анхаарал хандуулахад тусалдаг. Модульчлагдсан сүлжээг ашиглах нь танд анхаарлаа төвлөрүүлж, энгийн хэрнээ үргэлж шинэчлэгдсэн лого бүтээх боломжийг олгоно. Хэрэв та Apple, Shell, Nike зэрэг компаниудын логог харвал тэдгээрийг бүтээхдээ энгийн, сонгодог хэлбэрийг ашигласан нь тодорхой болно.

Сүлжээг ашигласнаар та нэрийн хуудас болон асар том сурталчилгааны аль алинд нь гайхалтай харагдах олон талын логог бүтээж болно. Үүний зэрэгцээ хөтөч, тойрог, муруйнууд нь дизайнерын бодлын нислэгийг огтхон ч хязгаарладаггүй, харин эсрэгээр түүний сэтгэлгээг илүү уян хатан болгодог. Заримдаа та сүлжээний шугамуудаас илүү олон дизайны сонголтыг харж болно - нүднүүд нь тэмдгүүдийг хэрхэн зөөж, эв найртай харагдахыг санал болгодог бололтой. Өөрөөр хэлбэл, сүлжээтэй ажиллах замаар дизайнер нь боломжтой зайтай илүү үр дүнтэй ажилладаг.
ХЭЗЭЭ СҮЛЭЭГ АШИГЛАХГҮЙ БАЙНА

Ерөнхийдөө, дээр дурьдсанчлан, найрлагын үндсийг ашиглан бүтээсэн аливаа лого нь яг хэрхэн бүтээгдсэнийг харуулах модульчлагдсан сүлжээгээр хэрэглэж болно. Гэсэн хэдий ч гарын авлагыг ашиглахын эсрэг хэд хэдэн аргумент байдаг.
Дизайнер хөтөч нарын дунд "түгжигдсэн" мэт санагддаг тул сүлжээ нь бүтээлч байдлыг хязгаарлаж чадна. Өөрийнхөө тогтоосон хил хязгаараас давахгүй байхыг хичээдэг ийм дизайнер нь эвгүй байдалд ордог бөгөөд энэ нь өндөр чанартай лого бүтээхэд хувь нэмэр оруулдаггүй.
Сүлжээ үүсгэх нь маш их цаг хугацаа шаарддаг, ялангуяа лого нь нарийн төвөгтэй байдаг. Ихэнхдээ энэ нь найрлагын хуулиудад шинэхэн хэвээр байгаа шинэхэн дизайнеруудад тулгардаг тул хурдан сүлжээ үүсгэж чадахгүй.
Сүлжээ нь математикийн шинж чанартай тул эдгээр бүх хэлбэрт андуурч, үр дүнд нь гол санаагаа мартах нь амархан байдаг. Амжилттай лого нь зөвхөн геометрийн дүрс биш, харин тэдгээрийн эв нэгдэлтэй хослол гэдгийг үргэлж санаж байх ёстой. Зарим дизайнеруудын "дүрмийн дагуу тоглох" хүсэл нь ихэвчлэн нүүр царайгүй, илэн далангүй логотой болоход хүргэдэг.

