Most az egész webhely csak egy oldalból áll - index. De az Ön webhelye nem fog egyetlen oldalból állni, igaz? Ezután folytassuk a többi oldal létrehozását.
Magától értetődik, hogy már a fejében kell lennie egy képnek webhelye többi oldalának hozzávetőleges tartalmáról. Ha még nincs meg, azt tanácsolom, hogy építsd a fejedben ezt a képet, hiszen in további munka sokat fog segíteni.
Általánosságban elmondható, hogy megvannak a szakaszok és alszakaszok nevei? Logikus, hogy a létrehozásukkal kezdjük.
Először nyissa meg az indexoldalt a Dreamweaverben. Most mentse el a parancs futtatásával Fájl (Fájl) | Mentés másként (Mentés másként), de más néven. Tegyük fel, hogy a második oldalt hívják meg Államok(cikkek). Tehát mentse el az indexoldalt állapotként.

Most már van két egyforma ikeroldala, különböző névvel. De miért van szükség két teljesen egyforma oldalra az oldalon, bár más néven? Szerintem abszolút semmit.
Ezért a Dreamweaver bezárása nélkül hajtson végre módosításokat a sajátján új oldal, amelyet alapértelmezés szerint hívok Államok. Illessze be az összes képet, írja be a szöveget... Valósítsa meg elképzeléseit erről az oldalról. Persze lehet, hogy eleinte csak pár bekezdés lesz, de ez csak az első lehetőség?
Kész? Aztán megyünk a Oldal tulajdonságai. Emlékszel még, hogyan készült? Menü Parancs Módosítás | Oldal tulajdonságai vagy billentyűparancsot

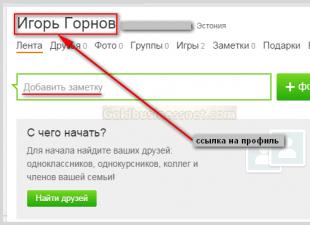
felirat mellett címírd be az oldalad címét. Ebben az esetben a cikkek. Azt is beírhatja, hogy "webhely neve > cikkek" vagy fordítva, "cikkek > webhelye neve".
Mellesleg azért kezdőlap van címed? Egyáltalán mi az a címsor? Ez az, ami megjelenik a böngészőablak legtetején, amikor megtekint egy oldalt.
![]()
Ennyi, elkészül a második oldal. Mielőtt rátérnénk az összes többi oldal létrehozására, megmutatom, hogyan kapcsolhatunk össze két már létrehozott oldalt (indexet és állapotokat) hiperhivatkozásokkal.
Internet-felhasználóként bizonyára többször is találkozott már hivatkozásokkal. Az egész internet belőlük áll! Nehéz elképzelni a létezését a szinte minden oldalon található linkek nélkül.
A látogatóinak valahogy át kell lépniük az egyik szakaszból a másikba. És hogyan lehet ezt linkek nélkül csinálni?
Most már végrehajthatja a menüparancsot Módosítás | Link létrehozása (hivatkozás létrehozása)(megnyílik egy párbeszédpanel), vagy nyissa meg kedvenc Tulajdonságok panelünket.
Ha a második lehetőséget választotta, akkor figyeljen a mezőre Link (link). A jobb oldalon találunk egy mappaképet tartalmazó gombot Keresse meg a fájltés kattintson rá.
Megnyílik egy párbeszédpanel Válaszd ki a fájlt, ahol ki kell választani azt a fájlt, amelyhez a hivatkozás vezet.

Kattintson az OK gombra, mentse el az oldalt, és nyissa meg egy böngészőben. Nézzük meg, hogyan működik a link. Ha mindent helyesen csinált, akkor kattintás után a következő helyre kerül kívánt oldalt. Ebben az esetben a főoldalról a Cikkek oldalra. Ez ilyen? Tehát sikeresen teljesítette a feladatot!
A hiperhivatkozások a semmiből is létrehozhatók anélkül, hogy először ki kellene választani egy szót vagy kifejezést. Lap megnyitása Gyakori eszköztár Beszúrás. Az első gomb az Hiperhivatkozás (Hiperhivatkozás).

