Parlons de la meilleure façon d'organiser les éléments de conception sur la page.
L’une des erreurs courantes commises par les designers débutants est de sursaturer une composition avec toutes sortes d’éléments et de les placer trop près les uns des autres.
Ils essaient de contenir trop d’informations dans un petit espace. Rappelez-vous que l'espace libre est votre bon ami. Cela permet au public de lire plus facilement votre matériel. Un espace correctement utilisé rend votre projet plus élégant et plus facile à lire.
.
Voici quelques exemples de grilles modulaires.
Remarquez à quel point ils peuvent être variés et uniques.
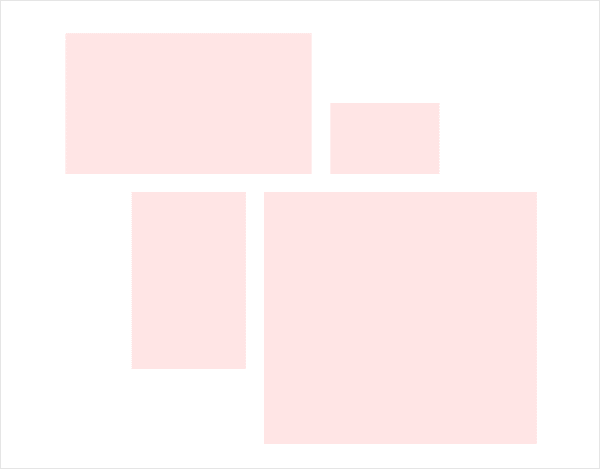
Afin de démontrer la nécessité d'une grille modulaire, je présente ici trois versions du même ouvrage.
Les deux premières options sont avec une grille modulaire clairement développée, et la dernière est sans.
Exemple 1

