A kezdőlapsablon szerkesztéséhez saját maga is módosíthatja a szükséges paramétereket a kódban. Az index.php fájl felelős az elemek megjelenítési sorrendjéért. Töltse le számítógépére egy FTP-kliens, a hosting vezérlőpult segítségével, vagy nyissa meg közvetlenül a WordPress kódszerkesztőjével. Minden rekord blokkban jelenik meg
Mindegyiknek meghatározott célja és beállításai vannak. Például,
Felelős a webhely információinak és fejléceinek megjelenítéséért. Az összes lehetséges paraméter részletesebb listája a motor dokumentációjában található. A módosítások elvégzése után ne felejtse el FTP programmal visszatölteni a szerkesztett fájlt a tárhelyre.
jegyzet
Ha a beállítások elvégzése után a főoldal nem jelenik meg, ellenőrizze, hogy a megadott beállítások helyesek-e, és frissítse az oldalt.
A motor verziójától függően az említett beállítási elemek neve változhat.
Források:
- hogyan lehet szót változtatni a wordpressben
- WordPress 404 oldal beállítása
A Hypertext Markup Language (HTML) lehetővé teszi az elválasztást oldalon több ablakba - „keretbe”. Mindegyik képkockának saját internetes forrása lehet a megjelenítéshez. Ez a mechanizmus használható más webhelyekről származó oldalak beillesztésére az Ön webhelyének oldalaiba.
Szükséged lesz
- Szövegszerkesztő Jegyzettömb
Utasítás
Az oldal HTML-kódja egy olyan utasításkészlet, amely megmondja, hogy az oldalon hol kell megjeleníteni az egyes elemeket, és hogyan kell kinéznie. Ezeket az utasításokat „címkéknek” nevezzük, és egy vagy több másikat tartalmazó oldal létrehozásához meg kell írnia egy megfelelő címkét. Olyan címkékkel kell kezdenünk, amelyek minden oldalkerethez tárolót hoznak létre:
Ezek a tároló nyitó és záró címkéi – a kereteket alkotó címkéket közéjük kell helyezni. A HTML-ben a címkék „attribútumokkal” rendelkeznek – további információkat tartalmaznak annak az oldalelemnek a tulajdonságairól, amelynek megjelenítését ez a címke határozza meg. A tároló nyitócímkéjében meg kell adnia egy attribútumot, amely információkat tartalmaz arról, hogy a böngésző hogyan osztja fel az oldalteret a keretei között: A „cols” attribútum ebben a kódmintában azt határozza meg, hogy az oldalt függőlegesen két keretre kell osztani, a bal oldali pedig az ablak szélességének 20%-át, a jobb oldali pedig a 80%-át. Ha a "cols" attribútum helyett a "rows" attribútumot adja meg, akkor az oldal vízszintesen lesz felosztva: Szám helyett használhat (*): Ez azt jelenti, hogy a második képkocka megkapja az összes fennmaradó helyet. A keret méreteit nem -ban, hanem az oldalak jelölésénél leggyakrabban használt mértékegységekben adhatjuk meg - „pixelben”:Magának a keretnek a HTML címkéjét, amelyet a tárolóba kell helyezni, a következőképpen írják: A "frame" címke "src" attribútuma annak az internetes oldalnak a címét tartalmazza, amelyet a böngészőnek be kell töltenie ebbe a keretbe. Az így írt címet „abszolútnak” nevezzük – a http:// protokollal kezdődik. De ha ez a saját webhelyének oldala, és ugyanabban (vagy almappában) található, akkor az abszolút cím nem szükséges, elegendő a fájlnév és az almappa elérési útja. Az ilyen címet „relatív”-nak nevezzük: --Az alapértelmezett oldalon a keretek közötti határok az egérrel mozgathatók. Ezt a funkciót a noresize attribútum letiltja: --Két attribútum határozza meg a keretek közötti margók méretét – a marginheight a függőleges margót (felső és alsó), a marginwidth pedig a vízszintes margót (jobbra és balra): -- Egy másik attribútum használatával - "scrolling" - megmondhatja a böngésző szabályait a keret görgetősávjaihoz: Az "auto" érték azt határozza meg, hogy a görgetősávok szükség szerint jelenjenek meg, vagyis amikor a tartalom nem fér el a keret határain belül. Ha az értéket "yes"-re állítja, akkor ebben a keretben mindig lesznek görgetősávok, a "no" érték pedig éppen ellenkezőleg, megtiltja a görgetősávok megjelenítését. -- Ha a tárolóban lévő oldalak bármilyen műveletet végrehajtó JavaScript szkripttel működnek szomszédos keretekben , akkor szükség lehet a keretek név szerinti megkülönböztetésére. A keret nevét tartalmazó attribútum neve név:
Ezek a HTML nyelvi definíciók elegendőek egy egyszerű oldal létrehozásához más webhelyek több oldalából. Ehhez bármilyen szövegszerkesztőre, például szabványos Jegyzettömbre lesz szüksége. Ebben hozzon létre egy új dokumentumot, és írja be ezeket a html kódcímkéket:
Ezután mentse el ezt a kódot egy htm vagy html kiterjesztéssel – például teszt.html. Minden készen áll, ha megnyitja ezt a dokumentumot egy böngészőben, az eredmény így fog kinézni:

Van egy másik típusú keret - „lebegő”. Elhelyezhető egy normál oldalon belül, nem keretekre osztva. Egy ilyen keret további szélességi és magassági attribútumokkal rendelkezik, amelyek meghatározzák a méreteit. Ennek a címkének a kódja például így nézhet ki:
Ha a webdesigner a weboldalak tervezése során a szépségről alkotott saját elképzelései alapján vezérel, előfordulhat, hogy az oldal nem lesz túl kényelmes a megtekintése. A probléma megoldására minden böngésző képes önállóan konfigurálni az oldalak megjelenítését.

Utasítás
Ha Internet Explorert használ, kattintson a jobb gombbal a böngésző ikonjára a legördülő menü megjelenítéséhez. Válassza ki a "Tulajdonságok" parancsot. Az Általános lap Nézetek részében kattintson a Színek elemre a weboldalak megjelenített színpalettájának testreszabásához.
Törölje a „Windows színek használata” jelölőnégyzet jelölését, és válassza ki a saját színárnyalatait az oldalon lévő háttérhez, betűtípushoz és hivatkozásokhoz. Ha azt szeretné, hogy a link színe az állapotától függően változzon (normál, aktív és megtekintett), jelölje be a „Szín módosítása lebegtetéskor” jelölőnégyzetet.
Kattintson a bal gombbal a színminta mezőre a színpaletta megjelenítéséhez. Jelölje ki a kívánt árnyalatot, és erősítse meg választását az OK gombra kattintva. Ha nem találja az Önnek megfelelő színtónust, kattintson a Szín megadása gombra a kibontott színválasztó megjelenítéséhez.
A kívánt nyelv beállításához, amikor a panel megjelenik, kattintson a Nyelvek elemre. Alapértelmezés szerint a lista a Windows telepítésekor megadott nyelv lesz. Új nyelv hozzáadásához kattintson a megfelelő gombra, és válassza ki a „Nyelv hozzáadása” ablakban található listából.
Ha egy weboldalon nincs telepítve egyéni betűtípus, akkor a böngésző beállításaiban hozzárendelt betűtípus jelenik meg. Kattintson a Betűtípus elemre, és válassza ki a betűtípus típusát és méretét. Annak biztosításához, hogy a webhelyek böngészésekor csak az Ön beállításait használja, kattintson a Megjelenés lehetőségre, és jelölje be a megfelelő jelölőnégyzeteket.
Az Opera böngésző oldalai megjelenítésének konfigurálásához válassza ki a „Beállítások” és az „Általános beállítások” parancsot a legördülő menüből. Ezen az oldalon hozzárendelheti a betűtípust és -méretet, a háttérszínt és a hivatkozásokat. Ha az oldal túl nagy, és nem fér el teljesen a monitor képernyőjén, válassza az „Oldal” és a „Szélességhez igazítás” lehetőséget a főmenüben.
A webhelyek megjelenítésének testreszabásához a Mozillában az Eszközök menüben használja a Beállítások parancsot, és lépjen a Tartalom fülre. Állítsa be a betűtípus típusát és színét a „Color” és a „Advanced” gombok segítségével. Válasszon méretet a listából. A Nyelvek részben kattintson a Kiválasztás gombra, hogy hozzáadjon egy nyelvet a preferált listához.
