Con l'aiuto del markup wiki, puoi progettare un menu di gruppo, articoli analitici, casi, istruzioni. Naturalmente, dovrai dedicare un po 'più di tempo a questo che alla progettazione dei soliti pali sul muro. Ma più ti confondi con il design del contenuto, più il tuo pubblico sarà grato.
Come funziona il markup wiki
Il markup wiki è il linguaggio utilizzato per il layout delle pagine. Convenzionalmente, può essere chiamato il fratello minore di HTML. È conveniente scrivere e formattare testo su pagine wiki, inserire illustrazioni, video, collegamenti, tabelle. Puoi inventare un semplice articolo o creare un'intera guida interattiva con capitoli e sottotitoli.
La larghezza di qualsiasi pagina wiki è 607px. L'altezza è limitata solo dal numero di caratteri, possono essere circa 16.000 in totale.
Tutto il markup wiki è basato su tag, proprio come HTML. Esistono tag singoli (ad esempio,
- interruzione di riga) e accoppiati (ad esempio, miniatura).

Come funzionano i tag di testo nel markup wiki
In alcuni casi, il markup wiki utilizza una sintassi semplificata (i tag vengono sostituiti con caratteri tipografici). Ad esempio, per creare elenco puntato vengono utilizzati gli asterischi "*" e per i segni di cancelletto numerati "#".

Come funziona la tipografia nel markup wiki
Tutti i tag esistenti e come usarli sono raccolti nell'ufficialecomunità di markup wiki VKontakte . Usa i materiali di questa community come un cheat sheet affidabile. In questo articolo, illustreremo i principi di base dell'utilizzo del markup wiki e ti mostreremo passo dopo passo come utilizzarlo per creare pagine e menu di gruppo.
L'editor di pagine wiki standard ha due modalità: modalità di markup visivo e wiki (il pulsante di attivazione/disattivazione ha il seguente aspetto:<>).

Ecco come appare la modalità wiki attiva
Il testo primitivo con un paio di immagini può essere disposto in modalità visiva. Questo è un normale editor di testo e non richiede alcuna conoscenza del markup wiki. Ma se vuoi una pagina wiki ordinata con tabelle, collegamenti e video incorporati, puoi farlo solo in modalità markup, con il codice.
Come creare una pagina wiki
Il pulsante "Crea una nuova pagina" non esiste nell'interfaccia di VKontakte stesso. Pertanto, si parla di due metodi, standard e avanzato (utilizzando l'applicazione).
Standard
Per un gruppo.Vai su "Gestione community" → "Sezioni" → "Contenuto" e seleziona "Apri" o "Limitato".

Come abilitare "Materiali" in un gruppo
Ora nella pagina principale del gruppo ci sarà una sezione "Ultime notizie". Questo è il posto per il presunto menu della band. Per creare una nuova pagina, puoi scriverne il nome direttamente nella modalità di modifica della pagina "Ultime notizie", racchiuderla tra parentesi quadre, cliccare su "Anteprima" e ottenere un link già pronto alla nuova pagina.

Come creare una nuova pagina tramite "Ultime notizie"
Per il pubblico.Per creare una nuova pagina, devi conoscere l'id del tuo pubblico. Per fare ciò, vai alla sezione "Statistiche della community". A barra degli indirizzi browser vedrai qualcosa del genere:
https://vk.com/stats?gid= 123456789
L'ID del gruppo che stai cercando è costituito da tutti i numeri dopo "gid=".
Ora devi inserire il seguente codice nella barra degli indirizzi del browser:
https://vk.com/pages?oid=-ХХХ&p=Page_name
Invece di XXX, sostituiamo l'id del pubblico, invece di "Page_Name" - il nome che ti è venuto in mente. Puoi usare cirillico, latino e numeri nel nome. Non è vietato utilizzare caratteri speciali, ma è meglio non rischiare: a causa loro, potresti perdere la possibilità di modificare la pagina. Inseriamo tutti i dati nei posti giusti, premiamo Invio e il browser aprirà la pagina creata.
Utilizzando l'applicazione
Gli sviluppatori di VKontakte consigliano di utilizzare tre applicazioni per lavorare con il markup wiki:"Mobivik" , "Fonte" e Vicki Poster.
In questa guida prenderemo come esempio l'applicazione Mobivik. Nel novembre 2017 ha ricevuto il secondo premio nel programma Start Fellows su VKontakte. Funziona senza installazione e registrazione aggiuntiva nella versione desktop, mobile di VKontakte e nell'applicazione telefonica (lo sviluppatore consiglia di utilizzare versioni non precedenti ad Android 5.1, iOS 9 e Windows Phone 8.1).
Per creare una nuova pagina, nella schermata principale dell'applicazione, selezionare il gruppo desiderato e inserire un nome nuova pagina e quindi fare clic su Ottieni collegamento.