Exemple 2


Exemple 3

Regardez attentivement ces exemples et, comme on dit, ressentez la différence. Lorsque les éléments de conception sont disposés conformément à la grille modulaire, la composition a un ordre et une signification. Mais dans la dernière version sans grille modulaire, les éléments sont disposés de manière aléatoire et violent par conséquent les principes d'alignement, d'unité et de correspondance.
La composition des deux premières images utilise une grille modulaire traditionnelle. Dans la première image, les lignes sont situées horizontal et verticalà intervalles égaux.
La différence avec la deuxième option réside uniquement dans le fait que les lignes sont situées obliquement. Tous les éléments de la composition sont liés à ces lignes obliques.
Mais dans le dernier exemple en général il n'y a pas de grille modulaire. Les intervalles entre les éléments graphiques sont complètement aléatoires et il n’y a donc aucun sentiment d’unité dans la composition.
Mon conseil aam : utilisez toujours une grille modulaire pour construire une composition belle et compétente (enfin, bien sûr, si vous ne faites pas de l'art dans sa forme la plus pure, où, comme vous le savez, il n'y a pas de règles) !
J'attends avec impatience votre question : est-ce que vous, Bob, construisez une grille modulaire à chaque fois avant de commencer à travailler. Et tu es paresseux ?
Pour être honnête, pas toujours, même si j'essaie. Mais dès les premiers stades de mon activité de conception, je n'ai pas négligé cette règle importante et j'ai consciencieusement construit une grille modulaire. Au fur et à mesure que vous gagnerez en expérience, vous apprendrez à travailler avec une grille imaginaire sans avoir à la dessiner sur la page, et tout écart par rapport au balisage prévu sera perceptible à vos yeux.
Néanmoins, au cours des travaux, si nécessaire, il est possible de casser la structure du maillage modulaire. Après tout, nous ne sommes pas des mathématiciens. Ce bouleversement confère parfois légèreté et liberté d'expression à l'œuvre. Nous devons juste nous rappeler que cette liberté ne doit pas détruire structure globale compositions.
Alors, quels sont les avantages d’une grille modulaire ?
1. La grille modulaire nous aide à suivre l'un des principes de base de la conception : le principe d'alignement. Les éléments individuels ne peuvent être attachés à rien, mais il est souhaitable que les éléments du groupe soient alignés les uns avec les autres et que le groupe d'éléments par rapport aux autres groupes.
2. La grille modulaire permet de maintenir un espacement uniforme entre les éléments.
3. La grille modulaire permet d'utiliser rationnellement l'espace libre, ce qui facilite la lecture du texte et la perception de l'ensemble de la composition.
Maintenant, un exemple tiré de la pratique.
Imaginez que votre client vous demande de réaliser une brochure de 50 pages. Vous faites tout le travail bon design. Les pages de la brochure ont une belle grille modulaire, beaucoup de espace libre et facile à lire et à apprécier.
Mais le client, ne comprenant pas une telle esthétique, ne voit qu'un espace libre non rempli et, ne voulant pas payer pour du papier vierge, demande d'y insérer 10 pages supplémentaires. Comment alors être ?
Essayez d'expliquer au client que les pages remplies de contenu dense sont peu attrayantes et difficiles à lire, et qu'il est peu probable que le public veuille passer du temps à les lire.
Si le client ne comprend pas cela, invitez-le à montrer les deux options à ses amis et à leur demander leur avis. Si rien ne pouvait le raisonner, alors, hélas, vous n’avez d’autre choix que de satisfaire son désir. D'ailleurs, j'ai déjà évoqué une situation similaire dans mon article ""
En conclusion, je vais vous donner des conseils.
Ne surchargez pas votre conception ! L'espace libre et les marges sur la page sont importants et nécessaires à la perception visuelle. N'oubliez pas que le but d'un bon design est de transmettre rapidement les informations nécessaires. Le design ne doit donc pas gêner, mais aider à l'assimilation de ces informations.
Si la page est surchargée d'informations et qu'il n'y a pas de division claire des éléments en groupes, il sera difficile pour le spectateur de se concentrer sur l'essentiel et, très probablement, il n'aura pas envie de comprendre toute cette confusion.
Au contraire, lorsque la conception est basée sur un petit nombre d'éléments ayant une structure de composition claire, le spectateur sera à l'aise et à l'aise, et il apprendra rapidement les informations nécessaires.

Une grille modulaire est un modèle spécial sur lequel la conception du site est construite. En fait, il s'agit d'un système de présentation d'informations visuelles au visiteur basé sur des blocs distincts appelés modules. Un site développé à l'aide d'un tel modèle est beaucoup plus pratique pour la perception et la navigation.
Comment la grille est appliquée
La grille modulaire est utilisée dans la conception de livres, de cartes de visite, de marques, de logos, etc. Il est également nécessaire de l'utiliser lors de la création de sites Internet. Une grille correctement réalisée compose harmonieusement l'environnement de tous les éléments de la ressource - graphique et texte. Grâce à son utilisation, il est beaucoup plus facile de tous les placer sur la page et de créer des limites claires entre eux. En disposant les éléments d'une certaine manière, vous pouvez rendre chacun d'eux visible et en même temps relier toutes les informations sur le site lui-même.
Types de grilles modulaires
La grille modulaire la plus courante dans la conception de pages est constituée de trois colonnes de base de cellules. Dans ce cas, l’en-tête et le pied de page ont une largeur égale à leur taille. Cette option standard est généralement utilisée par les amateurs lors de la création de sites. Parfois, cela augmente la largeur d’une cellule au détriment de la largeur d’une autre.
La création d'une deuxième version de grilles modulaires - non standard - n'est possible que pour les personnes professionnellement engagées dans la conception de sites Web. Dans ce cas, seules la largeur des colonnes et la distance entre les éléments individuels sont définies avec précision. Une grille modulaire dans la conception de divers types de ressources d'information et de magazines en ligne est généralement développée comme suit :
- Le pied de page est créé. Le nom du site, le menu de navigation et divers supports vidéo doivent se trouver ici.
- La page est divisée en trois colonnes. Cependant, deux d’entre eux ont la même taille. La troisième colonne est divisée en deux parties par une ligne verticale. Ainsi, quatre rubriques sont obtenues (actualités, galerie photos, espaces publicitaires, dernières évolutions des informations sur le site).
Une grille modulaire pour les boutiques en ligne de diverses spécialisations est créée d'une manière légèrement différente. Dans ce cas, il est très important d’offrir une facilité de navigation aux visiteurs. Dans le même temps, les éléments sont regroupés de manière standard et uniforme. Pour chacun des objets de la grille, un une information important le caractérisant.
Règle dans Photoshop
Les sites sont créés à l'aide de raster ou de vecteur. Il est très pratique d'y créer une grille. Considérez comment cela se fait dans l'éditeur Photoshop populaire. Créer une grille modulaire dans Photoshop est très simple.
Pour que les règles apparaissent autour du périmètre de la fenêtre de l'image de travail, accédez à l'élément du menu principal « Affichage » (Affichage) et cliquez sur la ligne « Règles » (Règles). Dans cet éditeur, vous pouvez utiliser une variété d'éléments - avec des divisions en centimètres, millimètres, pouces ou pixels. Afin d'effectuer les réglages nécessaires, vous devez accéder à l'élément du menu principal « Édition » (Modifier). Ensuite, sélectionnez la ligne "Paramètres" (Préférences) - "Unités et règles" (Unités et règles). Après cela, une fenêtre apparaîtra dans laquelle vous pourrez modifier l'apparence de la règle. Dans le menu déroulant du haut, sélectionnez centimètres, millimètres, pixels, etc.

