Beszéljünk arról, hogyan lehet a legjobban elrendezni a design elemeket az oldalon.
A kezdő tervezők egyik gyakori hibája, hogy a kompozíciót mindenféle elemmel túltelítik, és túl közel helyezik egymáshoz.
Túl sok információt próbálnak beilleszteni egy kis helyre. Emlékezz arra a szabad hely a jó barátod. Ez megkönnyíti a közönség számára az anyag elolvasását. A megfelelően használt hely karcsúbb és könnyebben olvashatóvá teszi a projektet.
.
Íme néhány példa a moduláris rácsokra.
Figyeld meg, milyen változatosak és egyediek lehetnek.
A moduláris rács szükségességének bemutatása érdekében itt bemutatom ugyanannak a munkának három változatát.
Az első két lehetőség egyértelműen kidolgozott moduláris ráccsal, az utolsó pedig anélkül van.
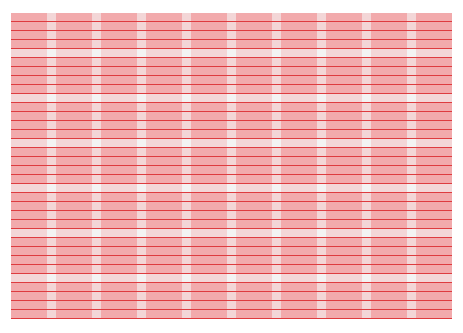
1. példa