Ha rákattint, megnyílik egy párbeszédpanel Hiperhivatkozás (Hiperhivatkozás).

Terület Link (link) már tudja, ennek annak az oldalnak az URL-jének kell lennie, amelyre hivatkozik. A jobb oldali gombra kattintva Tallózás a mappa képével megnyílik egy ablak Válaszd ki a fájlt.
Ügyeljen a beviteli mezőre Cím. Itt adhat meg magyarázó szöveget, amely akkor jelenik meg, ha a hivatkozás fölé viszi az egérmutatót. Ez a mező elég tágas, több mondat is beírható.
A létrehozott hivatkozás címének megváltoztatásához kiválaszthatja azt, és javíthatja a mezőben megadott értéket Link panelek Tulajdonságok. Vagy hajtsa végre a menüparancsot Módosítás | Link módosítása amely ablakot nyit Válaszd ki a fájlt, amelyben a kívánt oldalt tartalmazó új fájlt kell kiválasztani.
Az egyszerű szöveges hivatkozások mellett levélhivatkozást is létrehozhat a Dreamweaverben. A levélhivatkozás olyan hiperhivatkozás, amely nem egy másik oldalra vagy webhelyre, hanem a megadott címre hoz létre átmenetet Email. Általában az ilyen hivatkozásokat a webhelyeken használják létrehozásra Visszacsatolás látogatókkal.


Mindkét módszer megnyit egy párbeszédpanelt E-mail hivatkozás (Link e-mail).

Kattintson az OK gombra, és nézze meg, mi történik.
Az oldalon azon a helyen, ahol a kurzor volt, megjelenik a Szöveg mezőbe beírt szöveg. Úgy fog kinézni, mint egy normál szöveges hivatkozás. Nyissa meg az oldalt egy böngészőben, és kattintson a hivatkozásra. Meg kell nyílnia egy szabványos levelezőprogram ablakának.

Oldalsablonok Dreamweaverben történő létrehozásához a Fájl -> Mentés sablonként menüt kell használnia. Kezdjük el létrehozni őket. Először is hozzunk létre egy sablont a leendő webhely főoldalához. Ehhez válassza ki a könyvjelzőt úgy, hogy az index.html fájl meg van nyitva a Dreamweaverben. Ezután a program főmenüjében válassza a Fájl -> Mentés sablonként .. menüpontot (mentés sablonként). Ezen műveletek eredményeként az alábbi ábrán látható panel jelenik meg.