Videó a témáról
A WordPress hozzáférhetősége ellenére meglehetősen összetett CMS. Nem mindig világos, hogyan szabhat személyre egy adott oldalt. Ha azonban megértette az alapelveket és a funkcionalitást, bármilyen lehetőséget létrehozhat, amire szüksége van.
A statikus oldalak a céggel vagy alkalmazottakkal kapcsolatos információk, elérhetőségek, szállítási vagy fizetési módok és útmutatások közzétételére szolgálnak. Ezek az információk ritkán változnak, és nem befolyásolják a többi oldal változása.
A WordPressben a következőket teheti:
- szöveg hozzáadása és szerkesztése;
- videók és fényképek közzététele az oldal adott részén;
- konfigurálja a videolejátszást.
Ha meg szeretné tudni, hogyan kell ezt megtenni, tekintse meg az alábbi videót és szöveges utasításokat.
Videós útmutató az oldal létrehozásához
Ebben a cikkben megvizsgáljuk, hogyan:
Új oldal létrehozásához kattintson a „ fülre oldalak" a bal oldali oszlopban. Alapértelmezés szerint egy mintaoldal jön létre Példa oldal.
Módosítsa az oldalt a " gombbal változás" Kezdetben az oldal kezelésére szolgáló hivatkozások nem láthatók. A hivatkozások megjelenítéséhez vigye az egeret a vonal fölé Példa oldal.
Az új oldalszerkesztő ablakban a cím és a tartalom mezőbe írja be a szükséges adatokat. A módosítások mentéséhez kattintson a " Frissítés" a jobb oldali oszlopban.

Hogyan lehet nyomon követni a változásokat egy oldalon
Ha látni szeretné az oldalon történt változásokat, nyissa meg azt a webhelyen egy külön lapon. Minden változtatás után töltse be újra az oldalt az F5 billentyűvel.

A szöveget és a címsorokat a szövegtulajdonságok szerkesztő gombjaival módosítjuk.

Hogyan lehet képet hozzáadni egy oldalhoz
Kép, zene vagy videó feltöltéséhez számítógépről, vagy kép, zene vagy videó beágyazásához egy harmadik fél webhelyéről, kattintson a „ Médiafájl hozzáadása».

Ha fájlt szeretne feltölteni a számítógépéről, kattintson a „ fülre fájlok letöltése" A fájl mentésre kerül a könyvtárba.
Példánkban a fájlméret korlátja 64 MB. De minden tárhelyszolgáltatónak megvan a maga korlátja a maximális fájlméretre vonatkozóan. A cPanelben a korlátot módosíthatja a php.ini fájl upload_max_filesize paraméterének szerkesztésével. Ha másik panelje van, és kérdései vannak, forduljon tárhelyszolgáltatójához.

Ha a fájl mérete meghaladja a korlátot, akkor a kép vagy videó helyéről származó közvetlen hivatkozást használjuk. Ehhez kattintson a jobb gombbal a kívánt képre, és válassza a „ A kép URL címének másolása».

Visszatérünk a WordPress konzolhoz, és kiválasztjuk a „ Beillesztés a webhelyről", szúrja be a hivatkozást a felső sorba. Nyomja meg a gombot " Beszúrás az oldalba».