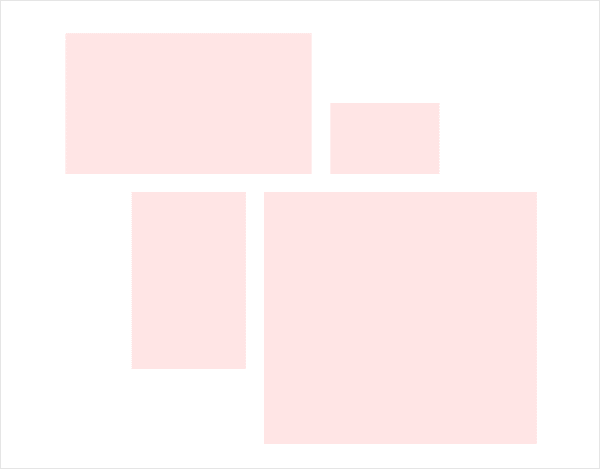
2. példa


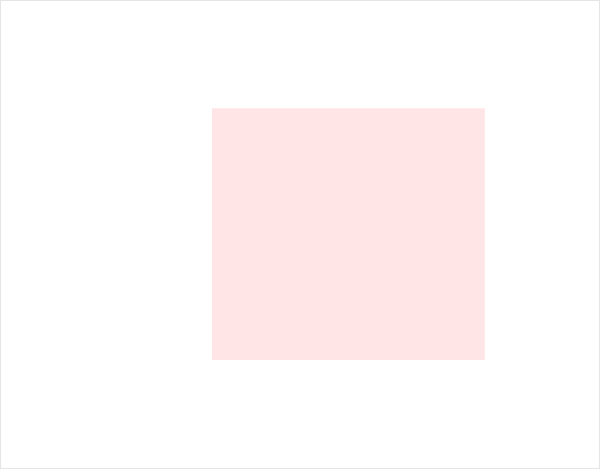
3. példa

Nézze meg alaposan ezeket a példákat, és ahogy mondani szokás, érezze a különbséget. Ahol a dizájnelemek a moduláris rácsnak megfelelően vannak elrendezve, ott a kompozíciónak van rendje és jelentése. De a moduláris rács nélküli utolsó verzióban az elemek véletlenszerűen vannak elrendezve, és ennek megfelelően sértik az igazítás, az egység és a megfelelés elvét.
Az első két kép kompozíciója hagyományos moduláris rácsot használ. Az első képen a vonalak találhatók vízszintes és függőleges egyenlő időközönként.
A második lehetőség különbsége csak az, hogy a vonalak elhelyezkednek ferdén. A kompozíció minden eleme ezekhez a ferde vonalakhoz kötődik.
De az utolsó példában általában nincs moduláris rács. A grafikai elemek közötti intervallumok teljesen véletlenszerűek, ezért a kompozícióban nincs egységérzet.
Jó tanácsom: mindig használjon moduláris rácsot szép és hozzáértő kompozíciót készíteni (persze, ha nem a legtisztább művészettel foglalkozol, ahol, mint tudod, nincsenek szabályok)!
Várom kérdését: Bob, minden alkalommal, amikor elkezdi dolgozni, épít egy moduláris rácsot? És lusta vagy?
Őszintén szólva nem mindig, bár igyekszem. De tervezési tevékenységem kezdeti szakaszában nem hanyagoltam el ezt a fontos szabályt, és lelkiismeretesen építettem egy moduláris rácsot. A tapasztalatszerzés során megtanul egy képzeletbeli ráccsal dolgozni anélkül, hogy fel kellene rajzolnia az oldalra, és a tervezett jelöléstől való bármilyen eltérés észrevehető lesz.
Ennek ellenére a munka során szükség esetén a moduláris rács szerkezete megtörhető. Végül is nem vagyunk matematikusok. Ez a zavar néha könnyedséget és véleménynyilvánítási szabadságot kölcsönöz a műnek. Csak emlékeznünk kell arra, hogy ennek a szabadságnak nem szabad pusztítania átfogó szerkezet kompozíciók.
Milyen előnyei vannak tehát a moduláris rácsnak?
1. A moduláris rács segít követni a tervezés egyik alapelvét - az igazítás elvét. Az egyes elemek nem kapcsolódhatnak semmihez, de kívánatos, hogy a csoport elemei egymáshoz igazodjanak, az elemek csoportja pedig a többi csoporthoz képest.
2. A moduláris rács segít fenntartani az elemek közötti egyenletes távolságot.
3. A moduláris rács segíti a szabad hely racionális kihasználását, ami megkönnyíti a szöveg olvasását és a teljes kompozíció érzékelését.
Most egy példa a gyakorlatból.
Képzelje el, hogy ügyfele egy 50 oldalas brosúra elkészítését kéri. Te csinálsz minden munkát jó design. A brosúra oldalain szép moduláris rács található, sok szabad helyés könnyen olvasható és élvezhető.
De a megrendelő, aki nem érti ezt az esztétikát, csak egy kitöltetlen szabad helyet lát, és nem akar fizetni az üres papírért, további 10 oldalt kér bele. Akkor hogyan legyen?
Próbálja meg elmagyarázni az ügyfélnek, hogy a sűrű tartalommal teli oldalak nem vonzóak és nehezen olvashatók, és a közönség valószínűleg nem akar időt tölteni az olvasással.
Ha az ügyfél ezt nem érti, akkor kérje meg, hogy mutassa meg mindkét lehetőséget barátainak, és kérje ki véleményüket. Ha semmi sem érvelhet vele, akkor sajnos nincs más választása, mint kielégíteni a vágyát. Egyébként a "" cikkemben már tárgyaltam egy hasonló helyzetet
Befejezésül tanácsot adok.
Ne terhelje túl a tervezést! Az oldalon lévő szabad hely és margók fontosak és szükségesek a vizuális észleléshez. Ne feledje, hogy a jó tervezés célja a szükséges információk gyors továbbítása, ezért a tervezésnek nem akadályoznia, hanem segítenie kell ezen információk asszimilációját.
Ha az oldal túlterhelt információval, és nincs egyértelmű az elemek csoportokra osztása, akkor a nézőnek nehéz lesz a fő dologra koncentrálni, és valószínűleg nem akarja megérteni ezt a zavart.
Éppen ellenkezőleg, ha a tervezés kis számú olyan elemen alapul, amelyeknek világos a kompozíció szerkezete, a néző könnyű és kényelmes lesz, és gyorsan megtanulja a szükséges információkat.

