Pour modifier le modèle de page d'accueil, vous pouvez également modifier vous-même les paramètres nécessaires dans le code. Le fichier index.php est responsable de l'ordre dans lequel les éléments sont affichés. Téléchargez-le sur votre ordinateur à l'aide d'un client FTP, d'un panneau de contrôle d'hébergement ou ouvrez-le directement via l'éditeur de code dans WordPress. Tous les enregistrements sont affichés en blocs
Chacun d’eux a un objectif et des paramètres spécifiques. Par exemple,
Responsable de l’affichage des informations et des en-têtes du site. Une liste plus détaillée de tous les paramètres possibles est donnée dans la documentation du moteur. Après avoir apporté des modifications, n'oubliez pas de télécharger le fichier modifié sur l'hébergement à l'aide d'un programme FTP.
note
Si après avoir effectué les réglages, la page principale ne s'affiche pas, vérifiez que les paramètres spécifiés sont corrects et actualisez la page.
En fonction de la version du moteur, le nom des éléments de paramètres mentionnés peut changer.
Sources:
- comment changer byword dans wordpress
- Mise en place d'une page WordPress 404
Hypertext Markup Language (HTML), offre la possibilité de séparer page en plusieurs fenêtres - « cadres ». Chacun des cadres peut avoir sa propre source Internet à afficher. Ce mécanisme peut être utilisé pour insérer des pages d'autres sites dans des pages de votre site.
Tu auras besoin de
- Éditeur de texte Bloc-notes
Instructions
Le code HTML d'une page est un ensemble d'instructions qui indiquent où sur la page chacun de ses éléments doit être affiché et à quoi il doit ressembler. Ces instructions sont appelées « balises » et pour créer une page qui en contient une ou plusieurs autres, vous devez écrire un ensemble de balises correspondant. Nous devons commencer par des balises qui créent un conteneur pour tous les cadres de page :
Ce sont les balises d'ouverture et de fermeture du conteneur - les balises qui forment les cadres devront être placées entre elles. En HTML, les balises ont des « attributs » - elles contiennent des informations supplémentaires sur les propriétés de l'élément de page dont l'affichage est spécifié par cette balise. Dans la balise d'ouverture du conteneur, vous devez spécifier un attribut contenant des informations sur la façon dont le navigateur doit diviser l'espace de la page entre ses cadres : L'attribut "cols" dans cet exemple de code spécifie que la page doit être divisée verticalement en deux cadres, celui de gauche occupant 20 % de la largeur de la fenêtre et celui de droite 80 %. Si au lieu de l'attribut "cols" vous spécifiez l'attribut "rows", alors la page sera divisée horizontalement : Au lieu d'un numéro, vous pouvez utiliser (*) : Cela signifie que le deuxième cadre recevra tout l'espace restant. Les tailles de cadre peuvent être spécifiées non pas en , mais dans les unités de mesure qui sont le plus souvent utilisées lors du marquage des pages - en « pixels » :La balise HTML du cadre lui-même, qui doit être placé dans le conteneur, s'écrit ainsi : L'attribut "src" de la balise "frame" contient l'adresse de la page Internet que le navigateur doit charger dans ce frame. Une adresse écrite de cette manière est dite « absolue » – elle commence par le protocole http://. Mais s'il s'agit d'une page de votre propre site et qu'elle se trouve dans le même dossier (ou sous-dossier), alors l'adresse absolue n'est pas nécessaire, seul le nom du fichier et le chemin d'accès au sous-dossier suffiront. Une telle adresse sera dite « relative » : --Les bordures entre les cadres de la page par défaut peuvent être déplacées avec la souris. Cette fonctionnalité est désactivée par l'attribut noresize : --Il existe deux attributs qui déterminent la taille des marges entre les images : marginheight définit la marge verticale (haut et bas) et marginwidth définit la marge horizontale (droite et gauche) : --En utilisant un autre attribut - "scrolling" - vous pouvez indiquer au navigateur les règles pour les barres de défilement des cadres : La valeur « auto » spécifie que les barres de défilement doivent apparaître selon les besoins, c'est-à-dire lorsque le contenu ne rentre pas dans les limites du cadre. Si vous définissez la valeur sur "oui", alors ce cadre aura toujours des barres de défilement, et la valeur "non", au contraire, interdit l'affichage des barres de défilement. --Si les pages contenues dans le conteneur fonctionnent avec des scripts JavaScript qui effectuent des opérations dans les trames voisines, il peut alors être nécessaire de distinguer les trames par leur nom. L'attribut contenant le nom du frame est appelé name :
Ces définitions du langage HTML suffisent à créer une page simple à partir de plusieurs pages d'autres sites. Pour ce faire, vous aurez besoin de n'importe quel éditeur de texte, par exemple le Bloc-notes standard. Dans celui-ci, créez un nouveau document et écrivez ces balises de code HTML :
Enregistrez ensuite ce code avec une extension htm ou html - par exemple, test.html. Tout est prêt, si vous ouvrez ce document dans un navigateur, le résultat ressemblera à ceci :

