Ellipse.
Polygone.
Doubler.
Figurine gratuite. Vous permet de créer une variété de formes immédiatement remplies de la couleur de premier plan. Pour créer toutes les formes sauf une forme arbitraire, vous devez sélectionner une forme, placer le curseur dans la zone souhaitée de l'image et, tout en maintenant le bouton gauche de la souris enfoncé, créer la forme en déplaçant le curseur. Si, une fois la forme créée, vous appuyez sur la barre d'espace, la forme peut être déplacée vers n'importe quel point de l'image. Si vous maintenez la touche Alt enfoncée lors de la création d'une forme, la forme sera créée à partir du centre. Pour créer une forme arbitraire, vous devez la sélectionner dans la ligne de paramètres de l'outil dans l'élément Forme. Pour modifier le rayon des courbes d'un rectangle aux bords arrondis, dans la même ligne de paramètres, définissez la valeur souhaitée dans l'élément Rayon.
Main– si l’image ne rentre pas dans le cadre de l’écran, on peut la faire glisser.
Faites pivoter la vue. Fait pivoter la feuille entière avec tous les calques.
![]()
Échelle- si vous passez le curseur sur l'image, celle-ci prend la forme d'une croix dans un cercle, et à chaque clic gauche l'image s'agrandit. Si vous appuyez sur la touche Alt, à chaque clic, l'image deviendra plus petite.
Carrés de couleur- couleur principale (en haut) et couleur d'arrière-plan (en bas).
Mode masque rapide. Appelée par le bouton Q, une image translucide (quelque chose comme une couche recouvrant le dessin), sur laquelle vous pouvez dessiner comme sur un calque ordinaire, puis reconvertir ce masque en sélection.
Modes d'affichage des documents. Le premier, mode standard, est défini par défaut, le second est en plein écran avec une barre de menu, le troisième est en plein écran. Vous pouvez également basculer entre les modes en appuyant sur la touche F.

Touches de raccourci Photoshop.
ctrl+N créer un nouveau fichier
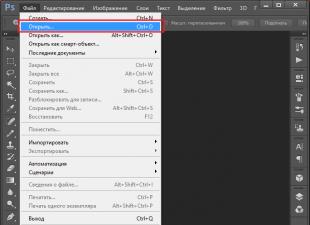
ctrl+O ouvrir le fichier
ctrl+S enregistrer le fichier
ctrl+W fermer le fichier
ctrl+A sélectionner tous les éléments
ctrl+C copier
ctrl+V coller
ctrl+ "-" réduire la taille
ctrl+ "+" augmenter la taille
ctrl+ "0" taille naturelle
F changement des modes d'affichage de l'écran
Palette de paramètres de pinceau F5
Fenêtre des calques F7
mode d'affichage par onglet
ctrl+R afficher les règles
ctrl+D supprimer les sélections
ctrl+H masquer/afficher les guides
transformation libre ctrl+T (redimensionner l'image, faire pivoter, transformer)
ctrl+enter terminer le travail avec le texte
ctrl+shift+N créant un nouveau calque
ctrl+J dupliquer le calque
ctrl+G fusionner les calques dans un groupe
ctrl+E fusionner le calque avec le calque inférieur
ctrl+shift+E fusionner tous les calques en un seul
ctrl+U couleur de fond/saturation de la fenêtre
fenêtre de balance des couleurs ctrl+B
ctrl+shift+U recolore rapidement l'image en noir et blanc
ctrl+alt+Z revenir en arrière de plusieurs étapes à la fois
ctrl+shift+Z revenir en arrière d'un pas
ctrl+Z reculer/avancer d'1 pas
[réduire la taille du pinceau
] augmenter la taille du pinceau
maj+[ diminuer la dureté du pinceau
shift+] augmente la dureté de la brosse
Conférence 3. Polices.
Aujourd’hui, nous disposons de milliers de polices différentes. Les polices peuvent être classées en plusieurs catégories et cela peut se faire de différentes manières. Par rapport aux besoins du scrapbooking, il convient de distinguer les 5 catégories suivantes.
1. Polices Serif
2. Polices de chaîne
3. Manuscrit
4. Dactylographié
1. Les polices Serif ont de petites lignes croisées aux extrémités des traits et ont une transition d'une ligne épaisse à une ligne fine.