Come creare una nuova pagina utilizzando l'app Mobivik

Collegamenti alla nuova pagina wiki nell'app MobiWik
Ed ecco un trucco per quei casi in cui hai creato una pagina complessa con molti elementi e hai paura che il layout funzioni su un piccolo schermo. Copia l'indirizzo dalla sezione "Codice per la pagina wiki". Vai in modalità di modifica sulla tua pagina e incollala all'inizio del codice. Otterrai un'immagine come questa:
Quando l'utente fa clic su di esso, verrà indirizzato all'applicazione MobiWik, che mostrerà un pulito versione mobile la tua pagina.

Sulla sinistra c'è la pagina del menu della community LIVE aperta su dispositivo mobile,
a destra - è lo stesso, ma aperto tramite Mobivik
Come ottenere un collegamento a una pagina wiki
Come trovare una pagina creata in precedenza? Il metodo più semplice e affidabile è copiare tutti gli indirizzi delle pagine wiki in file separato, ad esempio, in Fogli Google. Un altro modo è attraverso qualsiasi applicazione wiki. Ad esempio, vai su Mobiwick, seleziona il nome della comunità e pagina desiderata, fai clic su "Ottieni collegamento" e copia l'indirizzo da "Collega alla pagina Wiki".

Come ottenere un collegamento a una pagina wiki creata in precedenza
Come creare un post con un collegamento a una pagina wiki
Copia il link alla pagina wiki e incollalo nuovo record sul tuo muro o su un muro della comunità. Se tutto è fatto correttamente, il sito genererà un blocco di link sotto il campo di testo del post. Ora elimina il testo del link stesso, allega il banner e fai clic su Invia. Nella versione desktop, il banner diventerà anche un collegamento alla pagina wiki e nella versione mobile si aprirà come una normale immagine.

L'immagine allegata al post diventerà parte del collegamento alla pagina wiki nella versione desktop
Testo
Le possibilità di formattazione del testo nel markup wiki non sono generalmente diverse dalle capacità di un normale editor di testo. Quando modifichiamo il testo stesso (rendi grassetto, allineato a destra, ecc.), utilizziamo tag di markup wiki, non dimenticare di chiuderli:
Per strutturare il testo nel markup wiki, vengono fornite combinazioni di caratteri tipografici. Ad esempio, questo codice "—- ” metterà una barra di divisione orizzontale nel testo, e tale “:: » - doppio trattino prima di un paragrafo.
Su una pagina possono essere inseriti circa 16mila caratteri.
Collegamenti
Per rendere visibile il testo al posto dell'indirizzo, aggiungi il nome del link:
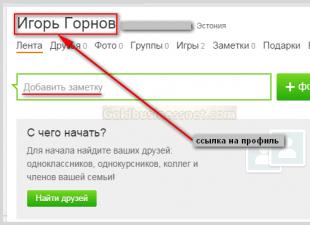
[] - al profilo utente
[] - sul pagina iniziale comunità
[] - a un'altra pagina wiki
[] - a una riunione VKontakte
Immagini
La larghezza massima di un'immagine che può essere utilizzata nel markup wiki è 607px, che è la larghezza della pagina wiki stessa. L'altezza è praticamente illimitata (ricordiamo che l'altezza della pagina stessa è di 16.000 caratteri). Le immagini possono essere caricate in due modi.
Utilizzando il caricatore nel menu in alto dell'editor.