Il existe un autre type de cadre - "flottant". Il peut être situé à l'intérieur d'une page ordinaire, non divisée en cadres. Un tel cadre possède des attributs de largeur et de hauteur supplémentaires qui spécifient ses dimensions. Par exemple, le code de cette balise pourrait ressembler à ceci :
Si, lors de la conception de sites Web, un concepteur de sites Web est guidé par ses propres idées sur la beauté, la page risque de ne pas être très conviviale. Pour résoudre ce problème, chaque navigateur a la possibilité de configurer l'affichage des pages de manière indépendante.

Instructions
Si vous utilisez Internet Explorer, cliquez avec le bouton droit sur l'icône du navigateur pour afficher le menu déroulant. Sélectionnez la commande "Propriétés". Sous l’onglet Général, dans la section Vues, cliquez sur Couleurs pour personnaliser la palette de couleurs affichée des pages Web.
Décochez la case « Utiliser les couleurs Windows » et choisissez vos propres nuances de couleurs pour l'arrière-plan, la police et les liens sur la page. Si vous souhaitez que la couleur du lien change en fonction de son état (normal, actif et affiché), cochez la case « Changer la couleur au survol ».
Cliquez avec le bouton gauche sur la boîte d'échantillon de couleur pour afficher la palette de couleurs. Marquez la teinte souhaitée et confirmez votre choix en cliquant sur OK. Si vous ne trouvez pas de tonalité de couleur qui vous convient, cliquez sur le bouton Spécifier la couleur pour afficher un sélecteur de couleurs étendu.
Pour définir vos langues préférées lorsque le panneau est affiché, cliquez sur Langues. Par défaut, la liste sera la langue spécifiée lors de l'installation de Windows. Pour ajouter une nouvelle langue, cliquez sur le bouton correspondant et sélectionnez-la dans la liste de la fenêtre « Ajout d'une langue ».
Si une page Web n'a pas de police personnalisée installée, celle que vous avez attribuée dans les paramètres de votre navigateur sera affichée. Cliquez sur Police et sélectionnez un type et une taille de police. Pour vous assurer que seuls vos paramètres sont utilisés lors de la navigation sur des sites Web, cliquez sur Apparence et cochez les cases appropriées.
Pour configurer l'affichage des pages du navigateur Opera, sélectionnez les commandes « Paramètres » et « Paramètres généraux » dans le menu déroulant. Sur cette page, vous pouvez attribuer le type et la taille de la police, la couleur d'arrière-plan et les liens. Si la page est trop grande et ne tient pas entièrement sur l'écran de votre moniteur, sélectionnez « Page » et « Ajuster à la largeur » dans le menu principal.
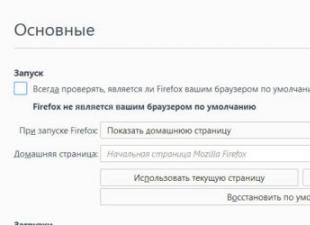
Pour personnaliser l'affichage des sites Web dans Mozilla, depuis le menu Outils, utilisez la commande Paramètres et accédez à l'onglet Contenu. Définissez le type de police et la couleur à l'aide des boutons « Couleur » et « Avancé ». Sélectionnez une taille dans la liste. Dans la section Langues, cliquez sur Sélectionner pour ajouter une langue à votre liste préférée.
Vidéo sur le sujet
WordPress, malgré son accessibilité, est un CMS assez complexe. Il n’est pas toujours clair comment personnaliser une page particulière. Cependant, une fois que vous avez compris les principes de base et les fonctionnalités, vous pouvez créer n’importe quelle option dont vous avez besoin.
Les pages statiques sont utilisées pour publier des informations sur l'entreprise ou les employés, les contacts, les modes de livraison ou de paiement et les itinéraires. Ces informations changent rarement et ne sont pas affectées par les modifications sur d'autres pages.
Dans WordPress, vous pouvez :
- ajouter et modifier du texte ;
- publier des vidéos et des photos dans une partie donnée du site ;
- configurer la lecture vidéo.
Pour savoir comment procéder, consultez les instructions vidéo et textuelles ci-dessous.
Instructions vidéo pour créer une page
Dans cet article, nous verrons comment :
Pour créer une nouvelle page, cliquez sur l'onglet " Pages" dans la colonne de gauche. Par défaut, un exemple de page est créé Page d'exemple.
Modifiez la page à l'aide du bouton " Changement" Dans un premier temps, les liens pour gérer la page ne sont pas visibles. Pour afficher les liens, déplacez le curseur de la souris sur la ligne Page d'exemple.
Dans la nouvelle fenêtre d'édition de page, saisissez les informations nécessaires dans les champs de titre et de contenu. Pour enregistrer les modifications, cliquez sur le bouton " Mise à jour" dans la colonne de droite.