A moduláris rács egy speciális sablon, amelyre a webhely kialakítása épül. Valójában ez egy olyan rendszer, amely vizuális információkat mutat be a látogatónak, különálló blokkok, úgynevezett modulok alapján. Az ilyen sablon segítségével kifejlesztett webhely sokkal kényelmesebb az észleléshez és a navigációhoz.
A rács alkalmazásának módja
A moduláris rácsot könyvek, névjegykártyák, védjegyek, logók stb. tervezésénél használják. Weboldalak készítésekor is szükséges használni. A helyesen elkészített rács harmonikusan alkotja meg a környezetet az erőforrás minden eleméhez - grafikus és szöveges. Használatával sokkal egyszerűbb mindegyiket elhelyezni az oldalon, és egyértelmű határokat húzni közöttük. Az elemek meghatározott módon történő elrendezésével mindegyiket észrevehetővé teheti, és egyúttal összekapcsolhatja a webhelyről szóló összes információt.
A moduláris rácsok típusai
Az oldaltervezésben a leggyakoribb moduláris rács a három cellaalaposzlop. Ebben az esetben a fejléc és a lábléc szélessége megegyezik a méretükkel. Ezt a szabványos lehetőséget általában az amatőrök használják webhelyek létrehozásakor. Néha ez növeli az egyik cella szélességét egy másik cella szélességének rovására.
A moduláris rácsok második változatának létrehozása - nem szabványos - csak azok számára lehetséges, akik professzionálisan foglalkoznak webdizájnnal. Ebben az esetben csak az oszlopok szélessége és az egyes elemek közötti távolság van pontosan meghatározva. A különféle hírforrások és online magazinok tervezésében egy moduláris rácsot általában a következőképpen alakítanak ki:
- Létrejön a lábléc. Itt kell elhelyezni a webhely nevét, a navigációs menüt, a különféle videoanyagokat.
- Az oldal három oszlopra oszlik. Azonban kettő közülük egyforma méretű. A harmadik oszlopot egy függőleges vonal két részre osztja. Így négy szekciót kapunk (hírek, képgaléria, hirdetési felület, legfrissebb információváltozások az oldalon).
A különféle szakterületű online áruházak moduláris rácsát kissé eltérő módon hozzák létre. Ebben az esetben nagyon fontos a könnyű navigáció biztosítása a látogatók számára. Ugyanakkor az elemek egységesen és egységesen csoportosulnak. A rács minden egyes objektumánál a fontos információ jellemzi azt.
Vonalzó a Photoshopban
A webhelyek raszterrel vagy vektorral jönnek létre. Nagyon kényelmes rácsot létrehozni bennük. Fontolja meg, hogyan történik ez a népszerű Photoshop szerkesztőben. A moduláris rács létrehozása a Photoshopban nagyon egyszerű.
Annak érdekében, hogy a vonalzók megjelenjenek a működő képablak kerületén, lépjen a főmenübe a „Nézet” (Nézet) és kattintson a „Vonalzók” (Vonalzók) sorra. Ebben a szerkesztőben különféle elemeket használhat – centiméterben, milliméterben, hüvelykben vagy pixelben. A szükséges beállítások elvégzéséhez lépjen a „Szerkesztés” (Szerkesztés) főmenüpontba. Ezután válassza ki a "Beállítások" (Beállítások) - "Mértékegységek és vonalzók" (Mértékegységek és vonalzók) sort. Ezt követően megjelenik egy ablak, amelyben megváltoztathatja a vonalzó megjelenését. A felső legördülő menüben válassza ki a centimétereket, millimétereket, képpontokat stb.

Általában azonban a Photoshop szerkesztőben dolgozva egy kicsit más, egyszerűbb módszert alkalmaznak. A mértékegységek megváltoztatásához egyszerűen kattintson magára a vonalzóra a képablakban a jobb egérgombbal. Ezt követően a megjelenő menüben lehet majd elkészíteni kívánt művelet. A webhely létrehozásakor általában pixelrácsot használnak.

Photoshop rács
Maga a Photoshop program moduláris rácsja akkor válik láthatóvá, miután a főmenüben a „Nézet” - „Megjelenítés” (Megjelenítés) - „Rács” (Rács) menüpontot választja. A rácsvonalak közötti távolság állítható. Ehhez hajtsa végre a "Szerkesztés" - "Beállítások" - "Segédvonalak, rácsok és töredékek" (Segédvonalak, Rács, Szeletek) parancsot. Itt nem csak a vonalak közötti lépést, hanem a színüket is módosíthatja. Ennek a rácsnak a használatával teljesen könnyű lesz gyorsan és pontosan elhelyezni a jövőbeli telephely összes tárgyát a munkaterületen.

Munka a kurzorral
Az oldal moduláris rácsát ilyen módon nagyon egyszerűen hozzák létre. Munka közben a kurzor a vonalakhoz tapad. Ez hasznos lehet, ha pontos, meghatározott méretű blokkokat kell készítenie. Ha valamilyen oknál fogva erre a funkcióra nincs szükség, akkor kikapcsolható. Alapértelmezés szerint a rács eredete a Photoshopban az ablak bal felső sarkában található. Kívánság szerint a vászon bármely más helyére áthelyezhető. Ehhez vigye a kurzort az origó négyzetére, és egyszerűen húzza le, miközben lenyomva tartja az egérgombot. A referenciapont visszaállításához kattintson duplán ugyanarra a négyzetre a sarokban.
Többek között a Photoshop szerkesztőhöz különféle bővítmények állnak rendelkezésre, amelyek még kényelmesebbé teszik a moduláris rács segítségével történő webhely létrehozását. Töltse le őket online. Ezekkel a beépülő modulokkal rácsokat hozhat létre meghatározott paraméterekkel.
Rács a CorelDraw-ban
Most nézzük meg, hogyan lehet moduláris rácsot beépíteni vektoros szerkesztő Corel Draw. Itt nagyjából ugyanúgy jön létre, mint a Photoshopban. Az ikonja a következő helyen található felső panel(szem a rácsban). A rákattintás után mindent megtehet szükséges beállításokat. Kiválaszthatja a vonalak közötti távolságot, módosíthatja a mértékegységet stb. Határozza el a munkamezőt a CorelDraw képablakban és segédvonalak segítségével. Igény szerint láthatóvá vagy láthatatlanná tehetők.

