La maggior parte del materiale su WebRTC si concentra sul livello applicativo della scrittura del codice e non contribuisce alla comprensione della tecnologia. Proviamo ad approfondire e scoprire come avviene la connessione, qual è il descrittore di sessione ei candidati, quali sono STORDIRE e GIRO server.
WebRTC
introduzione
WebRTC è una tecnologia basata su browser che consente di collegare due client per la trasmissione di dati video. Le caratteristiche principali sono il supporto del browser interno (non c'è bisogno di tecnologie embedded di terze parti come Adobe Flash ) e la possibilità di connettere i client senza utilizzare server aggiuntivi - connessione peer to peer(Ulteriore, p2p).
Stabilisci una connessione p2p- un compito piuttosto difficile, dal momento che i computer non hanno sempre il pubblico IP indirizzi, ovvero indirizzi su Internet. A causa della piccola quantità IPv4 indirizzi (e per motivi di sicurezza) è stato sviluppato un meccanismo NAT, che consente di creare reti private, ad esempio, per uso domestico. Molti router domestici ora supportano NAT e grazie a ciò, tutti i dispositivi domestici hanno accesso a Internet, sebbene i provider Internet di solito ne forniscano uno IP indirizzo. pubblico IP Gli indirizzi sono univoci su Internet, ma gli indirizzi privati non lo sono. Quindi connettiti p2p- difficile.
Per capirlo meglio, considera tre situazioni: entrambi i nodi sono sulla stessa rete (immagine 1), entrambi i nodi sono in reti diverse (una privata, l'altra pubblica) (immagine 2) ed entrambi i nodi si trovano in reti private diverse con lo stesso IP indirizzi (Figura 3).
Figura 1: entrambi i nodi sulla stessa rete
 Figura 2: Nodi su reti diverse (una privata, una pubblica)
Figura 2: Nodi su reti diverse (una privata, una pubblica)
 Figura 3: Nodi in diverse reti private, ma con indirizzi numericamente uguali
Figura 3: Nodi in diverse reti private, ma con indirizzi numericamente uguali
Nelle figure sopra, la prima lettera nella notazione a due caratteri indica il tipo di nodo (p = pari, r = router). Nella prima figura la situazione è favorevole: i nodi della loro rete sono completamente identificati per rete IP indirizzi e quindi possono connettersi tra loro direttamente. Nella seconda figura, abbiamo due reti diverse che hanno numeri di nodo simili. I router (router) vengono visualizzati qui, che ne hanno due interfaccia di rete- all'interno della tua rete e all'esterno della tua rete. Quindi ne hanno due IP indirizzi. I nodi regolari hanno solo un'interfaccia attraverso la quale possono comunicare solo sulla propria rete. Se trasmettono dati a qualcuno al di fuori della loro rete, solo con l'aiuto di NAT all'interno del router (router) e quindi visibile agli altri sotto IP l'indirizzo del router è il loro esterno IP indirizzo. Quindi, il nodo p1 c'è interno IP = 192.168.0.200 e esterno IP = 10.50.200.5 , con l'ultimo indirizzo esterno anche a tutti gli altri host sulla sua rete. La situazione è simile per il nodo p2. Pertanto, la loro connessione è impossibile se solo il loro interno (proprio) IP indirizzi. È possibile utilizzare indirizzi esterni, ovvero indirizzi di router, ma poiché tutti i nodi nella stessa rete privata hanno lo stesso indirizzo esterno, è piuttosto difficile. Questo problema è risolto dal meccanismo NAT
Cosa accadrà se decidiamo ancora di connettere i nodi tramite i loro indirizzi interni? I dati non lasceranno la rete. Per migliorare l'effetto, puoi immaginare la situazione mostrata nell'ultima figura: entrambi i nodi hanno gli stessi indirizzi interni. Se li usano per comunicare, ogni nodo comunicherà con se stesso.
WebRTC affronta con successo tali problemi utilizzando il protocollo GHIACCIO, che però richiede l'utilizzo di server aggiuntivi ( STORDIRE, GIRO). Tutto questo qui sotto.
Due fasi di WebRTC
Per collegare due nodi tramite un protocollo WebRTC(o semplicemente RTC se due sono collegati i phone‘a) è necessario eseguirne alcuni azioni preliminari per stabilire una connessione. Questa è la prima fase: stabilire una connessione. La seconda fase è la trasmissione dei dati video.
Va detto subito che, sebbene la tecnologia WebRTC nel suo lavoro ne usa molti vari modi comunicazioni ( TCP e UDP) e dispone di una commutazione flessibile tra di loro, questa tecnologia non dispone di un protocollo per il passaggio dei dati di connessione. Non sorprende, perché collega due nodi p2p non così semplice. Pertanto, è necessario averne alcuni aggiuntivo modalità di trasferimento dei dati, non attinenti WebRTC. Può essere un trasferimento socket, protocollo HTTP, potrebbe anche essere un protocollo SMTP o Posta russa. Questo meccanismo di trasmissione primario i dati vengono chiamati segnale. Non è necessario trasferire molte informazioni. Tutti i dati vengono trasmessi come testo e sono divisi in due tipi − SDP e Candidato di ghiaccio. Il primo tipo viene utilizzato per stabilire una connessione logica e il secondo per una fisica. Ne parleremo più avanti, ma per ora è importante ricordarlo WebRTC ci darà alcune informazioni che dovranno essere trasmesse a un altro nodo. Una volta trasmesse tutte le informazioni necessarie, i nodi potranno connettersi e il nostro aiuto non sarà più necessario. Quindi il meccanismo di segnalazione che dobbiamo implementare separatamente, sarà usato solo quando connesso e non verrà utilizzato durante la trasmissione di dati video.
Diamo quindi un'occhiata alla prima fase, la fase di configurazione della connessione. Si compone di diversi elementi. Considera questa fase prima per il nodo che avvia la connessione e poi per quello in attesa.
- Iniziatore (chiamante - chiamante):
- Offerta per avviare la trasmissione dei dati video (createOffer)
- Ottenere il tuo SDP SDP)
- Ottenere il tuo Candidato ghiaccio Candidato ghiaccio)
- Chiamata in attesa ( chiamato):
- Ottenere un flusso multimediale locale (proprio) e impostarlo per la trasmissione (getUserMediaStream)
- Ricevi un'offerta per avviare un trasferimento di dati video e creare una risposta (createAnswer)
- Ottenere il tuo SDP oggetto e facendolo passare attraverso il meccanismo di segnalazione ( SDP)
- Ottenere il tuo Candidato ghiaccio oggetti e la loro trasmissione attraverso il meccanismo di segnalazione ( Candidato ghiaccio)
- Ricezione di un flusso multimediale remoto (estraneo) e visualizzazione sullo schermo (onAddStream)
L'unica differenza è nel secondo paragrafo.
Nonostante l'apparente complessità dei passaggi, in realtà ce ne sono tre: inviare il proprio flusso multimediale (pag. 1), impostare i parametri di connessione (pag. 2-4), ricevere il flusso multimediale di qualcun altro (pag. 5). Il più difficile è il secondo passo, perché si compone di due parti: stabilire fisico e logico connessioni. Il primo indica sentiero, lungo il quale devono passare i pacchetti per passare da un nodo di rete all'altro. Il secondo indica parametri video/audio- quale qualità utilizzare, quali codec utilizzare.
Palcoscenico mentale creare un'offerta o creareRisposta dovrebbe essere collegato alle fasi di trasferimento SDP e Candidato ghiaccio oggetti.
Entità di base
Flussi multimediali (MediaStream)
L'entità principale è il flusso multimediale, ovvero il flusso di dati video e audio, immagini e suoni. Esistono due tipi di flussi multimediali: locali e remoti. Quello locale riceve i dati dai dispositivi di input (telecamera, microfono) e quello remoto tramite la rete. Pertanto, ogni nodo ha sia un thread locale che uno remoto. A WebRTC c'è un'interfaccia per i flussi flusso multimediale e c'è anche una sottointerfaccia LocalMediaStream appositamente per thread locale. A JavaScript puoi incontrare solo il primo e se lo usi lib jingle, allora si può incontrare anche il secondo.
A WebRTC c'è una gerarchia piuttosto confusa all'interno del thread. Ciascun flusso può essere costituito da più tracce multimediali ( traccia multimediale), che a sua volta può essere costituito da più canali media ( Canale multimediale). E possono esserci anche diversi flussi multimediali stessi.
