В интернете огромное количество сайтов, и все они работают на разных движках. Различия, в основном, заключаются в функциональных возможностях движков и в удобстве работы для посторонних пользователей сайтов. Самыми популярными движками являются Joomla , WordPress, Drupal, DLE. На последнем остановимся более подробно, так как, являясь одним из самых удобных и простых движков, он все чаще выбирается веб-мастерами и становится основой большинства веб-ресурсов.
Движок DLE — это DataLifeEngine – основа, которую предварительно рассчитывали использовать для ресурсов с новостными лентами и обзорами. Сегодня на этом движке работают самые разнообразные сайты, посвященные каким угодно тематикам.
Свою популярность движок DLE заслужил благодаря огромному функционалу, о котором всё подробно написано на сайте dle-news.ru. Создатели этого движка предлагают две версии своего продукта: платную и бесплатную. Вполне логично предположить,что бесплатная версия будет с более ограниченными возможностями. Но несмотря на это, бесплатная версия продукта DLE – это отличный движок и для начинающих веб-мастеров, и для более продвинутых. На нем прекрасно работают сайты не только с новостями, но и посвященные кулинарии, медицинской тематике и т.д.
На какой хостинг можно установить DLE
Перед тем, как начать установку движка DLE, неплохо было бы ознакомиться с теми требованиями, которые он предъявляет к серверу. Во-первых, это несколько установленных библиотек: PHP Zlib, PHP XML, PHP GD2, PHP iconv. Кроме того, программное обеспечение должно включать Apache версии 2.0 и выше, PHP 4.3.2+ или PHP 5.0+ и MySQL версии не старее 4.0. оперативная память должна быть размером не менее 8 мегабайт, но это минимум. Никто не запрещает пользоваться оперативкой с 16 мегабайтами, на которой продукт будет работать еще лучше.
При использовании движка DLE на сервере лучше произвести отключение безопасного режима, который обозначен как SafeMode.
Проверка хостинга на соответствие
Описание процесса установки, которое вы прочтете далее, произведено на основе выводов, сделанных после установки движка на тестовый веб-ресурс. Для более наглядного примера представлены скриншоты каждого этапа процесса установки.
Начинаем установку с проверки полного списка настроек. Для этого в корень сайта добавляем текстовый документ, присваиваем ему имя phpinfo.php, а в него записываем код:
Затем производим запуск скрипта, который у нас получилось создать. В браузере набираем следующее: https://мой_сайт.ру/phpinfo.php. После этого мы можем видеть на странице следующую картину:
Те места, которые обведены красным, являются главными параметрами, определяющими дальнейшую работу создаваемого веб-ресурса. К примеру, для того, чтобы можно было работать с графическими объектами, нужна нормальная работа Библиотеки PHP GD2. Если ее установка будет произведена некорректно, на сайте не будет отображаться капча.
Также для того, чтобы создаваемый веб-ресурс нормально работал, необходимо установить базу MySQL. Система будет запрашивать логин и пароль. Чтобы не забыть эти данные, лучше где-нибудь себе их записать. Для настройки базы пользуемся панелью управления, которая есть на хостинге.
Подробная инструкция по установке DLE
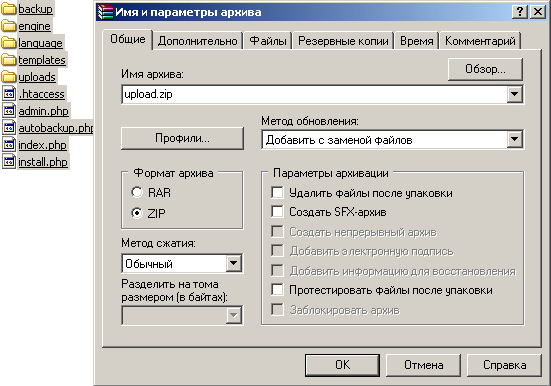
После того, как пакет с движком скачан на компьютер, его нужно распаковать и установить. Но устанавливать мы будем не все подряд, а только папку upload и папку Documentation. В том случае, если на хостинге есть функция распознавания архивов zip, то процесс установки пойдет быстрее. Если же такая функция не поддерживается, то закачку файлов из архива придется производить по отдельности.
Очень удобно при установке движка DLE работать с TotalCommander. Когда вы будете копировать файлы или папки на сервер, отметку с надписи «Перевести имена файлов в нижний регистр» нужно убрать.
Если сервер позволяет распознать и распаковать архив, помещаем в него сразу все те файлы, которые находятся в папке upload.
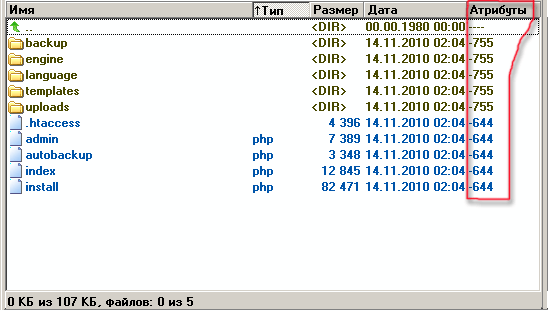
Теперь завершаем работу TotalCommander и продолжаем установку при помощи ftp-клиента. Для корректной работы сайта необходимо очень внимательно ввести данные файлов и папок сервера.
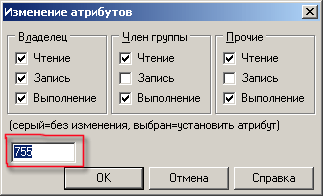
Чтобы подкорректировать Атрибуты, надо выделить нужную папку. После того, как вы изменяете права доступа папки, замены их на содержимое папок не происходит. Выделять файлы и папки, которые будем изменять, удобнее всего через TotalCommander или сочетанием клавиш на клавиатуре Alt+A.
В отрывшееся окошко вписываем то, что нам нужно и жмем OK.
— Установите для папки templates и всех вложенных в нее папок права на запись (CHMOD 777)
— Установите для всех файлов в папке templates права на запись (CHMOD 666)
— Установите права для записи (CHMOD 777) для папок backup, uploads, а также для всех папок, находящихся внутри них.
— Установитеправадлязаписи (CHMOD 777) дляпапок /engine/data/, /engine/cache/, /engine/cache/system/.
Когда все корректировки будут внесены, в браузере вводим следующую запись: https://proba.regciti.ru/install.php. Она означает, что мы собираемся запустить файл с названием install.php. После того, как файл будет запущен, в каждом открывающемся окошке будут появляться подсказки. Ориентируясь на эти подписи, продолжаем процесс установки. В принципе, он начнется автоматически, а система сама выполнит проверку всех тех файлов, которые должны быть установлены, и сообщит вам о завершении установки.
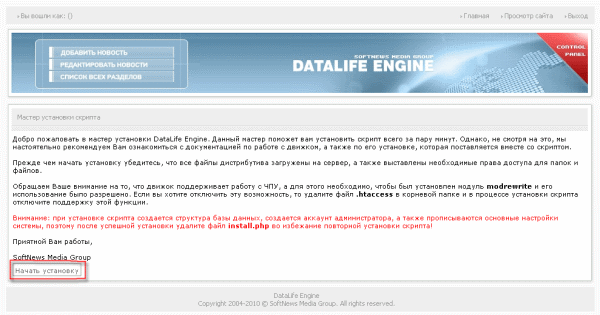
Теперь можно увидеть предварительный результат того, над чем вы все это время так старательно трудились. Вводим в строку браузера https://имя вашего сайта/index.php. Перед вами откроется демонстрационная страничка. Чтобы войти в админ-панель и начать работу, нужно ввести в адресную строку следующую запись: https://имя вашего сайта/admin.php. На экране в случае правильной установки должна появиться следующая картинка:
Соглашаемся с предложением, которое высвечивается в левом нижнем углу и начинаем установку. После нажатия этой кнопки появится окошко с просьбой прочесть правила лицензионного соглашения. Переход на следующую страничку произойдет только в том случае, если вы примите это соглашение и поставите соответствующую галочку. Нажимаем «продолжить»:
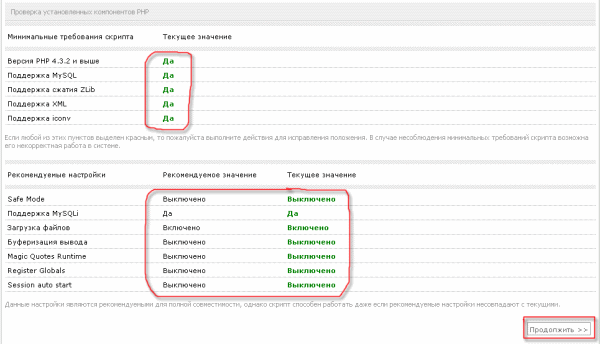
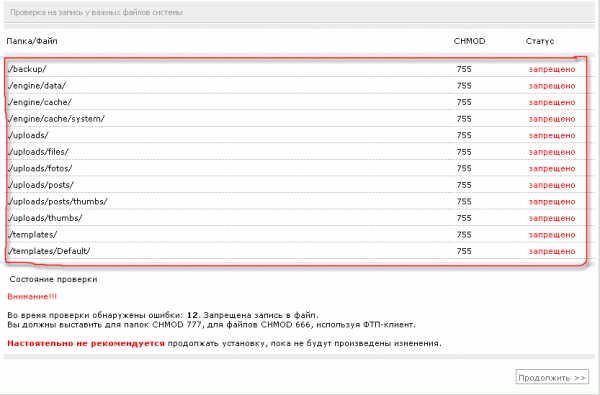
После этого автоматически начнется процесс проверки всех тех компонентов и файлов, которые были установлены. Скрипт автоматически укажет на те ошибки, которые были допущены и которые нужно исправить, чтобы продолжить работу. НА этой картинке есть перечень нескольких пунктов. Они должны быть без красной обводки, — это будет означать, что ошибок скрипт не обнаружил и можно продолжать работу дальше. Если же какой-либо пункт будет в красной обводке, исправляем ошибку. В принципе, скрипт может потребовать исправить ошибки,а вы можете отказаться, но тогда ожидайте, что система будет в некоторых моментах давать сбой. И это будет только ваша вина, а не провайдеров и не пользователей. Если же ошибки исправить не удается, можно попросить консультации или помощи у провайдера, который предоставляет вам место на сервере.
В нижней части окошко тоже есть перечень пунктов, которые должны быть без красной обводки. Но эти ошибки не настолько критичны и могут не отражаться на работе будущего сайта. Все дело в том, что у скрипта есть определенные стандартные настройки, и они могут не всегда совпадать с пользовательскими настройками. Лучше уже на этом этапе посоветоваться с хостинг-провайдером и уточнить, могут ли какие-то из выделенных красным цветом настроек не совпадать с предложенными системой.
Продолжаем и получаем новое открывшееся окошко. Здесь можно будет узнать о том, какие ошибки были допущены в тот момент, когда вы производили изменения Атрибутов для папок и файлов. Скрипт сам вам укажет, где вы допустили ошибки или пропустили что-то.
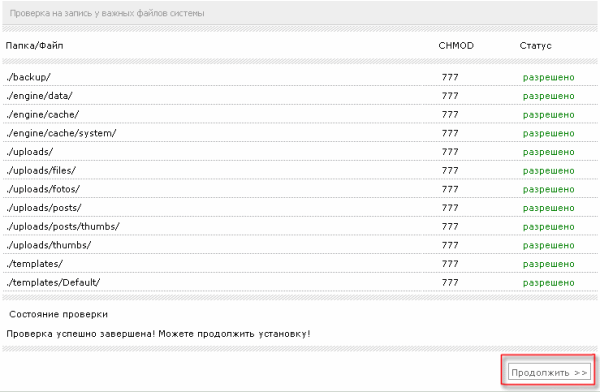
Если ошибки все же есть, исправить их лучше через фтп-клиента. после корректировки обновляем страничку и смотрим, есть ли еще места, где нужно внести корректировки. Если же вы все сделали правильно, и система не выделила вам места с ошибками, поздравляем! Вы успешно прошли один из самых сложных и ответственных этапов установки, и теперь можете ее смело продолжить!
Сервер MySQL:
Кодировка для MySQL:
На следующей картинке отмечены места, которые нужно вводить очень внимательно и правильно.
Имя базы будет таким, каким мы его присвоили в самом начале. В нашем случае это proba_regciti.
В пункте «Имя пользователя» вводим то т логин пользователя, от имени которого создавалась база. На том этапе логин и пароль мы еще на всякий случай записали.
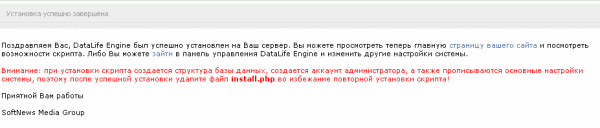
Указываем адрес электронной почты в строке E-mail. Жмем «Продолжить». В случае отсутствия ошибок ввода на предыдущей страничке перед вами появится надпись: «Поздравляем! Установка успешно завершена».
В следующем открывшемся окошке уделяем внимание нескольким моментам.
Когда вы устанавливали скрипт, автоматически с ним была создана база данных, кабинет админа и созданы настройки работы системы. Чтобы не сбить все настройки и не запустить повторную установку, рекомендуется удалить install.php.
Надеюсь теперь Вы поняли, как устанавливать DLE на хостинг. Если всё ещё остались вопросы – задавайте их в комментариях к данной статье.
Опубликовал authorСегодня нужно определиться, на каком движке делать сайт , а также установить его на localhost с помощью Денвера (в случае, если вы выбрали пути).
Благодаря CMS (система управления контентом/движок сайта), создавать сайты просто. Если вы не знаете что это такое, то читайте .
В интернете можно найти кучу всякий разных платных и бесплатных CMS. Вы должны хорошенько подумать, какой движок подойдет для вашего сайта.
Не гонитесь за функционалом системы управления. Многие думают, что чем больше функций прикручено к движку, тем он круче других. Все как раз наоборот. Такие системы часто жрут много ресурсов и перегружают хостинг , а также более уязвимы к хакерским атакам. Если вы создаете сайт-визитку или небольшой уютный блог , такие встроенные навороты, как чаты, форумы, каталоги файлов и т.д. просто не нужны.
Лучше всего выбрать ту CMS, с которой вы знакомы и которую освоили, если она, конечно, удовлетворяет требованиям. Если вы не знаете ни одного движка, то выбирайте те, к которым есть подробная документация и/или сообщество пользователей. Так, если появятся какие-либо вопросы, их всегда можно будет отыскать.
Для сайта поздравлений, который я хочу сделать, в принципе, подойдет любой бесплатный движок для сайта. Я рассмотрел все движки, с которыми хоть немного знаком и выбрал движок DLE. Выбор пал именно на этот движок, потому что у движка много плюсов, и я знаком с ним лучше всего. DLE платный, но я хитрый засранец и буду юзать бесплатную ограниченную версию
Как узнать на каком движке сайт?
В выборе движка нам может помочь знание того, на каких CMS сделаны сайты конкурентов. Узнав CMS, мы сразу же можем прикинуть ее функционал и понять подойдет ли данная система для создания сайта или нет.
Есть несколько методов, чтобы определить, на каком движке сделан сайт:
1.
Бесплатные сервисы определения CMS:
- http://itrack.ru/whatcms/
- http://2ip.ru/cms/
2. Плагин в браузере. У меня, к примеру, в Firefox стоит плагин RDS bar , который показывает, на каком движке работает сайт.
3. Руками по содержимому исходного кода страницы сайта. Подробнее про определение CMS руками, можете почитать . Может, кому-то это и пригодится…
Ставим движок на localhost
С выбором движка сайта определились. Теперь установим его на свой компьютер/localhost/локалхост. В этом нам поможет хороший инструмент «Denwer ».
Я писал о том, что такое Denwer, как его установить и коротко описал принцип работы с ним.
Я написал, как установить движок WordPress на localhost, используя Денвер.
Установив Денвер у себя на компе, мы, в принципе, получим веб-сервер (считайте хостинг). Но сайты, расположенные на нашем компьютере будут доступны только нам.
Я считаю, это очень удобно делать сайт на компе, а потом переносить их на хостинг. Также веб-сервер на компе полезная штука, когда хочешь протестировать какой-то скрипт или CMS. Я помню раньше, ставил разные движки, чтобы посмотреть на них и определиться, какой мне подходит и нравиться больше.
Из этого туториала Вы узнаете, как установить движок и шаблон Joomla на локальный сервер (по отдельности).
Для того чтобы правильно установить движок и шаблон, следуйте таким инструкциям:
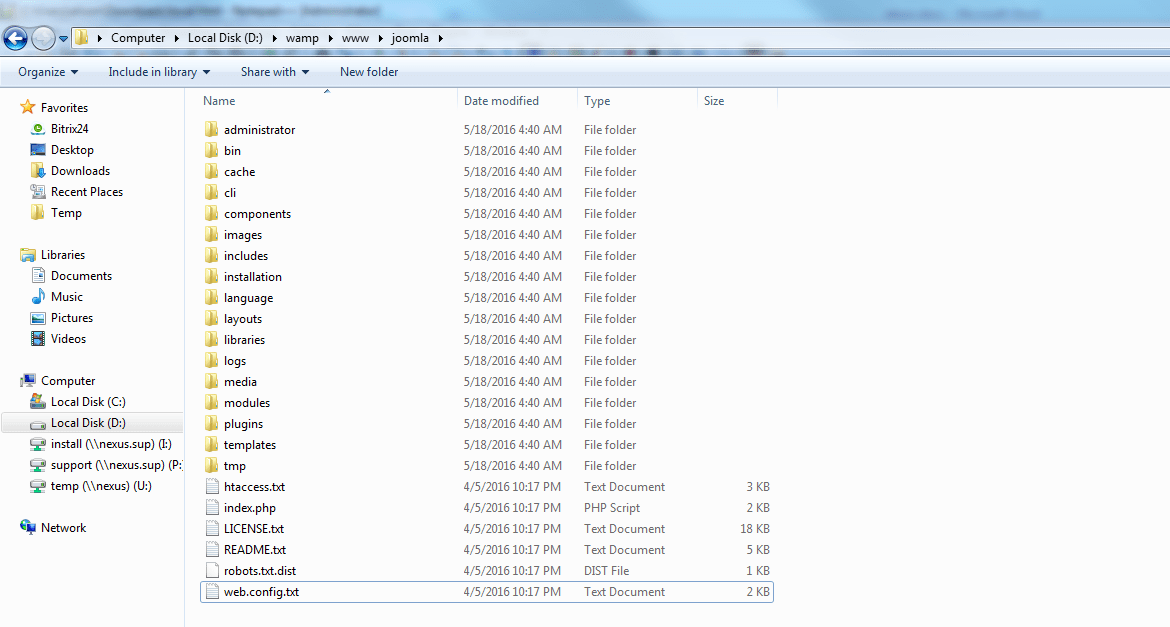
После этого, у Вас будут все файлы и папки из папки Joomla_3.5.1-Stable-Full_Package на вашем локальном сервере в папке www/joomla .