Ezután már csak a Mentés gombot kell megnyomnia, megjelenik egy panel a "Hivatkozások frissítése?" kérdéssel. amire "Igen" kell válaszolnia. Ennek eredményeként a projektünkkel együtt egy másik "Sablonok" nevű mappa jelenik meg a mappában, és ebben egy index.dwt nevű fájl. Ez az oldal főoldalának valódi sablonja. Mivel ez a fájl már meg van nyitva a Dreamweaver munkaablakában, megtekintheti a kódját, és megtudhatja, miben tér el az index.html fájl kódjától. Végül is ezek a böngészőben megnyitott fájlok nem különböznek egymástól. Tehát mi a hangsúly? És a trükk a címkék között van
és zölddel kiemelt feliratok vannak.
Ezek az úgynevezett szerkeszthető régiók. Mit is jelent ez? Ez azt jelenti, hogy ha a webhely oldala hivatkozik adott fájl sablont, akkor csak ezeken a helyeken lehet változtatni az oldalon. Az ilyen oldal többi része szerkesztés céljából be lesz zárva.
Folytatjuk a Dreamweaver programban az egyoldalas lap létrehozásáról szóló cikksorozatot, és ebben a következő cikkben egy egyoldalason alapuló html sablont fogunk megvizsgálni.
Html sablonunkat a legegyszerűbb „tölcsér” kész mintája alapján készítjük el a potenciális forgalmazók (ügyfelek) vagy előfizetők vonzására.
Az utolsó „Hogyan készítsünk saját weboldalt a Dreamweaverben” cikkben egy kicsit tanulmányoztuk a Dreamweaver programot, és azon keresztül készítettük el az első html oldalunkat.
Ha arról beszélünk, hogy miért indítottam el ezt a témát (az egyoldalas lapok létrehozásának témája vagy, ahogy mondják, egy tölcsér létrehozása a potenciális ügyfelek, forgalmazók vonzására, akkor ...
Az a helyzet, hogy többször is találkozom azzal, hogy hány ember egyszerűen nem érti a nyilvánvalót. Pontosan az a tény, hogy a minőségi egyoldalas oldalak létrehozásához és a vonzerőrendszer kialakításához nem is kívánatos, hanem egyszerűen el kell tájékozódni az elrendezési nyelveken, tudni kell létrehozni. egyszerű html sablont, és ha szükséges, végezzen további módosításokat rajta.
Nem kell mindent tökéletesen tudnod. Csak tudnod kell, mire van szükséged a problémáid megoldásához. És amint érti, az egyik feladat az, hogy erős készségekkel rendelkezzen az egyoldalas lap létrehozásában. Hozd ezt a képességet arra a pontra, hogy bármikor létrehozhatod azt a html-sablont, amelyre szükséged van bármilyen célra.
Ez lehet egyoldalas HTML-sablon, hírlevél-kiadás, névjegykártya-oldal, értékesítési oldal, valamint html-sablon különféle egyedi beillesztésekhez az Ön webhelyén.
Bármit is mondanak, a hálózati vagy az információs termékek értékesítésén alapuló üzletének műszaki összetevője nagyon fontos.
Ahogy az előző cikkben mondtam, jelenleg nagyon sok szolgáltatás létezik egyoldalas webhelyek létrehozására, amelyek különféle technológiát kínálnak html létrehozása sablon.
Azonban, először, az ilyen szolgáltatások elavulnak, és idővel már nem felelnek meg a modern technológiák által támasztott követelményeknek.
Másodszor, ha gyenge vagy egyáltalán nem orientálod a html elrendezést, akkor nagyon nehéz lesz módosítani azokon a szolgáltatásokon, amelyekre szükséged van. Ha azonban létfontosságú az affiliate konverziójának növelése, akkor egyszerűen szüksége van egy html-sablon létrehozásához.
Harmadszor, - ha csak felületesen tanulmányozza ezt a témát, akkor személyisége, stílusa szenved, és ennek következtében - Az Ön márkája.
Így aztán kiderül, hogy sok embert „elvezetnek” különféle termékekhez, vásárolnak különféle csomagokat, szolgáltatásokat, lemásolják azt, ami sok esetben nem működik, aztán csodálkoznak, miért van olyan kevés megtérülés a vállalkozásukból.
A probléma az, hogy vásárlás után is Hasonló termékek, az emberek különféle „csapdákkal” szembesülnek, feladják, és ennek eredményeként „elhagyják” mindezt anélkül, hogy kísérletet tennének a kudarcok valódi okainak kiderítésére.
A legérdekesebb az, hogy ezek a hibák és meghibásodások pontosabban kapcsolódnak a html elrendezés technikai összetevőjéhez, a kaszkádos stíluslapok (css) tanulmányozásához, és azt is megértjük, hogy mi a belső oldala a létrehozott HTML-elrendezésnek. html oldalak.
Hozzon létre egy helyi szervert, és készítse elő a terepet az első html-sablon létrehozásához
Tehát kezdjük el elkészíteni az első html sablonunkat a Dreamweaver programban.