Consideriamo tutto in ordine. Per fare ciò, teniamo presente qualche esempio. Diciamo che vogliamo trasmettere non solo un video di noi stessi, ma anche un video del nostro tavolo, su cui giace un pezzo di carta su cui andremo a scrivere qualcosa. Avremo bisogno di due video (noi + tavolo) e un audio (noi). È chiaro che noi e la tabella dovremmo essere divisi in thread diversi, perché questi dati sono probabilmente debolmente dipendenti l'uno dall'altro. Quindi ne avremo due flusso multimediale‘a – uno per noi e uno per la tavola. Il primo conterrà dati sia video che audio e il secondo conterrà solo video (Figura 4).
 Figura 4: due diversi flussi multimediali. Uno per noi, uno per la nostra tavola
Figura 4: due diversi flussi multimediali. Uno per noi, uno per la nostra tavola
È immediatamente chiaro che il flusso multimediale deve almeno includere la capacità di contenere i dati tipi diversi- video e audio. Questo viene preso in considerazione nella tecnologia e quindi ogni tipo di dati viene implementato attraverso una traccia multimediale. traccia multimediale. La traccia multimediale ha una proprietà speciale tipo, che determina cosa c'è di fronte a noi: video o audio (Figura 5)
 Figura 5: i flussi multimediali sono costituiti da tracce multimediali
Figura 5: i flussi multimediali sono costituiti da tracce multimediali
Come andrà tutto nel programma? Creeremo due flussi multimediali. Quindi creeremo due tracce video e una traccia audio. Otteniamo l'accesso a telecamere e un microfono. Diciamo a ogni traccia quale dispositivo utilizzare. Aggiungiamo una traccia video e audio al primo flusso multimediale e una traccia video da un'altra videocamera al secondo flusso multimediale.
Ma come distinguiamo i flussi multimediali all'altro capo della connessione? Per fare ciò, ogni flusso multimediale ha una proprietà etichetta– etichetta del flusso, il suo nome (Figura 6). Le tracce multimediali hanno la stessa proprietà. Anche se a prima vista sembra che il video possa essere distinto dal suono in altri modi.
 Figura 6: I flussi multimediali e le tracce sono identificati da etichette
Figura 6: I flussi multimediali e le tracce sono identificati da etichette
Quindi, e se le tracce multimediali possono essere identificate tramite un'etichetta, allora perché abbiamo bisogno di utilizzare due flussi multimediali per il nostro esempio, invece di uno? Dopotutto, puoi trasferire un flusso multimediale e utilizzare tracce diverse al suo interno. Abbiamo raggiunto proprietà importante flussi multimediali - loro sincronizzare tracce multimediali. Flussi multimediali diversi non sono sincronizzati tra loro, ma all'interno di ogni flusso multimediale tutte le tracce giocato contemporaneamente.
Quindi, se vogliamo che le nostre parole, le nostre emozioni sul viso e il nostro pezzo di carta vengano riprodotti contemporaneamente, allora vale la pena utilizzare un flusso multimediale. Se questo non è così importante, è più redditizio utilizzare flussi diversi: l'immagine sarà più fluida.
Se una traccia deve essere disabilitata durante la trasmissione, è possibile utilizzare la proprietà abilitato tracce multimediali.
Alla fine, dovresti pensare al suono stereo. Come sai, il suono stereo è due suono diverso. E devono anche essere inviati separatamente. I canali sono usati per questo. Canale multimediale. Una traccia multimediale audio può avere molti canali (ad esempio, 6 se hai bisogno di 5+1 audio). All'interno della traccia multimediale, ovviamente anche i canali sincronizzato. Per i video, di solito viene utilizzato un solo canale, ma è possibile utilizzarne diversi, ad esempio per gli overlay pubblicitari.
Riassumere: utilizziamo un flusso multimediale per trasmettere dati video e audio. All'interno di ogni flusso multimediale, i dati vengono sincronizzati. Possiamo utilizzare più flussi multimediali se non abbiamo bisogno della sincronizzazione. All'interno di ogni flusso multimediale ci sono due tipi di tracce multimediali: per il video e per l'audio. Di solito non ci sono più di due tracce, ma potrebbero essercene di più se devi trasferire più video diversi (dell'interlocutore e del suo tavolo). Ogni traccia può essere composta da più canali, che di solito vengono utilizzati solo per l'audio stereo.
Nella situazione di chat video più semplice, avremo un flusso multimediale locale, che sarà composto da due tracce: una traccia video e una traccia audio, ciascuna delle quali sarà composta da un canale principale. La traccia video è responsabile della telecamera, la traccia audio è del microfono e il flusso multimediale è il contenitore di entrambi.
Descrittore di sessione (SDP)
In computer diversi ci saranno sempre diverse telecamere, microfoni, schede video e altre apparecchiature. Ci sono molte opzioni che hanno. Tutto questo deve essere coordinato per il trasferimento di dati multimediali tra due nodi di rete. WebRTC lo fa automaticamente e crea un oggetto speciale: l'handle di sessione SDP. Passa questo oggetto a un altro nodo e puoi inviare dati multimediali. Solo che non c'è ancora alcuna connessione con un altro nodo.
Per questo, viene utilizzato qualsiasi meccanismo di segnalazione. SDP può essere trasmesso anche attraverso le prese, anche da una persona (dillo a un altro nodo per telefono), anche da Russian Post. Tutto è molto semplice: ti verrà dato un ready-made SDP e deve essere inviato. E al ricevimento dall'altra parte, trasferisci al dipartimento WebRTC. L'handle della sessione viene archiviato come testo e puoi modificarlo nelle tue applicazioni, ma di solito non è necessario. Ad esempio, quando si collega desktop↔telefono, a volte è necessario forzare la selezione del codec audio desiderato.
Di solito, quando si stabilisce una connessione, è necessario specificare un indirizzo, ad esempio URL. Non c'è bisogno di questo qui, poiché tu stesso invierai i dati a destinazione attraverso il meccanismo di segnalazione. Indicare WebRTC cosa vogliamo installare p2p connessione è necessario chiamare la funzione createOffer. Dopo aver chiamato questa funzione e averle dato uno speciale richiama'sarà creato SDP oggetto e passato allo stesso richiama. Tutto ciò che ti viene richiesto è trasferire questo oggetto attraverso la rete a un altro nodo (interlocutore). Dopodiché, dall'altra parte, i dati arriveranno attraverso il meccanismo di segnalazione, ovvero questo SDP un oggetto. Questo descrittore di sessione per questo nodo è estraneo e quindi trasporta informazioni utili. La ricezione di questo oggetto è un segnale per avviare la connessione. Pertanto, è necessario accettare e chiamare la funzione createAnswer. È un analogo completo di createOffer . Torna al tuo richiama passerà un descrittore di sessione locale e dovrà essere ritrasmesso attraverso il meccanismo di segnalazione.
Vale la pena notare che puoi chiamare la funzione createAnswer solo dopo aver ricevuto quella di qualcun altro SDP oggetto. Come mai? Perché locale SDP l'oggetto che verrà generato quando viene chiamato createAnswer deve basarsi sul telecomando SDP un oggetto. Solo in questo caso è possibile coordinare le proprie impostazioni video con le impostazioni dell'interlocutore. Inoltre, non chiamare createAnswer e createOffer finché non viene ricevuto il flusso multimediale locale: non avranno nulla su cui scrivere SDP un oggetto .
Dal momento che in WebRTCè possibile modificare SDP oggetto, quindi dopo aver ottenuto un handle locale, deve essere impostato. Può sembrare un po' strano passare WebRTC quello che lei stessa ci ha dato, ma questo è il protocollo. Quando ricevi un telecomando, devi anche impostarlo. Pertanto, è necessario installare due descrittori su un nodo: il tuo e quello di qualcun altro (ovvero, locale e remoto).
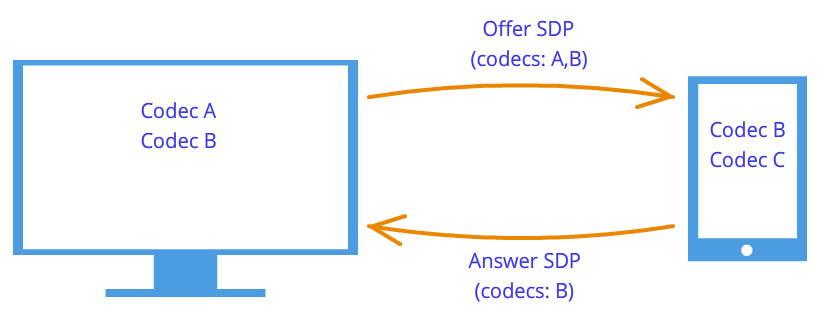
Dopo tale strette di mano i nodi conoscono i desideri dell'altro. Ad esempio, se il nodo 1 supporta i codec UN e B e il nodo 2 supporta i codec B e C, quindi, poiché ogni nodo conosce il proprio descrittore e quello di un altro, entrambi i nodi sceglieranno un codec B(Figura 7). La logica di connessione è ora stabilita e i flussi multimediali possono essere trasmessi, ma c'è un altro problema: i nodi sono ancora collegati solo da un meccanismo di segnalazione.