Cependant, lorsqu'ils travaillent dans l'éditeur Photoshop, ils utilisent généralement une méthode légèrement différente et plus simple. Pour modifier les unités de mesure, cliquez simplement sur la règle elle-même dans la fenêtre d'image avec le bouton droit de la souris. Après cela, dans le menu qui apparaît, il sera possible de faire action souhaitée. Généralement, lors de la création d'un site, une grille de pixels est utilisée.

Grille Photoshop
La grille modulaire du programme Photoshop lui-même deviendra visible après avoir accédé à l'élément de menu principal "Affichage" - "Afficher" (Afficher) - "Grille" (Grille). L'espacement entre les lignes de la grille peut être ajusté. Pour cela, exécutez la commande "Edition" - "Paramètres" - "Guides, grilles et fragments" (Guides, Grille, Tranches). Ici, vous pouvez modifier non seulement le pas entre les lignes, mais également leur couleur. Grâce à cette grille, il sera absolument simple de placer rapidement et précisément tous les objets du futur chantier sur le terrain de travail.

Travailler avec le curseur
La grille modulaire du site est ainsi créée de manière très simple. Le curseur reste collé aux lignes pendant le travail. Cela peut être pratique si vous devez créer des blocs de tailles précises et spécifiques. Si, pour une raison quelconque, cette fonctionnalité n'est pas nécessaire, elle peut être désactivée. Par défaut, l'origine de la grille dans Photoshop est située dans le coin supérieur gauche de la fenêtre. Si vous le souhaitez, il peut être déplacé vers n'importe quel autre endroit sur la toile. Pour cela, déplacez le curseur sur le carré de l'origine et faites-le simplement glisser en maintenant enfoncé le bouton de la souris. Pour remettre le point de référence à sa place, double-cliquez sur le même carré dans le coin.
Entre autres choses, il existe divers plugins pour l'éditeur Photoshop qui rendent la création d'un site à l'aide d'une grille modulaire encore plus pratique. Téléchargez-les en ligne. À l'aide de ces plugins, vous pouvez créer des grilles avec des paramètres spécifiés.
Grille dans CorelDraw
Voyons maintenant comment créer une grille modulaire dans éditeur de vecteurs CorelDraw. Ici, il est créé à peu près de la même manière que dans Photoshop. Son icône est située sur panneau du haut(oeil dans la grille). Après avoir cliqué dessus, vous pouvez tout faire paramètres nécessaires. Vous pouvez sélectionner la distance entre les lignes, changer l'unité de mesure, etc. Délimitez le champ de travail dans la fenêtre d'image de CorelDraw et à l'aide de guides. Ils peuvent être rendus visibles ou invisibles selon les besoins.