2. Les polices Serif n'ont pas d'empattement et ont une épaisseur uniforme. Ce groupe de polices (en particulier les polices épaisses) est idéal pour créer un travail accrocheur.

3. Les polices manuscrites imitent le texte écrit à la main avec un stylo, un stylo, un pinceau, etc. Dans cette catégorie vous pouvez également distinguer des sous-catégories :

Ces polices ont généralement un aspect plutôt décoratif et ne doivent donc pas être utilisées pour taper de longs textes. Ils n’auront pas fière allure dans un texte écrit uniquement en majuscules. Mais lorsqu’elles sont tapées dans des polices de grande taille, ces polices peuvent créer des effets époustouflants. Gardez cela à l’esprit pour notre prochaine leçon sur la combinaison de polices.
4. Les polices dactylographiées imitent le texte tapé sur une machine à écrire.

5. Décoratif. Toutes les autres polices peuvent être grossièrement classées dans cette catégorie. Ils sont totalement inadaptés aux textes longs, mais ils sont indispensables lors de la conception de titres et de blocs de texte artistiques.

Essayons de changer le rayon du congé. Je vais entrer une valeur de 20 px dans le coin supérieur inférieur et appuyer sur Entrée. Résultat:
Comme vous pouvez le voir, de l'habituel (Rectangle), notre rectangle s'est transformé en une forme complètement différente, un rectangle arrondi ou un « rectangle aux coins arrondis ».
Je peux entrer n'importe quelle autre valeur de rayon et le rayon changera immédiatement après avoir appuyé sur Entrée.
Mais, comme vous l'avez probablement remarqué, j'entre une valeur dans la fenêtre de saisie pour un rayon, et les quatre changent. Cela se produit car le bouton « Valeur du rayon du lien » est actif par défaut :

Si on clique dessus, désactivant ainsi cette option, alors les valeurs de rayon ne seront pas liées les unes aux autres, et je peux obtenir, par exemple, ceci :

L'épaisseur du trait par défaut est définie en points, mais je peux modifier cette valeur en pixels habituels en cliquant avec le bouton droit sur la fenêtre de saisie :

Imaginons maintenant que d'un coup, à partir de la forme rectangulaire que j'ai montrée au début, je doive créer un secteur de cercle avec un rayon de 200 pixels et un angle entre les rayons de 90° et une largeur de trait de 5 pixels.
J'entre une valeur de 200 px pour la largeur et la hauteur, je change les unités de largeur de trait en pixels et j'entre une valeur de 5. Ensuite, j'entre la valeur des rayons des trois coins égale à zéro et j'ajuste la valeur du reste. angle manuellement à l'aide du curseur (la formule habituelle pour calculer la longueur de l'arc L = πRα/360° ne fonctionnera pas ici en raison des particularités de la construction des courbes de Bézier). Résultat:

Donc, j'ai obtenu un secteur de cercle à partir d'un rectangle :