A kép helyzetének megváltoztatásához húzza az egérrel a kívánt helyre. A méret egérrel is változtatható.
Konkrét paraméterek beállításához kattintson a képre, és használja az ikont Ceruza. Itt módosítjuk a kép méretét, beállítjuk a pozícióját az oldalon, és aláírást adunk hozzá.

Videó hozzáadása az oldalhoz
A menün " Oldalak"A bal oldali oszlopban válassza ki a lapot" Új hozzáadása", és hozzon létre egy új oldalt. 
Adjon címet a cím szakaszhoz, és illessze be a videó hivatkozását a vizuális szerkesztő ablakába.
Nyomja meg a gombot " Közzététel».

Az alapértelmezett kezdőlap létrehozása
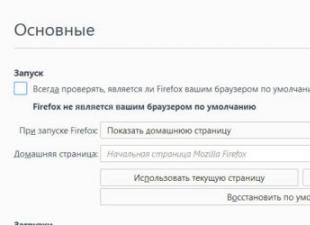
A bal oldali panelen válassza ki a „ Beállítások", fejezet" Olvasás»
fejezetben " Megjelenítés a főoldalon" Mark " Statikus oldal", és válassza ki a kívánt oldalt a listából. Most a kiválasztott oldal főoldalként jelenik meg, amikor felkeresi a webhelyet.

Hogyan lehet letiltani a megjegyzéseket és vitákat az oldalakon
A WordPress alapértelmezés szerint hozzáadja a megjegyzések lehetőségét a webhely minden oldalán. A megjegyzések letilthatók:
Válassza ki a kívánt oldalt, és kattintson a hivatkozásra a „Szerkesztés” oldal kezeléséhez. A jobb felső sarokban kattintson a " gombra Képernyőbeállítások»