ДҮГНЭЛТ
Бүх лого дизайнерууд өөр өөрөөр ажилладаг. Хэн нэгэн эхлээд цаасан дээр ноорог зурахыг илүүд үздэг бол зарим нь тэр даруй компьютер дээр лого зурж эхэлдэг. Зарим хүмүүс сүлжээг барьж эхэлдэг бол зарим нь эхлээд зураг үүсгэж, дараа нь илүү бүрэн гүйцэд болгохыг илүүд үздэг. Тиймээс лого бүтээхдээ модульчлагдсан сүлжээ шаардлагатай гэж тодорхой хэлэх боломжгүй юм. Гэхдээ лого зохиохыг барилга барихтай зүйрлэж болно. Сайн бодож боловсруулсан зураг дээр суурилдаг тул сайн зохион бүтээсэн байшин удаан үргэлжлэх болно. Логонд мөн адил хамаарна: хэрэв энэ нь компанийн нэр, брэндийн нүүр царай бол модульчлагдсан сүлжээг ашиглах нь хамгийн сайн арга юм - эцсийн эцэст лого нь компанид олон жилийн турш ашиглагдах болно. Мөн найрлагын хувьд зөв байвал маш сайн байх болно. За, зарим сайтын хувьд, тэдний хэлснээр сүнсэнд зориулж бүтээсэн лого нь ямар ч хүнээр бичсэн байдаг сайхан фонт. Мөн энэ тохиолдолд модульчлагдсан сүлжээ шаардлагагүй.
Зохиогчоос:Харамсалтай нь олон загварлаг, гайхалтай вэб дизайнерууд өөрсдийн ажлын үр дүн нь зөвхөн багцад тохиромжтой, үзэсгэлэнтэй дэлгэцийн зураг биш харин шингэц сайтай вэбсайт байх ёстой гэдгийг мартдаг. Энэ нийтлэлд би вэб интерфэйсийг зохион бүтээх, зохион бүтээх явцад анхаарах ёстой шаардлагуудыг томъёолсон.
Вэб дизайн дахь модульчлагдсан сүлжээ нь сайтын ашиглалтыг сайжруулаад зогсохгүй хөгжүүлэгчдийн амьдралыг ихээхэн хөнгөвчлөх үндсэн шийдэл юм.
Модульчлагдсан сүлжээ гэж юу вэ?
Би танил жишээгээр тайлбарлая. Ямар ч цаасан ном нээ. Хуудасны ирмэгийг оруулалгүйгээр бүтэн өргөнийг хамарсан текстийг харах уу? Тиймээс энд нэг баганын ердийн зохион байгуулалт байна. Одоо сэтгүүл эсвэл сонин хараарай. Сэтгүүлд мэдээллийг хоёр баганад, сонинд гурав, дөрөв, түүнээс ч олон хэсэгт хуваадаг.

Ерөнхийдөө вэб дизайн нь хэвлэмэл дизайнаас нэлээд олон төрлийн "чип"-ийг өвлөн авсан. Эдгээр нь фонттой ажиллах зарчим, найруулгын дүрэм, модулиуд юм. Нэрийн хуудас болон танилцуулгын сайтууд нь нэг багана бүтэцтэй, нүүр хуудас - хоёр багана, илүү төвөгтэй байдаг. мэдээллийн төслүүдҮүний дагуу илүү төвөгтэй, анхааралтай зохион байгуулалттай байх ёстой.
Вэб дизайн дахь модульчлагдсан сүлжээ нь сайтын бүх элемент, блокуудын нэг байрлал юм. Энэхүү утас хүрээ нь бүх вэб хуудсуудаар дамждаг бөгөөд сайтын харагдах дарааллыг бий болгоход тусалдаг.

Торон нь энгийн эсвэл төвөгтэй, тогтмол эсвэл динамик байж болно, гэхдээ энэ нь тийм ч чухал биш юм. Хэрэв та вэб дизайн хийх явцад тодорхой модульчлагдсан бүтцийг бий болгосон бол эхний үеэс эхлэн үүнийг дагаж мөрдөөрэй. сүүлийн хуудассайт.
Зурах явцад юу хийх вэ дотоод хуудсуудТаны жаазанд тохирохгүй блок эсвэл элементүүд байна уу? Би таны урмыг хугалахыг хүсэхгүй байна, гэхдээ энэ нь таны тор муу байгааг харуулж байгаа бөгөөд та үүнийг зохион бүтээхэд хангалттай цаг зарцуулаагүй байна.
Торнууд юу вэ?
Вэб дизайны торны төрлүүдийг авч үзье.
1. Блокны сүлжээ - талбайн бүдүүлэг бүдүүвчийг блок болгон хуваах.

2. Багана - бүтэцдээ баганатай байх.