A moduláris grid a weboldal tervezésben alapvető elem, amelynek fejlesztését a legnagyobb felelősséggel kell megközelíteni. Végtére is, a látogatók kényelme, és így az oldalain eltöltött idő attól függ, hogy az erőforrás milyen jól felépített.
Nem is olyan régen, miközben a következő leckén dolgoztam a „Grafikai tervezés. Alapok ”(a megjelenés január elejére várható), rájöttem, hogy a moduláris rácsok használatának és felépítésének témája ritkán kerül nyilvánosságra.
Sok információ van arról, hogy mi is az a moduláris rács, és miért van rá szükség, de nagyon keveset arról, hogyan kell felépíteni és milyen szabályokat kell követni. Ezért úgy döntöttem, hogy a mai bejegyzés gyakorlatias lesz, és megpróbálom a lehető legvilágosabban lefedni ezt a témát.
Tehát a moduláris rács a munka elrendezése, az elemek rendszerezésének és összehangolásának módja. Ez a kompozíciós megoldás gerince, és nemcsak a mű összetevőinek, hanem a szabad térnek a rendszerezésére is szolgál.
A rács segíthet problémáink megoldásában, és része lehet a megoldásnak. A legszembetűnőbb példa a Windows Phone felület:
Azok számára, akiknek részletesebb elméleti részre van szükségük a kérdésben, lehetőségük van a keresést használni, vagy feliratkozni a tanfolyamra, és megkapják a megfelelő levelet, ahol ez kellően részletesen le van írva, és közvetlenül a gyakorlatba lépünk.
Először is el kell döntenünk, hogy mire van szükségünk egy moduláris rácsra. Weboldalt készítünk, magazint szedünk, vagy könyv borítóját, vagy valami mást? A tevékenység típusától függően meg kell különböztetni a fő szerkezeti elemeket. A modul méretét gyakran ezen elemek egyike határozza meg, mint például a logó, a menü pozíciója a webhelyen stb. Az elrendezésben a minimális méretet az adott helyzetben olvasható betűméret határozza meg.
Az érthetőség kedvéért adok egy példát egy nyomtatott folyóirat moduláris rácsára. Ha összeállítunk egy magazint, akkor építőkockák lehet cím, alcím, szöveg, illusztrációk. Általában a magazinokban vannak különböző típusok cikkek, ahol a szövegrész szerepe változhat. Ilyen esetekben a rács rugalmasabbá tétele érdekében 5-7 modult használok (vízszintesen):

A modulok kombinálása szinte bármilyen, Önnek megfelelő formátumban elvégezhető:

Valójában minél kisebb a háló modulusa, annál rugalmasabb lesz az arányosság elvesztése nélkül. Sokan azonban kényelmetlennek találják a rácsokkal való munkát, ha a moduljuk mérete a modulok közötti távolság méretéhez igazodik. Egy ilyen rácstól hullámzik a szem, és könnyen összezavarodhat benne, különösen egy kezdő számára:

A moduláris rács felépítésére nagyon sok lehetőség kínálkozhat, itt csak a megrendelő kívánságai és az Ön fantáziája szab határt. Ne felejtsük el, hogy a moduláris rácsoknak nem kell függőlegesnek lenniük, hanem átlósan, bizonyos dőlésszögben stb.
A telephelyek esetében az optimális oszlopszám 12, 16 és 24, ami a telephely elrendezésének sajátosságaihoz és a keretképességek kihasználásához kapcsolódik. A web minimális modulmagasságának 20px-et tartok, ami az optimális betűméretnek (12-14pt) és az olvashatóságnak köszönhető.
Itt az ideje, hogy beszéljünk a probléma technikai oldaláról.
Moduláris rács létrehozása
- Az első és legegyszerűbb módja a rács engedélyezése grafikus szerkesztő(Ctrl + '), és ettől vezérelve állítsa be a segédvonalakat. Ez sokáig tart, és nagy a hibák valószínűsége.
- Telepítsen speciális beépülő modulokat a Photoshophoz ( útmutató kalauz , Moduláris rácsminta , Rácskészítő 2).
- Tölts le egy kész sablont az egyikből ingyenes generátorok rácsok, például 960.gs, Golden Grid, 1Kb Grid, Simple Grid. Állítsa be a kívánt paramétereket, majd kattintson a "GENERÁLÁS" gombra.
Sőt, van elég nagyszámú rácsok létrehozására szolgáló szolgáltatások, beleértve a "gumi" oldalakat is. Nagyon könnyű megtalálni őket a keresővel, ezért nem látom okát, hogy mindet felsoroljam a cikkben. Az ilyen szolgáltatások kiváló segítők a kezdőknek.
Moduláris rács létrehozása
A Photoshoptól eltérően az InDesign saját moduláris rácsával rendelkezik. A menün elrendezés elemet kell kiválasztani Útmutatók létrehozásaés a párbeszédablakban adja meg a szükséges paramétereket:

Ez az eszköz meglehetősen rugalmas beállításokkal rendelkezik, így nem lesz nehéz elkészíteni a kívánt szerkezetet. A hálózást a legjobban elvégezni Mesteroldal hogy ne ismételje meg az eljárást az egyes oldalakon.
Moduláris rács létrehozása
- Az első mód (hasonlóan a Photoshophoz) az, hogy bekapcsolja magát a grafikus szerkesztő rácsát, és ennek alapján beállítja az útmutatókat. Lehetőség van arra is, hogy bármilyen figurát útmutatóként készítsen, amely segít a ferde rács megszervezésében.
- Letöltés kész sablonok rácsok. Hol - a keresés megmondja. Az interneten rengeteget találhatsz belőlük.
Remélem, a moduláris rácsok témája közelebb és világosabbá vált számodra. Feltétlenül gyakorold az építkezésüket. Tökéletesen megértem, hogy ez egy nagyon fárasztó feladat, de megéri. A rácsok építése fejleszti az arányérzékét, lehetővé téve, hogy a jövőben jobban láthassa az összes igazítási pontatlanságot.
Hol kezdődik a logó elkészítése? Attól, hogy elgondolkodtál a grafikai jel gondolatán? Vagy betűtípus kiválasztása? Vagy esetleg egy moduláris rácsból? Nehéz megmondani, mert a különböző esetek eltérő megközelítést igényelnek. Sok tervező azonban, akinek már van hozzávetőleges elképzelése arról, hogy hogyan nézzen ki egy logó, egy moduláris rács létrehozásával kezdi. A rács használatával harmonikus, geometriailag ellenőrzött és megfelelően rendezett logó hozható létre, amely később bármilyen méretben reprodukálható.
A moduláris rács nagyon hasznos eszköz a tervező arzenáljában. Különösen kezdőknek - még az útmutatókkal való munka alapjait elsajátítva is elkerülheti a sok tervezési hibát. Leggyakrabban egy szabályos négyzetrácsot használnak adott méretű cellákkal, de ez egyáltalán nem jelenti azt, hogy ezt a lehetőséget kell használni. A logó létrehozásához használt rácsszerkezet bármilyen lehet, például lehet vízszintes, függőleges és ferde vezetők kombinációja, amelyek kölcsönhatásba lépnek a különböző átmérőjű körökkel. Mi lesz a moduláris rács, a tervező dönti el. Ha szigorú, egyszerű logót szeretne létrehozni a geometriai harmónia elvein, akkor nem nélkülözheti a moduláris rácsot. Csak így készíthető egyedi logó, amelyben a betűk szélessége, az elemek sugara és a karakterek közötti távolság megfelel bizonyos szabványoknak.

Igen, ez a logótervezési megközelítés túlságosan mechanikusnak mondható, de a moduláris rácsra épülő logók „helyesebben” néznek ki, mert bizonyos elvek alapján készülnek. Ezenkívül ne felejtse el, hogy a logó megtervezése után más tervezők reprodukálják, és ha tudják, hogyan néz ki a moduláris rács, akkor sokkal könnyebben megbirkóznak a feladattal.
A legtöbb esetben moduláris rácsokat használnak különböző típusok tervezés. A rácsok felépítésének alapvető szabályai már régen kialakultak - a vezetők használatának első jelei például az ősi kéziratokban láthatók. A rácsokat széles körben használták a nyomtatott anyagokban, és a számítógép-korszak eljövetelével természetesen utat találtak a webdesignban is.
A legérdekesebb az, hogy sok embert, nem csak a tervezőket, öntudatlanul is a moduláris rácsok építésének szabályai vezérlik. Például a fotósok, akik kompozíciósan ellenőrzött képkockát szeretnének elérni, a harmadszabályt vagy az aranymetszés szabályát használják. Még a klasszikus „horizont szemetelve” kifejezés is azt jelenti, hogy a fotós helytelenül „használta” a vízszintes segédvonalakat. Tehát azoknak a logótervezőknek, akik nem szeretnek rácsot használni, mondván, hogy ez korlátozza kreativitásukat, tisztában kell lenniük azzal, hogy minden kompozíciós vizuális objektum moduláris rács segítségével jön létre. Még akkor is, ha teljesen véletlenül történt.
MODULÁRACS ELŐNYÖK