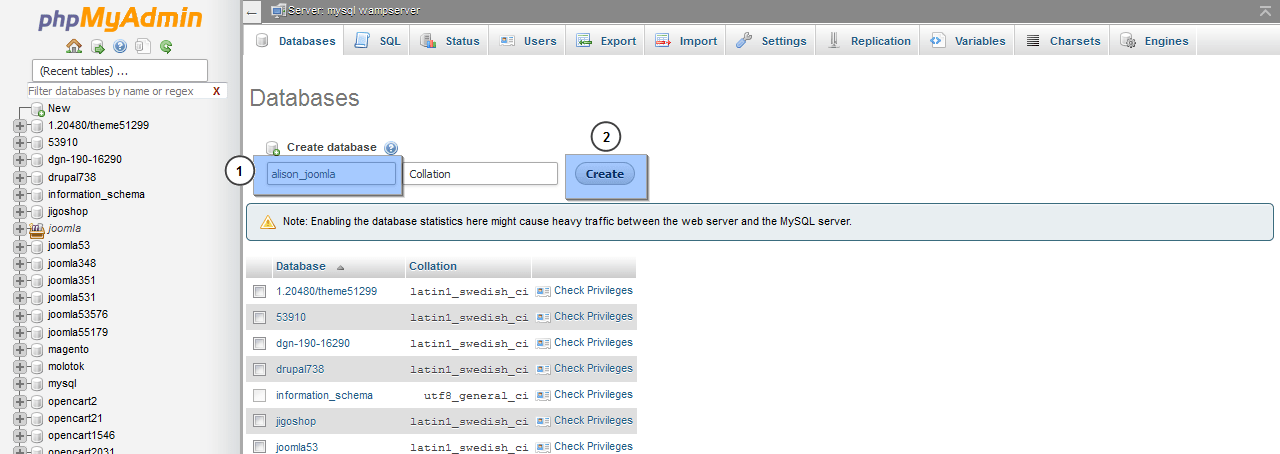
Введите localhost /phpmyadmin , для того чтобы создать базу данных в вашем инструменте управления базами данных для установки Joomla. Запомните название базы данных, так как оно понадобится Вам на втором шаге установки Joomla.

