Темы для Google Chrome – это своеобразное оформление браузера. Те пользователи, у которых высоко развит эстетический вкус, вряд ли будут удовлетворены скучным изначальным оформлением, которое предлагают разработчики браузера. Изменить ситуацию очень просто, и справится с такой задачей даже новичок.
Где найти темы для Хром
Найти темы Хром можно как в интернет-магазине от Гугл, так и на сторонних ресурсах. Первый случай, конечно же, предпочтительней, так как расширение будет проверенным и, однозначно, не поможет занести вирус на компьютер. В можно найти не только оформление, которое предлагает разработчик, но и то, что создано обычными пользователями.
Для чего нужны темы гугл хром? Просто улучшить настроение, иметь всегда любимую картинку перед глазами, для любых других целей. Тем более, что это расширение, по большей части, предлагается бесплатно. Просмотрев имеющиеся темы, каждый найдет себе что-либо по душе. В оформлении используются как строгие цвета и формы, так и причудливые орнаменты, как изящные цветы, так и мощные автомобили. Иначе говоря, темы для хрома разработчики представили на любой вкус и цвет.
Как установить темы для браузера
Установить темы для гугл хром очень просто. Итак, запускаем браузер и переходим в магазин приложений. Для удобства пользователей разработчики разделили весь предлагающийся здесь ассортимент на категории. Нас интересуют Темы. К сведению, в разделе Расширения вы сможете найти и установить различные полезные плагины, к примеру, .

Кликнув на название раздела, пользователь может заметить, что появилось две подкатегории. Первая из них носит название От Google, вторая – От художников. Выбираем ту тему, которая понравилась и кликаем Бесплатно. Ждем некоторое время, после чего появится сообщение о том, что оформление добавлено в браузер. Кроме того, новая тема сразу же порадует вас веселой картинкой.
Если перед установкой вы хотите больше узнать о той или иной теме, то кликнете на нее мышью. Появится дополнительное окно, в которой помимо самого рисунка будет идти описание. Кроме того, здесь выделены разделы Обзор, Отзывы, Подробности, Похожие. Помимо того, что вы сразу же сможете представить, как в google chrome темы будут выглядеть, вы можете более тщательно их изучить. Пользователи, которые уже скачали и установили оформление, делятся своими впечатлениями и ставят оценки. Кроме того, здесь ведется статистика того, сколько раз дополнение было скачано.
Если новая тема вас по какой-либо причине не устроила, и вы хотите вернуться к той, что стояла в браузере по умолчанию, то сделать это совершенно несложно. Нажимаем на кнопку Настройки и управления и в контекстном меню выбираем Настройки. В открывшемся окне нужно найти пункт Внешний вид. Кстати, таким способом можно выбрать темы для chrome. Для того, чтобы вернуться к изначальной, просто щелкаем на кнопку, которая предлагает вернуть тему по умолчанию. Если использовать функцию синхронизации, то на различных устройствах вы сможете в браузере применять одну и ту же тему.
Если вы пользуетесь браузером Google Chrome и вам надоел его стандартный внешний вид, можно выйти из положения, скачав и установив тему с сайта «Интернет-магазин Chrome».
Как установить тему в Google Chrome: Настройки – Параметры – Личные материалы – Получить тему.
Можно пользоваться готовыми темами для Google Chrome, а можно создать тему своими руками с помощью онлайнового конструктора тем - Сhrome-theme creator.
Онлайн конструктор находится по адресу www.themebeta.com/chrome-theme-creator-online.html
Создать тему для Google Chrome - Сhrome-theme creator
Начну, как создать тему с онлайнового конструктора - Сhrome-theme creator.
Интерфейс конструктора состоит из двух частей.
а). В левой части находятся настройки будущей темы.
б). В правой части находится предварительный просмотр темы браузера Chrome во время конструирования.
Начнем с первой вкладки («basic» - с англ. основной). Здесь нужно заполнить поле с названием создаваемой темы (по желанию). Я назвал свою тему – «myStar»

Вторая вкладка («Images»
- с англ. изображения) предназначена для загрузки деталей темы.
Внимание: когда будете создавать картинки в графическом редакторе или изменять готовые картинки для будущей темы, учтите разрешение монитора.
Наведя курсор на разделы во вкладке «Images» , появится выделенная красным цветом подсказка, которая показывает, какую часть в теме вы будете менять.

Давайте загрузим фоновые картинки для нашей темы нажатием кнопки «Choose Image», а палитрой поменяем цвет. Вот, что у меня получилось.