 Figura 7: negoziazione del codec
Figura 7: negoziazione del codec
Candidati (candidato Ice)
Tecnologia WebRTC cercando di confonderci con la sua nuova metodologia. Quando si stabilisce una connessione, non viene specificato l'indirizzo del nodo con cui ci si vuole connettere. Installato per primo logico connessione, no fisico, anche se è sempre stato fatto il contrario. Ma questo non sembrerà strano, se non dimentichiamo che utilizziamo un meccanismo di segnalazione di terze parti.
Quindi, la connessione è già stata stabilita (connessione logica), ma non c'è ancora modo per i nodi di rete di trasmettere dati. Non è tutto così semplice, ma iniziamo dal semplice. Lascia che i nodi siano nella stessa rete privata. Come già sappiamo, possono facilmente connettersi tra loro attraverso il loro interno IP indirizzi (o forse qualche altro, se non utilizzato TCP/IP).
Attraverso alcuni richiama'e WebRTC ci dice Candidato ghiaccio oggetti. Sono disponibili anche in forma testuale e, proprio come con i descrittori di sessione, devono solo essere inviati attraverso il meccanismo di segnalazione. Se il descrittore di sessione conteneva informazioni sulle nostre impostazioni a livello di telecamera e microfono, i candidati contengono informazioni sulla nostra posizione sulla rete. Passali a un altro nodo e sarà in grado di connettersi fisicamente a noi e, poiché ha già un descrittore di sessione, può connettersi logicamente e i dati "scorreranno". Se non dimentica di inviarci il suo oggetto candidato, ovvero informazioni su dove si trova nella rete, saremo in grado di connetterci con lui. Notiamo qui un'altra differenza rispetto alla classica interazione client-server. Comunicazione con Server HTTP avviene secondo lo schema richiesta-risposta, il client invia i dati al server, che li elabora e li invia tramite indirizzo specificato nel pacchetto di richiesta. A WebRTC bisogno di sapere due indirizzi e collegarli su entrambi i lati.
La differenza rispetto agli handle di sessione è che devono essere impostati solo i candidati remoti. La modifica è vietata qui e non può apportare alcun vantaggio. In alcune implementazioni WebRTC i candidati devono essere impostati solo dopo che sono stati impostati gli handle di sessione.
E perché c'era un solo descrittore di sessione, ma ci possono essere molti candidati? Perché la posizione nella rete può essere determinata non solo dal suo interno IP indirizzo, ma anche l'indirizzo esterno del router, e non necessariamente uno, nonché gli indirizzi GIRO server. Il resto del paragrafo sarà dedicato a una discussione dettagliata sui candidati e su come connettere i nodi di diverse reti private.
Quindi, due nodi sono nella stessa rete (Figura 8). Come identificarli? Usando IP indirizzi. Nessun altro modo. È vero, puoi ancora utilizzare trasporti diversi ( TCP e UDP) e diverse porte. Questa è l'informazione contenuta nell'oggetto candidato - IP, PORTA, TRASPORTO e qualche altro. Lascia, ad esempio, utilizzare UDP trasporto e 531 porta.
Figura 8: due nodi si trovano sulla stessa rete
Allora se siamo in un nodo p1, poi WebRTC ci darà un tale oggetto candidato - . Questo non è un formato esatto, ma solo un diagramma. Se siamo in un nodo p2, allora lo è il candidato . Attraverso il meccanismo di segnalazione p1 riceverà un candidato p2(cioè posizione del nodo p2, ovvero il suo IP e PORTA). Quindi p1 può connettersi con p2 direttamente. Più corretto, p1 invierà i dati all'indirizzo 10.50.150.3:531 nella speranza che arrivino p2. Non importa se questo indirizzo appartiene a un nodo p2 o qualche intermediario. L'unica cosa importante è che i dati vengano inviati tramite questo indirizzo e possano arrivare p2.
Finché i nodi sono nella stessa rete - tutto è semplice e facile - ogni nodo ha un solo oggetto candidato (intendendo sempre il proprio, cioè la sua posizione nella rete). Ma ci saranno molti più candidati quando i nodi saranno dentro diverso reti.
Passiamo a un caso più complicato. Un nodo sarà dietro il router (più precisamente, dietro NAT) e il secondo nodo sarà nella stessa rete con questo router (ad esempio, su Internet) (Figura 9).
 Figura 9: un host dietro NAT, un altro no
Figura 9: un host dietro NAT, un altro no
Questo caso ha una soluzione particolare al problema, che ora consideriamo. Un router domestico di solito contiene una tabella NAT. Si tratta di un meccanismo speciale progettato per consentire ai nodi all'interno della rete privata del router di accedere, ad esempio, ai siti Web.
Supponiamo che il server web sia connesso direttamente a Internet, ovvero abbia un pubblico IP* indirizzo. Che sia un nodo p2. Nodo p1(client web) invia una richiesta all'indirizzo 10.50.200.10 . Innanzitutto, i dati vanno al router r1, o meglio sul suo interno interfaccia 192.168.0.1 . Successivamente, il router ricorda l'indirizzo di origine (indirizzo p1) e lo inserisce in un'apposita tabella NAT, quindi cambia l'indirizzo di origine con il proprio( p1 → r1). Inoltre, secondo esterno interfaccia, il router invia i dati direttamente al server web p2. Il server web elabora i dati, genera una risposta e la rinvia. Invia al router r1, poiché è lui che si trova nell'indirizzo di ritorno (il router ha cambiato l'indirizzo con il proprio). Il router riceve i dati, guarda la tabella NAT e invia i dati al nodo p1. Il router funge da intermediario qui.
Ma cosa succede se più nodi della rete interna accedono contemporaneamente alla rete esterna? In che modo il router capirà a chi inviare la risposta? Questo problema è risolto con porti. Quando il router sostituisce l'indirizzo host con il proprio, sostituisce anche la porta. Se due nodi accedono a Internet, il router sostituisce le porte di origine con vari. Quindi, quando il pacchetto dal server Web torna al router, il router capirà dalla porta a cui è assegnato questo pacchetto. Un esempio è sotto.
Torna alla tecnologia WebRTC, o meglio, dalla parte che usa GHIACCIO protocollo (quindi Ghiaccio candidati). Nodo p2 ha un candidato (la sua posizione nella rete - 10.50.200.10 ), e il nodo p1, che si trova dietro un router con NAT, avrà due candidati: locale ( 192.168.0.200 ) e candidato router ( 10.50.200.5 ). Il primo non è utile, ma è comunque generato, poiché WebRTC non sa ancora nulla dell'host remoto: potrebbe trovarsi o meno sulla stessa rete. Il secondo candidato tornerà utile e, come già sappiamo, il porto giocherà un ruolo importante (per farcela NAT).
Inserimento tabella NAT generato solo quando i dati escono dalla rete interna. Pertanto, il nodo p1 deve prima trasmettere i dati e solo dopo i dati del nodo p2 può arrivare al nodo p1.
In pratica entrambi i nodi sarà dietro NAT. Per creare una voce in una tabella NAT ogni router, i nodi devono inviare qualcosa al nodo remoto, ma questa volta né il primo può raggiungere il secondo, né viceversa. Ciò è dovuto al fatto che i nodi non conoscono il loro esterno IP indirizzi e inviare dati a indirizzi interni è inutile.
Tuttavia, se gli indirizzi esterni sono noti, la connessione sarà facilmente stabilita. Se il primo nodo invia dati al router del secondo nodo, il router li ignorerà, poiché la sua tabella NAT mentre vuoto. Tuttavia, nel router del primo nodo della tabella NAT c'era bisogno di un record. Se ora il secondo nodo invia i dati al router del primo nodo, il router li trasmetterà correttamente al primo nodo. Ora il tavolo NAT il secondo router ha i dati che ti servono.
Il problema è che per conoscere il tuo esterno IP indirizzo, è necessario un nodo situato in rete comune. Per risolvere questo problema, vengono utilizzati server aggiuntivi collegati direttamente a Internet. Con il loro aiuto, vengono creati anche i record preziosi nella tabella. NAT.
Server STUN e TURN
All'inizializzazione WebRTC a disposizione STORDIRE e GIRO server, che chiameremo GHIACCIO server. Se i server non sono specificati, solo i nodi nella stessa rete (connessi ad essa senza NAT). Va notato subito che per 3 g-è necessario utilizzare le reti GIRO server.
STORDIRE serverè solo un server su Internet che restituisce indirizzo di ritorno, che è l'indirizzo dell'host mittente. Il nodo dietro il router accede STORDIRE server da attraversare NAT. Il pacchetto che è arrivato STORDIRE server, contiene l'indirizzo di origine: l'indirizzo del router, ovvero l'indirizzo esterno del nostro nodo. Questo indirizzo STORDIRE server e invia indietro. Pertanto, il nodo ottiene il suo esterno IP indirizzo e porta attraverso la quale è accessibile dalla rete. Ulteriore, WebRTC l'utilizzo di questo indirizzo crea un candidato aggiuntivo (indirizzo e porta router esterni). Ora in tavola NAT il router ha una voce che passa i pacchetti inviati al router sulla porta richiesta al nostro nodo.
Diamo un'occhiata a questo processo con un esempio.
Esempio (operazione del server STUN)
STORDIRE il server sarà indicato con s1. Router, come prima, attraverso r1, e il nodo attraverso p1. Dovrai anche seguire la tabella NAT- indichiamolo come r1_nat. Inoltre, questa tabella di solito contiene molte voci da diversi nodi di sottorete: non verranno fornite.
Quindi, all'inizio abbiamo un tavolo vuoto r1_nat.
Tabella 2: Intestazione del pacchetto
Nodo p1 invia questo pacchetto al router r1(non importa come, diverse tecnologie possono essere utilizzate in diverse sottoreti). Il router deve effettuare una sostituzione dell'indirizzo di origine src IP, poiché l'indirizzo specificato nel pacchetto non è certamente adatto alla sottorete esterna, inoltre, gli indirizzi di questo intervallo sono riservati e non un solo indirizzo su Internet ha tale indirizzo. Il router effettua una sostituzione nel pacchetto e crea nuovo record nella tua tavola r1_nat. Per fare ciò, deve trovare un numero di porta. Ricordiamo che, poiché diversi nodi all'interno di una sottorete possono accedere a una rete esterna, quindi nella tabella NAT Dovrebbe essere mantenuto Informazioni aggiuntive in modo che il router possa determinare a quale di questi numerosi host è destinato il pacchetto di ritorno dal server. Lascia che il router trovi una porta 888 .