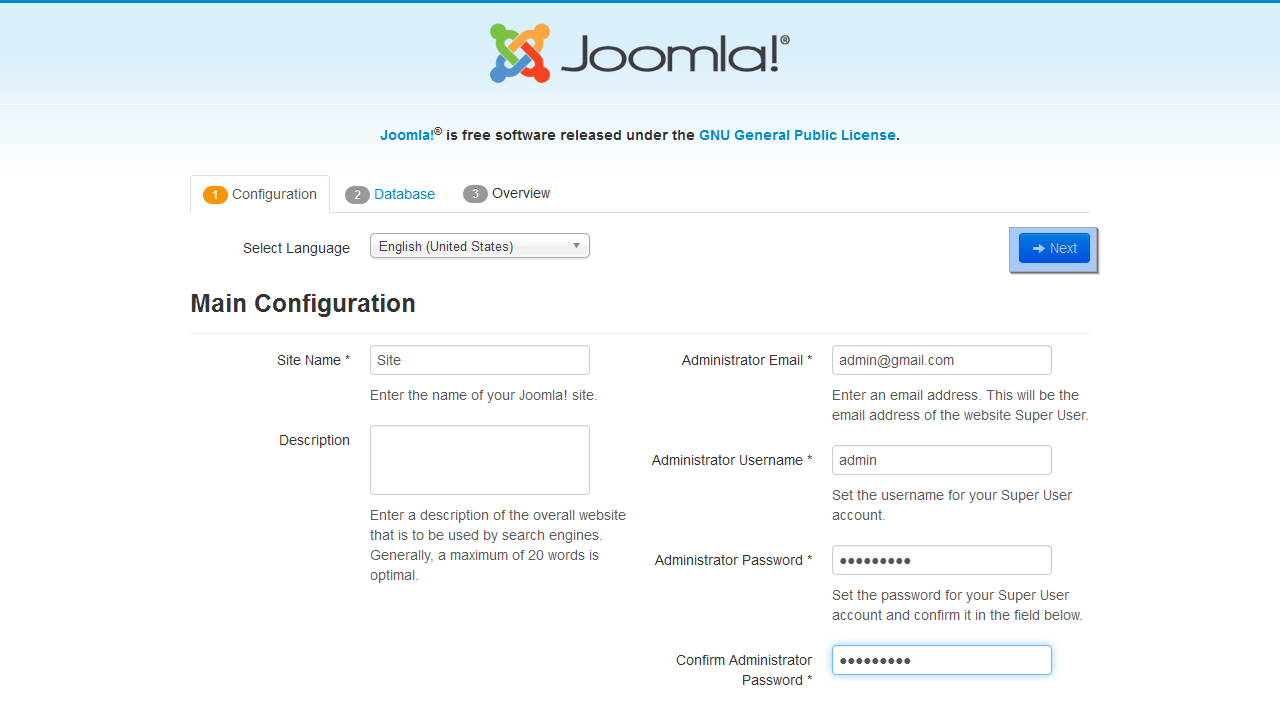
Введите localhost /joomla в адресную строку браузера и начните установку.