Con codice.Carichiamo l'immagine in un album separato del gruppo, lo apriamo, nella barra degli indirizzi vediamo un codice lungo come questo
https://vk.com/club12345678?z=foto-12345_12345%2Falbum-12345678_12345678
Copia l'ID dell'immagine da esso (evidenziato in grassetto). Quindi lo incorniciamo con doppie parentesi quadre e lo incolliamo nei punti giusti della pagina. Si scopre qualcosa del genere:
[]
Qual è il prossimo? Modifica l'allineamento, il ritorno a capo del testo, le dimensioni, ancora il collegamento. Per fare ciò, scrivi i parametri desiderati dopo la barra verticale e separati da un punto e virgola. Ad esempio, in questo codice, impostiamo la dimensione dell'immagine 300x100px e il testo a capo a destra:
video
Il primo passo è caricare il tuo video in Video della community. Dopo il download, apri il video e copia il suo ID dalla barra degli indirizzi (evidenziato in grassetto).
https://vk.com/videos-12345678?z=video-12345_12345%2Fclub12345678%2Fpl_-12345678_-2.
Lo incorniciamo con parentesi quadre e otteniamo il seguente codice:
Otteniamo una piccola immagine con l'icona di riproduzione, quando si fa clic, si apre un lettore video a tutti gli effetti. Per riprodurre il video sulla pagina stessa, gli sviluppatori VK suggeriscono di utilizzare il tag giocatore.
Ma qui otteniamo un bordo nero sproporzionato attorno al video:

Per rimuoverlo, devi adattare le dimensioni del lettore alle dimensioni del video stesso. Ad esempio, nel nostro caso, sono emersi i seguenti parametri:

Abbiamo il video senza bordi neri, verrà riprodotto direttamente sulla pagina
tavoli
Se vuoi strutturare bene il contenuto di una pagina wiki e assicurarti che venga visualizzato in modo ordinato dispositivi mobili, senza tavolo è indispensabile. Qui avrai bisogno di segni così semplici:

Quando si lavora con le tabelle, è possibile utilizzare 4 tag: nessun confine (rende invisibili i bordi della tabella), nomargine (rende la tabella per l'intera larghezza della pagina wiki), nessuna imbottitura (rimuove i rientri nelle celle) e fisso (consente di creare una tabella di dimensioni fisse).Quante celle specifichi in una riga, tante colonne saranno nella tabella.
Ecco una tabella di esempio2x2 senza riempimento sopra e sotto il testo all'interno delle celle:

La larghezza della prima colonna è 200px, la larghezza della seconda è 300px.
Ecco cosa ne è venuto fuori:

È possibile inserire testo, immagini, registrazioni audio e video nelle celle della tabella.
Come creare un menu wiki
Il menu del gruppo VK non è una sorta di funzionalità separata, ma semplicemente una pagina wiki con diverse immagini, ognuna delle quali ha un collegamento a una pagina specifica. In effetti, qui è tutto semplice.
- Fare una copertina per il menu.Puoi scattare qualsiasi foto adatta e inserire del testo su di essa. Oppure puoi assumere un designer che disegnerà bellissimi blocchi e bottoni per te. Avremo un menu con 6 pulsanti. Per fare ciò, abbiamo bisogno di un'immagine in cui verranno indicati questi pulsanti. Decidiamo la sua dimensione.
Quando prepari l'immagine per il menu, ricorda che la larghezza della pagina wiki è 607 px La larghezza dell'immagine non dovrebbe essere maggiore, altrimenti l'immagine si ridurrà e perderà qualità. Ad esempio, abbiamo preso un'immagine con una dimensione di 510x300 px.

- Taglia questa immagine in 6 parti(una parte per ogni pulsante). È conveniente farlo dentro Adobe Photoshop"Strumento per tagliare. Se non vuoi disturbare, usa, ad esempio, un servizio online IMOnline (taglia le immagini in parti uguali). Abbiamo fatto tutto in Photoshop.
Con lo strumento "Taglio" attivo, fare clic con il tasto destro sull'immagine e selezionare "Dividi frammento", specificare il numero di frammenti richiesto e fare clic su "OK".

