Текст дэх үг, хэллэгийг тодруулах хамгийн хялбар аргуудын нэг бол өөр үсгийг ашиглах явдал юм. Тиймээс та бүдүүн үсгээр үг эсвэл хэллэгийн доогуур зурж болно. Энэ хуудас нь налуу, доогуур зураастай, тод өнгөөр өөр хэв маягаар үгсийг тодруулах боломжийг танд олгоно.
Тод фонт нь гол зүйлийг тодруулах арга юм
Хамгийн тод, сэтгэл татам нь тодоор тодруулсан үгс юм. Ийм үг, хэллэг тэр дороо л олны анхаарлыг татдаг. Тиймээс, текстийн зөв газруудыг хэрхэн хурдан тодруулж сурахын тулд та тусгай HTML кодыг санах хэрэгтэй. Тод фонтыг хос таг ашиглан тохируулна.
Нээлтийн шошгыг тодруулах ёстой үг, хэллэг, өгүүлбэрийн өмнө байрлуулна. . Текстийн хамгийн сүүлийн үсгийг онцлон тэмдэглэсний дараа хаалтын тэмдэг байна.. Эдгээр хоёр шошгын хоорондох бүх зүйлийг хөтөч дээр тодоор бичсэн болно.
Бусад сонголтууд

Тиймээс бид текстийг өөр хэв маягаар тодруулах боломжтой гэдгийг олж мэдсэн. Бид тод HTML-г хамгийн энгийн бөгөөд нэгэн зэрэг үр дүнтэй ашиглахаар шийдсэн. Одоо бусад сонголтын талаар ярилцъя.
Жишээлбэл, та хос шошгыг ашиглан текстийг налуу болгож болно , -ээр тодруулна уу . Энэ бол хамгийн их энгийн аргуудтекстийг тодруулах.
Текст дэх үг, өгүүлбэрийг тодруулахад ашиглаж болох бага мэддэг, ашигладаг шошгууд бас байдаг. Тиймээс текстийг хасахын тулд үүнийг ашиглахад хангалттай . Хос шошго нь текстийг нэг орон зай болгоход тусална . Хэрэв та дээд бичвэр үүсгэх шаардлагатай бол ашиглана уу , доод - .
Энэ тохиолдолд өмнөх шигээ танд хэрэгтэй текст нь нээх, хаах шошгуудын хооронд байх ёстой. Таны харж байгаагаар ямар ч төвөгтэй зүйл байхгүй, гол зүйл бол эдгээр кодыг санах эсвэл бичих явдал юм.
Олон фонт ашиглах
Хэрэв та текстийг илүү илэрхийлэлтэй болгохыг хүсч байвал зүгээр л тод биш илүү олон зүйлийг ашиглаж болно. HTML тэмдэглэгээ нь нэгэн зэрэг олон хэв маягийг ашиглан үгийг тодруулах боломжийг олгодог. Жишээлбэл, та үгийг тод, зураастай, налуу хэлбэрээр нэгэн зэрэг хийж болно.

Үүний зэрэгцээ нэг зүйлийг санаж байх ёстой - бүх шошго дараалсан хаагдах ёстой. Жишээлбэл, зөв оруулга нь:
- сонгосон текст.
Хэрэв та шошгуудыг өөр дарааллаар хаавал текстийг буруу тодруулна. Алдаатай оруулгын жишээ:
- сонгосон текст.
Энэ тохиолдолд хөтөч төөрөлдөж, яг юу хүсч байгаагаа ойлгохгүй байх болно.
Дашрамд хэлэхэд, хэрэв та Word дээр халуун товчлуур эзэмшдэг бол тод, доогуур зураастай, налуу гэсэн гурван загварын сонголтыг маш амархан санаж байгааг энд тэмдэглэж болно. Тэнд Ctrl товчийг дарж ижил үсэг-товчлуур ашиглан хэв маягийг тохируулна.
Таны харж байгаагаар та зөвхөн налуу эсвэл тод фонт ашиглаж болно. HTML тэмдэглэгээ нь энгийн Word програмтай адил үгсийг тодруулахад хялбар болгодог.
дүгнэлт
Текстийг тодруулахын тулд зөвхөн олон янзын өнгө, сүүдэр, янз бүрийн үсгийн хэмжээ, төрлийг төдийгүй түүний хэв маягийг өргөн ашигладаг. Түүгээр ч барахгүй өөр тоймны тусламжтайгаар текстийн нэг буюу өөр хэсгийг үзэсгэлэнтэй, хялбархан сонгох боломжтой.