3. Модульчлагдсан - модулиудыг үүсгэдэг огтлолцсон шугамуудаас бүрдэнэ.

4. Шаталсан - ямар ч логик бүтэцгүй, зөн совинтой блокуудыг байрлуулах сүлжээ.

Хэвлэх загвараас ялгаатай нь вэб дизайн дахь сүлжээ нь зөвхөн тогтмол биш, бас динамик байж болно. Жишээлбэл, та нэг буюу хэд хэдэн байршлын баганыг сунгах боломжтой, уян хатан болгож, өргөнийг нь хувиар тохируулж, үлдсэн баганын хэмжээг засах боломжтой.

Веб дизайны тор 960 Grid System (http://960.gs) нь "статик" бүдүүвч гэсэн ойлголттой нийцэж байгаа бөгөөд "шингэн" үүсгэхийн тулд Bootstrap сүлжээг (http://getbootstrap.com) анхаарч үзэх боломжтой. /css/#grid ). 960 GS модульчлагдсан хүрээ нь вэб хуудсыг 12, 16, 24 баганад хуваадаг.

"Шингэн" бүтцийг зохион бүтээхдээ дэлгэцийн хамгийн их өргөнийг мартаж болохгүй. Энэ нь ихэвчлэн 1280 пикселээр хязгаарлагддаг. Хэрэв та өргөний хамгийн их утгыг тооцохгүй бол том мониторууд дээр сайтын агуулга ихээхэн сунах бөгөөд энэ нь түүний ойлголтод сөргөөр нөлөөлнө.
Хамгийн түгээмэл бөгөөд хэрэгжүүлэхэд хялбар нь хоёр багана модульчлагдсан сүлжээ бөгөөд тэдгээрийн харьцааг дараахь таамаглалыг харгалзан тооцдог.
хамгийн түгээмэл дэлгэцийн нягтрал нь 1024x768;
800x600 нягтралтай дэлгэцийн доод хэсэгт гүйлгэх самбар харагдахгүй байхын тулд зургийн өргөн нь 770 пикселээс хэтрэхгүй байх ёстой;
функцуудыг гүйцэтгэдэг багана мэдээллийн модуль, навигацийн модуль (цэс) гэж тодорхойлсон баганаас илүү өргөнтэй байх ёстой.
Үүн дээр үндэслэн пропорц нь дараах байдалтай байна: 200 пиксел. + 550 пиксел. эсвэл 150 пиксел. + 620 пиксел.
Том багана нь навигацийн цэс, жижиг нь каталог эсвэл контентыг агуулсан байх ёстой.
Алдартай вэбсайтын вэб дизайны сүлжээг жишээ болгон авч үзье. BBC-ийн бүх сайтууд брэндийн стандарт зураг, видео бичлэгийг тохируулахын тулд бүх нийтийн 61 x 16 пикселийн баганын бүтцийг ашигладаг.