Intestazione del pacchetto modificata:
Tabella 4: tabella NAT aggiornata con una nuova voce
Qui IP l'indirizzo e la porta per la sottorete sono esattamente gli stessi del pacchetto originale. In effetti, in postback, dobbiamo avere un modo per ripristinarli completamente. IP l'indirizzo per la rete esterna è l'indirizzo del router e la porta è cambiata in quella inventata dal router.
La porta reale a cui il nodo p1 accetta una connessione - questo, ovviamente, 35777 , ma il server invia i dati a fittizio porta 888 , che verrà modificato dal router in real 35777 .
Quindi, il router ha modificato l'indirizzo di origine e la porta nell'intestazione del pacchetto e ha aggiunto una voce alla tabella NAT. Ora il pacchetto viene inviato sulla rete al server, ovvero al nodo s1. all'entrata, s1 ha questo pacchetto:
| src IP | Src PORT | Dest IP | PORTO DEST |
|---|---|---|---|
| 10.50.200.5 | 888 | 12.62.100.200 | 6000 |
Tabella 5: il server STUN ha ricevuto un pacchetto
Totale STORDIRE il server sa di aver ricevuto un pacchetto dall'indirizzo 10.50.200.5:888 . Ora il server restituisce questo indirizzo. Vale la pena fermarsi qui e rivisitare quanto appena considerato. Le tabelle di cui sopra fanno parte di intestazione pacchetto, per niente da esso contenuto. Non abbiamo parlato del contenuto, poiché non è così importante: è in qualche modo descritto nel protocollo STORDIRE. Consideriamo ora oltre al titolo anche il contenuto. Sarà semplice e conterrà l'indirizzo del router - 10.50.200.5:888 anche se l'abbiamo preso intestazione pacchetto. Questo non viene fatto spesso, di solito i protocolli non si preoccupano delle informazioni sugli indirizzi dei nodi, è solo importante che i pacchetti vengano consegnati a destinazione. Qui consideriamo un protocollo che stabilisce un percorso tra due nodi.
Quindi ora abbiamo un secondo batch che va nella direzione opposta:
Tabella 7: il server STUN invia un pacchetto con questo contenuto
Successivamente, il pacchetto viaggia attraverso la rete fino a raggiungere l'interfaccia esterna del router r1. Il router capisce che il pacchetto non è destinato a lui. Come lo capisce? Questo può essere trovato solo dal porto. Porta 888 non usa per i suoi scopi personali, ma usa per il meccanismo NAT. Pertanto, il router esamina questa tabella. Guarda la colonna PORTO esterno e cerca una stringa che corrisponda PORTO DEST dal pacco in arrivo, cioè 888 .
| IP interno | PORTO interno | IP esterno | PORTO esterno |
|---|---|---|---|
| 192.168.0.200 | 35777 | 10.50.200.5 | 888 |
Tabella 8: tabella NAT
Siamo fortunati che esista una linea del genere. Se non fosse fortunato, il pacchetto verrebbe semplicemente scartato. Ora devi capire quale dei nodi di sottorete dovrebbe inviare questo pacchetto. Non affrettiamoci, ricapitoliamo l'importanza dei porti in questo meccanismo. Allo stesso tempo, due nodi sulla sottorete potrebbero inviare richieste alla rete esterna. Quindi, se per il primo nodo il router ha fornito una porta 888 , quindi per il secondo avrebbe inventato un porto 889 . Supponiamo che sia successo questo, cioè il tavolo r1_nat sembra così:
Tabella 10: Indirizzo del ricevitore di spoofing del router
| src IP | Src PORT | Dest IP | PORTO DEST |
|---|---|---|---|
| 12.62.100.200 | 6000 | 192.168.0.200 | 35777 |
Tabella 11: Il router ha modificato l'indirizzo del ricevitore
Il pacchetto arriva con successo al nodo p1 e guardando il contenuto del pacchetto, il nodo apprende il suo esterno IP address, ovvero l'indirizzo del router nella rete esterna. Conosce anche la porta attraverso cui passa il router NAT.
Qual è il prossimo? A che serve tutto questo? Il vantaggio è una voce nella tabella r1_nat. Se ora qualcuno invierà al router r1 pacchetto di porte 888 , il router inoltrerà questo pacchetto all'host p1. Pertanto, è stato creato un piccolo passaggio stretto verso il nodo nascosto p1.
Dall'esempio sopra, puoi avere un'idea di come funziona. NAT ed essenza STORDIRE server. In generale, il meccanismo GHIACCIO e stordimento/girare i server mirano solo a superare le restrizioni NAT.
Può esserci più di un router tra il nodo e il server, ma diversi. In questo caso il nodo riceverà l'indirizzo del router che per primo entra nella stessa rete del server. In altre parole, otteniamo l'indirizzo del router collegato STORDIRE server. Per p2p la comunicazione è proprio ciò di cui abbiamo bisogno, se non dimentichiamo il fatto che in ogni router verrà aggiunta alla tabella la linea di cui abbiamo bisogno NAT. Quindi la via del ritorno sarà di nuovo altrettanto agevole.
GIRO il server è migliorato STORDIRE server. Da ciò segue immediatamente che qualsiasi GIRO il server può funzionare e come STORDIRE server. Tuttavia, ci sono anche vantaggi. Se una p2p la comunicazione non è possibile (come in 3 g reti), quindi il server passa alla modalità ripetitore ( staffetta), ovvero funge da intermediario. Naturalmente, su qualsiasi p2p allora non è una domanda, ma fuori dal quadro del meccanismo GHIACCIO i nodi pensano di comunicare direttamente.
In quali casi è necessario GIRO server? Perché non basta STORDIRE server? Il fatto è che ne esistono di diversi tipi NAT. Sostituiscono lo stesso IP indirizzo e porta, ma alcuni di essi sono incorporati protezione aggiuntiva da "falsificazione". Ad esempio, nel simmetrico tavolo NAT Vengono salvati altri 2 parametri - IP e la porta dell'host remoto. Un pacchetto dalla rete esterna passa NAT alla rete interna solo se l'indirizzo sorgente e la porta corrispondono a quelli registrati nella tabella. Pertanto, il focus STORDIRE server non riesce - tabella NAT memorizza indirizzo e porta STORDIRE server e quando il router riceve un pacchetto da WebRTC interlocutore, lo scarta, in quanto “falsificato”. Non veniva da STORDIRE server.
In questo modo GIRO un server è necessario quando entrambi gli interlocutori sono indietro simmetrico NAT(ognuno per conto suo).
Breve sintesi
Ecco alcune affermazioni sulle entità WebRTC che deve essere sempre tenuto presente. Sono descritti in dettaglio sopra. Se una qualsiasi delle affermazioni non ti sembra del tutto chiara, rileggi i paragrafi pertinenti.
- flusso multimediale
- I dati video e audio vengono inseriti nei flussi multimediali
- I flussi multimediali sincronizzano le tracce multimediali che compongono
- Diversi flussi multimediali non sono sincronizzati
- I flussi multimediali possono essere locali e remoti, una telecamera e un microfono sono solitamente collegati a quello locale, quelli remoti ricevono i dati dalla rete in forma crittografata
- Esistono due tipi di tracce multimediali: per il video e per l'audio.
- Le tracce multimediali possono essere attivate/disattivate
- Le tracce multimediali sono costituite da canali multimediali
- Le tracce multimediali sincronizzano i canali multimediali che compongono
- I flussi multimediali e le tracce multimediali hanno etichette con cui possono essere distinti
- Maniglia di sessione
- Il descrittore di sessione viene utilizzato per connettere logicamente due nodi di rete
- Il descrittore di sessione memorizza le informazioni su modi disponibili codifica di dati video e audio
- WebRTC utilizza un meccanismo di segnalazione esterno - il compito di inoltrare i descrittori di sessione ( sdp) cade sulla domanda
- Il meccanismo di connessione logica consiste in due fasi: una proposta ( offerta) e risposta ( Rispondere)
- La generazione del descrittore di sessione non è possibile senza utilizzare un flusso multimediale locale in caso di offerta ( offerta) e non è possibile senza utilizzare un descrittore di sessione remoto in caso di risposta ( Rispondere)
- Il descrittore risultante deve essere fornito all'implementazione WebRTC e non importa se questo handle viene ottenuto in remoto o localmente dalla stessa implementazione WebRTC
- È possibile modificare leggermente il descrittore di sessione
- Candidati
- Candidato ( Candidato ghiaccio) è l'indirizzo del nodo nella rete
- L'indirizzo del nodo può essere il tuo oppure può essere l'indirizzo di un router o GIRO server
- Ci sono sempre molti candidati
- Il candidato è composto da IP indirizzo, porto e tipo di trasporto ( TCP o UDP)
- I candidati vengono utilizzati per stabilire una connessione fisica tra due nodi in una rete
- I candidati devono anche essere inviati attraverso il meccanismo di segnalazione
- I candidati devono anche superare le implementazioni WebRTC, ma solo a distanza
- In alcune implementazioni WebRTC I candidati possono essere superati solo dopo che è stato impostato il descrittore di sessione
- STUN/TURN/GHIACCIO/NAT
- NAT– un meccanismo per fornire l'accesso a una rete esterna
- I router domestici supportano una tabella speciale NAT
- Il router sostituisce gli indirizzi nei pacchetti: l'indirizzo di origine con il proprio, se il pacchetto va alla rete esterna, e l'indirizzo di destinazione con l'indirizzo host nella rete interna, se il pacchetto proviene dalla rete esterna
- Per fornire l'accesso multicanale a una rete esterna NAT utilizza le porte
- GHIACCIO- meccanismo di bypass NAT
- STORDIRE e GIRO server - server di supporto per bypassare NAT
- STORDIRE il server consente di creare le voci necessarie nella tabella NAT e restituisce anche l'indirizzo esterno del nodo
- GIRO il server generalizza STORDIRE meccanismo e lo fa sempre funzionare
- Nei casi peggiori GIRO il server viene utilizzato come intermediario ( staffetta), questo è p2p si trasforma in una connessione client-server-client.
WebRTC è un'API fornita dal browser che consente di organizzare una connessione P2P e trasferire dati direttamente tra browser. Ci sono alcuni tutorial su Internet su come scrivere la tua chat video utilizzando WebRTC. Ad esempio, ecco un articolo su Habré. Tuttavia, sono tutti limitati alla connessione di due client. In questo articolo cercherò di parlare di come organizzare una connessione e uno scambio di messaggi tra tre o più utenti utilizzando WebRTC.
