A v príspevku hosťa TurboBlogu. Tentokrát Vám s radosťou ponúkame materiál pripravený o Julia Solntseva — náš spisovateľ na voľnej nohe. Vo svojom prvom článku pre náš blog sa Julia podelila o svoju vlastnú víziu minimalistického webového dizajnu a podporila ju presvedčivými príkladmi. Je však lepšie raz vidieť, ako o tom niekoľkokrát počuť.
Dnes je na komerčnom trhu s umením čoraz zreteľnejšia túžba po minimalistickej forme prezentácie informácií. A tento trend nie je žiadnou novinkou. Je to logický dôsledok vývoja a zmeny etáp v umení. Kedysi, v 60. rokoch, sa minimalizmus prvýkrát vyhlásil za samostatný umelecký smer. Jeho zjav je protestom, reakciou na absolútny triumf vtedajšieho expresionizmu a najmä jeho prehnanej podoby – abstraktného expresionizmu.  Moderný svet prechádza rôznymi štádiami vývoja internetových technológií. Éra webu 1.0 pominula - celý súbor toho, čo bol a z čoho pozostával internet pred príchodom technológií web 2.0, ktorých účastníkmi a priamymi tvorcami sme my všetci s vami.
Moderný svet prechádza rôznymi štádiami vývoja internetových technológií. Éra webu 1.0 pominula - celý súbor toho, čo bol a z čoho pozostával internet pred príchodom technológií web 2.0, ktorých účastníkmi a priamymi tvorcami sme my všetci s vami.
V poslednej dobe výskumníci v oblasti vývoja internetových technológií na čele s Jason McCabe Calacanis, líder Netscape.com, nám prorokujú príchod novej éry - webu 3.0, ktorého špecifiká, okrem toho, že internet bude viac sociálne orientovaný, nedokázali sformulovať. moderný web dizajn nemožné bez zohľadnenia špecifík každej fázy webovej technológie a dizajnu, ktorý ju vizualizoval.
Prvá etapa vývoja dizajnu v ére webu 1.0. boli charakteristické:
- krikľavé farby, väčšinou z internetovej bezpečnej palety;
- všadeprítomná žltá;
- neuveriteľne nepríjemný kontrast, ako je biela na modrej alebo červená na čiernej;
- obrázok namiesto pozadia a v dôsledku toho úplná nečitateľnosť textu;
- nedostatok jasnej štruktúry modulárnej siete av obzvlášť závažných prípadoch samotnej modulárnej siete.
Takto vyzerali webové stránky známych spoločností v 90. rokoch: 



Dizajnéri poznali a milovali iba jedno písmo - Comic Sans.Treba však pripomenúť, že dizajn sa vyvíjal súbežne s internetovými technológiami. Dizajnéri sa nemali kde a od koho učiť – boli priekopníkmi.
Potom, na prelome 90. a 20. storočia, viedol vývoj dizajnu a grafiky k pretekom o kreativitu. Len pred pár rokmi sa dizajnéri snažili čo najlepšie udržať pozornosť návštevníka vizuálnymi lákadlami, či už to bol pôsobivý blesk alebo realistické 3D. Abstraktné formy a neštandardné rozhranie – to všetko samozrejme upútalo pozornosť používateľa, no zároveň ho odpútalo od obsahu stránky, v súvislosti s ktorou väčšina stránok neplnila svoju primárnu funkciu – informovanie. V dôsledku toho je dnes internet presýtený šablónovou kreatívou, vďaka ktorej sa vytvorilo mnoho stránok rovnakého typu.
Je pravda, čo hovoria: v našej dobe, aby ste boli iní, musíte byť jednoduchí. A minimalizmus tieto požiadavky do istej miery spĺňa. Ako to bývalo v maľbe, minimalizmus vo webdizajne je dnes pokusom vytiahnuť obsah z informačného šumu, umiestniť akcenty, vytvoriť jasnú schému vnímania. Svetlý dizajn dokáže udržať pozornosť návštevníka, minimalistický - nasmerovať ho správnym smerom.
Základné princípy minimalistického myslenia:
- odmietnutie subjektivity vnímania;
- odmietanie symbolizmu a metaforických foriem;
- úžasná geometrická jasnosť;
- vyváženie kontrastov;
- neutrálne povrchy, jemné textúry.
Lenivý dizajnér alebo minimalistický dizajnér? Ako rozpoznať talent? Na vytvorenie systému vnímania používajú minimalistickí dizajnéri určité metódy. Viac o nich.
Minimálne použitie grafiky by nemalo znamenať jeho absenciu.  Zjednodušenie grafiky na minimum- jedna z hlavných techník minimalizmu, pričom minimalistická grafika by mala mať svoj vlastný štýl a sémantické posolstvo.
Zjednodušenie grafiky na minimum- jedna z hlavných techník minimalizmu, pričom minimalistická grafika by mala mať svoj vlastný štýl a sémantické posolstvo. 