Зураг дээр харж байгаагаар BBC сүлжээ нь нэлээд уян хатан бөгөөд ноцтой аналитикаас эхлээд зугаа цэнгэлийн мэдээ хүртэл ямар ч мэдээллийг байрлуулах боломжийг олгодог. Энэхүү модульчлагдсан сүлжээ нь бүх сайтуудад стандарт байдаг тул компанийн онцлог шинж чанар юм. Дашрамд дурдахад, хэрэв хэн нэгэн сонирхож байгаа бол энэ зүйл нь Global Experience Language удирдамжийн бүрэлдэхүүн хэсэг юм.
BBC-ийн хөгжүүлэгчид вэб дизайн дахь модуль сүлжээг хэрхэн зохион бүтээх талаар зөвлөгөө өгөхдөө баяртай байна. Мэдээжийн хэрэг, тэд бидэнд зориулж унадаг дугуй зохион бүтээгээгүй, гэхдээ энэ нь вэб дизайнерын карьерт шинээр ирсэн хүмүүст сонирхолтой байх болно гэж би бодож байна.
1. Үйл явц нь хамгийн дээд шатлалын блокуудын байршлыг тодорхойлохоос эхэлдэг. Бид өөрсдийгөө ийм л Шерлок Холмс гэж төсөөлдөг - хасалт хийх мастерууд бөгөөд "Ерөнхийөөс тусгай руу, хамгийн томоос жижиг рүү" гэсэн дүрмийг баримталдаг.
2. Бид дараагийн түвшинд бууж, дараалсан блокуудыг шатлалд байрлуулна. Үүний зэрэгцээ бид хэрэглэгчийн хүлээлтэд дүн шинжилгээ хийж, өөрсдийн өрсөлдөх давуу талыг тодорхойлохын тулд агуулгын тэргүүлэх чиглэл дээр суурилдаг.
3. Тиймээс бид эхлээд ерөнхий найрлага, хамгийн том элементүүдийг боловсруулдаг. Дараа нь - бид боловсронгуй, боловсронгуй, нарийвчилсан. Үүнийг хийхийн тулд бид хэд хэдэн бүдүүлэг тойм зураг зурах хэрэгтэй. Зөвхөн харандаа, цаасны тусламжтайгаар сайтын санааг нарийвчлан судалсны дараа бид эцэст нь компьютерийн ард суув.
4. Мэдээллийг блок болгон хуваарилах, бүлгийн агуулга. Жишээлбэл, BBC-ийн вэбсайт дээр бараг бүх бүлэг агуулгын гарчиг нь навигацийн цэсийн ангилалд тусгагдсан байдаг. Блокуудын гарчиг нь вэб хуудсуудыг гүйлгэн үзэх боломжийг олгодог харааны зангуу болж, тухайн мэдээний контентын аль ангилалд хамаарахыг ойлгоход тусална.
Энэ аргыг вэб дизайныг анхлан суралцагчид болон мастерууд өргөн ашигладаг. Энэ нь маш их цаг хэмнэх төдийгүй нарийн төвөгтэй асуудлын анхны шийдлийг олох боломжийг олгодог.
Тиймээс, залуу вэб дизайнерын өнөөдрийн сургалтаар бид модульчлагдсан сүлжээний тухай ойлголт, түүний хэрэглээний онцлогуудыг судалж үзсэн. Үнэн хэрэгтээ энэ бол нэг төрлийн харааны хийсвэрлэл бөгөөд үүний тусламжтайгаар бид бүх элемент, агуулгын блокуудыг бие биенээсээ зөвшөөрөгдөх зайд, хэрэглэгчдэд ээлтэй түвшинд байрлуулдаг. Та чиглүүлэгчийн дүрс бүхий тусдаа давхарга ашиглан модульчлагдсан сүлжээг дүрсэлж болно.
Эцэст нь хэлэхэд, вэб дизайн нь зөвхөн үзэсгэлэнтэй төдийгүй практик, тохиромжтой системийг бий болгох явдал гэдгийг танд сануулахыг хүсч байна. Тийм ч учраас өөрийгөө хүндэтгэдэг вэб дизайнер бүр модульчлагдсан навигацийн системийг зохион бүтээх, мэдээллийг бүтэцжүүлэх, блок болгон хуваах чадвартай байх ёстой. Үүний ачаар хэрэглэгч таны сайтыг "хэрэглэж", агуулгыг нь хялбархан мэдрэх нь таатай байх болно.
Манай блогын шинэчлэлд бүртгүүлж, найзуудтайгаа үнэ цэнэтэй мэдээллээ хуваалцаарай. Бүх амжилттай модульчлагдсан сүлжээнүүд, удахгүй уулзацгаая!
2016-05-11
 sushiandbox.ru Компьютер эзэмших - Интернет. Skype. Нийгмийн сүлжээ. Windows дээрх хичээлүүд.
sushiandbox.ru Компьютер эзэмших - Интернет. Skype. Нийгмийн сүлжээ. Windows дээрх хичээлүүд.