L'interfaccia RTCPeerConnection è una connessione peer-to-peer tra due browser. Per connettere tre o più utenti, dovremo organizzare una rete mesh (una rete in cui ogni nodo è connesso a tutti gli altri nodi).
Useremo il seguente schema:
- All'apertura della pagina, controlliamo la presenza dell'ID della camera in posizione.hash
- Se l'ID della camera non è specificato, generarne uno nuovo
- Inviamo a un server di segnalazione "un messaggio che vogliamo entrare nella stanza specificata
- Il server di segnalazione invia una nuova notifica utente ad altri client in questa stanza
- I clienti che sono già nella stanza inviano un'offerta SDP al nuovo arrivato
- Il nuovo arrivato risponde all'offerta "s
0. Server di segnalazione
Come sapete, sebbene WebRTC offra la possibilità di connessione P2P tra browser, richiede comunque un trasporto aggiuntivo per lo scambio di messaggi di servizio. In questo esempio, il trasporto è un server WebSocket scritto in Node.JS utilizzando socket.io:
var socket_io = require("socket.io"); module.exports = function (server) ( var users = (); var io = socket_io(server); io.on("connection", function(socket) ( // Vuoi che un nuovo utente si unisca alla stanza socket.on( "room", function(message) ( var json = JSON. parse(message); // Aggiunge il socket all'elenco degli utenti users = socket; if (socket.room !== undefined) ( // Se il socket è già in qualche stanza , lascialo socket.leave(socket.room); ) // Inserisci la stanza richiesta socket.room = json.room; socket.join(socket.room); socket.user_id = json.id; // Invia ad altri client questa stanza contiene un messaggio sull'adesione a un nuovo partecipante socket.broadcast.to(socket.room).emit("new", json.id); )); // Messaggio relativo a WebRTC (offerta SDP, risposta SDP o candidato ICE) socket.on("webrtc", function(message) ( var json = JSON.parse(message); if (json.to !== undefined && users !== undefined) ( // Se il messaggio ha un destinatario e questo destinatario noto al server, invia un messaggio solo a lui... users.emit("webrtc", messaggio); ) else ( // ...altrimenti considera il messaggio come un broadcast socket.broadcast.to(socket.room).emit("webrtc", message); ) )); // Qualcuno ha disconnesso socket.on("disconnect", function() ( // Quando un client si disconnette, notifica agli altri socket.broadcast.to(socket.room).emit("leave", socket.user_id); delete users; )); )); );
1. indice.html
Il codice sorgente per la pagina stessa è abbastanza semplice. Non ho deliberatamente prestato attenzione al layout e ad altre cose belle, poiché questo articolo non parla di questo. Se qualcuno vuole renderla bella, non sarà difficile.
2.main.js
2.0. Ottenere collegamenti agli elementi della pagina e alle interfacce WebRTC
var chatlog = document.getElementById("chatlog"); var messaggio = document.getElementById("messaggio"); var connection_num = document.getElementById("connection_num"); var room_link = document.getElementById("room_link");Dobbiamo ancora utilizzare i prefissi del browser per accedere alle interfacce WebRTC.
Var PeerConnection = window.mozRTCPeerConnection || window.webkitRTCPeerConnection; var SessionDescription = window.mozRTCSessionDescription || window.RTCSessionDescription; var IceCandidate = window.mozRTCIceCandidate || finestra.RTCIceCandidate;
2.1. Determinazione dell'ID della camera
Qui abbiamo bisogno di una funzione per generare una stanza e un ID utente univoci. Useremo UUID per questo scopo.
Function uuid() ( var s4 = function() ( return Math.floor(Math.random() * 0x10000).toString(16); ); return s4() + s4() + "-" + s4() + "-" + s4() + "-" + s4() + "-" + s4() + s4() + s4()
Ora proviamo ad estrarre l'ID della stanza dall'indirizzo. Se questo non è impostato, ne genereremo uno nuovo. Visualizzeremo un collegamento alla stanza corrente sulla pagina e, allo stesso tempo, genereremo un identificatore per l'utente corrente.
VarROOM = location.hash.substr(1); if (!ROOM) ( ROOM = uuid(); ) room_link.innerHTML = "Collega alla stanza"; varME = uuid();
2.2. presa web
Immediatamente dopo l'apertura della pagina, ci collegheremo al nostro server di segnalazione, invieremo una richiesta per entrare nella stanza e indicheremo i gestori dei messaggi.
// Specifichiamo che quando il messaggio è chiuso, dobbiamo inviare una notifica al server su questo var socket = io.connect("", ("sync Disconnect on unload": true)); socket.on("webrtc", socketReceived); socket.on("nuovo", socketNewPeer); // Invia immediatamente una richiesta per entrare nella stanza socket.emit("room", JSON.stringify((id: ME, room: ROOM))); // Funzione di supporto per l'invio di messaggi di indirizzo relativi alla funzione WebRTC sendViaSocket(type, message, to) ( socket.emit("webrtc", JSON.stringify((id: ME, to: to, type: type, data: message ) )); )
2.3. Impostazioni di connessione peer
La maggior parte degli ISP fornisce connettività Internet tramite NAT. Per questo motivo, una connessione diretta non diventa così banale. Quando si crea una connessione, è necessario specificare un elenco di server STUN e TURN che il browser proverà a utilizzare per bypassare NAT. Ne specifichiamo anche una coppia opzioni aggiuntive per connettere.
Var server = ( iceServers: [ (url: "stun:23.21.150.121"), (url: "stun:stun.l.google.com:19302"), (url: "turn:numb.viagenie.ca", credenziale: "la tua password va qui", nome utente: " [email protetta]") ] ); var options = ( facoltativo: [ (DtlsSrtpKeyAgreement: true), // richiesto per la connessione tra Chrome e Firefox (RtpDataChannels: true) // richiesto in Firefox per utilizzare l'API DataChannels ] )
2.4. Collegamento di un nuovo utente
Quando un nuovo peer viene aggiunto alla stanza, il server ci invia un messaggio nuovo. In base ai gestori di messaggi sopra, verrà chiamata la funzione socket NewPeer.
var peers = (); function socketNewPeer(data) ( peers = (candidateCache: ); // Crea una nuova connessione var pc = new PeerConnection(server, options); // Inizializza initConnection(pc, data, "offer"); // Memorizza il peer nella lista peers peers.connection = pc; // Crea un DataChannel attraverso il quale verranno scambiati i messaggi var channel = pc.createDataChannel("mychannel", ()); channel.owner = data; peers.channel = channel; // Installa i gestori di eventi bindEvents(channel); // Crea un'offerta SDP pc.createOffer(function(offer) ( pc.setLocalDescription(offer); )); ) function initConnection(pc, id, sdpType) ( pc.onicecandidate = function ( event) ( if (event.candidate) ( // Quando viene trovato un nuovo candidato ICE, aggiungerlo all'elenco per ulteriori invii peers.candidateCache.push(event.candidate); ) else ( // Quando la scoperta dei candidati è completato, l'handler verrà richiamato, ma senza candidato // In questo caso, inviamo prima al peer un'offerta SDP, oppure Risposta di SDP (a seconda del parametro della funzione)... sendViaSocket(sdpType, pc.localDescription, id); // ...e poi tutti i candidati ICE precedentemente trovati per (var i = 0; i< peers.candidateCache.length; i++) { sendViaSocket("candidate", peers.candidateCache[i], id); } } } pc.oniceconnectionstatechange = function (event) { if (pc.iceConnectionState == "disconnected") { connection_num.innerText = parseInt(connection_num.innerText) - 1; delete peers; } } } function bindEvents (channel) { channel.onopen = function () { connection_num.innerText = parseInt(connection_num.innerText) + 1; }; channel.onmessage = function (e) { chatlog.innerHTML += "
2.5. Offerta SDP, risposta SDP, candidato ICE
Quando uno di questi messaggi viene ricevuto, chiamiamo il corrispondente gestore di messaggi.
Funzione socketReceived(data) ( var json = JSON.parse(data); switch (json.type) ( case "candidate": remoteCandidateReceived(json.id, json.data); break; case "offer": remoteOfferReceived(json. id, json.data); break; case "answer": remoteAnswerReceived(json.id, json.data); break; ) )
2.5.0 Offerta SDP
function remoteOfferReceived(id, data) ( createConnection(id); var pc = peers.connection; pc.setRemoteDescription(new SessionDescription(data)); pc.createAnswer(function(answer) ( pc.setLocalDescription(answer); )); ) funzione createConnection(id) ( if (peers === undefined) ( peers = (candidateCache: ); var pc = new PeerConnection(server, options); initConnection(pc, id, "answer"); peers.connection = pc ; pc.ondatachannel = funzione(e) ( peers.channel = e.channel; peers.channel.owner = id; bindEvents(peers.channel); ) ) )2.5.1 Risposte SDP
funzione remoteAnswerReceived(id, data) ( var pc = peers.connection; pc.setRemoteDescription(new SessionDescription(data)); )2.5.2 Candidato ICE
funzione remoteCandidateReceived(id, data) ( createConnection(id); var pc = peers.connection; pc.addIceCandidate(new IceCandidate(data)); )2.6. Invio di un messaggio
Premendo il pulsante inviare viene chiamata la funzione invia messaggio. Tutto ciò che fa è scorrere l'elenco dei peer e provare a inviare il messaggio specificato a tutti.
Gli utenti Internet europei si dividono in due parti: secondo un sondaggio dell'Institute for Public Opinion Analysis di Allenbach (Germania), Skype, chat e sistemi di messaggistica istantanea sono diventati parte integrante della vita quotidiana di 16,5 milioni di adulti e bambini, 9 milioni utilizzano questi servizi caso per caso e 28 milioni non li toccano.
La situazione potrebbe cambiare, poiché ora Firefox è integrato tecnologia di comunicazione in tempo reale (WebRTC), nonché il cliente stesso. Avviare una chat audio e video ora non è più difficile che aprire un sito web. Servizi come Facebook e Skype, invece, si basano su soluzioni che utilizzano un client separato e creano un account.
WebRTC non è solo facile da usare. Questo metodo ti consente anche di impostare collegamento diretto tra due browser. In questo modo, i dati audio e video non passano attraverso un server dove possono verificarsi congestioni o dove l'amministratore non è particolarmente sensibile alla privacy o alla protezione dei dati. Grazie alla connessione diretta, WebRTC non richiede alcuna registrazione o Account in qualsiasi servizio.