diskrétna farba pozadia, v podstate - rôzne variácie kombinácie čiernej a bielej, alebo prevažne svetlých farieb, ktoré vytvoria obchodný štýl stránky a tým vyvolajú v užívateľoch pocit dôvery, spoľahlivosti, stability, serióznosti. dôležitá informácia farba. 
Prehľadnosť modulárnej siete- to je dôležité. Informácie, ktoré majú jasnú štruktúru, sú ľahko vnímateľné a zapamätateľné.rnPoužitie modulárnej mriežky a vodítok nielenže uľahčí štruktúrovanie všetkých konštrukčných prvkov voči sebe navzájom, ale tiež ušetrí veľa nervov dizajnérovi rozloženia, ktorý vypočíta rozmery všetkých prvkov substrátu oveľa rýchlejšie. 



Užívateľsky príjemná navigácia. Navigácia, zjednodušená na minimum, urýchli proces vyhľadávania informácií a pochopenie štruktúry stránky. Ide o jeden zo základných spôsobov rýchleho sprostredkovania informácií návštevníkovi. Weboví dizajnéri sa často uchyľujú k používaniu jednoduchej navigácie. 
V pravom zmysle slova - odstráňte všetko nepotrebné.Menej grafiky. Ak sa rozhodnete použiť fotografické materiály, urobte z nich jasnou ilustráciu druhu činnosti spoločnosti. 
Paleta. Správny výber palety je veľmi dôležitý pre vytvorenie potrebného vnímania informácií. Minimalizmus nie je synonymom pre jednoduchosť a fádnosť, prípadne žiadnu farebnosť, minimalizmus je štýl podávania informácií. Historici umenia dávajú len štylistické rady a všetko ostatné je vecou vkusu webdizajnéra a preferencií zákazníka. 

Zjednodušenie dizajnu, v prvom rade vytiahneme písmo. Ak je pre vás prvoradý textový obsah, potom písmo pre dizajn je „kráľ a boh“. Experimentujte nielen s typmi písma, ale aj s intervalmi, farbami. Existuje niekoľko zaujímavých faktov o fontoch. Prirodzene, dizajnér pracujúci s písmami chce, aby jeho stránka vyzerala originálne. Pravdou však je, že väčšina používateľov, ktorí majú to šťastie navštíviť túto stránku, má len systémové písma a 99 % má písma systémy Windows. Takže experiment má svoje logické obmedzenia, tam, kde je to vhodné, použite neštandardné fonty: logá, nápisy.



Rozsah minimalizmu vo webdizajne Pokiaľ ide o mňa, minimalizmus v zásade nemá žiadne obmedzenia na rozsah jeho aplikácie. Ale prax používania tohto smeru sa vyvinula tak, že najčastejšie
webdizajnéri používajú tento štýl pri vytváraní nasledujúcich stránok:
stránka vizitiek, portfólio:

Firemný web:
Zdržanlivé farby a odmietnutie ozdôb, jednoduchá navigácia, jasne štruktúrované informácie a dôraz na obsah pomôžu vytvoriť obchodný štýl.
blog / osobná stránka:

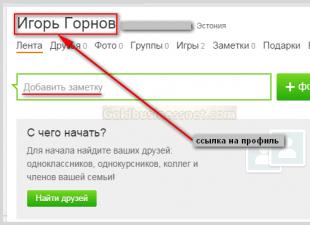
V zásade sú princípy dizajnu blogu a osobnej stránky rovnaké ako princípy dizajnu webovej stránky. Existujú však rozdiely, ktoré sú dané povahou samotnej blogosféry: bočné menu, zjednodušená navigácia, hlavné miesto je dané textu. dobrý príklad, ktorý demonštruje princípy dizajnu blogu, môže byť štýlom stránky Facebook. Nič by nemalo odvádzať pozornosť používateľa od informácií a komunikácie: 
Malo by sa pamätať na to, že pri použití minimalistického štýlu v dizajne je tiež potrebné vziať do úvahy špecifiká písma, farebných schém a firemnej identity spoločnosti ako celku.
Samozrejme, postoj k minimalizmu vo webdizajne, ako aj k minimalizmu v umení, môže byť u rôznych ľudí odlišný: od úplného obdivu až po úplné odmietnutie. Zákazníkovi sa nemusí páčiť nová súčasná vízia umelca, môže sa mu zdať, že dizajnér jednoducho nič neurobil, no fakt, že móda minimalizmu len naberá na obrátkach, zostáva faktom. Takže napríklad populárny štýl v architektúre a interiérovom dizajne - hi-tech - vo veľkej miere využíva minimalistické techniky: 
Mnoho fotografov preferuje tento žáner fotografie, najmä Lomografi. Použitie prázdneho priestoru ako hlavného atribútu na upútanie pozornosti je hlavnou technikou žánru: 


A na záver by som rád vyslovil motto minimalistických dizajnérov, ktoré veľmi dobre vyjadruje podstatu minimalistického smeru vo webdizajne - "Urobiť viac za menej".
Často ho možno nájsť v prvkoch plochých (Flat) usporiadaní alebo v materiálovom prevedení (Material Design). Základný koncept a charakteristiky zostávajú v priebehu času prakticky nezmenené, napríklad:
- Mnoho ľudí uprednostňuje vytváranie projektov v prevažne bielych a čiernych farebných schémach.
- Dizajnéri spravidla nechávajú veľa voľného priestoru - najmä v oblastiach okolo centrálneho obrazu.
- Používajú sa aj bezpätkové písma.
Vyššie uvedené body nie sú hlavnými požiadavkami minimalistického dizajnu, ale sú celkom bežné a môžu slúžiť ako druh indikátora štýlu bez ohľadu na časové obdobie.
To, čo je v modernom minimalizme skutočne dôležité, je osobitný dôraz na jeden typ obsahu, bez konkurencie iných prvkov. Môže to byť fotografia, logo alebo jednoduchý blok textu.
navigácia, Kontaktné informácie a ďalšie objekty sú takmer vždy menej viditeľné v rozložení (hoci môžu byť prítomné v zobrazení alebo sa môžu zobraziť pri posúvaní).

uppertodo.com
V poslednej dobe dizajnéri tiež začínajú začleňovať animácie do týchto typov stránok, sledujú a chcú urobiť webovú stránku "živšou" a interaktívnejšou. S tým však musíte byť mimoriadne opatrní. Animácia by mala byť nenápadná a vykonaná v rovnakom štýle (farby, písmo atď.) ako hlavný dizajn.
Ďalším hlavným trendom minimalizmu je veľkosť textu. Interpreti uprednostňujú ostrú kalibráciu - super-malé alebo obrovské písmo s kontrastným pozadím a jednoduché obrázky. Vysoký kontrast je skvelý na vytvorenie zaostrenia v jednoduchej štruktúre a zvýraznenie toho „správneho“ obsahu.
Výhody minimalistického dizajnu
Teraz prejdime k tomu najzaujímavejšiemu, a to k výhodám tohto smeru a ich využitiu v reálnych projektoch.
1. Nedostatok pozlátka a neporiadok
Čo je nadmerné, nie je zdravé. Pri vytváraní rozloženia je veľmi ľahké nechať sa uniesť, zahrnúť všetko, čo môžete, a ako výsledok získať „zlé jedlo s dobrými prísadami“. Ako sme už povedali vyššie, jednou z najdôležitejších zásad minimalizmu je nezasypávať stránku nepotrebnými predmetmi, bez ktorých sa používateľ zaobíde. Každý z prvkov môže byť krásny a funkčný sám o sebe, ale keď sa spoja, rušia a kazia celkový obraz.