Come tagliare un'immagine in Photoshop
Il nostro menu sarà concepito come una tabella di 6 celle: tre righe e due colonne. Per fare ciò, tagliamo l'immagine per il menu in 6 parti uguali di dimensioni 255 × 100 px. La stessa dimensione dovrà essere abbassata per ogni cella.
- Creiamo una struttura per la tavola.Entriamo nella modalità di modifica di una nuova pagina e creiamo una tabella. Lo apriamo con il tag (| e impostiamo subito tre parametri importanti:
- nessuna imbottitura - lascia che le immagini si tocchino
- nessun confine - nascondere i bordi visibili della tabella
- fisso - consente di impostare la dimensione esatta delle celle.
Specificare una larghezza di cella fissa - 255px 255px (due volte, perché ci sono anche due colonne). Successivamente, impostiamo le posizioni per l'inizio di nuove righe con il tag |- e le nuove celle (colonne) con il tag | . Chiudiamo la tabella con il tag |) e otteniamo il seguente frame:

- Mettiamo le immagini nelle celle e impostiamo i collegamenti per esse. Uno per uno, apri le parti necessarie dell'immagine nell'album della community, copia il loro ID dalla riga del browser ( foto-12345_12345) , racchiudere tra doppie parentesi quadre, prescriverne le dimensioni 255x100px e tag nopadding per incollare immagini. Dopo la barra verticale, assegna un collegamento a ciascun pulsante. Otteniamo un tale codice.
(|noborder nopadding corretto
|~255px 255px
|-
| []
|-
| []
| []
|-
| []
| []
|}
- Pronto!Premiamo "Salva pagina" - e otteniamo un comodo menu per la comunità.

Menu di gruppo già pronto nella versione desktop

Menu di gruppo già pronto nella versione mobile
Se hai fatto un menuper un gruppo, quindi sarà facilmente accessibile cliccando su "Ultime notizie" (a proposito, questa pagina può essere rinominata in "Menu" in modalità di modifica).
Se hai fatto un menuper il pubblico, quindi può essere collocato in un posto ben visibile sotto il nome della community utilizzando un post appuntato.
Per bloccare un menuin un gruppo, posta con un banner e un link alla pagina wiki per conto della community (se pubblichi per tuo conto, non potrai bloccare la pagina).In pubblico non ci saranno problemi con la riparazione: ecco Puoi appuntare un post di qualsiasi autore.

Come creare un post con un collegamento al menu in pubblico

Come bloccare il menu della community
Nuovo editor di articoli VKontakte e markup wiki
L'amministrazione VKontakte ha annunciato il lancio dell'editor di articoli il 22 dicembre 2017 e lo posiziona come uno strumento per la pubblicazione di longread.
Alcuni utenti hanno deciso che è stato creato per sostituire il markup wiki. Ma finora è troppo presto per trarre tali conclusioni, perché la funzionalità dell'editor è ancora piuttosto scarsa. Non può modificare file multimediali (dimensioni e allineamento) e creare tabelle e i collegamenti ipertestuali possono essere assegnati solo al testo. Non ci sono tag e codice qui, c'è solo una modalità visiva, come al solito editor di testo.
Da ciò si può vedere che creare un menu conveniente per la comunità o un atterraggio wiki è ancora possibile solo con l'aiuto del markup wiki. Cosa accadrà dopo, il tempo lo dirà.