Per avviare una conversazione, devi solo seguire il link. La comunicazione rimane privata perché il flusso di dati è crittografato. Google ha iniziato a impegnarsi attivamente nella comunicazione in tempo reale tramite il browser nel 2011, quando ha pubblicato il codice sorgente della sua implementazione WebRTC.
Poco dopo, Chrome e Firefox hanno ricevuto i propri motori WebRTC. Lo sono attualmente opzioni mobili dotato sia di questa tecnologia che del motore WebView 3.6 installato con Android 5.0, utilizzato dalle applicazioni.
Per la comunicazione in tempo reale, le interfacce JavaScript appropriate devono essere implementate nel visualizzatore web. Utilizzo di GetUserMedia Software attiva la cattura da sorgenti audio e video, ovvero webcam e microfono. RTCPeerConnection è responsabile dell'instaurazione della connessione, nonché della comunicazione stessa.
Parallelamente all'integrazione del browser gruppo di lavoro Il World Wide Web Consortium (W3C) ha promosso il processo di standardizzazione WebRTC. Dovrebbe essere completato nel 2015.
WebRTC si accontenta di poco
L'utilizzo del servizio WebRTC non richiede molte risorse, poiché il server connette solo gli amici. Anche stabilire una connessione non è particolarmente difficile. Innanzitutto, il browser segnala al server WebRTC che intende avviare una chiamata. Riceve un collegamento HTTPS dal server: la connessione è crittografata. L'utente invia questo link al suo interlocutore. Il browser chiede quindi all'utente il permesso di accedere alla webcam e al microfono.
Per stabilire una connessione diretta in streaming con l'altra parte, il browser riceve il suo indirizzo IP ei dati di configurazione dal servizio WebRTC. Il browser web dell'amico fa lo stesso.
Affinché la connessione in streaming funzioni senza intoppi e in buona qualità, tre motori funzionano nel browser. Due di loro ottimizzano e comprimono i dati audio e video, il terzo è responsabile del loro trasporto. Invia i dati tramite protocollo SRTP(Secure Real-time Transport Protocol), che consente lo streaming crittografato in tempo reale.
Se una connessione diretta non riesce, WebRTC cerca un altro percorso. Ad esempio, questo accade quando impostazioni di rete impedire al server STUN di segnalare l'indirizzo IP. Lo standard WebRTC prevede che in questo caso la conversazione avvenga, ma con l'inclusione intermedia del server TURN (Traversal Using Relays around NAT). Quindi, sul sito web netscan.co, puoi verificare se WebRTC è implementato sul tuo computer e con il tuo accesso al Web.
Come avviene la connessione
 Per prima cosa devi registrare una conversazione (1). Il servizio WebRTC fornisce un collegamento che deve essere inviato all'interlocutore. Il browser, utilizzando il server STUN, rileva il proprio indirizzo IP (2), lo invia al servizio e riceve l'IP del partner per stabilire una connessione diretta (3). Se lo STUN fallisce, la conversazione viene reindirizzata utilizzando il TURNserver (4).
Per prima cosa devi registrare una conversazione (1). Il servizio WebRTC fornisce un collegamento che deve essere inviato all'interlocutore. Il browser, utilizzando il server STUN, rileva il proprio indirizzo IP (2), lo invia al servizio e riceve l'IP del partner per stabilire una connessione diretta (3). Se lo STUN fallisce, la conversazione viene reindirizzata utilizzando il TURNserver (4).
La comunicazione tramite la tecnologia WebRTC nel browser viene avviata tramite codice JavaScript. Successivamente, tre motori sono responsabili della comunicazione: i motori voce e video raccolgono dati multimediali dalla webcam e dal microfono e il motore di trasporto combina le informazioni e invia il flusso in forma crittografata utilizzando il Secure Real-time Protocol (SRTP).
Quali browser funzionano con WebRTC
Chrome e Firefox sono dotati di un motore WebRTC che utilizza servizi come talky.io. Il browser Mozilla può funzionare direttamente con il proprio client.