Comment surveiller les modifications sur une page
Pour voir les modifications sur la page, ouvrons-la sur le site Web dans un onglet séparé. Après chaque modification, rechargez la page à l'aide de la touche F5.

Nous modifions le texte et les titres à l'aide des touches d'édition des propriétés du texte.

Comment ajouter une image à une page
Pour télécharger une image, une musique ou une vidéo depuis un ordinateur ou intégrer une image, une musique ou une vidéo provenant d'un site tiers, cliquez sur le bouton « Ajouter un fichier multimédia».

Pour télécharger un fichier depuis votre ordinateur, cliquez sur l'onglet " Telecharger des fichiers" Le fichier sera enregistré dans la bibliothèque.
Dans notre exemple, la taille limite du fichier est de 64 Mo. Mais chaque fournisseur d’hébergement a sa propre limite quant à la taille maximale des fichiers. Dans cPanel, vous pouvez modifier la limite en éditant upload_max_filesize dans le fichier php.ini. Si vous avez un panel différent et avez des questions, veuillez contacter votre fournisseur d'hébergement.

Si la taille du fichier est supérieure à la limite, nous utilisons un lien direct depuis le site où se trouve l'image ou la vidéo. Pour cela, faites un clic droit sur l’image souhaitée et sélectionnez « Copier l'URL de l'image».

Nous revenons à la console WordPress, sélectionnez la section « Coller à partir du site Web", insérez le lien dans la ligne du haut. Appuie sur le bouton " Insérer dans la page».

Pour modifier la position de l'image, faites-la glisser avec la souris jusqu'à l'emplacement souhaité. La taille peut également être modifiée avec la souris.
Pour définir des paramètres spécifiques, cliquez sur l'image et utilisez l'icône Crayon. Ici, nous modifions la taille de l'image, définissons sa position sur la page et ajoutons une signature.

Comment ajouter une vidéo à une page
Au menu " Pages"Dans la colonne de gauche, sélectionnez l'onglet " Ajouter un nouveau" et créez une nouvelle page. 
Ajoutez un titre à la section de titre et collez le lien vidéo dans la fenêtre de l'éditeur visuel.
Appuie sur le bouton " Publier».

Comment créer la page d'accueil par défaut
Dans le panneau de gauche, sélectionnez le « Paramètres", chapitre " En lisant»
Au chapitre " Afficher sur la page principale" marque " Page statique" et sélectionnez la page souhaitée dans la liste. Désormais, la page sélectionnée sera affichée comme page principale lorsque vous accéderez au site.

Comment désactiver les commentaires et les discussions sur les pages
WordPress ajoute par défaut la possibilité de commenter chaque page de votre site. Les commentaires peuvent être désactivés :
Sélectionnez la page souhaitée et cliquez sur le lien pour gérer la page « Modifier ». En haut à droite cliquez sur le bouton " Paramètres d'écran»