Parlons maintenant de l'exportation de la forme vers du code CSS. Rien de plus simple. Accédez à Calques -> Copier CSS et les données de forme sont copiées dans le presse-papiers de votre ordinateur.
Ouvrez un éditeur de texte, par exemple Notepad++, créez un nouveau document et collez-y le code.
Voici le style SCC de cette figure que Photoshop m'a donné :
| 1 2 3 4 5 6 7 8 9 10 11 12 | . Rectangle_1 ( largeur de bordure : 5 px ; couleur de bordure : rgb( 0 , 0 , 255 ) ; style de bordure : solide ; couleur d'arrière-plan : rgb( 255 , 0 , 0 ) ; position : absolue ; gauche : 15 px ; haut : 25px ; largeur : 190px ; indice z : 2); |
Non seulement il n’est ni complet ni optimisé, mais en plus le nom de la classe est en cyrillique, ce qui est une grossière erreur.
Par conséquent, je recommande de suspendre l’exportation CSS native de Photoshop pour le moment ; il est préférable d’utiliser un plugin gratuit ; CSS3P, l'installation et l'utilisation de ce plugin sont décrites en détail, et c'est encore mieux de sculpter les styles vous-même.
Comment rouvrir la fenêtre des propriétés de la forme si vous l'avez accidentellement fermée
Je réponds à une question des lecteurs du site. Si vous avez fermé la fenêtre des propriétés du rectangle et que vous devez l'ouvrir accidentellement, alors :
Assurez-vous que la forme correcte est sélectionnée. Si la forme n'est pas sélectionnée, vous pouvez la sélectionner à l'aide de l'outil de sélection de chemin.
Ouvrez l'onglet « Fenêtre » du menu principal et cliquez sur la ligne « Propriétés ». Capture d'écran en anglais.
Note. Nous vous expliquerons comment russifier l'interface de Photoshop CS6.
Tout le monde aime les angles droits dans les images. Mais il y a quand même des moments où ces mêmes coins doivent être arrondis. Ensuite, le programme Photoshop vous viendra à nouveau en aide. Dans cet article, nous examinerons l’une des nombreuses façons d’y parvenir. Gardez à l'esprit que ma méthode consiste également à couper un peu l'image sur les bords, c'est une sorte de sacrifice au nom des coins arrondis.
Pour ceux qui aiment plus de clarté, j'ai enregistré un didacticiel vidéo qui peut être visionné à la fin de cette leçon. Commençons donc par arrondir les coins de l'image :
Étape 1
Par défaut, toutes les images ouvertes dans Photoshop deviennent l'image d'arrière-plan. Photoshop nomme ce calque « Arrière-plan » et le bloque également contre toute modification inutile. Ceci nous est indiqué par une petite icône de cadenas.
Pour déverrouiller un tel calque, vous devez double-cliquer dessus. La boîte de dialogue Nouveau calque apparaît. Ne changez rien, cliquez simplement sur OK. Le verrou devrait maintenant disparaître.
Étape 5
Dans le panneau des calques, cliquez sur le tout premier calque avec notre image originale et appuyez sur la combinaison de touches Ctrl+Shift+I. En conséquence, nous devons sélectionner toute la zone en dehors des limites de notre carré. On l'appelle . Regardez de plus près ce qui a changé :

Étape 6
Appuyez maintenant sur la combinaison de touches Ctrl+X (modifier - couper) pour supprimer la zone sélectionnée. La sélection devrait disparaître et un fond en damier (transparence) apparaîtra à l'endroit où se trouvait autrefois l'image.

Étape 7
Rendons maintenant notre calque de forme invisible. Pour cela, dans le panneau des calques, cliquez sur l'icône en forme d'œil en face du calque carré. Voici l'image originale avec les coins arrondis.

Étape 8
Exécutez la commande Image - pour que Photoshop supprime tout l'espace supplémentaire autour de l'image. Par conséquent, le mode transparence ne doit être visible que dans les coins.
À l’avenir, pour utiliser une telle image, il faudra la sauvegarder au format PNG ! Dans ce cas, les coins resteront transparents. Sinon, si vous enregistrez, par exemple, au format JPG, les coins deviendront automatiquement sur fond blanc.
Voilà, tout est prêt. L'image aux coins arrondis ressemblera à ceci :

Comment réaliser, par exemple, un seul coin arrondi ?
Très simple. Revenons à l'étape où nous avons dessiné la figure. Étirez-le de manière à ce qu'un seul coin arrondi vous soit visible et que les trois autres soient cachés à l'extérieur de la toile. Ici, suivez ensuite les instructions décrites ci-dessus. Tout est pareil.
J'espère que les instructions vous ont aidé et que vous pourrez faire quelque chose de cool ! Bonne chance.
Si vous remarquez une erreur dans le texte, sélectionnez-la et appuyez sur Ctrl + Entrée. Merci!
Bonjour, après-midi, soir ou nuit à tous. Dmitry Kostin est avec vous encore et encore. Un jour, je regardais différentes photos et puis j'en ai aimé certaines. Et ils les aimaient parce qu’ils avaient des bords arrondis. Cela semble immédiatement plus intéressant. Vous ne pensez pas ? Et c’est pourquoi, dans la leçon d’aujourd’hui, j’aimerais vous expliquer comment arrondir les coins dans Photoshop pour rendre la photo plus intéressante.
Ce que j’aime dans Photoshop, c’est que dans de nombreux cas, la même chose peut être réalisée de plusieurs manières. C'est donc ici. Commençons avec notre Photoshop.
Lissage simple
Lissage à l'aide des bordures
Cette méthode est similaire à la précédente, mais reste très différente. Nous ferons tout avec la même image.

En créant une forme
La troisième méthode est déjà radicalement différente des deux précédentes. Alors faites une pause de quelques secondes et continuez. Je ne changerai pas l'image et je rechargerai cette voiture dans Photoshop.