Une grille modulaire dans la conception de sites Web est un élément fondamental dont le développement doit être abordé avec la plus grande responsabilité. Après tout, le confort de ses visiteurs, et donc le temps qu’ils passent sur ses pages, dépend de la qualité de la structure de la ressource.
Il n'y a pas si longtemps, alors que je travaillais sur la prochaine leçon du cours « Conception graphique. Basics » (la sortie est prévue début janvier), j'ai réalisé que le sujet de l'utilisation et de la construction de grilles modulaires est rarement abordé.
Il existe de nombreuses informations sur ce qu'est une grille modulaire et pourquoi elle est nécessaire, mais très peu sur la manière de la construire et les règles à suivre. C'est pourquoi j'ai décidé que l'article d'aujourd'hui serait axé sur la pratique et tenterait de couvrir ce sujet aussi clairement que possible.
Ainsi, une grille modulaire est la disposition de votre travail, une manière d'organiser et d'aligner les éléments. C'est l'épine dorsale de la solution compositionnelle et sert de moyen d'organiser non seulement les composants de l'œuvre, mais aussi l'espace libre.
Le réseau peut à la fois nous aider à résoudre nos problèmes et faire partie de la solution. L'exemple le plus frappant est l'interface du téléphone Windows :
Pour ceux qui ont besoin d'une partie théorique plus détaillée du problème, il est possible d'utiliser la recherche ou de s'abonner au cours et de recevoir une lettre correspondante, où cela est décrit de manière suffisamment détaillée, et nous passons directement à la pratique.
Tout d’abord, nous devons décider pourquoi nous avons besoin d’une grille modulaire. Sommes-nous en train de créer un site Web, de composer un magazine, ou une couverture de livre, ou autre chose ? Selon le type d'activité, il convient de distinguer les principaux éléments structurels. Souvent, la taille d'un module est déterminée par l'un de ces éléments, comme un logo, la position du menu sur le site, etc. En mise en page, la taille minimale est déterminée par la taille de police lisible dans une situation particulière.
Pour plus de clarté, je vais donner un exemple de grille modulaire d'un périodique imprimé. Si nous créons un magazine, alors blocs de construction peut être un titre, un sous-titre, du texte, des illustrations. Habituellement, dans les magazines, il y a différents types des articles où le rôle de la partie texte peut changer. Dans de tels cas, pour rendre la grille plus flexible, j'utilise 5 à 7 modules (horizontalement) :

La combinaison de modules peut être effectuée dans presque tous les formats qui vous conviennent :

En effet, plus le module du maillage est petit, plus il sera flexible sans perdre en proportionnalité. Mais de nombreuses personnes trouvent peu pratique de travailler avec des grilles si la taille de leur module tend à correspondre à la distance entre les modules. Une telle grille fait des ondulations dans les yeux et il est facile de s'y perdre, surtout pour un débutant :