Az, hogy melyik hálót válasszuk, számos okból függ – csak egy konkrét eset számít. Ugyanakkor nem szabad elfelejteni, hogy a tervezőnek kényelmesnek kell lennie ebben a környezetben. Ha a rács használata kényelmetlenséget okoz, és nem tesz jót a logónak, akkor annak szerkezetét át kell gondolni. A láthatatlan keretek valóban akadályozhatják, ezért nagyon nyugodtnak kell lenni azzal kapcsolatban, hogy egyes elemek megsértik a szigorú szervezést. És ez teljesen normális – elvégre a logót beírt karakterek különböző szélességűek. A cirill betűt használó logókban nagyon nehéz betartani a geometriai elveket. A cirill ábécében vannak olyan betűk, amelyek kétségbeesésbe sodorhatják a tervezőt. Ha megnézzük ugyanazt az U betűt, világossá válik, hogy egy teljesen nevetséges tervet látunk, amely nem harmonizál jól a latin ábécéből vett többi betű körvonalával. És az inszekoid J? Ez általában rémálom minden logótervező számára. De azzal kell dolgozni, amije van, és ez nem a moduláris rácson múlik. Az ilyen karakterek továbbra is túllépnek az útmutatók határain, és ezzel meg kell birkóznia.
MIÉRT KELL HASZNÁLNI A RÁCSOT

A logó moduláris rács használata nélkül is létrehozható. Elővesznek egy kész betűtípust, beírják vele a márkanevet, és kész. Grafikus jel esetén gyakran nem szükséges segédvonalakkal dolgozni. Nagyon sok ilyen logó létezik, és ez gyakran semmilyen módon nem befolyásolja a márka ismertségét. Például a Google logó Catull betűtípussal van beállítva. Ruth Kedar tervező csak a betűket festette különböző színekre, és árnyékokat adott hozzá.
De ha a logó a semmiből készül, akkor az útmutatók használata nagyon komoly segítséget jelenthet a tervezőnek. A rács segít összpontosítani és felhívni a figyelmet a logó szervezeti felépítésére. A moduláris rács használatával fókuszálhat, és egyszerű, de mindig naprakész logót hozhat létre. Ha megnézzük az olyan cégek logóit, mint az Apple, a Shell vagy a Nike, világossá válik, hogy egyszerű, klasszikus formákat használtak megalkotásukban.

A rács segítségével sokoldalú logót készíthet, amely névjegykártyán és hatalmas banneren egyaránt jól mutat. A vezetők, körök és görbék ugyanakkor egyáltalán nem korlátozzák a tervező gondolatainak repülését, ellenkezőleg, gondolkodását rugalmasabbá teszik. Néha sokkal több tervezési lehetőséget láthat a rácsvonalakban – a cellák azt sugallják, hogyan mozgathatja a szimbólumokat, hogy harmonikusan nézzenek ki. Vagyis a ráccsal dolgozva a tervező hatékonyabban dolgozik a rendelkezésre álló térrel.
MIKOR NE HASZNÁLJA A RÁCSOT

Általánosságban, amint azt fentebb megjegyeztük, minden, a kompozíció alapjaival létrehozott logó felhelyezhető egy moduláris rács segítségével, amely pontosan megmutatja, hogyan készült. Az útmutatók használata ellen azonban számos érv szól.
A rács korlátozhatja a kreativitást, mivel a tervező „bezárva” érzi magát az útmutatók között. Igyekszik nem lépni túl az önmaga által meghatározott határokat, az ilyen tervező kényelmetlenséget tapasztal, ami nem járul hozzá a jó minőségű logó létrehozásához.
A rács létrehozása nagyon időigényes lehet, különösen, ha a logó összetett. Nagyon gyakran szembesülnek ezzel a kezdő tervezők, akik még nem ismerik a kompozíció törvényeit, és ezért nem tudnak gyorsan létrehozni egy rácsot.
Mivel a rács matematikai jellegű, könnyen összezavarodhatunk ezektől az alakzatoktól, és ennek következtében megfeledkezünk a fő gondolatról. Mindig emlékeznie kell arra, hogy a sikeres logó nem csupán geometriai formák halmaza, hanem azok harmonikus kombinációja. Egyes tervezők vágya, hogy „a szabályok szerint játsszanak”, gyakran oda vezet, hogy arctalan és őszintén sikertelen logót kapnak.