A képernyő tetején a " Megjelenik a képernyő» tegyél pipát a « szó elé
vagy fontolja meg a Wordpress-oldalak és a bejegyzések közötti különbségeket
Ebben az oktatóanyagban megtudhatja statikus oldalak megjelenítése a blogodhoz.
A fő különbségek a blogbejegyzések és az oldalak között
- A bejegyzések vagy bejegyzések alapértelmezés szerint a Wordpress blog főoldalán jelennek meg.
- A hozzászólások nem pontosan oldalak.
- Egy oldal a Wordpressben valami statikus, állandó helye van, vagyis a közleményeik nem jelennek meg a bejegyzésekkel együtt a blog főoldalán.
- Például egy bloggal és szerzőjével kapcsolatos információk speciális oldalakon kerülnek közzétételre. Most elkezdjük a Wordpress oldalak létrehozását.
Kezdőlap. Statikus Wordpress oldalak kiadása
1. A módszerek bármelyikével lépjen a Wordpress webhely vezérlőpultjára.
2. Kattintson az Oldalak fülre a panel bal oldali menüjében, az ábrán látható módon:
3. Ezután kattintson az Oldal hozzáadása gombra: 
4. Ezen a ponton adja meg az oldal címét és annak tartalmát. 
5. Írja be az oldal címét és szövegét, majd kattintson a Közzététel gombra: 
6. Nézzük az eredményt. Kattintson az Oldal megtekintése elemre: 
Az Ön esetében előfordulhat, hogy Wordpress webhelyének témája (sablonja) újabb, és nem egyezik meg a jelen útmutatóban látható Wordpress sablonnal. Például az Ön sablonja nem tartalmazott vízszintes menüt oldalakra mutató hivatkozásokkal, ezért azok nem láthatók az oldalon, de ez könnyen javítható; nézzük meg tovább a widgetekkel való munkavégzést és a menüblokkok mozgatását.
A felső vízszintesben megjelent a blogmenü link az oldalra . Alapértelmezés szerint minden új oldal (a címe), vagy inkább link az oldalra, bekerül a menübe. Kérjük, vegye figyelembe, hogy az oldalhivatkozások menü csak a blog tetején érhető el, míg a bejegyzésekre, legutóbbi megjegyzésekre, kategóriákra és metahivatkozásokra mutató hivatkozások az alábbi menüben találhatók. Most fogunk dolgozni azon, amit létrehozunk. oldalak listája külön oszlopban.
Az adminisztrációs panelen kattintson a Megjelenés fülre:
Menjünk végig a Widgetek soron: 
Az adminisztrációs panel kellős közepén az összes elérhető widget látható, a jobb oldalon pedig fehér alapon aktív widgetek találhatók, amelyek a blog bal oldalán található függőleges menüt imitálják. Most az egérrel kell húznia az Oldal widgetet az aktív widgetek oszlopba fehér alapon. De nem fog sikerülni, mivel a jobb oldali menü jelenleg tele van, és először fel kell szabadítania egy helyet. Ehhez húzzon egy tetszőleges widgetet a fehér alapon lévő oszlopból az összes elérhető widgetet tartalmazó mezőbe. Az Archívumot töröltem, esetemben az archívumok menü eltűnt a blog bal navigációs oszlopából. Alapvetően helyet csinálunk az Oldalnak, majd az alábbi ábrán látható módon áthelyezzük a megfelelő helyre: 
Ennek eredményeként megvan oldalak listája webhelye navigációs menüjének bal oldalán, és minden alkalommal, amikor új oldalt ad hozzá, az új oldalra mutató hivatkozás jelenik meg mind a felső vízszintes, mind az alsó menüben. Ez kényelmes lehet a bloglátogatók számára, de van, amikor sok statikus oldala van, és nem szeretné, hogy a rájuk mutató hivatkozások elérhetőek legyenek egy megosztott sablonból.
Nyissa meg az Oldalak widgetet: 
Adja meg annak az oldalnak az azonosítóját, amelyet ki akarunk zárni a listából. A blog alsó oszlopában, azonos nevű cím alatt két oldalunk van: az elsőt mi adtuk hozzá, a második → Példaoldal az alapértelmezett. Vigye az egeret a Mintaoldal fölé, hogy megjelenjen egy azonosító a böngésző bal alsó sarkában, esetemben ez id=2 . Most a blog adminisztrációs panelén, az Oldalak lap Kizárás mezőjében írja be az azonosító értékét, azaz a 2-t, majd kattintson a Mentés gombra. 
Az Ön esetében, ha a Wordpress webhely sablonja újabb, az id helyett a teljes oldalnév orosz vagy latin nyelven jelenhet meg. Egy adott oldal kizárásához ismernie kell az azonosítót. Ennek kiderítéséhez meg kell nyitni az oldalt szerkesztésre az adminisztrációs panelen, és a címe alatt a Get short link gombra kell kattintani - ott egy szám jelenik meg.