Ecco come appare l'interfaccia del nuovo editor di articoli VKontakte
Cosa ricordare sul markup wiki
- Il metodo standard per creare pagine wiki è laborioso e poco conveniente. Il modo più semplice per creare una pagina è tramite l'app MobiWik, Source Code o Wiki Poster.
- Il menu della community deve essere trasformato in una tabella in modo che appaia ordinato sui dispositivi mobili.
- Quando si modifica una pagina wiki nell'interfaccia standard, non passare dalla modalità di modifica visiva alla modalità di markup wiki. Per questo motivo, il layout può andare.
Non è necessario memorizzare tutti i tag, è sufficiente mantenere un collegamento a
Domanda per intenditori: cosa sono le pagine wiki di VKontakte?
Cordiali saluti, NaDyu Sik
Le migliori risposte
positivo:
Probabilmente come Wikipedia
Kirill Vnogradov:
Hai mai visto gruppi Vkontakte dal design accattivante? qui è fatto con l'aiuto di uno speciale markup WIKI. E perché esattamente il markup WIKI è perché questo markup è stato inventato da Wikipedia e poi è arrivato a Vkontakte. Se sbaglio correggimi
Wiki - (eng. wiki) un sito web, la cui struttura e il cui contenuto possono essere modificati congiuntamente dagli utenti utilizzando gli strumenti messi a disposizione dal sito stesso. Il sito wiki più famoso è Wikipedia. Il termine "wiki" è stato usato per la prima volta per descrivere un sito web nel 1995 da Ward Cunningham, sviluppatore del primo WikiWikiWeb, che ha preso in prestito la parola hawaiana per "veloce". Successivamente, il backronym inglese What I Know Is ... è stato coniato per questa parola.
Risposta video
Questo video ti aiuterà a capire
Risposte esperte
~Vreda~:
seleziona il menu - modifica - e lì in alto a destra - wiki \u003d))
Vladimir
È impossibile eliminare una pagina, puoi solo dimenticartene. Modifica tutti i tuoi dati e dimenticali. Nel tempo, i moderatori lo rimuoveranno.
Ecco cosa dice Wiki a riguardo:
Rendi cancellato il nome e il cognome Eliminato, elimina la pagina e il mese non viene visualizzato lì. Verrà cancellato automaticamente.
Se inizi a spammare, verrai eliminato rapidamente)))
"Durov and Company" dice che andando nella sezione "Impostazioni", puoi specificare "non mostrare, elimina la pagina" nella sottosezione "visibilità della pagina".
Secondo il blog Vkontakte, tra un mese le informazioni sul tuo account dovrebbero essere eliminate dal database del servizio. Dico i nomi dei collegamenti a memoria, perché ho fatto tutto. Semplicemente non sono sicuro che sia davvero così [che le informazioni siano state cancellate] - perché non posso nemmeno controllarle.
Le mie impostazioni >> Privacy >> Chi può vedere la mia pagina >> Nessuno, elimina pagina >> Salva
Ciò porterà al fatto che tutte le informazioni sulla tua pagina verranno eliminate e non riceverai mai più una singola notifica dal sito.
Natalimo:
Circa 90mila persone si registrano quotidianamente in contatto. Tra questi, di tanto in tanto c'è chi vuole cancellare la propria pagina.
Sfortunatamente, la maggior parte delle cancellazioni di pagine si verifica dopo un hack. Pertanto, al fine di evitare la perdita completa della pagina, gli utenti devono eliminare tutti i contatti e altre informazioni dalla pagina per eliminare la pagina, quindi procedere come segue:
Le mie impostazioni >> Privacy >> Chi può vedere la mia pagina >> Solo io >> Salva
Ciò garantirà che tutte le informazioni sulla tua pagina e sulla tua pagina saranno nascoste a tutti gli utenti del sito e non riceverai mai più una singola notifica dal sito. Se hai bisogno di ripristinare la pagina, puoi utilizzare il modulo di promemoria password.
Domande e risposte:
D: Perché non posso eliminare immediatamente tutte le informazioni senza possibilità di ripristino?