Il peut y avoir de nombreuses options pour construire un réseau modulaire, ici vous n'êtes limité que par les souhaits du client et votre imagination. N'oubliez pas que les grilles modulaires ne doivent pas nécessairement être verticales, elles peuvent également être construites en diagonale, selon un certain angle d'inclinaison, etc.
Dans le cas des sites, le nombre optimal de colonnes est de 12, 16 et 24, ce qui est associé aux particularités de l'agencement du site et à l'utilisation des capacités du framework. Je considère que la hauteur minimale du module pour le Web est de 20 px, ce qui est dû à la taille de police optimale (12-14 pt) et à sa lisibilité.
Il est maintenant temps de parler de l'aspect technique du problème.
Création d'une grille modulaire dans
- La première et la plus simple consiste à activer la grille du éditeur graphique(Ctrl + ') et, guidé par celui-ci, définissez les guides. Cela prendra beaucoup de temps et avec une forte probabilité d'erreurs.
- Installez des plug-ins spéciaux pour Photoshop ( guideguide , Modèle de grille modulaire , Créateur de grille 2).
- Téléchargez un modèle prêt à l'emploi à partir de l'un des générateurs gratuits des grilles telles que 960.gs, Golden Grid, 1Kb Grid, Simple Grid. Définissez les paramètres souhaités et cliquez sur "GÉNÉRER".
En fait, il y en a assez un grand nombre de services de création de grilles, y compris pour les sites « caoutchouc ». Ils sont très faciles à trouver grâce à la recherche, je ne vois donc aucune raison de tous les lister dans l'article. Ces services sont d'excellentes aides pour les débutants.
Création d'une grille modulaire dans
Contrairement à Photoshop, InDesign possède sa propre grille modulaire. au menu mise en page l'article doit être sélectionné Créer des guides et dans la boîte de dialogue, entrez les paramètres dont vous avez besoin :

Cet outil a des paramètres assez flexibles, il ne sera donc pas difficile de créer la structure souhaitée. Il est préférable d'effectuer le maillage sur La page principale afin de ne pas répéter la procédure pour chaque page.
Création d'une grille modulaire dans
- La première méthode (similaire à Photoshop) consiste à activer la grille de l'éditeur graphique lui-même et, guidé par celle-ci, à définir les guides. Il est également possible de faire de n'importe quelle figure un guide, ce qui aidera à organiser une grille inclinée.
- Télécharger modèles prêts à l'emploi grilles. Où - la recherche vous le dira. Vous pouvez en trouver beaucoup sur Internet.
J'espère que le sujet des grilles modulaires est devenu plus proche et plus clair pour vous. Assurez-vous de vous entraîner à les construire. Je comprends parfaitement que c'est une tâche très fastidieuse, mais ça vaut le coup. Construire des grilles développe votre sens des proportions, vous permettant de mieux voir à l'avenir toutes les imprécisions d'alignement.
Où commence la création d’un logo ? De la réflexion sur l'idée d'un signe graphique ? Ou la sélection des polices ? Ou peut-être à partir d'une grille modulaire ? C'est difficile à dire, car différents cas nécessitent des approches différentes. Cependant, de nombreux designers qui ont déjà une idée approximative de ce à quoi devrait ressembler un logo commencent par créer une grille modulaire. L'utilisation d'une grille permet de créer un logo harmonieux, géométriquement vérifié et correctement organisé, qui pourra ensuite être reproduit dans n'importe quelle taille.
La grille modulaire est très outil utile dans l'arsenal du designer. Surtout pour les débutants - même en maîtrisant les bases du travail avec des guides, vous pouvez éviter de nombreuses erreurs de conception. Le plus souvent, une grille carrée régulière avec des cellules d'une taille donnée est utilisée, mais cela ne signifie pas du tout que cette option doit être utilisée. La structure de la grille pour créer un logo peut être quelconque, par exemple, il peut s'agir d'une combinaison de guides horizontaux, verticaux et inclinés qui interagissent avec des cercles de différents diamètres. Quelle sera la grille modulaire, c'est le concepteur qui décide. Si vous souhaitez créer un logo strict et simple basé sur les principes de l'harmonie géométrique, vous ne pouvez pas vous passer d'une grille modulaire. C'est le seul moyen de réaliser un logo unique, dans lequel la largeur des lettres, les rayons des éléments et l'espacement entre les caractères obéiront à certaines normes.