Az utolsó videóban és cikkben megismerkedtünk a Dreamweaver programmal, illetve azt is megtanultuk, hogyan illeszthetünk be több elemet (vagy ahogy mondani szokás, blokkokat) a legegyszerűbb html sablonunkra.
Létrehoztunk egy speciális mappát is, ahová a munkához szükséges fájlokat helyeztük el.
Most megtanuljuk, hogyan hozhatunk létre egy bonyolultabb dolgot - egy helyi szervert. Erre azért van szükség, hogy az Internet segítsége nélkül is elkészíthessük, testreszabhassuk és tesztelhessük elkészített html sablonjainkat.
Azok. alkotás közben helyi szerver egy virtuális partíció (lemez) jön létre a merevlemezen, amely utánozza az internetet. Ennek megfelelően, amikor helyi szervert telepítünk az Ön HDD, a html oldal elérési útja úgy fog kinézni, mintha az interneten lenne.
Helyi szerverként létrehozni a mi sablon html"Denwer"-t fogjuk használni.
Csak egy kicsit meg akarlak állítani. A Denwernek számos módosítása van, és számos kiegészítés van hozzá. Ezért, ha a fő oldalra megy a letöltéshez, akkor bár ez elég lesz a feladatainkhoz, azt javaslom, hogy pontosan azt a verziót és összeállítást töltse le link, amelyre alább található.
Ennek az összeállításnak van egy nagyon fontos összetevője - a "Zend Optimizer", amelyre a jövőben szükségünk lesz egy nagyon fontos szkript konfigurálásához, amely növeli html-oldalai konverzióját.
Helyi szerver telepítéséhez a merevlemezre egyszerűen futtassa a végrehajtható fájlt, és kövesse a képernyőn megjelenő utasításokat.
A helyi szerver telepítésével és konfigurálásával kapcsolatban részletesebben elmondtam és megmutattam egy speciálisan létrehozott videós oktatóanyagban.
Html sablon példa szerint
Az általunk figyelembe vett html sablon a legegyszerűbb, azonban jelenleg az ilyen egylapozók konverziója még mindig meglehetősen magas. Ezért nyugodtan elhelyezheti webhelyein ezt a fajta html sablont.
Mire kell figyelni…
Igyekeztem úgy elkészíteni a leckét, hogy ne legyen nehéz számodra, mert. Megértem, hogy sokan még mindig nem ismerik túl jól a html elrendezési nyelvet, valamint a lépcsőzetes stíluslapokat. Ezért a lecke részletesen elmagyarázza, hogy mely gombok segítségével készítheti el egyoldalas webhelyét ezen ismeretek és készségek nélkül.
Általában nézze meg a leckét, az összes szükséges fájlt (ha még nem töltötte le), és hozza létre egy oldalas oldalát a Dreamweaver vizuális html szerkesztőjében.
P.S. A leckében van egy kis hiba, amit a videó elkészítése után vettem észre. Lásd a videót a magyarázatért.
P.S. A következő cikkben egy videót készítek, amelyben bemutatok egy "fejlett" módszert egy egyoldalas webhely létrehozására a legnépszerűbbek alapján html sablonok Runet.
Üdvözlettel: Andrey Averkov
#averkovteam #mlm #hálózati marketing #munkaotthon #toborzás #mlmbusiness #szociális hálózatok
Ezzel elkészült harmadik weboldalunk. Minden működik, minden oldal normálisan betöltődik, és megjelenik a webböngészőben. Úgy tűnik, nincs ok az aggodalomra.
Nem, de csak egyelőre.
Képzeljünk el egy ilyen helyzetet. Hirtelen úgy döntöttünk, hogy új oldalt adunk a weboldalunkhoz. Ehhez minden oldalon módosítanunk kell a navigációs sávot, ehhez pedig mindegyiket meg kell nyitnunk egy dokumentumablakban, hozzáadnunk kell egy hivatkozást és mentenünk kell az oldalt. Oldalunk kis méretű, és viszonylag gyorsan elvégezzük a munkát. Mi van, ha nagyszerű volt?
Természetesen használhatjuk a Dreamweaver beépített eszközeit. Például hívjon fel egy párbeszédpanelt Keresés és csere- rendkívül erős. (Lásd a 2. fejezetet a részkarakterlánc-keresési és -csere lehetőségekről.) Vagy indítsa el a hiperhivatkozások cseréjét az elem meghívásával A hivatkozás módosítása az egész webhelyen menü webhely panelek webhely(lásd a 6. fejezetet). Ez sok esetben segít abban, hogy gyorsan kicseréljük az oldal tartalmának vagy HTML-kódjának teljes töredékeit. A szintén 6. fejezetben leírt eszközök és elemkönyvtár nagy segítségünkre lehet.
De mi van akkor, ha jelentős változtatásokat szeretnénk végrehajtani, például gyökeresen megváltoztatni a jelölőtábla szerkezetét? A keresés és csere valószínűleg nem segít nekünk, és még inkább a hiperhivatkozások automatikus cseréje. Ebben az esetben még a könyvtárban lévő eszközök sem segítenek. Tényleg újra kell csinálnod az összes oldalt?