KÖVETKEZTETÉS
Minden logótervező máshogy dolgozik. Valaki szívesebben rajzol először papírra, mások azonnal elkezdik rajzolni a logót a számítógépen. Vannak, akik egy rács felépítésével kezdik, míg mások inkább egy képet generálnak, és csak azután teszik teljesebbé. Lehetetlen tehát egyértelműen kijelenteni, hogy a logó elkészítésekor moduláris rácsra van szükség. A logó tervezése azonban az épület építéséhez hasonlítható. Egy jól megtervezett ház tovább tart, mert egy jól átgondolt rajzon alapul. Ugyanez vonatkozik a logóra is: ha ez egy céges arculat, egy márka arculata, akkor a legjobb a moduláris rács használata - elvégre a logót hosszú évekig használja a cég. És nagyon jó lesz, ha kompozíciósan helyes. Nos, néhány létrejövő webhelyhez, ahogy mondani szokás, a léleknek, egy logó, amelyet bármelyik gép ír be gyönyörű betűtípus. És a moduláris rács ebben az esetben nem szükséges.
A szerzőtől: Sajnos sok divatos és látványos webdesigner gyakran megfeledkezik arról, hogy munkájuk eredménye egy emészthető weboldal legyen, és ne egy gyönyörű, csak portfóliónak megfelelő képernyőkép. Ebben a cikkben megfogalmaztam azokat a követelményeket, amelyeket a webes felület tervezése és tervezése során figyelembe kell venni.
A moduláris rács a webdesignban alapvető megoldás, amely nemcsak az oldal használhatóságát javítja, hanem nagyban leegyszerűsíti a fejlesztők életét is.
Mi az a moduláris rács?
Hadd magyarázzam el egy ismerős példával. Nyisson ki bármilyen papírkönyvet. Látja az oldal teljes szélességén átívelő szöveget, a margók nélkül? Tehát itt van egy tipikus egyoszlopos elrendezés. Most nézzen meg egy magazint vagy újságot. A magazinban az információkat hagyományosan két oszlopra osztják, az újságban pedig három vagy négy, vagy még több oszlopra.

Általánosságban elmondható, hogy a webdizájn meglehetősen sok különböző "chipet" örökölt a nyomdai tervezéstől. Ezek a betűtípusokkal való munka alapelvei, valamint a kompozíció és a modulok szabályai. A névjegykártya- és prezentációs webhelyek megelégedhetnek az egyoszlopos szerkezettel, a kezdőlapok - kétoszlopos, összetettebbek információs projektek ennek megfelelően összetettebb és átgondoltabb elrendezéssel kell rendelkeznie.
A moduláris rács a webdesignban a webhely összes elemének és blokkjának egyetlen elrendezése. Ez a drótváz végigfut az összes weboldalon, és segít létrehozni a webhely vizuális rendjét.

A hálók lehetnek egyszerűek vagy összetettek, rögzítettek vagy dinamikusak, de ez nem igazán számít. Ha a webdizájn készítése során beállított egy bizonyos moduláris felépítést, kérjük, ragaszkodjon ehhez az elejétől a végéig utolsó oldal webhely.
Mi a teendő, ha rajzolás közben belső oldalak Vannak olyan blokkjai vagy elemei, amelyek nem illeszkednek a keretéhez? Nem akarok csalódást okozni, de ez azt jelzi, hogy a hálója nem jó, és nem fordított elég időt a tervezésére.
Mik a rácsok?
Nézzük meg a rácsok típusait a webdesignhoz.
1. Blokkrács - a terület durva elrendezése blokkokban.

2. Oszlop – oszlopokkal a szerkezetében.

3. Moduláris - metsző vonalakból áll, amelyek modulokat alkotnak.

4. Hierarchikus - egy rács blokkok intuitív elhelyezésével, logikai struktúra nélkül.

A nyomtatási tervezéssel ellentétben a webdizájnban a rács nem csak rögzített, hanem dinamikus is lehet. Például egy vagy több elrendezési oszlopot nyújthatóvá, gördülékenyebbé tehet a szélességük százalékos beállításával, és rögzítheti a fennmaradó oszlopok méretét.

Grid webdesignhoz A 960 Grid System (http://960.gs) megfelel a "statikus" elrendezés fogalmának, a "fluid" létrehozásához pedig a Bootstrap gridre (http://getbootstrap.com) lehet figyelni. /css/#grid ). A 960 GS moduláris keretrendszer 12, 16 és 24 oszlopra osztja a weboldalt.