Oui, cette approche de la conception de logos peut être qualifiée de trop mécanique, mais les logos construits sur la base d'une grille modulaire semblent plus « corrects » car ils sont créés selon certains principes. De plus, n'oubliez pas qu'une fois le logo conçu, il sera ensuite reproduit par d'autres designers, et s'ils savent à quoi ressemble la grille modulaire, il leur sera alors beaucoup plus facile de faire face à la tâche.
Les grilles modulaires sont utilisées dans la plupart différents types conception. Les règles de base pour la construction de grilles ont été établies il y a longtemps - les premiers signes de l'utilisation de guides sont visibles, par exemple, dans les manuscrits anciens. Les grilles étaient largement utilisées dans les documents imprimés et, avec l’avènement de l’ère informatique, elles ont naturellement trouvé leur place dans la conception Web.
Le plus intéressant est que de nombreuses personnes, et pas seulement les concepteurs, sont inconsciemment guidées par les règles de construction des grilles modulaires. Par exemple, les photographes, essayant d'obtenir un cadre dont la composition est vérifiée, utilisent la règle des tiers ou la règle du nombre d'or. Même l'expression classique « horizon jonché » signifie que le photographe a « mal utilisé » les guides horizontaux. Ainsi, les concepteurs de logos qui n'aiment pas utiliser une grille, affirmant que cela limite leur créativité, doivent être conscients que tout objet visuel comportant une composition est créé à l'aide d'une grille modulaire. Même si c’est arrivé complètement par hasard.
AVANTAGES DU GRILLE MODULAIRE

Le type de maillage à choisir dépend de nombreuses raisons - seul un cas spécifique compte. Dans le même temps, il ne faut pas oublier que le designer doit être à l’aise pour travailler dans cet environnement. Si l’utilisation de la grille provoque une gêne et ne profite pas au logo, alors sa structure doit être reconsidérée. Les cadres invisibles peuvent vraiment gêner, vous devez donc être assez calme quant au fait que certains éléments violeront l'organisation stricte. Et c'est tout à fait normal - après tout, les caractères avec lesquels le logo est tapé ont des largeurs différentes. Dans les logos utilisant le cyrillique, il est très difficile de respecter les principes géométriques. Il y a des lettres dans l’alphabet cyrillique qui peuvent conduire un designer au désespoir. Si vous regardez la même lettre Yu, il devient clair que nous voyons un dessin complètement ridicule qui ne s'harmonise pas bien avec le contour d'autres lettres tirées de l'alphabet latin. Et l'insectoïde J ? C’est généralement un cauchemar pour tout créateur de logo. Mais il faut travailler avec ce qu’on a, et cela ne dépend pas de la grille modulaire. De tels personnages dépasseront toujours les limites des guides et vous devez l'accepter.
POURQUOI DEVRIEZ-VOUS UTILISER LA GRILLE

Un logo peut être créé sans utiliser de grille modulaire. Une police prête à l'emploi est prise, le nom de la marque est tapé avec, et c'est tout. Pour un panneau graphique, il n'est souvent pas non plus nécessaire de travailler avec des guides. Il existe un grand nombre de ces logos et cela n’affecte souvent en rien la reconnaissance de la marque. Par exemple, le logo Google est défini dans la police Catull. La designer Ruth Kedar a uniquement peint les lettres de différentes couleurs et ajouté des ombres.
Mais si le logo est créé à partir de zéro, l'utilisation de guides peut être d'une grande aide pour le concepteur. La grille permet de se concentrer et d’attirer davantage l’attention sur la structure organisationnelle du logo. L'utilisation d'une grille modulaire vous permet de vous concentrer et de créer un logo simple mais toujours à jour. Si vous regardez les logos d'entreprises telles qu'Apple, Shell ou Nike, il devient clair que des formes simples et classiques ont été utilisées dans leur création.