В третьей вкладке («Colors» - с англ. цвета) подбираем цвета для рамок, текста и т.д. В третьей вкладке «Colors» так же присутствуют подсказки при наведении курсора на разделы. Смотрим, что у меня вышло.

Вкладка («Pack» - с англ. упаковывать) – это завершающий этап в создании темы для Google Chrome.
«Pack and install theme » - упаковать и установить тему.
«Pack and download theme» - упаковать и загрузить тему с расширением. crx. Чтобы установить тему, достаточно перетащить файл .crx в окно браузера Chrome и все. Не правда ли, быстрая установка темы на Google Chrome?
«Pack and download zip file» - упаковать и загрузить созданную тему в виде zip-архива. Zip - архив темы можно разместить в интернет-магазине Chrome для общего пользования.


Вот и все!!! с помощью онлайн конструктора - Сhrome-theme creator мы разобрались.
Темы для Google Chrome - это графические оболочки, изменяющие внешний вид браузера. Они добавляют фоновую картинку на пустую вкладку, преображают панель с адресной строкой и закладками. Образно говоря, тема в Хроме - это как скин для аудиоплеера. Одни пользователи любят тёмное оформление, другие - светлое, третьи - какой-нибудь тематический фон в Google Chrome (космос, игры, фильмы и т.д.).
Эта статья поможет сделать для вашего браузера альтернативный графический наряд, если так можно выразиться, и, конечно же, в соответствии с вашими вкусовыми предпочтениями и интересами. Также из неё вы узнаете, как сменить, как удалить тему в Гугле Хроме и как снова поставить тему по умолчанию (предустановленную разработчиками). Забегая немного наперёд, спешим проинформировать вас, что все эти операции по управлению темами в Google Chrome выполняются совершенно бесплатно. Так что вы можете смело экспериментировать c графическими темами в своём любимом Хроме без каких-либо ограничений.
С какого сайта можно установить тему?
Лучше всего изменять дизайн интерфейса посредством тем, которые представлены в официальном магазине приложений для Google Chrome. Почему? Ну, во-первых - это безопасно, во-вторых - это удобно, и в-третьих - большой выбор вариантов оформления.
Есть, конечно, подобная услуга и на сторонних ресурсах. Однако установка контента от туда в данном случае будет из разряда «на свой страх и риск». Так что думайте сами, стоит ли «овчинка выделки».
А в этой статье мы рассмотрим принцип работы с темами посредством магазина приложений.
Итак, перейти в раздел «Темы» можно двумя способами:
Способ №1: в меню «Сервисы»
1. В панели закладок кликните по иконке «Сервисы».
2. На вкладке нажмите ярлык «Интернет-магазин… ».
3. На сайте приложений щёлкните раздел «Темы».

Способ №2: через опцию
1. Нажмите кнопку «три точки» вверху справа.
2. В списке меню выберите «Настройки».

3. В блоке «Внешний вид», в строке «Темы», клацните кнопку «квадрат со стрелочкой» или надпись «Открыть… ».

Как выбирать?
Тем довольно много в магазине. Чтобы быстро найти то, что вам нужно, можно воспользоваться встроенным фильтром.
- «от Google» - фирменный дизайн от разработчиков;
- «от художников» - изобразительные труды юзеров-альтруистов.
- «Всё» - собственно говоря, всё, что есть в закромах магазина.
Чтобы задать необходимый параметр, кликните по строке и выберите в ниспадающем списке фильтр (тоже кликом мышки).

При помощи блока «Оценки» можно выстроить оформительские темы по степени популярности. Тут, как и для отелей, для коньяка, работает оценочная система в виде звёздочек. То есть какие темы хотите видеть (на сколько звёздочек), такую строку в перечне и выбирайте. Пять звёзд - наивысшая категория в здешнем ТОПе. Впрочем, это не значит, что двухзвёздочные темы совсем никудышные. Просмотрите и их. Возможно, они понравятся вам больше. На вкус и цвет, как говорится, все фломастеры разные.

А ежели вы передумали фильтром пользоваться, можете в любой момент его сбросить, кликнув по надписи «Очистить». После нажатия этой команды все параметры обнуляются.

Ещё один хороший ориентир в поисках интересной темы - заголовки тематических подборок. Они отображаются в каждом блоке галереи: «Оттенки ночи», «Выбор Google» и т.д.

Чтобы просмотреть всю интересующую подборку, в графе её подзаголовка, в правой части, клацните «Просмотреть всё».