A "folyékony" szerkezet tervezésekor ne feledkezzünk meg a maximális képernyőszélességről. Általában 1280 pixelre korlátozódik. Ha nem veszi figyelembe a szélesség maximális értékét, akkor a nagy monitorokon a webhely tartalma jelentősen megnyúlik, ami negatívan befolyásolja annak észlelését.
A legnépszerűbb és legkönnyebben megvalósítható egy kétoszlopos moduláris rács, amelynek arányait a következő feltételezések figyelembevételével számítják ki:
a leggyakoribb képernyőfelbontás 1024x768;
az elrendezés szélessége nem haladhatja meg a 770 pixelt, hogy a 800x600-as felbontású képernyő alján ne jelenjen meg görgetősáv;
a funkciókat ellátó oszlop információs modul, nagyobbnak kell lennie, mint a navigációs modulként (menüként) meghatározott oszlop.
Ez alapján az arány így néz ki: 200 pixel. + 550 pix. vagy 150 pixel. + 620 pix.
A nagyobb oszlopnak a navigációs menüt kell tartalmaznia, a kisebbben a katalógust vagy a tartalmat.
Tekintsük példaként egy híres webhely webdesign rácsát. A BBC összes webhelye univerzális, 61 x 16 pixeles oszlopstruktúrát használ, hogy illeszkedjen a márka szabványos fotóihoz és videóihoz.

Amint a képen is látható, a BBC rácsja meglehetősen rugalmas, és bármilyen információ elhelyezését lehetővé teszi: a komoly elemzésektől a szórakoztató hírekig. Ez a moduláris rács fémjelzi a céget, mivel minden telephelyén szabványos. Ez a dolog egyébként a Global Experience Language irányelv egyik összetevője, ha valakit érdekel.
A BBC fejlesztői szívesen adnak tanácsot a webdesign moduláris rácsainak tervezésére vonatkozóan. Természetesen nem nekünk találták fel a biciklit, de szerintem a webdesigner pályán újoncok számára érdekes lesz.
1. A folyamat a legmagasabb hierarchiába tartozó blokkok helyek meghatározásával kezdődik. Ilyennek képzeljük magunkat Sherlock Holmes - a levonás mesterei, és követjük a szabályt: "Az általánostól a konkrétig, a legnagyobbtól a legkisebbig."
2. Lemegyünk a következő szintre, és elhelyezzük a következő blokkokat a hierarchiában. Ugyanakkor a tartalmi prioritásokon alapulunk, amelyek meghatározásához elemezzük a felhasználói elvárásokat és azonosítjuk saját versenyelőnyeinket.
3. Így először kidolgozzuk a teljes összetételt és a legnagyobb elemeket. Aztán - finomítunk, finomítunk, részletezünk. Ehhez egy sor durva vázlatot kell rajzolnunk. Csak az oldal ötletének ceruza és papír segítségével történő részletes tanulmányozása után ülünk le a számítógéphez.
4. Ossza szét az információkat blokkokban, csoportosítsa a tartalmat. Például a BBC honlapján szinte minden tartalomcsoportnak van címe, amely a navigációs menü kategóriáiban is megjelenik. A blokkok címei vizuális horgonyként szolgálnak, amely lehetővé teszi a weboldal áttekintését, valamint segít megérteni, hogy egy adott hír melyik tartalomkategóriába tartozik.
Ezt a megközelítést széles körben használják kezdők és mesterek a webdizájnban. Nemcsak sok időt takarít meg, hanem eredeti megoldásokat is talál összetett problémákra.
A mai, fiatal webdesigner harcos tanfolyamunkon tehát megvizsgáltuk a moduláris grid koncepcióját és alkalmazásának jellemzőit. Valójában ez egyfajta vizuális absztrakció, melynek segítségével minden elemet, tartalomblokkot egymástól elfogadható távolságra, felhasználóbarát szinten helyezünk el. A moduláris rácsot egy külön réteg segítségével vizualizálhatja, amelyen a segédvonalak képét látják.
Végezetül szeretném emlékeztetni, hogy a webdesign nem csak egy szép, hanem praktikus, kényelmes rendszer létrehozása is. Ezért minden önmagát tisztelő webdesignernek képesnek kell lennie egy moduláris navigációs rendszer tervezésére, az információk strukturálására és blokkokra bontására. Ennek köszönhetően a felhasználó számára kellemes lesz "szörfözni" az Ön webhelyét, és könnyen észlelni annak tartalmát.
Iratkozzon fel blogfrissítéseinkre, és ossza meg értékes információkat barátaival. Minden sikeres moduláris rács, és hamarosan találkozunk!
2016-05-11
 sushiandbox.ru A számítógép elsajátítása - Internet. Skype. Közösségi média. Leckék a Windowsról.
sushiandbox.ru A számítógép elsajátítása - Internet. Skype. Közösségi média. Leckék a Windowsról.