Фонтын хэв маягийг өөрчлөхийн тулд та өөрийн мэддэг шошгыг ашиглах хэрэгтэй. HTML хуудасны тод үсгийн фонт нь хамгийн тод, харагдахуйц байдаг тул тодруулахад хамгийн түгээмэл хэрэглэгддэг.
Текстийг тод болгох гурван арга бий HTML хуудас, гэхдээ дуртай зүйлээ нэн даруй ашиглах гэж бүү яар, учир нь ийм сонголт нь өөр утгатай бөгөөд хайлтын системд зориулсан сайтыг оновчтой болгоход нөлөөлдөг.
Хүчтэй шошготой тод фонт
Хэрэв та текстийн чухал хэсгийг тодоор бичихийг хүсвэл энэ арга тохиромжтой. HTML шошго нь логик форматлах шошго бөгөөд түүний мөн чанар нь сонгосон фрагментийн ач холбогдлыг "онцлох" явдал юм.
HTML дээр өөр логик форматлах шошгууд байдаг. Жишээлбэл, шошго нь текстийг налуу үсгээр тодруулж, сонгосон хэллэгийг онцлон тэмдэглэдэг.
Текст сонгох бусад төрлүүдийг нийтлэлд тайлбарласан болно:.
энгийн текст текстийн чухал хэсгийг онцолсон. Энгийн текст.
b шошготой тод текст
энгийн текст тод текст. Энгийн текст.
Тод CSS загварууд
Тод текстийг зөвхөн тусгай HTML хаягуудын тусламжтайгаар хийж болно. Font-weight: bold; (бүх фонт дээр ажиллахгүй).
Ийм сонголт нь сонгосон текстэд логик жин нэмэхгүйгээр стилист шинж чанартай байх болно.
Нэмж дурдахад, та CSS ангиар дамжуулан хэв маягийг тохируулах замаар тодорхой шошго болон бүлэг элементүүдийг нэг дор сонгох боломжтой.
Style атрибут доторх CSS шинж чанар:
Текстийг тодоор бичнэ.
Текстийг тодоор бичнэ.
Текстийг ердийн фонтоор бичнэ.
Текстийг тодоор бичнэ.
Текстийг тод болгож чадахгүй бол яах вэ
Хэрэв та текстийг тод болгож чадахгүй бол таны сайт CSS элементийн хэв маягийг хүчингүй болгосон байх магадлалтай. Энэ тохиолдолд та эдгээр хэв маягийг тохируулах хэрэгтэй болно. Ихэнх тохиолдолд энэ нь үндсэн CSS загварын файлаар хийгддэг. Хэрэв та үүнийг ойлгохгүй байвал вэбмастертай холбогдоно уу. Өндөр магадлалтай бол энэ асуудлыг шийдвэрлэхэд 5 минутаас илүүгүй хугацаа шаардагдана (мэдээжийн хэрэг үл хамаарах зүйлүүд байж болно).
Html нь бидэнд текстийн хэв маягийн зарим сонголтыг өгдөг. Өнөөдөр би танд html дээр налуу фонтыг стандарт фонт болон стандарт бус хэлбэрээр хэрхэн хийхийг танд хэлэх болно. Хоёр дахь тохиолдолд бүх зүйл ажиллахын тулд та ямар нэг зүйлийг анхаарч үзэх хэрэгтэй.
Хэрхэн html дээр налуу бичих вэ?
Эхлэхийн тулд html-д текстийг налуу хэв маягтай болгодог хоёр шошго байдаг. Эдгээр нь эм ба би юм. Дашрамд хэлэхэд, хоёр дахь нь би одоо энэ нийтлэлийг бичиж байгаа wordpress хөдөлгүүрийн html засварлагч дээр суурилагдсан. Эдгээр шошго нь юугаараа ялгаатай вэ? Үнэндээ өнөөдөр би тэднийг ямар нэгэн байдлаар ялгаатай гэж чангаар зарлахыг хүсэхгүй байна.
Ерөнхийдөө em нь тусгай аялгуугаар дуудагдах шаардлагатай үгсийг онцлон тэмдэглэхэд хэрэглэгддэг бол i нь зөвхөн текстийг нүдээр харуулахад ашиглагддаг. Гэхдээ энэ нь үнэн эсэх нь мэдэгдэхгүй байгаа тул энэ талаар санаа зовох хэрэггүй.
Налуу текстийн css шинж чанарууд юу вэ?