R: Fino all'80% delle richieste di rimozione immediata che abbiamo ricevuto provenivano da aggressori che si erano impadroniti dell'account di qualcuno. Immagina che dopo aver lavorato in una classe di computer o in un club ti sei dimenticato di premere il pulsante "Esci". Successivamente, il tuo account potrebbe essere immediatamente cancellato senza possibilità di recupero. Ciò ha portato a una marea di denunce.
Inoltre, come si è scoperto, la maggior parte di coloro che stavano uscendo ha presentato domanda di "restituire tutto e ripristinare le informazioni" entro una settimana.
Igor Schastlivtsev:
Probabilmente hai sentito che se crei una pagina wiki di VKontakte, puoi dimenticare la presentazione noiosa e banale delle informazioni. Dopotutto, quando pubblichi una voce nel tuo profilo, sei limitato solo da testo, link e immagine. Di norma, questa è una breve spiegazione della foto e potrebbe essere l'indirizzo di una risorsa di terze parti. Nessuna cornice, nessuna opzione di design. Una pagina wiki non ha queste limitazioni: si basa su un markup wiki simile all'HTML, ma molto più semplice. Se sei interessato a un esempio dal vivo, dai un'occhiata a Wikipedia. , corsivo, tabelle, foto e altro ancora contribuiscono a creare articoli accattivanti.
Che cos'è una pagina wiki di VKontakte?
Prima di procedere a istruzioni passo passo come creare una pagina Wiki VKontakte, è necessario comprendere il concetto stesso. Allora, che cos'è: pagina wiki VKontakte ea cosa serve?
Pagina wiki in VK - questo è un formato di markup speciale che consente di modificare e formattare in modo indipendente la visualizzazione delle informazioni sul sito. Con esso, puoi impostare il design del menu di gruppo, scegliere i caratteri, inserire elementi grafici, impostare le opzioni della tabella, cambiare i temi in base al tuo umore e molto altro ancora. E tutto questo senza utilizzare gli strumenti standard estremamente limitati forniti dal social network.
Per quello che è necessario, probabilmente, è già chiaro. Senza markup, la tua pagina/gruppo apparirà piuttosto squallida e banale. Per farti notare, devi attirare l'attenzione. E cosa c'è di più facile se hai a portata di mano una lista vastissima di strumenti che ti permettono di distinguerti dagli altri autori?! Basta inserire tabelle, utilizzare collegamenti ed elenchi, evidenziare testo in diversi tipi di carattere, creare cataloghi di prodotti o scrivere post con collage di foto colorati! E tutto questo con l'aiuto di un linguaggio di layout accessibile a tutti e a tutti! Grande? Non quella parola!
Creazione di una pagina wiki VK
Le regole per la creazione di markup wiki dipendono in gran parte dal fatto che tu abbia intenzione di avanzare attraverso la comunità o attraverso il pubblico. Ricordiamo che queste due tipologie differiscono significativamente l'una dall'altra. Per esempio:
- il gruppo può essere chiuso per la visualizzazione da parte di tutti gli utenti, ad eccezione dei suoi membri. Oppure puoi chiudere singole funzioni (tipo, commenti);
- per i proprietari di gruppi è disponibile la sezione Ultime Notizie;
- dall'altro i proprietari pubblici possono creare eventi, mentre i documenti possono essere caricati nella community.
In considerazione delle differenze significative nella funzionalità, considereremo ciascuna opzione separatamente. Quindi iniziamo.
Nella comunità
Come creare una pagina wiki VKontakte per un gruppo, diamo un'occhiata ai passaggi:
- Apri il gruppo VK e seleziona "Gestisci".
- Vai alle sezioni.
- Clicca accanto al testo "Materiali". Puoi scegliere tra aperto e limitato. Nel primo caso, tutti i partecipanti potranno creare risorse, nel secondo solo persone con lo status di "amministratore" o "editore".