Как скачать?
Поменять тему в Хроме - действие проще простого. Выполняется оно так:
1. Кликните по блоку заинтересовавшего дизайна в галерее (миниатюру варианта оформления).

2. На открывшейся страничке вы можете ознакомиться с презентацией: увидеть, как будет выглядеть ваш браузер в новой «одёжке»; ознакомиться с дополнительной информацией (дата создания, размер, автор).

3. Если сомнений по-прежнему нет в выборе, нажмите кнопку «Установить».
4. По завершении загрузки веб-обозреватель «преобразится» самостоятельно. Вашего участия больше не потребуется. На страничке для загрузки вместо кнопки «Установить» появится панель «Добавлено… ».

Откройте новую вкладку в Google Chrome, чтобы насладиться новым графическим убранством.

Случается иногда так, что тема не устанавливается. Если и у вас наблюдается эта неполадка, попробуйте её убрать следующими действиями:
- Проверьте интернет-соединение, есть ли оно, а также его настройки в системе. Возможно, коннект оборвался во время закачки.
- Просмотрите настройки антивируса и фаервола. Они могут препятствовать инсталляции тоже.
- На время отключите аддоны. В особенности, те, которые фильтруют контент (рекламу, скрипты, трекеры и т.д.).
- Очистите браузер, сбросьте настройки.
- Попытайтесь установить через сервис https://chrome-extension-downloader.com/. На этом сайте вставьте ссылку на страничку темы, скачайте её. А потом откройте в браузере вкладку «Расширения» и перетяните в неё скачанный файл темы.
Сделав диагностику и все необходимые настройки, повторно попробуйте установить тему. Если снова потерпите неудачу, не отчаивайтесь, остановите свой выбор на другом варианте. Вполне может быть, что инсталляция не удаётся по вине разработчиков - авторов альтернативного оформления.
Как сменить?
Смена графической «обложки» Хрома выполняется автоматически при установке другого оформления, в том числе и предустановленного. Создание подготовительных настроек не потребуется. Выбираете и устанавливаете снова.
Как установить стандартную тему?
Чтобы вернуть Google Chrome дизайн по умолчанию, выполните следующее:
1. Откройте меню (кнопка «три полоски») и перейдите в раздел «Настройки».
2. В подразделе «Внешний вид», в опции «Темы», щёлкните команду «Сбросить». И браузер примет свой первоначальный вид: будет таким, как сразу после установки.

Можно ли самому создать тему?
Представьте себе, да. Более того - и навыков никаких специальных для этого иметь не нужно (программирование, веб-технологии и т.д.). Возможность корпеть самостоятельно над внешним видом Хрома предлагают различные дополнения и онлайн-сервисы. Их много, но мы познакомимся только с одним, в качестве примера. Это мольберт для тем - Theme Creator. Он есть в магазине приложений.


А если кликнуть кнопку «Перейти… » на страничке, сразу же можно попасть на сайт-редактор (themebeta.com).
Процедура же самостоятельного создания графического оформления сводится к следующим действиям:
1. На страничке редактора клацните кнопку «Upload an image». Загрузите с компьютера картинку для фона.
Браузерные темы - это часть пользовательского креатива, отличная возможность индивидуализировать Хром в соответствии со своей деятельностью, настроением, мимолётным эмоциональным капризом. Попробуйте преобразить Google Chrome в другие оттенки и цвета. Вам понравится. И потом эксклюзивный вид обозревателя отчасти улучшает комфорт веб-сёрфинга.
Большинство из нас много времени проводит в Интернете за просмотром веб-сайтов, не обращая никакого внимание на оформления своего веб-обозревателя.
Тем не менее, красивые темы для браузера могут украсить ваш день.
Сегодня мы расскажем, как изменить таким образом внешность .
Тема Space Planet
Не знаю как вы, но я, увидев космические , всегда на несколько секунд замираю, рассматривая их, особенно когда вижу такой кадр в первый раз, ведь ими так трудно не восхищаться. Установленное в этой теме фоновое изображение планеты необычного цвета со светящимися кольцами вокруг – не является исключением.
Вы можете практически не видеть полное изображение, так как оно показывается только тогда, когда вы открываете новую вкладку. Части , наоборот, вы будете наблюдать почти постоянно (вкладки и панель навигации). Они одинаково красивы и имеют загадочный цвет индиго, который можно заметить в левом углу.
Тема для Google Chrome – Beautiful landscape