Энэ нь үсгийн маягийн шинж чанар бөгөөд утга нь налуу байна. Мөн ташуу утга байдаг бөгөөд энэ нь текстийг налуу болгож хувиргадаг. Эдгээр утгуудын хооронд ямар нэгэн ялгаа байна уу? Бараг байхгүй. Дашрамд хэлэхэд, энэ болон бусад css шинж чанаруудын талаар дэлгэрэнгүй мэдээллийг тавиур дээр байрлуулсан харгалзах нийтлэлээс уншина уу.
Захиалгат фонтыг хэрхэн налуу болгох вэ?
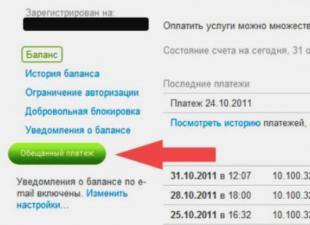
Баримт нь хэрэв та стандарт бус фонтоор дамжуулан холбосон бол Google фонтууд, дараа нь энэ тохиолдолд та дор хаяж 1 налуу үсгийн хэв маягийг холбохдоо хайрцгийг шалгах ёстой. Хэрэв энэ нь хийгдээгүй бол ийм фонтыг налуу болгохыг оролдох үед стандарт фонтуудын аль нэгийг налуу хэлбэрээр харуулах болно. Дашрамд хэлэхэд, та энэ нийтлэлээс стандарт бус фонтыг холбох талаар уншиж болно.
Энэ дэлгэцийн агшин дээр та үсгийн фонтыг холбох хэсгийг харж болно Google үйлчилгээфонтууд.
Таны харж байгаагаар дор хаяж нэг налуу хэв маягийн хажууд шалгах тэмдэг байна. Одоо шаардлагатай шошго эсвэл хэв маягийн шинж чанарыг ашиглах үед энэ фонт нь бусад биш харин налуу хэлбэртэй болно.
Тиймээс бид налуу хэв маягтай ажиллах бүх цэгүүдэд дүн шинжилгээ хийсэн. Би чамайг дахиж хорьж зүрхлэхгүй байна.
Өнөөдөр би HTML болон CSS ашиглан вэбсайт дээрх үгсийг хэрхэн тод болгохыг танд үзүүлэх болно. Энэ загварыг хуудасны тодорхой мэдээллийг тодруулах шаардлагатай үед ашигладаг. Тэгээд бид ярьж байназөвхөн гарчиг төдийгүй тухай энгийн үгс, текст дэх хэллэгүүд. Энэ нь маш энгийн хэрэгждэг.
Тодорхой текстийг тодоор тодруулахын тулд тусгай HTML хаягуудыг ашигладаг - болон . Жишээ нь дараах код:
| Энгийн текст. Өнгөц зураг. Тод текст хүчтэй. |
Энгийн текст.
Өнгөц зураг.
Тод текст хүчтэй.
Гаралт нь дараах зургийг өгнө.

Сүүлийн хоёр сонголт нь харагдахуйц адилхан боловч бие биенээсээ бага зэрэг ялгаатай. Tag үгийн энгийн стилист тод үсгийг зааж өгдөг, while зарим семантик "хүчитгэсэн" (чухал) утгыг нэмдэг. Өөрөөр хэлбэл, сүүлчийн мөр нь зөвхөн тод бичвэр биш, харин зарим чухал мэдээлэл юм. Зарчмын хувьд хайлтын системд яг ашиглахыг зөвлөж байна .
Та мөн HTML-ийн хэв маягтай тод үсэгтэй таарч болно:
Тод текстийн жишээ.
Текстийн жишээ зоригтойүг.
Вэбсайт дээр иймэрхүү харагдаж байна:

Хэдийгээр HTML-д зориулсан тод текст код зөв ажиллаж байгаа ч үүнийг ингэж хийж болохгүй. Бүх загварын хэв маягийг CSS файлд байрлуулсан байх ёстой. Тиймээс дээрх жишээн дээр та шошготой байх ёстой
Тэгээд тохирох ангийг зааж өгөөд дараа нь загварын хуудсанд харагдах байдлыг нь зааж өгнө. Эдгээр нь кодлох дүрэм юм. Тиймээс HTML-ээр тодоор бичсэн бол тагийг ашиглана уу .
CSS дээр тод текст
CSS фонтыг тод болгохын тулд font-weight шинж чанарыг ашиглана уу. Үүний тусламжтайгаар текстийн фрагментийн "ханалт" -ыг зааж өгсөн болно. Утга нь 100-аас 900 хүртэл байж болох боловч хамгийн түгээмэл хэрэглэгддэг нь:
- тод (том) - анхдагчаар 700;
- хэвийн (хэвийн) - анхдагчаар 400.