Voyez-vous avec quoi vous vous êtes retrouvé ? L'image a des bords arrondis, et tout cela parce qu'elle n'est affichée que là où se trouve notre rectangle arrondi dessiné. Mais maintenant, vous pouvez recadrer la photo supplémentaire à l'aide de l'outil Cadre, ou vous pouvez immédiatement enregistrer l'image et vous aurez déjà une image séparée avec des coins arrondis.

Essayez de tout faire vous-même et dites-moi en même temps laquelle des méthodes présentées vous convient le mieux.
Et au fait, si vous avez des lacunes dans Photoshop ou si vous souhaitez simplement l'apprendre complètement dans les plus brefs délais, je vous recommande fortement d'en regarder une. excellent cours Photoshop pour les débutants. Le cours est bien fait, tout est raconté et montré à merveille, et chaque matière est discutée de manière très détaillée.
Eh bien, je termine ma leçon pour aujourd'hui. N'oubliez pas de vous abonner aux nouveaux articles et de les partager avec vos amis. J'étais contente de te voir sur mon blog. Je t'attends encore. Bye Bye.
Cordialement, Dmitri Kostin
Les coins arrondis de la photo semblent assez intéressants et attrayants. Le plus souvent, ces images sont utilisées lors de la réalisation de collages ou de la création de présentations. De plus, les images aux coins arrondis peuvent être utilisées comme vignettes pour les publications sur le site. Il existe de nombreuses options d'utilisation, mais il n'y a qu'une seule façon (correcte) d'obtenir une telle photo. Dans ce tutoriel, nous allons vous montrer comment arrondir les coins dans Photoshop.
Arrondir les coins dans Photoshop
Pour arriver au résultat, nous utilisons un des outils du groupe "Formes", puis supprimez simplement tout ce qui est inutile.
- Ouvrez la photo dans Photoshop que vous allez modifier.

- Créez ensuite une copie de la couche de cascade appelée "Arrière-plan". Pour gagner du temps, utilisez les raccourcis clavier CTRL+J. La copie est créée afin de laisser l'image originale intacte. Si (tout à coup) quelque chose ne va pas, vous pouvez supprimer les calques ayant échoué et recommencer.

- Poursuivre. Et puis nous avons besoin d'un outil "Rectangle aux coins arrondis".

Dans ce cas, nous ne nous intéressons qu’à l’un des paramètres : le rayon d’arrondi. La valeur de ce paramètre dépend de la taille de l'image et des besoins. Nous fixerons la valeur à 30 pixels, le résultat sera donc mieux visible.

- Ensuite, dessinez un rectangle de n'importe quelle taille sur la toile (nous le redimensionnerons plus tard).

- Vous devez maintenant étendre la figure obtenue sur toute la toile. Appeler la fonction "Transformation libre" raccourcis clavier CTRL+T. Un cadre apparaîtra sur la forme, que vous pourrez utiliser pour déplacer, faire pivoter et redimensionner l'objet.

- Nous sommes intéressés par la mise à l’échelle. Étirez la figure à l'aide des marqueurs indiqués dans la capture d'écran. Une fois la mise à l'échelle terminée, cliquez sur ENTRER.

Conseil: afin d'évoluer le plus précisément possible, c'est-à-dire sans dépasser le canevas, vous devez activer ce qu'on appelle "Obligatoire". Regardez la capture d'écran, elle montre où se trouve cette fonction. Cela amène les objets à « coller » automatiquement aux éléments de support et aux bordures du canevas.

- Ensuite, nous devons sélectionner le chiffre résultant. Pour ce faire, appuyez sur la touche CTRL et cliquez sur la vignette du calque avec le rectangle.

- Comme vous pouvez le constater, une sélection s'est formée autour de la figure. Accédez maintenant au calque de copie et supprimez la visibilité du calque avec la forme (voir capture d'écran).

- Le calque cascade est maintenant actif et prêt à être modifié. L'édition consiste à supprimer les éléments inutiles des coins de l'image. Inverser la sélection à l'aide des raccourcis clavier CTRL+MAJ+I. Désormais, la sélection ne reste que sur les coins.

 sushiandbox.ru Maîtriser PC - Internet. Skype. Réseaux sociaux. Cours Windows.
sushiandbox.ru Maîtriser PC - Internet. Skype. Réseaux sociaux. Cours Windows.