Ennek eredményeként a Példa oldal eltűnt a blog alsó menüjéből, de fent maradt a vízszintes menüben (a változtatások elvégzése után ne felejtse el frissíteni webhelye oldalát a billentyűzet F5 gombjának megnyomásával ). És ez javítható.
Forduljunk az Exclude Pages from Navigation plugin segítségéhez, amelyet kifejezetten arra terveztek, hogy oldalakat távolítsunk el a Wordpress webhely menüjéből. Külön leckét szentelünk a telepítésnek, amelyet a fenti hivatkozás követésével tekinthet meg, hogy megértse, hogyan telepítik és csatlakoznak a webhelyhez, és ez csak egy rövid utasítás. Szóval itt van.
1. A Verzió letöltése... lehetőségre kattintva töltse le az Oldalak kizárása a navigációból beépülő modul archívumát a számítógépére arról a hivatalos oldalról, ahol megjelenik.
2. A webhely adminisztrációs paneljén, a Beépülő modulok lapon válassza az Új hozzáadása lehetőséget: 
3. A következő adminisztrációs oldalon kattintson a Feltöltés gombra: 
4. A megnyíló oldalon keresse meg a letöltött archívumot → Válassza ki a fájlt → Telepítés: 
5. Aktiválja a bővítményt az azonos nevű hiperhivatkozásra kattintva.
6. Nyissa meg az elérhető oldalak bármelyikét: 
7. Törölje a jelet a beépülő modul jelölőnégyzetéből, és frissítse az oldalt: 
A következő leckében megtudhatja, hogyan hozhat létre címsorokat vagy kategóriákat, és hogyan adhat hozzá bejegyzéseket.
Néha meg kell bizonyosodni róla Kezdőlap a WordPress motoron volt egy statikus. Ennek az akciónak az a jelentése, hogy amikor először megyünk a blogba, nem a cikkek hirdetménye jelenik meg a kezdőoldalon, hanem egyszerűen statikus információk jelennek meg ( például egy blog leírásával), maga a blog pedig külön lapon lesz ( oldalon). Amikor erre a fülre kattintunk, csak akkor látunk cikkhirdetéseket.
Egyes információs üzletemberek ezt a módszert használják. Amikor felkeresed őket, azonnal megjelenik egy statikus oldal, amelyen teljes körű információ található a blogról, annak céljáról, különféle előfizetésekről vagy egyes információs termékekről. Ezenkívül sok vállalat és szervezet használja ezt a módszert. Először egy statikus kezdőlap jelenik meg a cég teljes leírásával. Mindez azért történik, hogy a látogatót vagy ügyfelet először megismertesse cégével vagy weboldalával, és csak ezt követően ajánlja fel neki szolgáltatásait. Hogyan lehet ezt megvalósítani a motoron?
Lépjen a vezérlőpultra, válassza ki a menüt " Lehetőségek» —> « Olvasás". A tetején van egy olyan elem, hogy mit jelenítsen meg a főoldalon. Arra kérünk, hogy válasszuk ki a legfrissebb bejegyzéseket vagy valamilyen állandó statikus oldalt, amelyet használni fogunk. De mielőtt ezt megtennénk, természetesen létre kell hoznunk ezt az állandó oldalt. Ehhez lépjen a menübe " Oldalak» —> « Új hozzáadása". A tetején hozzárendeljük az oldal nevét ( például A webhelyről), majd töltse ki és tegye közzé azt a szöveget, amely akkor jelenik meg, amikor először belép a blogjába. A tesztben például megírhatod, hogy miről szól a blogod, ajánlataidról és szolgáltatásaidról, feliratkozási űrlapodról stb.
Most még egy oldalra van szükségünk – ez az oldal a blogunk bejegyzéseinek megjelenítéséhez. Ugyanezt a módszert használja új oldal hozzáadásához. Az oldal címében írjuk Blog, ami után egyszerűen közzétesszük minden bejegyzés nélkül. Ha most visszatérünk a menühöz" Lehetőségek» —> « Olvasás“, akkor itt a tetejére teszünk egy elemet, amely statikus oldalt jelenít meg a főoldalon. cellában " Kezdőlap"válassza ki az elemet" Az oldalról„amit létrehoztunk. Sejt " Hozzászólások oldal» — ez az oldal, ahol blogbejegyzéseink bejelentései jelennek meg. Ebben a cellában válassza ki a „ Blog", majd kattintson a " gombra Változtatások mentése«.
Most, amikor felkeressük a WordPress motor blogunkat, és frissítjük, megjelenik egy statikus kezdőoldal " Az oldalról". Ha rákattintunk az oldalra " Blog”, akkor már megjelenítjük a blogbejegyzésekről szóló összes közleményt.
 sushiandbox.ru A számítógép elsajátítása - Internet. Skype. Közösségi média. Windows leckék.
sushiandbox.ru A számítógép elsajátítása - Internet. Skype. Közösségi média. Windows leckék.