Мөн тод, цайвар утгын сонголтууд байдаг бөгөөд энэ нь эцэг эхээс хамаарч үсгийн фонтыг их эсвэл бага тод болгож өөрчилдөг.
CSS-д тод текст оруулахын тулд та энэ эсвэл өөр элементийн хэв маягийг тохируулах хэрэгтэй, жишээлбэл:
Энгийн тексттэй зоримог сонголттөвд.
хүчтэй (фонтын жин: тод; )
Энд би нэг жижиг нюансыг тэмдэглэхийг хүсч байна - хэрэв та ямар нэгэн элементийн шинэ анги үүсгэвэл "ойлгомжтой нэр" ашиглахыг зөвлөж байна. Жишээлбэл, дээрх жишээн дээр class="my-bold-font" загвар нь class="new-font"-оос илүү логик харагдаж байна, учир нь Та түүний зорилгыг хэсэгчлэн ойлгож чадна. Ирээдүйд таны зохион байгуулалтыг харж, ашиглах хүмүүст энэ нь нэмэлт зүйл юм.
Дараагийн нийтлэлд би олж чадсан сонирхолтой тод үсгийн талаар ярих болно.
Html дээр үсгийн хэмжээ чухал үүрэг гүйцэтгэдэг. Энэ нь хэрэглэгчийн анхаарлыг татдаг чухал мэдээлэлвэб хуудсанд нийтэлсэн. Хэдийгээр үсгийн хэмжээ нь зөвхөн чухал биш, харин тэдний өнгө, зузаан, тэр ч байтугай гэр бүл нь чухал юм.
HTML фонттой ажиллахдаа шошго ба шинж чанарууд
Гипертекст хэл нь фонттой ажиллахад зориулагдсан олон тооны хэрэгслүүдтэй. Эцсийн эцэст, текст форматлах нь html-ийн гол ажил юм.
Бүтээлийн шалтгаан HTML хэлхөтчөөр текст форматлах дүрмийг харуулахад асуудал гарсан.
Html дээр фонттой ажиллахад ашигладаг шошго болон тэдгээрийн шинж чанаруудыг авч үзье. Хамгийн гол нь шошго юм . Түүний шинж чанаруудын утгыг ашиглан та хэд хэдэн үсгийн шинж чанарыг тохируулж болно.
- өнгө - текстийн өнгийг тохируулна;
- хэмжээ – дурын нэгжээр фонтын хэмжээ.
1-ээс 7 хүртэлх эерэг шинж чанарын утгыг дэмждэг.
- face - шошгон дотор ашиглах текстийн фонтын бүлгийг тохируулахад ашигладаг . Таслалаар тусгаарлагдсан олон утгыг дэмждэг.
Зөвхөн хосолсон үсгийн шошгоны хэсгүүдийн хооронд байрлах текстийг форматлана.Үлдсэн текстийг үндсэн фонтоор харуулна.
Мөн html дээр зөвхөн нэг форматын дүрмийг тодорхойлдог хэд хэдэн хос шошгууд байдаг. Үүнд:
- - html дээр тод үсгийн фонтыг тохируулна. Tag үйл ажиллагааны хувьд өмнөхтэй төстэй;
- - хэмжээ нь анхдагч хэмжээнээс том;
- — жижиг хэмжээтэйфонт;
- - налуу текст (налуу). Үүнтэй төстэй шошго ;
- - доогуур зураастай текст;
- зураасаар зурсан;- - текстийг зөвхөн жижиг үсгээр харуулах;
- - том үсгээр.
энгийн текст
Өнгөц зураг
Өнгөц зураг
Ердийнхөөс илүү
Ердийнхөөс бага
Налуу
Налуу
Доогуур зураастай
Зураас
Загварын шинж чанарын боломжууд
Тайлбарласан шошгуудаас гадна html дээр фонтыг өөрчлөх хэд хэдэн арга бий. Тэдний нэг нь ерөнхий хэв маягийн шинж чанарыг ашиглах явдал юм. Түүний шинж чанаруудын утгыг ашиглан та үсгийн дэлгэцийн хэв маягийг тохируулж болно.
1) font-family - шинж чанар нь үсгийн гэр бүлийг тохируулдаг. Олон утгыг тоолох боломжтой.