Ha nem a Dreamweaverben dolgozna, valószínűleg ezt kell tenned. De szerencsénk volt. A Dreamweaver olyan hatékony eszközt támogat, mint a sablonok. A 3. fejezetben már említettük őket. Most részletesebben megvizsgáljuk őket.
Minta- ez egyfajta minta, egy weboldal "csontváza", amely minden oldalon közös elemeket tartalmaz. Amikor egy sablon alapján új oldalt hoz létre, csak be kell írnia az oldal egyedi tartalmát a megfelelő helyekre, és el kell mentenie. Később módosíthatja a sablont, és a Dreamweaver az összes oldalt frissíti az alapján.
Ebben az értelemben a sablonok hasonlóak a könyvtári elemekhez (lásd a 6. fejezetet). A különbség az, hogy a sablon az egész oldalra üres, és a könyvtár csak az egyes elemeit tárolja. A Dreamweaver fejlesztői azonban úgy vélik, hogy a sablonok állnak a legközelebb az eszközökhöz (lásd a 6. fejezetet), ezért elhelyezték a sablonok listáját a eszközök.
A sablon eleinte nem változtatható, vagyis amikor az alapján készítünk oldalt, akkor csak a speciálisan erre kijelölt helyekre - változtatható területekre - lehet tartalmat elhelyezni. Magának a sablonnak az elemei nem szerkeszthetők, mivel ezek változatlan területek. Ha valamit javítani szeretne, akkor magát a sablont kell megnyitnia a dokumentumablakban. Ily módon a Dreamweaver megóvja Önt a sablon hibás megváltoztatásától, és ennek következtében az abból létrehozott weboldalak eltorzításától.
Azt mondhatjuk, hogy a sablonok hétköznapi weboldalak. Szerkesztéskor a sablonokat normál weblapként kezelheti, és ugyanazokat az eszközöket használhatja. Beállíthatja a sablon alapján létrehozandó oldal paramétereit is (cím, háttérszín, szöveg és hiperhivatkozások). A Dreamweaver azonban számos saját címkét és attribútumot használ a sablonok HTML-kódjának létrehozásakor, ezért nem teljesen helyes azt állítani, hogy a sablon egy szokásos weboldal.
A sablonok .dwt fájlokként kerülnek mentésre a webhely helyi példányának gyökérmappájában található Sablonok mappába. Ebből az következik, hogy a sablonok az Ön webhelyének szerves részét képezik, akárcsak egy könyvtár. Ha egy sablont egy másik webhelyen szeretne használni, át kell másolnia arra a webhelyre a használatával szabvány azt jelenti Dreamweaver (lásd a 6. fejezetet). Egy oldalon több sablon is használható.
A sablonok akkor lesznek a leghasznosabbak, ha táblázatterv alapján készít oldalakat. Az ilyen oldalak szinte mindig sok ismétlődő elemet tartalmaznak, amelyek manuális frissítése rendkívül időigényes. De a "szokásos" oldalakhoz is készíthet sablonokat. Erre például akkor lehet szükség, ha azonos kialakítású oldalakat hoz létre valamelyik nagyvállalati webhelyhez.
A Dreamweaver jó néhány sablont tartalmaz, amelyeket professzionális webtervezők készítettek. Ezekkel a sablonokkal saját oldalakat hozhat létre; Ennek mikéntjét a 3. fejezet tárgyalja. Próbáld ki – lehet, hogy találsz valamit, ami megfelel az Ön számára.
Elkészítettük az oldalt, hogy sablont készítsünk belőle a Dreamweaver programban.
Emlékezzünk egy kicsit, hogy már írtam a sablonról a Dreamweaverben. Ha n-edik oldalszámot a létrehozott sablonhoz, majd megváltoztatja, akkor az összes oldal megváltozik a sablon után!
Az egyetlen hely, amely nem változik, az a szerkeszthető terület! Lehet benne eredeti szöveg, vagy bármilyen más egyedi információ.
Hogyan készítsünk szerkeszthető területet a Dreamweaverben.
A szerkeszthető területek száma korlátlan, és bárhol beállíthatja ezeket a területeket.
Létrehozunk egy szerkeszthető területet azon a területen, ahol a fő szöveg lesz!
Megnyitás Dreamweaverben előkészítve.
Ha nincs szövege, akkor csak vigye az egeret arra a helyre, ahol lesz egy szerkeszthető terület. Van szövegem, kiválasztom. Nyomja meg a , - következő - sablonok - új szerkeszthető területet.
Az új ablakban nevezze el a szerkeszthető területet. Nem szöveget használok ehhez, hanem egyszerűen egy számot írok be. Az összes oldalon található szöveghez a szám 2. A címhez pedig külön szerkeszthető 1-es területet készítek - miért van ez? Nem tudom, csak az elején így történt.
Elvileg a cím és a szöveg is egy szerkeszthető területen készíthető!