На первом шаге укажите название сайта и описание (по желанию). Также введите адрес электронной почты админа, желаемые имя пользователя и пароль . Запомните имя пользователя и пароль - они понадобятся Вам для того чтобы получить доступ в админ панель Joomla после установки.

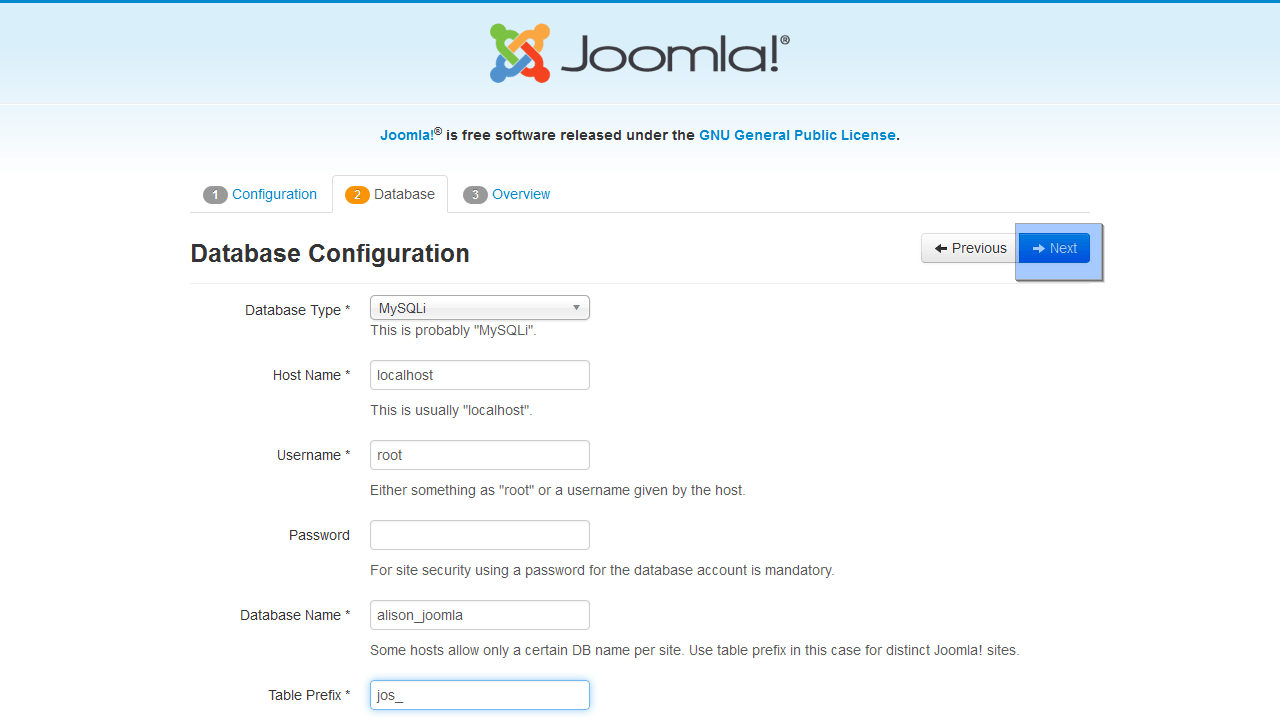
На втором шаге, оставьте значение поля ‘Название хоста’ - localhost , а ‘Тип базы данных’ — MySql . Введите детали доступа к базе данных (укажите пользовательское название базы данных, задайте пользователя базы данных как корень, а поле пароля оставьте пустым). Мы рекомендуем задать префикс таблиц jos_ . Затем, нажмите на кнопку ‘Далее’.