En haut de l'écran dans le " L'écran affiche» cochez «
ou considérez les différences entre les pages et les publications Wordpress
Dans ce tutoriel, vous apprendrez afficher des pages statiquesà votre blog.
Les principales différences entre les articles et les pages de blog
- Les articles ou entrées sont affichés par défaut sur la page principale de votre blog Wordpress.
- Les articles ne sont pas exactement des pages.
- Une page dans Wordpress est quelque chose de statique et a un emplacement permanent, c'est-à-dire que ses annonces ne sont pas affichées avec les articles sur la page principale du blog.
- Par exemple, des informations sur un blog et son auteur sont publiées sur des pages spéciales. Nous allons maintenant commencer à créer des pages Wordpress.
Page d'accueil. Sortie de pages Wordpress statiques
1. En utilisant l’une des méthodes, accédez au panneau de configuration de votre site Wordpress.
2. Cliquez sur l'onglet Pages dans le menu de gauche du panneau, comme indiqué sur la figure :
3. Cliquez ensuite sur Ajouter une page : 
4. À ce stade, vous entrerez le titre de la page et son contenu. 
5. Saisissez le titre et le texte de la page, cliquez sur Publier : 
6. Regardons le résultat. Cliquez sur Afficher la page : 
Dans votre cas, le thème (modèle) de votre site Wordpress peut être plus récent et ne pas être le même que le modèle Wordpress présenté dans ces instructions. Par exemple, votre modèle n'inclut pas de menu horizontal avec des liens vers des pages et ils ne sont donc pas visibles sur le site, mais cela est facile à corriger ; regardons plus en détail comment travailler avec les widgets et déplacer les blocs de menu.
Dans l'horizontale supérieure le menu du blog est apparu lien vers la page . Par défaut, chaque nouvelle page (son titre), ou plutôt lien vers la page, est ajouté au menu. Veuillez également noter que le menu des liens de page n'est disponible qu'en haut du blog, tandis que les liens vers les articles, les commentaires récents, les catégories et les liens Meta sont présents dans le menu ci-dessous. Nous allons maintenant travailler sur ce que nous allons créer. liste des pages dans une colonne séparée.
Dans le panneau d'administration, cliquez sur l'onglet Apparence :
Passons en revue la ligne Widgets : 
Au centre même du panneau d'administration, vous verrez tous les widgets disponibles, et sur le côté droit, sur fond blanc, il y a des widgets actifs, ils imitent le menu vertical sur le côté gauche du blog. Vous devez maintenant faire glisser le widget Page avec la souris dans la colonne des widgets actifs sur fond blanc. Mais vous n’y arriverez pas, puisque le menu de droite est actuellement plein et vous devrez d’abord libérer un espace. Pour ce faire, faites glisser n'importe quel widget de la colonne sur fond blanc vers le champ contenant tous les widgets disponibles. J'ai supprimé les archives et, dans mon cas, le menu des archives a disparu de la colonne de navigation de gauche du blog. En gros, nous faisons de la place pour la Page, puis, comme le montre la figure ci-dessous, nous la déplaçons au bon endroit : 
En conséquence nous avons liste des pages dans le côté gauche du menu de navigation de votre site et chaque fois que vous ajoutez une nouvelle page, un lien vers la nouvelle page sera affiché à la fois dans le menu horizontal supérieur et dans le menu inférieur. Cela peut être pratique pour les visiteurs de votre blog, mais il arrive parfois que vous ayez beaucoup de pages statiques et que vous ne souhaitiez pas que les liens vers celles-ci soient accessibles à partir d'un modèle partagé.
Ouvrez le widget Pages : 
Entrez l'ID de la page que nous souhaitons exclure de la liste. Dans la colonne du bas du blog, sous le titre du même nom, nous avons deux pages : la première a été ajoutée par nos soins, et la seconde → La page d'exemple est la page par défaut. Passez votre souris sur la page d'exemple pour afficher un identifiant dans le coin inférieur gauche de votre navigateur, dans mon cas, c'est id=2 . Maintenant, dans le panneau d'administration du blog, dans l'onglet Pages, dans le champ Exclure, saisissez la valeur de l'identifiant, c'est-à-dire 2 et cliquez sur Enregistrer. 
Dans votre cas, si le modèle de votre site Wordpress est plus récent, au lieu de id , le nom complet de la page en russe ou en latin peut être affiché. Vous devez connaître l'ID pour exclure une page spécifique. Pour le savoir, vous devez ouvrir la page d'édition dans le panneau d'administration et, sous son titre, cliquer sur le bouton Obtenir un lien court - un numéro y apparaîtra.