Эта тема имеет золотые акценты, которые должны напоминать пользователю деревянные поверхности, а вкладки выполнены в металлически-зеленых цветах, которые, как я полагаю, представляют растительность.
Фоновое изображение в новой вкладке, по моему скромному мнению, очень величественное, так что название этой , точно не вводит в заблуждение пользователя и полностью соответствует реальности.
Тема для браузера Raindrops

Итак, перед нами тема с настоящей фотографией, которая, кстати, выглядит довольно умиротворяюще на фоне новой вкладки вашего браузера. Части той же фотографии вы видите на вкладках панели навигации. Поставляется она в различных размерах. В Lite-версии не включена поддержка фотографии в HD качестве. В других случаях единственным отличием является поддержка Aero.
Как вы можете видеть на скриншоте, мой не поддерживает Aero стиль, так как я использую в качестве операционной системы Ubuntu.
Скачать: Chrome.google.com
Autumn

Не слишком ли рано устанавливать темы связанные с осенью? Автор этой статьи, предпочитающий зимние обои рабочего стола круглый год, говорит – нет. Так вот, это прекрасно иллюстрированная тема, которая содержит замечательный фоновый рисунок для новых вкладок, а также заливает всю верхнюю часть браузера тем же рисунком, но уже с другим размером.
Эта тема закрашивает вкладки и панель навигации в различные цвета, включая оранжевый, светло-голубой, индиго и некоторые другие, создающие вместе довольно необычную, приятную цветовую комбинацию.
Наступает время и привычный надоедает, хочется внести изюминку в самый популярный браузер и такой «уникальной фишкой» в Chrome может стать «тема», и не скаченная с официального интернет магазина, а собственная, ни на кого не похожая.
Как вы могли уже понять, сегодня мы разберем вопрос про создание собственных тем для браузера Google Chrome.
Для создания нам понадобятся:
- Простейший графический редактор (подойдет даже Paint);
- Наша подробнейшая инструкция;
- Немножечко желания.
И я не пытаюсь вас обмануть, самые крутые темы для браузера Chrome создаются в считанные минуты, но перейдем от слов к делу.
Существует два способа создать тему для Google Chrome:
- Написать с нуля (создав один текстовый документ и несколько картинок);
- Использовать специализированный онлайн-сервис.
Пока вы решаете, каким способом воспользоваться – я начну с самого «тяжелого».
Создание темы для Google Chrome с нуля
Темы, как и расширения для браузеров на движке «chromium» основываются на файле manifest.json .
Manifest.json – текстовый документ, хранящий в себе настройки тем и расширений, а так же название, описание и прочую служебную информацию.
Давайте создадим на рабочем столе новую папку с названием нашей будущей темы, у меня она будет называться «Do not do it!», а внутри её создадим текстовый документ — manifest.json , где manifest – название документа, а json – его . В дополнение, создайте пустую папку с названием «images», которая будет содержать в себе все графические элементы нашей темы.

Следующим этапом в создании темы, будет подготовка изображений.
Вы можете использовать уже готовые картинки, скаченные из интернета или сделать свои, я буду делать полностью уникальные изображения, для последующей заливки темы в интернет-магазин Chrome.
Нам понадобятся изображения следующих размеров:
1. 1920x1080px (HD формат) – для использования в качестве основного фона в браузере.

2. 30x256px – данная картинка будет использована в качестве оформления окна Chrome.
3. 1100x40px – это изображение будет выступать в качестве заставки в левом верхнем углу браузера (не знаю зачем отдельно использовать в данном месте дополнительную картинку – можете использовать ее для дополнительной «кастомизации» темы, ).

4. 30x200px – оно будет выступать в качестве заливки неактивных открытых вкладок браузера.

5. 30x256px – данное изображение будет использовано для заливки активной открытой вкладки и панели закладок Chrome.

Внимательно отнеситесь к изображениям, в частности к их размерам, если вы не знаете, как сделать картинку именно такого размера и формы – изучите одну из наших .
Ну а если у вас уже все готово – следуем дальше и составляем файл manifest.json .
Вы можете скачать заполненный файл, подготовленный мною в качестве образца – или составить его самостоятельно по предложенной ниже инструкции.