Lássuk, mit kaptunk.
Itt látjuk, hogy az általunk létrehozott 2. számú szerkeszthető területen van szöveg Ez a szerkeszthető terület csak a programban látható, a böngészőben nem!


Az első sablon mentésekor automatikusan létrejön egy mappa a sablonok tárolására, melynek neve Sablonok.
Megnyílik egy új ablak, ahol:
Site – oldal
Meglévő sablonok - Nekem már vannak sablonjaim, neked pedig megvannak, ha ez az első sablon, akkor az ablak üres lesz.
Leírás – mindig üresen hagyta.

Hogyan nevezzünk el egy sablont a Dreamweaverben?
Miért merült fel ilyen kérdés? Ha különböző témájú webhelyeket készít, vagy különböző alcímei lesznek, akkor a sablonok valószínűleg eltérőek lesznek. Nagyon sok témám van – tehát sok sablonom. Mindegyik sablon eltér a megfelelőjétől a felső sorban, az oldal első sora jelzi, hogy hol tartózkodik.

Mindegyik sablont el kell nevezni valahogy. A sablon neve megjelenik a kódban. Nehéz megmondani, hogy ez a név hogyan befolyásolja az oldal optimalizálását, de úgy tűnik számomra, hogy ha a sablont a fejleszteni kívánt témának megfelelően nevezzük el, akkor jobb lesz, mint egy számmal elnevezni a sablont. vagy egy arctalan szó.
Vegyünk egy példát, ha most megnyomja a ctrl + U billentyűkombinációt, látni fogja a kódot.
Ez a második sor, és látjuk, hogy a sablonunk neve: "All about Dreamweaver.dwt"

 sushiandbox.ru A számítógép elsajátítása - Internet. Skype. Közösségi hálózatok. Leckék a Windowsról.
sushiandbox.ru A számítógép elsajátítása - Internet. Skype. Közösségi hálózatok. Leckék a Windowsról.