motocms.com
Prvá vec, ktorú venujeme pozornosť, je kontrastný centrálny blok a hlavička textu. Ďalej zrak padne na kategórie / služby spoločnosti, kde návštevník okamžite nájde to, čo potrebuje. Nič extra. Vďaka tomu je rozloženie veľmi obľúbené.
Odstránením nepotrebných detailov a ich zjednodušením získate čistý vizuálny obraz, ktorý publikum ľahko vníma. V našom výbere nájdete viac podobných riešení.
Spolu so znížením neporiadku vám minimalistický dizajn pomôže zamerať sa na najdôležitejšie prvky webovej stránky. Ich zviditeľnením ukážete návštevníkom stránky, na čo si majú obzvlášť dávať pozor a môžete výrazne zvýšiť konverziu projektu.

3. Zvýšte kreativitu
Obmedzenia minimalistického štýlu v skutočnosti nútia dizajnéra, aby bol kreatívnejší. Najčastejšie je oveľa ťažšie odstrániť a zlikvidovať akékoľvek detaily, aby v šablóne zostalo len to hlavné. Preto hľadajte jednoduché riešenia pre čo najefektívnejšiu realizáciu - ide o pomerne užitočný aspekt kreativity, ktorý prispieva k rozvoju neštandardného myslenia interpreta.
4. Použiteľnosť
Je zrejmé, že s rozložením s menším počtom prvkov sa pracuje oveľa jednoduchšie. Vezmime si napríklad sociálnu sieť Facebook – má milión funkcií, tisíce rôznych položiek a nemálo rušivých prvkov. Bežný používateľ potrebuje stráviť pomerne dlhý čas, aby sa naučil platformu používať a ako sa na nej správať. Pre mnohých je to naozaj ťažké.
Ako alternatívu zvážte niečo ako Tumblr alebo Instagram. Služby majú tiež pomerne veľa funkcií, ako každá sociálna sieť, ale funkčnosť sa ukáže po niekoľkých minútach strávených na stránke.
Pointou tejto bájky je, že minimalistický dizajn (a jednoduchý) zaručene spôsobí, že sa vaši návštevníci budú cítiť ako doma a umožní im oveľa rýchlejšie sa prispôsobiť vlastnostiam webového projektu.

orendasecurity.com
5. Menej kódovania/vývoja
Pri vytváraní akejkoľvek šablóny je žiaduce myslieť na to, ako bude následne „fungovať“ na reálnej stránke. Ak webdizajnér zabudne na vlastnosti kódu a oddá sa úletu fantázie, ktorý sa pre kódera stane nočnou morou, tak to nekončí dobre.
Na druhej strane vytvorenie layoutu, ktorý by predišiel zbytočnému utrpeniu pri jeho ďalšej integrácii, je pre interpreta skvelou príležitosťou na preukázanie svojich profesionálnych schopností.
Vo všeobecnosti je minimalistický štýl v dizajne oveľa jednoduchšie implementovať vďaka svojej jednoduchosti a štruktúre.
6. Lepšia rýchlosť sťahovania a kompatibilita medzi prehliadačmi
Keď návštevník navštívi minimalistickú stránku, môže často očakávať, že bude skvele fungovať v akomkoľvek prehliadači. Navyše, kvôli nedostatku mnohých obrázkov a detailov sa váš zdroj načíta oveľa rýchlejšie a obsah bude ľahšie vnímateľný. Tento bod je veľmi dôležitý ako pre celkový dojem z webového projektu, tak aj pre SEO.