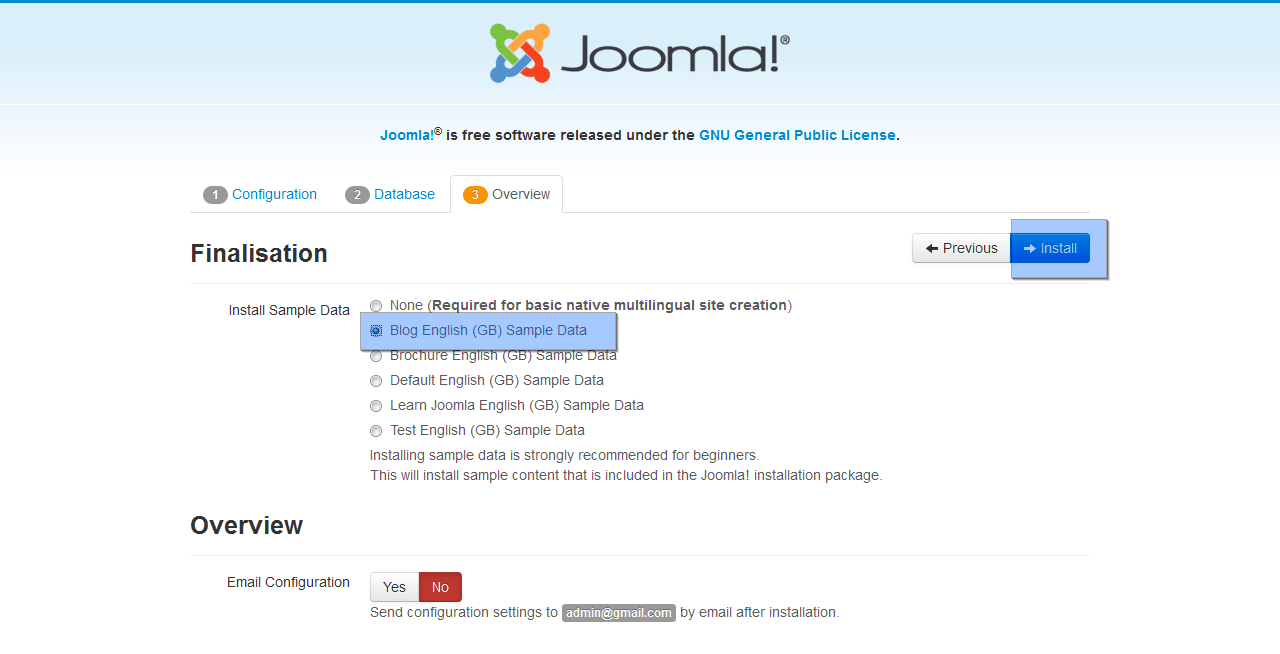
После того как Вы увидите сообщение, переименуйте или удалите установочную папку на сервере. Просто нажмите на оранжевую кнопку Удалить установочную папку (Remove installation folder) или переименуйте эту папку на вашем сервере, как хотите.

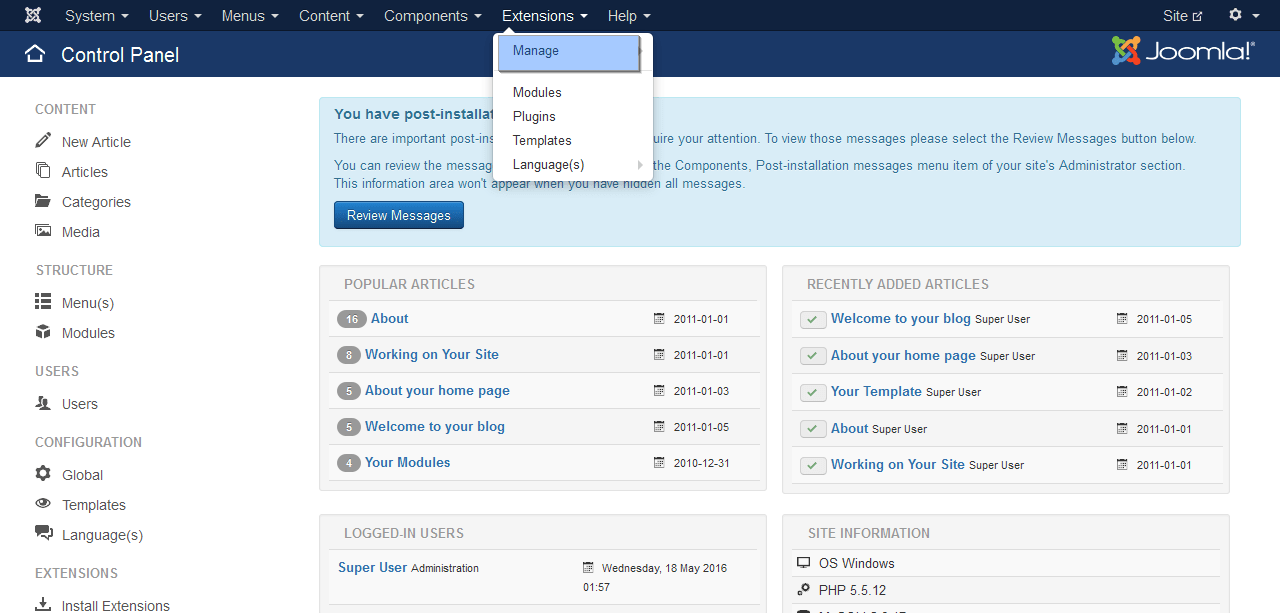
Теперь нужно установить шаблон в админ панель Joomla. Откройте админ панель Joomla и перейдите на вкладку Расширения > Менеджер расширений (Extensions > Extensions Manager) в меню вверху.

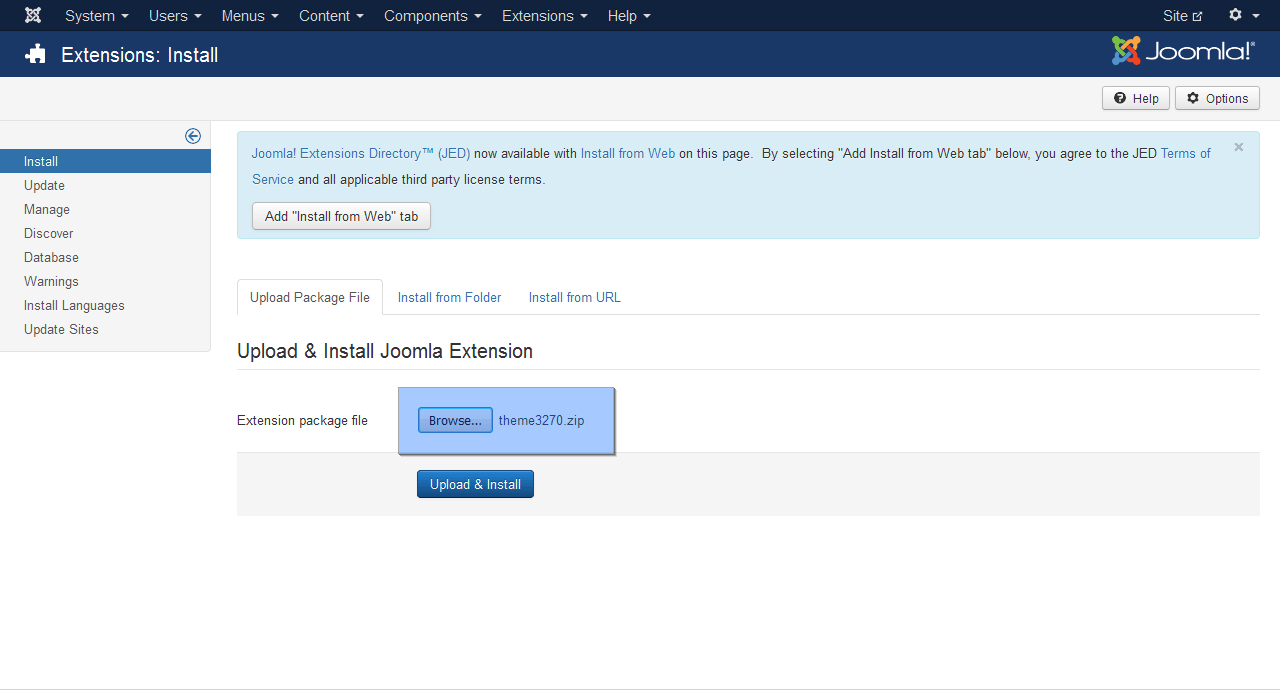
Используя кнопку Обзор… (Browse), найдите файл themeXXX.zip в папке joomla вашего шаблона. Нажмите на кнопку, для того чтобы установить шаблон Joomla.