Документ, в котором будет описан код нашей темы начинается с фигурной скобки «{», следом необходимо заполнить поля:
{ "name":"Do not do it!", // поле, указывающее на название темы; "version":"1", // номер версии вашей темы (впоследствии, внося правки в темы, необходимо обновлять версию); "description":"Can still think twice?", // краткое описание темы; "manifest_version":2, // версия манифеста (есть две версии «манифеста» - 1 и 2, версия 1 – для браузеров Chrome ниже 18й версии, 2я для браузеров 18 версии и выше, включительно).
"theme":{ "images":{ "theme_frame": "images/theme_frame.jpeg", // изображение используемое в оформлении окна браузера; "theme_toolbar": "images/theme_toolbar.jpeg", // изображение используемое в качестве заливки активной открытой вкладки; "theme_tab_background": "images/theme_tab_background.jpeg", // заливка неактивных открытых вкладок; "theme_ntp_background": "images/theme_ntp_background.jpeg", // основной фон нашей темы; "theme_frame_overlay": "images/theme_frame_overlay.jpeg"}, // заливка в левом верхнем углу.
"theme" : { "images" : { "theme_frame" : "images/theme_frame.jpeg" , // изображение используемое в оформлении окна браузера; "theme_toolbar" : "images/theme_toolbar.jpeg" , // изображение используемое в качестве заливки активной открытой вкладки; "theme_tab_background" : "images/theme_tab_background.jpeg" , // заливка неактивных открытых вкладок; "theme_ntp_background" : "images/theme_ntp_background.jpeg" , // основной фон нашей темы; "theme_frame_overlay" : "images/theme_frame_overlay.jpeg" } , // заливка в левом верхнем углу. |
В коде, на данной странице, используется символ – «//», он необходим для «комментирования» кода. Непосредственно в файле manifest.json – его можно удалить.
Указав пути к картинкам, следует прописать цвета шрифтов и элементов интерфейса. В manifest.json используются цвета RGB – их коды вы можете получить в любом онлайн конвертере.
"colors":{ "frame":, // Заполняет указанным цветом пустое пространство основного фона; "toolbar":, // Заполняет область в левом нижнем углу, на месте отображения «url» сайта; "tab_text":, // Цвет шрифта активной открытой вкладки; "tab_background_text":, // Цвет шрифта неактивной открытой вкладки; "bookmark_text":, // Цвет шрифта закладок на панели браузера; "ntp_background":, // Цвет заливки фона под иконками «приложений» в браузере; "ntp_text":, // Цвет шрифта названий приложений; "button_background":}, // Цвет кнопок «Закрыть», «Свернуть», «Во весь экран», в правом верхнем углу.
"colors" : { "frame" : [ 0 , 0 , 0 ] , // Заполняет указанным цветом пустое пространство основного фона; "toolbar" : [ 0 , 0 , 0 ] , // Заполняет область в левом нижнем углу, на месте отображения «url» сайта; "tab_text" : [ 255 , 255 , 255 ] , // Цвет шрифта активной открытой вкладки; "tab_background_text" : [ 167 , 167 , 167 ] , // Цвет шрифта неактивной открытой вкладки; "bookmark_text" : [ 167 , 167 , 167 ] , // Цвет шрифта закладок на панели браузера; "ntp_background" : [ 0 , 0 , 0 ] , // Цвет заливки фона под иконками «приложений» в браузере; "ntp_text" : [ 167 , 167 , 167 ] , // Цвет шрифта названий приложений; "button_background" : [ 255 , 255 , 255 ] } , // Цвет кнопок «Закрыть», «Свернуть», «Во весь экран», в правом верхнем углу. |
Осталось задать позиционирование основного изображения фона и пару дополнительных настроек.
"tints":{ "buttons": // Указываем оттенки используемых цветов (оставьте значения указанные здесь); }, "properties":{ "ntp_background_alignment":"bottom", // Указываем относительно какого края окна будет расположено основное изображение (bottom – нижний, top – верхний); "ntp_background_repeat":"no-repeat" // Указываем необходимо ли «заполнять» нашим изображением все пространство окна браузера, в случае если оно больше по размеру, чем наше основное изображение. } }
Вы проделывали все действия вместе со мной? Отлично, можно закрывать файл манифеста с сохранением и приступать к тестированию получившейся темы, предварительно загрузив созданные ранее картинки в папку «images».
Тестирование темы для Chrome
Тестирование – звучит слишком громко, на самом деле, нам нужно проверить – не допустили ли мы ошибок в работе.
У вас уже установлена тема в браузере и ее необходимо немного видоизменить? Не проблема! Файлы уже установленных тем в Chrome хранятся по адресу C:\Users\Имя_Пользователя\AppData\Local\Google\Chrome\User Data\Profile 1\Extensions
Откройте браузер и перейдите в «Настройки» на вкладку «Расширения» и нажмите «Загрузить распакованное расширение». Обязательно проследите, чтобы был отмечен пункт «Режим разработчика».