À l'aide de la grille, vous pouvez créer un logo polyvalent qui aura fière allure à la fois sur une carte de visite et sur une immense bannière. Dans le même temps, les guides, les cercles et les courbes ne limitent pas du tout l'envolée des pensées du concepteur, au contraire, ils rendent sa pensée plus flexible. Vous pouvez parfois voir beaucoup plus d'options de conception dans les lignes de la grille - les cellules semblent suggérer comment déplacer les symboles pour qu'ils paraissent harmonieux. Autrement dit, en travaillant avec la grille, le concepteur travaille plus efficacement avec l'espace disponible.
QUAND NE PAS UTILISER LA GRILLE

En général, comme indiqué ci-dessus, tout logo créé en utilisant les bases de la composition peut être appliqué avec une grille modulaire qui montrera exactement comment il a été créé. Il existe cependant plusieurs arguments contre l’utilisation de guides.
La grille peut limiter la créativité, car le concepteur se sent « enfermé » parmi les guides. En essayant de ne pas dépasser les limites qu'il s'est fixées, un tel designer éprouve un inconfort qui ne contribue pas à la création d'un logo de haute qualité.
Créer une grille peut prendre beaucoup de temps, surtout si le logo est complexe. Très souvent, les concepteurs novices sont confrontés à ce problème, qui sont encore novices dans les lois de la composition et ne peuvent donc pas créer rapidement une grille.
Étant donné que la grille est de nature mathématique, il est facile de se perdre dans toutes ces formes et d'oublier l'idée principale. Vous devez toujours vous rappeler qu’un logo réussi n’est pas seulement un ensemble de formes géométriques, mais leur combinaison harmonieuse. La volonté de certains designers de « respecter les règles » conduit souvent au fait qu'ils se retrouvent avec un logo sans visage et franchement raté.

CONCLUSION
Tous les créateurs de logo travaillent différemment. Certains préfèrent d'abord dessiner sur papier, d'autres commencent immédiatement à dessiner le logo sur l'ordinateur. Certaines personnes commencent par construire une grille, tandis que d'autres préfèrent générer d'abord une image et la rendre ensuite plus complète. Il est donc impossible d'affirmer sans équivoque qu'une grille modulaire est nécessaire lors de la création d'un logo. Cependant, concevoir un logo peut être comparé à la construction d’un bâtiment. Une maison bien conçue durera plus longtemps, car elle repose sur un dessin bien pensé. Il en va de même pour le logo : s'il s'agit d'une identité d'entreprise, du visage d'une marque, alors il est préférable d'utiliser une grille modulaire - après tout, le logo sera utilisé par l'entreprise pendant de nombreuses années. Et ce sera très bien si la composition est correcte. Eh bien, pour certains sites créés, comme on dit, pour l'âme, un logo tapé par n'importe qui belle police. Et la grille modulaire dans ce cas n'est pas nécessaire.
De l'auteur : Malheureusement, de nombreux concepteurs de sites Web à la mode et spectaculaires oublient souvent que le résultat de leur travail doit être un site Web compréhensible, et non une belle capture d'écran, adaptée uniquement à un portfolio. Dans cet article, j'ai formulé les exigences qui doivent être prises en compte dans le processus de conception et de conception d'une interface web.
Une grille modulaire dans la conception Web est une solution fondamentale qui améliorera non seulement la convivialité du site, mais simplifiera également grandement la vie des développeurs.
Qu'est-ce qu'une grille modulaire ?
Laissez-moi vous expliquer avec un exemple familier. Ouvrez n’importe quel livre papier. Vous voyez le texte qui s'étend sur toute la largeur de la page, à l'exclusion des marges ? Voici donc une disposition typique à une colonne. Maintenant, regardez un magazine ou un journal. Dans un magazine, l'information est traditionnellement divisée en deux colonnes, et dans un journal en trois ou quatre, voire plus.

En général, la conception Web a hérité de nombreuses « puces » différentes de la conception imprimée. Ce sont les principes de travail avec les polices, les règles de composition et les modules. Les sites de cartes de visite et les sites de présentation pourraient très bien se contenter d'une structure à une colonne, les pages d'accueil - à deux colonnes, plus complexes projets d'information devrait donc avoir une présentation plus complexe et plus réfléchie.
La grille modulaire dans la conception Web est une disposition unique de tous les éléments et blocs du site. Ce wireframe parcourt toutes les pages Web et contribue à créer l’ordre visuel du site.