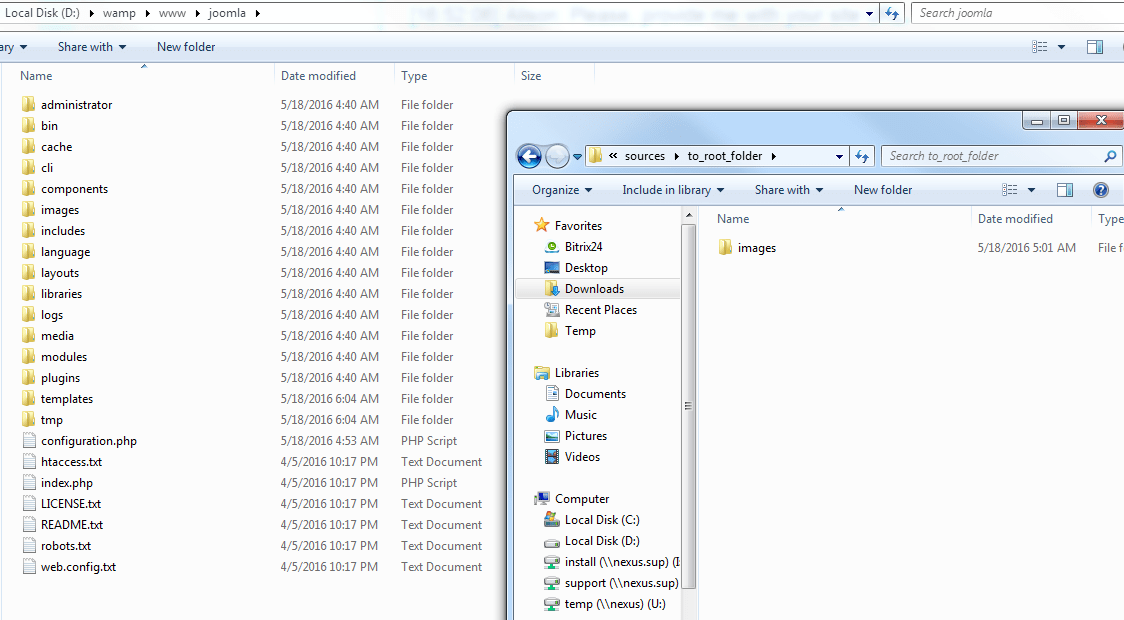
Теперь необходимо установить Демо-контент. Для того чтобы установить Демо-контент, необходимо загрузить Демо-изображения и импортировать файл SQL . Для того чтобы загрузить Демо-изображения, откройте файлы вашего шаблона и перейдите в папку sources .
Здесь Вы увидите папку to_the_root_directory . Она содержит файлы, которые нужно разместить в корневую папку вашей установки Joomla.

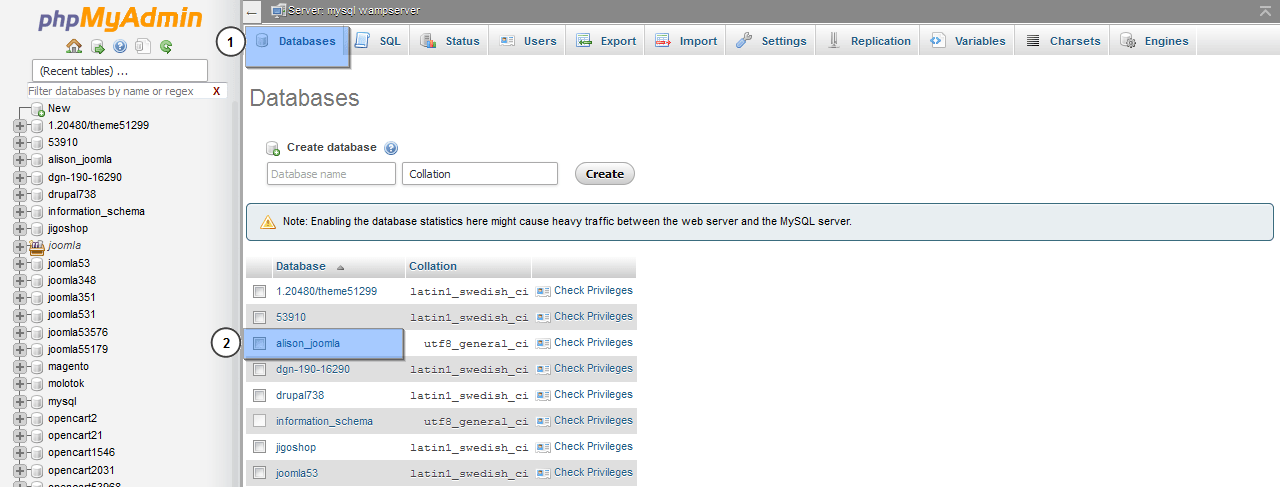
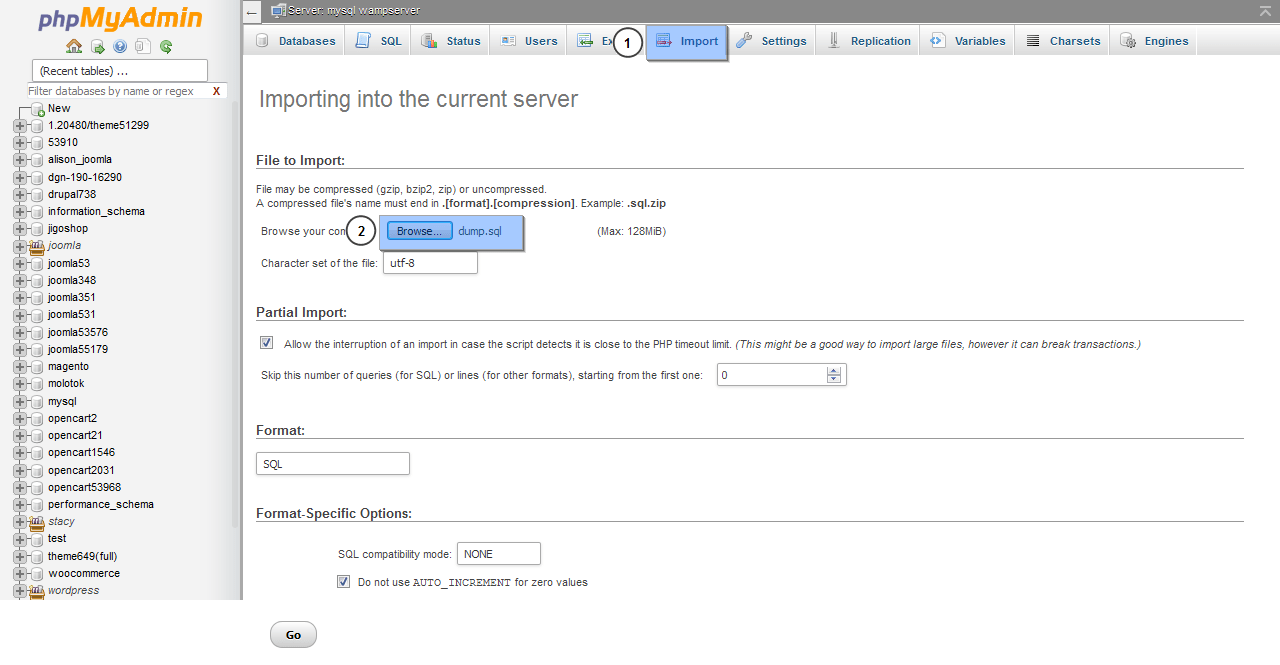
Последним и самым важным шагом установки Демо-контента является импорт файла SQL . Файл SQL можно импортировать, используя ваш инструмент управления базами данных (phpMyAdmin ).
Введите localhost /phpmyadmin -> нажмите на вкладку базы данных и выберите базу данных.