Du coup, la page Exemple a disparu du menu du bas du blog, mais est restée dans le menu horizontal du haut (une fois les modifications effectuées, n'oubliez pas de rafraîchir la page de votre site en appuyant sur la touche F5 de votre clavier ). Et cela peut être corrigé.
Passons à l'aide du plugin Exclure les pages de la navigation, conçu spécifiquement pour supprimer des pages du menu du site sur Wordpress. Une leçon distincte est consacrée à l'installation, que vous pouvez consulter en suivant le lien ci-dessus pour comprendre comment ils sont installés et connectés au site, et ce n'est qu'une courte instruction. Alors voilà.
1. En cliquant sur Télécharger la version... téléchargez l'archive du plugin Exclure les pages de la navigation sur votre ordinateur à partir de la page officielle où elle est présentée.
2. Dans le panneau d'administration du site, dans l'onglet Plugins, sélectionnez Ajouter nouveau : 
3. Sur la page d'administration suivante, cliquez sur Télécharger : 
4. Sur la page qui s'ouvre, recherchez l'archive téléchargée → Sélectionnez le fichier → Installer : 
5. Activez le plugin en cliquant sur le lien hypertexte du même nom.
6. Ouvrez l'une des pages disponibles : 
7. Décochez la case plugin et actualisez la page : 
Dans la leçon suivante, vous apprendrez à créer des titres ou des catégories et à y ajouter des publications.
Parfois, il faut s'assurer page de démarrage sur le moteur WordPress, nous en avions un statique. Le sens de cette action est que lorsque l'on accède au blog pour la première fois, l'annonce des articles ne sera pas affichée sur la page d'accueil, mais simplement des informations statiques seront affichées ( par exemple avec une description de blog), et le blog lui-même sera dans un onglet séparé ( page). Lorsque nous cliquons sur cet onglet, nous voyons alors seulement des annonces d’articles.
Certains info-entrepreneurs utilisent cette méthode. Lorsque vous y accédez, vous voyez immédiatement une page statique sur laquelle se trouvent des informations complètes sur le blog, son objectif, divers abonnements ou certains produits d'information. De nombreuses entreprises et organisations utilisent également cette méthode. Tout d’abord, une page d’accueil statique s’affiche avec une description complète de l’entreprise. Tout cela est fait afin de familiariser d'abord le visiteur ou le client avec votre entreprise ou votre site Web, et seulement ensuite de lui proposer certains de vos services. Comment implémenter cela sur le moteur ?
Allez dans le panneau de configuration, sélectionnez le menu « Possibilités» —> « En lisant". En haut, nous avons un élément indiquant ce qu'il faut afficher sur la page principale. Il nous est demandé de sélectionner soit les derniers articles, soit une page statique permanente que nous utiliserons. Mais avant de faire cela, nous devons naturellement créer cette page permanente. Pour cela, rendez-vous dans le menu « Pages» —> « Ajouter un nouveau". En haut, nous attribuons le nom de la page ( par exemple, À propos du site), puis remplissez et publiez le texte qui s'affichera lors de votre première connexion sur votre blog. Dans le test, vous pouvez, par exemple, écrire le sujet de votre blog, vos offres et services, votre formulaire d'abonnement, etc.
Nous avons maintenant besoin d'une page supplémentaire : cette page pour afficher les articles de notre blog. Utilisez la même méthode pour ajouter une nouvelle page. Dans le titre de la page nous écrivons Blog, après quoi nous le publions simplement sans aucune entrée. Maintenant, si nous revenons au menu " Possibilités» —> « En lisant“, puis ici en haut nous mettons un élément pour afficher une page statique sur la page principale. Dans la cellule " Page d'accueil" sélectionnez l'élément " À propos du site«que nous avons créé. Cellule " Page des publications» — cette page où seront affichées les annonces de nos articles de blog. Dans cette cellule, sélectionnez l'élément " Blog", puis cliquez sur le bouton " Sauvegarder les modifications«.
Désormais, lorsque nous accèderons au blog de notre moteur WordPress et le mettrons à jour, nous afficherons une page de démarrage statique » À propos du site". Si on clique sur la page " Blog“, alors nous afficherons déjà toutes les annonces des articles de blog.
 sushiandbox.ru Maîtriser PC - Internet. Skype. Réseaux sociaux. Cours Windows.
sushiandbox.ru Maîtriser PC - Internet. Skype. Réseaux sociaux. Cours Windows.