belancio.com
7. Pomáha vám sústrediť sa na obsah
Napriek aktívnemu rozvoju formátu médií je textový obsah stále mimo konkurencie. Minimalistický dizajn to dokonale dopĺňa a umožňuje návštevníkovi sústrediť sa výlučne na obsah. Netreba však zabúdať, že obsah stránky by mal byť jasný a stručný.
Zhrnutie
Ako vidíte, má veľa výhod, vďaka ktorým zostávajú populárne bez ohľadu na éru a rozsah. Preto pri tvorbe vášho ďalšieho projektu odporúčame venovať tomuto štýlu osobitnú pozornosť. Aj keď ho nechcete používať v najčistejšej podobe, ale jednoducho si požičať nejaké princípy, pomôže vám vytvárať naozaj kvalitné dispozície.
Štýl minimalizmu vo webdizajne bol vždy milovaný a žiadaný dizajnérmi. Zdanlivá ľahkosť minimalistických stránok má však prísny vzor, ktorý podlieha určitým pravidlám a zásadám. Využime preskúmanie politiky zo Smashing Magazine skúsme pochopiť hlavné zložky tohto atraktívneho štýlu.
1. Menej je viac
Táto fráza je pravdepodobne najznámejším popisom minimalistického štýlu. Predstavil ho umelec Lubwig van der Rohe pri opise estetiky minimalizmu. Vo webdizajne sa tento postulát dosahuje umiestnením veľmi minimálneho počtu prvkov, iba tých, ktoré sú nevyhnutné pre konkrétny dizajn. 

2. Odstráňte nepotrebné veci
Táto fráza je vypožičaná od autorov Strunk and White z ich knihy The Elements of Style. Tam znela ako „Zbav sa zbytočné slová". Autori ním opísali minimalistickú filozofiu. V prípade webového dizajnu to znamená, že do návrhu nezahŕňajte zbytočné prvky. Aby ste to dosiahli, sústreďte sa na hlavné funkcie vašej stránky a na základe toho ponechajte len tie funkcie a prvky, ktoré sú nevyhnutné. 

3. Zjednodušte až na doraz
To znamená, že sa snažte dôsledne zjednodušovať dizajn na hranicu funkčnosti a použiteľnosti, až do bodu, kedy je narušená integrita stránky. 

4. Na každom detaile záleží
V minimalistickom dizajne záleží na každom detaile, ktorý zanecháte. Práve kvôli malému počtu a exkluzivite, ktorýkoľvek prvok, či už je to ťah okolo obrázka, farebná paleta, biele miesta, nakreslená čiara – to všetko určí tvár vašej stránky, jej emócie a štýl. 

5. Minimálna farebná paleta
V minimalistickom dizajne preberá farba zvláštny význam. Voľba farebná paleta a farebný akcent je obzvlášť dôležitý. A hoci mnohí dizajnéri uprednostňujú klasické možnosti bielej, šedej a čiernej, je tu miesto pre absolútne akúkoľvek farbu v minimalistickom dizajne. 

6. Význam bieleho priestoru
Prázdny (najčastejšie biely) priestor je základom každého minimalistického dizajnu. Práve voľný priestor okolo prvku reguluje jeho význam v celkovom dizajne a určuje hierarchiu prvkov. 

7. Použite sivú
Šedá je základom minimalistického dizajnu. Odtiene sivej sa používajú ako pozadie, v obrázkoch, na písanie textov. Šedá farba vždy vyzerá štýlovo a výhodne sama o sebe, ako aj v kombinácii s čiernou a bielou. 

8. Používajte skvelú typografiu
Použitie veľkej typografie je silný a zaujímavý trend. Veľký nápis dokáže dokonale skĺbiť funkciu dekoratívneho grafického prvku, a zároveň niesť určitú sémantickú zložku. 

9. Použite vzory a obrázky na pozadí
Jemný vzor pozadia alebo aktívny obrázok na pozadí môžu pridať pikantnosť a zaujímavosť minimalistickému dizajnu. 

10. Používanie jednoduchých modulárnych mriežok
Protozoa modulárne mriežky nie nevyhnutne minimalistický, ale nepochybne jeden z naj efektívnymi spôsobmi usporiadať informácie na stránke a uviesť prepojenia medzi blokmi. 

11. Použite ozdobné kruhy
Všetky druhy ozdobných kruhov sa nachádzajú v hlavičkách v mnohých dizajnoch a používajú sa aj ako akcenty v navigačnom menu. 