Найдите вкладку Импорт (import), нажмите на кнопку Обзор… (browse) и загрузите файл dump.sql (он находится в папке ‘sources ’ файлов шаблона).

Во первых, скачайте движок Joomla с официального сайта Joomla!. Перейдите на страницу joomla.org и нажмите на кнопку Скачать (Download), которая расположена в правом верхнем углу. Выберите нужную версию движка Joomla. Мы настоятельно рекомендуем скачать последнюю версию движка. В нашем случае, это Joomla 3.5.1.
После скачивания, в вашей папке Загрузок Вы найдёте файл Joomla_3.5.1-Stable-Full_Package.zip. Дальше, необходимо загрузить его на локальный сервер и разархивировать его там. Вы можете использовать WinZip для Windows и Stuffit Expander для MAC.

Поздравляем! Теперь Вы знаете, как установить движок и шаблон на локальный сервер (по отдельности).
Вы можете также ознакомиться с детальным видео-туториалом ниже.
Подробная установка движка DataLife Engine 9.x и сайт на домашний компьютер
.
Если вы решили попробовать себя в качестве Web – дизайнера или посмотреть как создаются сайты, узнать сложно это или легко, то этот урок для вас.
ВНИМАНИЕ! Разработчики программы "Denwer" уже 5 лет её не обновляют, советуем использовать бесплатную программу "Xampp", она гораздо лучше, все модули обновляются, установка простая на компьютер. Установили программу на диск, разархивировали файлы движка в папку C:\xampp\htdocs\(название папки)\www\.. А далее действуем по инструкции... ниже.
Для начала нужно скачать архив в котором находятся:
("Д.н.w.р", читается "Денвер" - почти как название города) - позволит вам создать портал на вашем домашнем компьютере, (а после при желании легко можно перенести в интернет).
Инструкция по установке DLE
ДЕНВЕР - самый известный проект Лаборатории dk (), набор дистрибутивов (Apache+SSL, PHP5 в виде модуля, MySQL5, phpMyAdmin и т.д.) и программная оболочка, используемые Web-разработчиками (программистами и дизайнерами) для отладки веб-проектов на "домашней" (локальной) Windows-машине без
необходимости выхода в Интернет. Денвер работает в ОС Windows 95/98/Me/NT/2000/XP/Vista. Более подробно можно прочитать, а также скачать только ДЕНВЕР, скачать можно по ссылке выше.
Установка простая и не требует объяснения, просто отвечайте YES (Y) , действуйте по инструкции. Когда установка будет завершена на рабочем столе появится три ярлыка. Выберите Start Denwer.
Далее устанавливаем DataLife Engine v.9.x здесь по подробнее:
Запускаем браузер, создаем базу данных для этого запускаем phpMyAdmin введя в адресной строке и жмем "ENTER", после чего получаем вот такое окно:
В окошке "Create new database" вводим имя базы данных, в нашем случае это « mysite» (название может быть любым как будет вам угодно).

Больше не чего не трогаем. И жмем на кнопку " Create " создать.

Когда база данных « mysite» создана, переходим на виртуальный диск куда был установлен «Денвер». Как правило это: Локальный диск (Z), заходим в папку home/ где создаем папку в нашем случаи « mysite» (или в зависимости как будет называться ваш веб-проект).

В папке « mysite» создаем еще одну папку «WWW» . ВНИМАНИЕ: папка должна быть только «www»

В архиве должны присутствовать три папки:
Developer – В целях увеличения скорости загрузки страницы, все файлы движка зашифрованы и сжаты jаvascript файле. Если вы захотите их модифицировать, то в этой папке лежат JS-файлы в несжатом виде.
Documentation – вся справочная документация о обновлениях в данной версии, а также по установке и настройке движка.
Upload – системные файлы нашего движка.
После распаковки файла DataLife Engine v 9.x на компьютер, вам понадобиться закачать только папку и все файлы Upload – при помощи любого FTP-клиента в корневую директорию вашего ресурса (она называется public_html или www).

После успешной разархивации. Открываем браузер и набираем строку http://www.mysite/install.php нажимаем "ENTER" должно появится окно как на рисунке 6.

Если окно не появилось - перепроверьте правильность написания ссылки (название созданной папки), а потом перезапустите Денвер (на рабочем столе выбираем ярлык «Restart Denwer») .
Окно появилось- жмем кнопку «Начать установку» , принимаем лицензионное соглашение (ставим галочку) нажимаем «Продолжить») .
Появляется следующее окно ошибок нет и все установлено, все разрешено жмем кнопку «Продолжить».

В следующем окне ВНИМАНИЕ ВАЖНО! Установите все как на картинке (для установки в интернете понадобятся не значительные изменения).

А теперь подробно:
URL ресурса: http://www.mysite/ (без изменения)
Сервер MySQL: localhost (менять не нужно)
Имя базы данных: mysite (Имя базы данных созданное в панели phpmyadmin) (в интернете имя базы данных, логин_имя базы данных)
Имя пользователя: root Внимание! Здесь только «root» (в интернете логин_база данных)
Пароль: писать не чего не стоит (в интернете пароль на базу данных, если надо защитить базу данных)
Префикс: dle (менять не нужно)
Кодировка для MySQL: cp1251 (менять не нужно)
Имя администратора: admin (выберите любой понравившийся логин)
Пароль:12345 любые знаки (доступ к ресурсу,к админ панели там же можно его легко поменять)
Повторите пароль:12345
E-mail: [email protected] (любое значение почта храниться будет на виртуальном диске в папке Z:\tmp\!sendmail\ можно проверять как работает почта на ресурсе и т.д.).
Включить поддержку ЧПУ: Да (в зависимости от настроек в админ панели можно отключить и включить. Оставить как есть).

Если были допущены ошибки появится такое окно. В браузере выберите стрелку обратно. Установите заново настройки, проверьте и жмите кнопку «Продолжить».
При удачной настройки появится следующее окно.

Остается набрать в браузере строку www.mysite и ваш ресурс откроется. Если появляется ошибка (нет доступа) перезапустите Денвер и попробуйте заново (на рабочем столе выбираем ярлык «Restart Denwer») .