Google e Mozilla continuano a sviluppare l'idea della comunicazione in tempo reale: Chrome può ospitare una conferenza WebRTC con più partecipanti e il nuovo client Hello in Firefox è sviluppato con l'aiuto di una sussidiaria del colosso delle telecomunicazioni Telefonica. Apple rimane in disparte per ora, non dovresti ancora aspettarti WebRTC in Safari. Tuttavia, ci sono molte app e plugin iOS alternativi per Safari.
Microsoft sta seguendo un corso leggermente diverso. In quanto proprietaria del servizio Skype competitivo, questa azienda non capitolerà così facilmente a WebRTC. Invece, Microsoft sta sviluppando una tecnologia chiamata ORTC (Object Real-Time Communications). Internet Explorer.
Le differenze rispetto a WebRTC, come codec e protocolli diversi per stabilire un contatto con il server, sono minori e nel tempo, molto probabilmente, diventeranno in aggiunta allo standard WebRTC, che includerà queste differenze. Quindi, solo Apple rimane indietro, come al solito.
Una foto: Compagnie manifatturiere; goodluz/Photolia.com
WebRTC (abbreviazione di Web real-time communication) è una tecnologia che consente di trasferire dati in streaming audio e video tra browser e applicazioni mobili.
Lo sviluppo di questa tecnologia compete con Skype. WebRTC può essere utilizzato per organizzare videoconferenze direttamente nel browser. Il progetto è open source e attivamente promosso Google e in particolare il team di sviluppo del browser Google Chrome.
I browser degli utenti, grazie alla tecnologia WebRTC, possono trasferire i dati direttamente tra loro. WebRTC non ha bisogno di un server separato che memorizzi ed elabori i dati. Tutti i dati vengono elaborati direttamente dai browser e dalle applicazioni mobili degli utenti finali.