S rozvojom internetových technológií a webdizajnu je v posledných rokoch istý trend (nie všade a nie pre každého) stránku zjednodušovať. Zjednodušenie dizajnu aj kódu. A to je hlavná myšlienka minimalizmu vo webdizajne, „menej je viac“.
Najdôležitejšou časťou stránky je obsah, takže minimalizmus eliminuje všetko zbytočné, aby obsah vynikol. Obsah zároveň kladie dôraz na dizajn. Vytvorenie takejto stránky sa na prvý pohľad zdá jednoduchšie ako napríklad farebná stránka s jasnými nadpismi, no nie je to tak. Tu je veľmi dôležité zachovať pohodlnosť jeho používania pri minimálnom obsahu stránky.
A predsa je veľmi zriedkavé, aby minimalistická stránka vyzerala škaredo alebo neštýlovo. Preto sa minimalizmus so svojou ľahkosťou a eleganciou najčastejšie používa na niektorých firemných weboch, ale aj blogoch, portfóliách a sociálnych sieťach.
Dnes uvidíme príklady stránok pre každú z týchto sekcií (na konci článku - prehľad ruských stránok v štýle minimalizmu):
Blogy
Tu som sa rozhodol podvádzať a zároveň vás potešiť - najzaujímavejšie uverejním zadarmo WordPress témy v štýle minimalizmu, takže môžete nielen pozerať, ale aj sťahovať.

Docela štandardný dizajn, biele pozadie a malá tlač.
Tu je už kreativity viac – vidíme zaujímavé logo a hru s fontmi.
Ulap

A tu je písmo veľké - a opäť nič viac.
Docentom sa stal doc

Na tejto téme je veľa voľného miesta, je tu aj červený prízvuk.
viesť
„Ženský“ a jemnejší dizajn, titulky sú dokonca ružové.
Táto téma kombinuje fotografiu a text pri zachovaní veľké množstvo vzduchu.

A tu je zaujímavejšie pozadie.
Posledná z tém má čierne pozadie a malé akcenty. Dodávajú stránke určitý obraz, pričom hlavný dôraz sa kladie na obsah.
Portfólio
Ako som už písala, minimalizmus je skvelý na prezentáciu vašej tvorby – jednoducho od nich nič nerozptyľuje!
Takýto jednoduchý dizajn, logo, hlavná fotografia a uvítací nápis sú na stránke zvýraznené.

Šedá s červeno-modrým striekajúcim dizajnom, akcenty, opäť vyzerajú ako fotografia a logo.

Tvorcovia tejto stránky identifikovali oblasti svojej činnosti.

Jemný krémový dizajn. Zameranie je opäť na fotografii.

Neexistujú takmer žiadne obrázky, ale vyniká červené logo - najjasnejšie miesto na stránke.

Tu je vo všeobecnosti všetko veľmi, veľmi malé, skutočne nič zbytočné.

Očarujúca kombinácia čiernej a ružovej, plus veľká fotografia, udávajú charakter stránky.

Na tejto stránke spoločnosť okamžite vystavuje práce z portfólia, pričom prezentuje úroveň svojej práce.
Firemné webové stránky
Minimalizmus v dizajne svojej firemnej webovej stránky volia firmy, ktoré chcú zdôrazniť princíp práce: „Obchod je na prvom mieste.“

Spoločnosť sa jednoznačne rozhodla zamerať na tri položky menu.

Štýlová grafika nižšie zobrazuje profil spoločnosti.

Táto webová stránka zdôrazňuje slogan a služby spoločnosti.

Ďalší príklad stránky, kde stredom kompozície je fotografia.

Na tejto stránke je z textu prezentované len hlavné menu firemného webu.

Logo, cena a krátky príbeh o produkte - nič iné na stránke nie je.
OCKO

Apple

Klasika žánru) Menu, pár slov o produkte a produkte samotnom.
POHOVKA

Opäť sa všetka pozornosť sústreďuje na produkty spoločnosti.
Sociálne siete

Klasickým príkladom a trendom je facebook.

Linkedin tiež volí minimalistický dizajn, hoci stránka má dokonca banner.

Jedna z nových sociálnych sietí pre dizajnérov, všetko je jednoduché a prehľadné. Aj keď predpokladám, že profil siete predsa len zaviazal tvorcov, aby ju trochu prikrášlili.

Populárna služba pre vytváranie záložiek sa snaží neodvádzať pozornosť používateľov od hlavného cieľa - pridať odkaz na záložky

Google vždy robí veci jednoduchými.
 sushiandbox.ru Mastering PC - Internet. Skype. Sociálne siete. Lekcie o Windowse.
sushiandbox.ru Mastering PC - Internet. Skype. Sociálne siete. Lekcie o Windowse.