Өмнөх гэр бүлийг тохируулаагүй тохиолдолд html дээрх фонтыг дараагийн утга руу өөрчлөх болно үйлдлийн системхэрэглэгч.
Бичих синтакс:
font-family: font-name [, font-name[, ...]]
2) font-size - хэмжээг 1-ээс 7 хүртэл тохируулсан. Энэ нь html-ийн фонтыг нэмэгдүүлэх гол аргуудын нэг юм.
Бичих синтакс:
font-size: үнэмлэхүй хэмжээ | харьцангуй хэмжээ | үнэ цэнэ | сонирхол | өвлөн авах
Та мөн үсгийн хэмжээг тохируулж болно:
- Пикселээр;
- Үнэмлэхүй утгаараа ( хх-жижиг, х-жижиг, жижиг, дунд, том);
- Хувиар;
- Цэгээр (pt).
үсгийн хэмжээ: 7
үсгийн хэмжээ: 24px
Фонтын хэмжээ: x-том
үсгийн хэмжээ: 200%
үсгийн хэмжээ: 24pt
3) үсгийн хэв маяг - үсгийн хэв маягийг тохируулна. Синтакс:
үсгийн хэв маяг: хэвийн | налуу | ташуу | өвлөн авах
Утга:
- хэвийн - хэвийн үсэглэх;
- налуу - налуу
- ташуу - баруун тийш хазайсан фонт;
- inherit - эх элементийн зөв бичгийн дүрмийг өвлөн авна.
Энэ өмчийг ашиглан html дээрх фонтыг хэрхэн өөрчлөх жишээ:
үсгийн хэв маяг: өвлөх
үсгийн хэв маяг: налуу
үсгийн хэв маяг: хэвийн
үсгийн хэв маяг: ташуу
4) font-variant - бүгдийг орчуулдаг том үсэгнүүдтом үсгээр. Синтакс:
font-variant: хэвийн | жижиг таг | өвлөн авах
Энэ өмчийн тусламжтайгаар html дээрх фонтыг хэрхэн өөрчлөх жишээ:
font-variant:өвлөх
font-variant: хэвийн
font-variant: жижиг том үсгээр
5) үсгийн жин - текст бичих зузааныг (ханасан байдлыг) тохируулах боломжийг танд олгоно. Синтакс:
font-weight: тод|болдор|асаагуур|хэвийн|100|200|300|400|500|600|700|800|900
Утга:
- тод - html фонтыг тод болгож тохируулна;
- илүү зоригтой - ердийнхөөс илүү зоригтой;
- хөнгөн - хэвийн хэмжээнээс бага ханасан;
- хэвийн - хэвийн үсэглэх;
- 100-900 - үсгийн зузааныг тоон утгаар тохируулна.
үсгийн жин: тод
үсгийн жин: илүү тод
үсгийн жин: хөнгөн
үсгийн жин: хэвийн
үсгийн жин: 900
үсгийн жин: 100
үсгийн шинж чанар болон html үсгийн өнгө
Фонт бол өөр нэг контейнер шинж чанар юм. Дотооддоо энэ нь фонтыг өөрчлөх зориулалттай хэд хэдэн шинж чанарын утгыг нэгтгэсэн. Фонтын синтакс:
font: font-size font-family | өвлөн авах
Мөн утгыг янз бүрийн удирдлага дээрх шошгон дээрх системийн ашигладаг фонтоор тохируулж болно.
- тайлбар - товчлууруудын хувьд;
- дүрс - дүрсний хувьд;
- цэс - цэс;
- мессежийн хайрцаг - харилцах цонхны хувьд;
- жижиг гарчиг - жижиг удирдлагад зориулагдсан;
- status-bar - статус мөрний фонт.
фонт: дүрс
фонт: гарчиг
фонт: цэс
фонт: мессежийн хайрцаг
жижиг тайлбар
фонт: төлөвийн мөр
фонт: налуу 50px тод "Times New Roman", Times, serif
Html дээр үсгийн өнгийг тохируулахын тулд өнгөний шинж чанарыг ашиглаж болно. Энэ нь танд өнгө тохируулах боломжийг олгодог түлхүүр үг, мөн rgb форматтай. Мөн арван зургаатын код хэлбэрээр.
 sushiandbox.ru Компьютер эзэмших - Интернет. Skype. Нийгмийн сүлжээ. Windows дээрх хичээлүүд.
sushiandbox.ru Компьютер эзэмших - Интернет. Skype. Нийгмийн сүлжээ. Windows дээрх хичээлүүд.