La tecnologia WebRTC è supportata da tutti i browser più diffusi Mozilla Firefox, Opera, Google Chrome (e tutti i browser basati su Google Chrome), oltre alle applicazioni mobili su Basato su Android e iOS.
Pericolo di WebRTC
Il pericolo della tecnologia WebRTC sta nel determinare il tuo vero indirizzo IP. Perché la connessione è direttamente con un altro utente, browser, sito Web o applicazione mobile, le impostazioni di rete vengono ignorate. Per creare un collegamento audio e video, i browser devono scambiare indirizzi IP esterni e locali.
Anonimo Servizio VPN decide questo problema e nasconde il vero indirizzo IP. Il massimo che può essere rilevato è l'indirizzo IP locale assegnato all'utente Rete VPN. Questo non è pericoloso, poiché gli stessi indirizzi IP locali verranno mostrati se si utilizza un router per condividere Internet.

Se stai utilizzando un proxy, WebRTC sarà in grado di determinare il tuo vero indirizzo IP dietro il proxy o l'indirizzo IP Server VPN se stai utilizzando una catena VPN + proxy.

WebRTC determina anche il tuo vero indirizzo IP durante l'utilizzo Reti Tor.

Più la migliore soluzione– disabilitare la tecnologia WebRTC se non la utilizzi.
Come disabilitare WebRTC nei browser
Navigazione veloce in questa pagina.
Come disabilitare WebRTC in Mozilla Firefox
Il browser Mozilla Firefox è l'unico browser che consente di disabilitare la tecnologia WebRTC senza installare plug-in aggiuntivi.
Impostazione manuale
Se non stai utilizzando la tecnologia WebRTC, puoi disabilitarla completamente. Nel caso in cui sia necessario utilizzare WebRTC periodicamente, è più conveniente utilizzare .
Per disabilitare la tecnologia WebRTC in Mozilla Firefox, è necessario barra degli indirizzi browser, inserire il testo seguente e premere il pulsante Invio.
Informazioni su: config

Fare clic sul pulsante Accetto il rischio.

Fare quanto segue:
- Immettere il testo nella casella di ricerca e premere Invio. media.peerconnection.enabled
- Fare clic con il pulsante destro del mouse su una linea e selezionare Attiva/disattiva. Oppure fare doppio clic sulla riga.

Dopo questi passaggi, WebRTC verrà disabilitato.

Configurazione tramite il plug-in di controllo WebRTC
Se stai usando Tecnologia WebRTC, quindi spegnerlo e riaccenderlo tramite le impostazioni richiederà molto tempo. Installa un plug-in che ti aiuterà ad abilitare e disabilitare WebRTC con 1 clic del mouse.
Apri componenti aggiuntivi.

Scegliere:
- Ricerca di sezione
- Inserisci il nome del plugin nella barra di ricerca: Controllo WebRTC
- Fare clic su Installa


Come disabilitare WebRTC nel browser Opera
Per disabilitare WebRTC in browser Opera vai alla galleria delle estensioni.

Fare quanto segue:
- Inserisci il nome del plugin in riga di ricerca: Controllo WebRTC
- Fare clic su plug-in

Fare clic su Aggiungi a Opera.

Attiva il plugin. L'icona del plug-in dovrebbe diventare blu per bloccare WebRTC.

Come disabilitare WebRTC in Google Chrome
Per disabilitare WebRTC in browser Google Chrome, vai alla sezione Estensioni.

Scorri la pagina verso il basso e fai clic su Altre estensioni.

Fare quanto segue:
- Inserisci il nome del plugin nella casella di ricerca: Controllo WebRTC
- Fare clic sul pulsante Installa.


Attiva il plugin. L'icona del plug-in dovrebbe diventare blu per bloccare WebRTC.

Come disabilitare WebRTC nel browser Yandex
Per disabilitare WebRTC in Yandex Browser, vai alla sezione Componenti aggiuntivi.

Scorri la pagina verso il basso e fai clic su Directory di estensioni per Yandex Browser.

Segui questi passi:
- Inserisci il nome del plugin nella barra di ricerca: Controllo WebRTC
- Fare clic sul plug-in per installare.

Fare clic su Aggiungi al browser Yandex.

Fare clic su Installa estensione.

Attiva il plugin. L'icona del plug-in dovrebbe diventare blu per bloccare WebRTC.

Come disabilitare WebRTC in SRWare Iron Browser
Il browser SRWare Iron è basato su Google Chrome.
Installa il plug-in di controllo WebRTC secondo le istruzioni per .
 sushiandbox.ru Mastering PC - Internet. Skype. Social networks. Lezioni su Windows.
sushiandbox.ru Mastering PC - Internet. Skype. Social networks. Lezioni su Windows.