- Nell'editor di testo più semplice, puoi creare contenuti.
- Per salvare una pagina wiki, fare clic sul pulsante con lo stesso nome. Anteprima disponibile.
Ora per l'opzione "Ultime notizie" verrai indirizzato alla pagina wiki creata.
Puoi creare il markup wiki di VKontakte nell'editor: per accedervi, fai clic su "<>» situato a destra. Descrizione dettagliata regole, così come il corso "Creazione di una pagina Wiki VKontakte", esempi per esso, troverai nella comunità di apprendimento.
In pubblico
È ancora più semplice creare una tale pagina Wiki VKontakte: apparirà automaticamente quando inserisci l'indirizzo del modulo nel browser:
http://vk.com/pages?oid=-XXXXX&p=NAME
- oid - identificatore della comunità, preso dall'indirizzo quando il pubblico viene aperto in VK.
- NOME - un nome che ti viene in mente. A proposito, ricorda che è giusto, non è un compito facile e il brainstorming per la sera, o anche per una settimana, è sicuramente previsto per te.
Per creare, attenersi alla seguente procedura:
- Specificare l'indirizzo e premere Invio.
- Nella nuova schermata, fare clic sul pulsante "Riempi di contenuto".
- Dopo che tutto è pronto, copia l'identificatore nella barra degli indirizzi e incolla il collegamento nel tuo menu. Quindi può essere rimosso, il testo rimarrà al suo posto.
La cosa principale è non dimenticare di impostare le condizioni per la modifica nelle impostazioni di accesso "Solo capigruppo". Altrimenti, corri il rischio di trovarti in una situazione imbarazzante quando i partecipanti, per scherzo, cambiano il record a loro discrezione.
Grazie al markup, è anche possibile aggiungere un'immagine al testo del post. Se fai clic su una foto del genere dopo la pubblicazione, non ne vedrai una copia ingrandita, ma la stessa pagina Wiki.
Menù di gruppo
Ora passiamo alla domanda su come creare un menu wiki VKontakte per un gruppo. In realtà, questo è solo un insieme di collegamenti che possono essere allegati a testo o immagini. Devi iniziare a creare scegliendo un'immagine dal tuo album e copiando il link. Dopodiché, non resta che racchiuderlo tra doppie parentesi quadre (ad esempio, []). Successivamente, puoi iniziare a modificare l'immagine come preferisci. È possibile aggiungere testo utilizzando il tag di testo o inserire un collegamento utilizzando il tag di collegamento.
Cioè, in breve, affinché un menu appaia sulla tua pagina, devi creare una serie di pulsanti grafici e posizionarli nell'area dei contenuti. Per ogni elemento, inserisci un collegamento a una pagina wiki diversa. Di conseguenza, vedrai che nel codice è apparso il seguente tipo di markup:
Il grassetto indica lo scopo della transizione: può essere la tua pagina wiki o di proprietà di un'altra comunità, non importa.
Per creare un collegamento a una risorsa di terze parti relativa a VK, seleziona un'immagine o un testo e fai clic sull'icona dell'ancora. Nel campo "Link", inserisci l'indirizzo, ad esempio http://ya.ru.
Visualizza e modifica l'accesso
- Copia il suo indirizzo completo e incollalo in un post della community o nel tuo profilo.
- Il logo della risorsa apparirà sotto, dopodiché il collegamento può essere cancellato.
- Cliccando su un post si aprirà il contenuto in una finestra separata. In alto vedrai il passaggio alla modifica.
- Con bottone "Accesso alla pagina" Consenti o nega l'accesso a gruppi di utenti specifici.
Come eliminare una pagina wiki?
Sfortunatamente, al momento non è possibile distruggere la risorsa creata, poiché è impossibile eliminare la pagina wiki di VKontakte. Elimina tutte le transizioni ad esso, nega l'accesso a tutti gli utenti VK e la risorsa semplicemente non apparirà. Se non ricordi il suo indirizzo, anche per te cesserà di esistere.
Tieni presente che quando crei una pagina wiki in un contatto, vale la pena ricordare alcune caratteristiche del suo posizionamento:
- al momento il sito supporta la visualizzazione al 100% delle informazioni, quindi durante la creazione del markup non impostare un valore diverso. In caso contrario, durante la visualizzazione della tua pagina, altri utenti potrebbero "far fluttuare" l'immagine;
- Sfortunatamente, questo tipo di layout non si adatta alla versione mobile. Pertanto, durante la creazione, controlla costantemente come vengono visualizzate nell'applicazione le informazioni del tuo gruppo;
- per il markup, la lunghezza dei caratteri nel collegamento è molto importante (limite - 6 caratteri). Pertanto, non dimenticare prima di inserirli nel testo.
- non utilizzare caratteri speciali nel nome (ad esempio, +, _, *). È possibile che si verifichino problemi durante la codifica di tali caratteri.
- scegli un'opzione di layout: un editor virtuale o un markup wiki.
Insieme di tag

C'è un piccolo set di tag che ti consente di creare markup per la tua risorsa in VK. Consideriamo alcuni approcci di markup wiki di VKontakte per i manichini, troverai i modelli di seguito.
Puoi trovare i tag necessari al lavoro nel documento scaricandolo cliccando sul pulsante.
Testo
Il markup ti offre molte più opzioni di stile rispetto al set di strumenti dell'editor limitato.
Pertanto, il markup wiki può essere estremamente utile se usato con saggezza. Segui ciò che abbiamo descritto regole semplici e diversifica la tua pagina!
 sushiandbox.ru Mastering PC - Internet. Skype. Social networks. Lezioni su Windows.
sushiandbox.ru Mastering PC - Internet. Skype. Social networks. Lezioni su Windows.