В появившемся окне выберите папку с вашей темой для Chrome и нажмите «Ok» – в моем случае, это папка «Do not do it!».

Поздравляю! Тема в браузере должна была измениться на вашу, если нет – значит возвращайтесь к коду выше и ищите ошибки у себя в файлах, и разрешениях картинок или скачайте архив с моими файлами по ссылке – и сравните со своими.

Теперь можно наслаждаться собственной темой для Google Chrome, но в каждой бочке меда, найдется ложка сами знаете чего.
При каждом открытии браузера, в правом верхнем углу будет появляться окно, информирующее вас, что одно из установленных расширений или тем, было скачано не из официального магазина. Есть всего один способ избежать этого – загрузить свою тему в официальный интернет магазин Chrome и установить ее в браузер оттуда.
Как загрузить тему в магазин Chrome
Если вы решились расстаться с кровно заработанными деньгами – пройдите простую регистрацию в интернет магазине по ссылке https://chrome.google.com/webstore/category/extensions .
Создав красивую и уникальную тему, можно сделать установку платной для пользователей – таким образом вы получите небольшой пассивный заработок.
После регистрации и оплаты аккаунта разработчика, вам станет доступна возможность загрузки собственных расширений и тем в магазин с небольшими ограничениями – не более 20 расширений для аккаунта, количество тем – не ограниченно.

В первую очередь упакуйте файлы темы в и загрузите его в магазин Chrome, как показано на скриншоте.

Если не произошло ошибок, на главной странице панели разработчика появится информация о вашей теме со ссылкой на страницу настроек, где вы измените описание, добавите иконку и опубликуете тему.


Я не буду описывать все поля доступные для заполнения — они, итак, хорошо прокомментированы — в случае появления проблем, напишите комментарий под постом и я постараюсь вам помочь.
Создание темы для Chrome с помощью онлайн сервиса
В первой части статьи я описал «сложный» метод создания тем для браузера Google Chrome, сейчас перейдем к более простому, не требующему надобности копаться в коде и создавать множество дополнительных изображений. Все что вам понадобиться – зайти на сайт — www.themebeta.com/chrome-theme-creator-online.html с заранее подготовленным фоном большого размера.
Браузеры на платформе Chromium не поддерживают анимированных тем, в отличие от Opera.
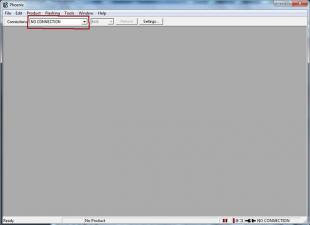
Попав на сервис, к слову – никоим образом официально не относящимся к корпорации Google, вы увидите рабочую область, где слева расположены инструменты с комментариями (на англ. Языке), справа – визуализированное окно браузера Chrome, в котором будут отображаться все вносимые изменения, а внизу располагаются кнопки позиционирования вашего изображения относительно окна браузера.

Введите название темы и загрузите фоновое изображение. Сразу же – произведите настройки позиционирования или оставьте их по умолчанию.

На вкладке «colors» можно задать цвета шрифтов, используемых в разных местах браузера. Наведите курсор на любой из предложенных вариантов слева и место изменения будет подсвечено красным цветом в визуализированном окне. Вам остается лишь поработать с палитрой цветов, чтобы подобрать необходимые.

Не загружая множество дополнительных изображений, рассмотренных в выше, окно вашего браузера будет отражать установленную цветовую схему Windows, т.е. для полной «кастомизации» темы – необходимо загрузить все предложенные изображения во вкладке «images», согласно размерам озвученным в первой части статьи.

Перейдя на вкладку «Pack», вам будет предложено на выбор три действия:
- Установить получившуюся тему в браузер (вспомните про недостаток с окном при открытии браузера).
- Упаковать тему в файл формата crx и скачать его на компьютер (этот файл является установочным для тем и расширений в браузере Chrome).
- Скачать «исходники» темы в zip архиве (вы сможете сразу загрузить готовую тему в интернет магазин).

Отмечу, что при использовании данного сервиса – ваша тема будет помещена в каталог и станет доступна для скачивания и установки другими пользователями.
Если будет интересно, в следующих постах я опишу процесс создания анимированных тем для браузера Opera.
 sushiandbox.ru Осваиваем ПК - Интернет. Скайп. Социальные сети. Уроки по Windows.
sushiandbox.ru Осваиваем ПК - Интернет. Скайп. Социальные сети. Уроки по Windows.