Установка движка DataLife Engine 9.x сайт на домашний компьютер
Поздравляю!!!
Теперь на вашем компьютере установлен ваш веб-проект, который вы можете изменить до не узнаваемости, похвастаться перед друзьями и получать море позитива. А при уверенности, что веб-проект будут посещать люди, установить его в интернете и даже зарабатывать неплохие деньги.
Все лучшего и Удачи Вам!
ПС. Что бы поменять шаблон достаточно будет закачать в папку Z:\ home\ mysite\www\ templates\ любой понравившийся v.9.x скаченный у нас.
Изменить, настроить и сделать его популярным, узнать еще больше можно узнать на сайт .
Самостоятельная установка wordpress начинается с того, что у вас имеется уже в наличии скаченный архивный файл вордпресс, а вы горите желанием создать свой собственный сайт.
Существует несколько способов установки программы, все зависит от намерений и умений пользователя.
Первый вариант постановки вордпресс происходит на созданный виртуальный диск, обычно для этого используют openserver либо denver, а потом такой сайт регистрируют в системе. Такой тип установки позволяет производить управление сайтом непосредственно с личного компьютера, а не из сервера. Ресурс сначала формируется на локальном диске, заполняется, а только потом проходит регистрация домена и публикация сайта в сети. Следующий вариант, как проводится установка wordpress в сети интернет, представляет собой распаковку фала вордпресс непосредственно на имеющийся хостинг и домен. Такой способ создать сайт не совсем удобен новичкам, из-за необходимости управления созданной страницей из сервера.
Начнем немного с теории
Хостинг это некое условие для размещения вашего сайта, он имеет определенный набор функций, позволяющих поддерживать работу ресурса в сети интернета.
Домен представляет собой адрес или название для сайта, полностью привязан к хостингу. Приобретенный домен принадлежит владельцу ресурса, привязан к его особенности и последующей деятельности. Название домена должно легко произноситься, соответствовать характеристике ресурса.
Программа openserver позволяет создать виртуальные настройки с функциями хостинга и домена непосредственно на рабочем месте пользователя. В данной статье мы узнаем как установить wordpress на локальный диск программы openserver . Будем исходить от того, что пользователь не имеет установленную программу openserver, с помощью которой можно создать локальный диск. На виртуальный диск будет произведена установка wordpress с последующим созданием сайта.
Установка опенсервис на компьютер
Чтобы скачать openserver лучше зайти на официальный сайт его представителя. Там мы можем ознакомиться с информацией, а также бесплатно скачать нужный файл с программой. После того, как вы обзавелись скаченным файлом, его необходимо распаковать. Делать это желательно в корневой папке жесткого диска, сама по себе программа не требует установки, а хранить ее можно на любом электронном носителе. Когда закончится извлечение, то в корневой папке появиться значок “OpenServer”. Его нужно нажать и запустить программу.
Итак, у нас имеется установленная программа openserver и архивный файл вордпресс, а нам осталось только запустить wordpress на локальный диск. Чтобы локальный диск заработал, необходимо файл запуска “OpenServer” нажать дважды, результатом удачного запуска послужит появление красного флажка в нижней части экрана в окне установки даты, времени. На него нужно нажать, появится меню с предложением запустить сервер – мы его запускаем. Теперь, сделав обновление браузера, открылась страница с названием localhost, а это значит, что мы сделали все правильно. Все! Этап установки – запуска локального диска успешно завершен. Это значит, что все нужные настройки работают в нормальном режиме и можно приступать к работе с вордпресс.
Установка на локальный диск
Для начала необходимо зайти в локальный диск, там открыть папку openserver. В ней создаем новую папку (желательно придумать ей название, сходное с названием будущего сайта). Следующий шаг к поставленной цели – это распаковка архивного файла вордпресс в созданную нами папку. После распаковывания вордпресс, сервер необходимо перезагрузить.
Через флажок в трее (тот что появился после установки локального диска), открываем «Мои сайты», выбираем показатель с названием нашего сайта. Ответом послужит открытие браузера, в нем вы увидите прописанный хост. Страничка практически пустая, но на ней имеется кнопка «Создать файл настроек», на который пока ни в коем случае не нажимаем! Так как сначала необходимо произвести настройку базы данных будущего сайта.
Чтобы сделать настройку базы данных, нужно снова, через флажок в трее перейти к пункту «Дополнительно» и нажать “PhpMyAdmin”. В новом окне «Пользователь», которое появится, прописываем «root» (в поле пароль ничего писать не нужно) и вводим (ОК). После этого переходим в «Базу данных», где вписываем латиницей без пробелов любое название, после чего нажимаем «Создать». Если все пункты выполнены правильно, то появится диалоговое окно, повествующее о том, что база данных успешно создана.
На следующем этапе как установить wordpress мы должны привязать созданную базу данных к нашему движку вордпресс. Для такой операции возвращаемся к открытому браузеру, где находится уведомление «Создать файл настроек». После ее нажатия, откроется сайт с общей информацией. Ознакомившись, нажимаем «Вперед».
На новой странице мы заполняем предложенные поля:
- «Имя базы данных», тут вписываем придуманное вами на этапе установки базы данных имя, то которое без пробелов и латиницей;
- «Имя пользователя», указанное нами root;
- «Пароль», не заполняем;
- «Сервер базы данных», остается неизменным localhost;
- «Префикс таблиц», меняется сам автоматически, поэтому его тоже не заполняем.
- Когда поля будут полностью заполнены, нажимаем «Отправить». Система «переварит» введенную информацию и закроет заполненное меню. Перейдя к новой страничке сайта, мы увидим свежие поздравления с успешным завершением очередного этапа запуска вордпресс.
- Следующий шаг создания сайта на вордпресс начинается с перехода к заполнению меню административного пользования.
Пока наш сайт находится на локальном диске, созданного при помощи программы openserver, сложные пароли и логин выдумывать нет необходимости. Здесь нужно заполнить поля с названием сайта, логином, дважды записать пароль и адрес электронной почты. Адрес почты может понадобиться позже, когда сайт будет работать на внешнем сервере. На него придут новые логин и пароль, если пользователь вдруг забудет старые и не сможет попасть в систему. На этой же страничке в графе о приватности ставим флажок и нажимаем «Установить». После недолгого ожидания откроется новая страница с очередными великими поздравлениями и предложением зайти в административную панель. Тут в новых полях авторизации заполняем данные полей для логина – пароля, главное не перепутать их с теми, что были указаны при установке для базы данных. К сожалению, после этого уже не будет пафосных поздравлений, но зато мы узнали как установить движок wordpress на локальный диск openserver. Все! Наш сайт в локальном диске создан.
Теперь у пользователя, особенного у не совсем опытного, появилась прекрасная возможность потратить уйму времени чтобы наполнить свой сайт нужной информацией и разобраться с его настройками. Полезным качеством использования локального диска openserver, станет появление у владельца сайта возможности для основательной подготовки и планомерного перехода к регистрации готового ресурса. Пока нет необходимости платить за домен и хостинг на содержание незаполненного сайта, необходимо потратить время на создание оформления и заполнить блог информацией. К тому же управляется сайт непосредственно с домашнего компьютера.
Работа на локальном диске поможет для пользователей, решивших в дальнейшем связать свою судьбу с созданием сайтов или блоговедением. Так можно легче усвоить систему работы ресурса. После установки движка можно посвятить себя практике управления модулями, установкой шаблонов и плагинов. Из имеющегося опыта могу утверждать, что поставить вордпресс – это провести лишь тысячную часть той работы, которую еще нужно проделать.
Следует учесть один момент, что работа сайта на локальном диске и работа его в хостинге может отличаться. Связано это с тем, что многие плагины не совсем подходят, а иногда и конфликтуют с некоторыми настройками. Происходит эта неприятность из-за того, что конфигурация локального сервера может не совпадать с конфигурацией сервера, на который впоследствии будет перенесен сайт. Такое несоответствие случается очень редко и проблема решается путем установки новых плагинов или настроек.
 sushiandbox.ru Осваиваем ПК - Интернет. Скайп. Социальные сети. Уроки по Windows.
sushiandbox.ru Осваиваем ПК - Интернет. Скайп. Социальные сети. Уроки по Windows.