Les maillages peuvent être simples ou complexes, fixes ou dynamiques, mais cela n'a pas vraiment d'importance. Si, au cours du processus de création d'une conception Web, vous avez défini une certaine structure modulaire, veuillez vous y tenir du début à la fin. dernière page site.
Que faire si pendant le dessin pages internes Vous avez des blocs ou des éléments qui ne s'adaptent pas à votre cadre ? Je ne veux pas vous décevoir, mais cela indique que votre maillage n'est pas bon et que vous n'avez pas passé suffisamment de temps à le concevoir.
Quelles sont les grilles ?
Examinons les types de grilles pour la conception Web.
1. Grille de blocs - une disposition approximative de la zone en blocs.

2. Colonne - ayant des colonnes dans sa structure.

3. Modulaire - composé de lignes qui se croisent qui forment des modules.

4. Hiérarchique - une grille avec un placement intuitif des blocs, sans aucune structure logique.

Contrairement à la conception imprimée, la grille dans la conception Web peut être non seulement fixe, mais également dynamique. Par exemple, vous pouvez rendre une ou plusieurs colonnes de présentation extensibles, fluides, en définissant leur largeur en pourcentage, et fixer la taille des colonnes restantes.

La grille pour la conception Web 960 Grid System (http://960.gs) correspond au concept de mise en page "statique", et pour créer une mise en page "fluide", on peut faire attention à la grille Bootstrap (http://getbootstrap.com /css/#grille ). Le framework modulaire 960 GS divise la page Web en 12, 16 et 24 colonnes.

Lors de la conception d'une structure « fluide », n'oubliez pas la largeur maximale de l'écran. Elle est généralement limitée à 1 280 pixels. Si vous ne tenez pas compte de la valeur maximale de la largeur, sur les grands moniteurs, le contenu du site sera considérablement étiré, ce qui affectera négativement sa perception.
La plus répandue et la plus simple à mettre en œuvre est une grille modulaire à deux colonnes dont les proportions sont calculées en tenant compte des hypothèses suivantes :
la résolution d'écran la plus courante est 1024x768 ;
la largeur de la mise en page ne doit pas dépasser 770 pixels, afin qu'une barre de défilement n'apparaisse pas en bas sur un écran avec une résolution de 800x600 ;
colonne qui remplit les fonctions module d'informations, doit avoir une largeur plus grande que la colonne définie comme module de navigation (menu).
Sur cette base, la proportion ressemble à ceci : 200 pixels. + 550 pixels. ou 150 pixels. + 620 pixels.
La plus grande colonne est censée contenir le menu de navigation, la plus petite - le catalogue ou le contenu.
Prenons comme exemple la grille de conception Web d’un site Web célèbre. Tous les sites de la BBC utilisent une structure de colonnes universelle de 61 x 16 pixels pour correspondre aux photos et vidéos standards de la marque.

Comme vous pouvez le voir sur l'image, la grille de la BBC est assez flexible et vous permet de placer n'importe quelle information : des analyses sérieuses aux actualités de divertissement. Cette grille modulaire est la marque de fabrique de l'entreprise puisqu'elle est standard sur tous ses sites. À propos, cette chose fait partie de la directive Global Experience Language, si quelqu'un est intéressé.
Les développeurs de la BBC sont heureux de donner des conseils sur la façon de concevoir des grilles modulaires dans la conception Web. Bien sûr, ils n’ont pas inventé le vélo pour nous, mais je pense qu’il sera intéressant pour les nouveaux arrivants dans la carrière de web designer.
1. Le processus commence par la définition des places pour les blocs de la plus haute hiérarchie. Nous nous imaginons comme tel Sherlock Holmes - maîtres de la déduction et suivons la règle « Du général au particulier, du plus grand au plus petit ».
2. Nous descendons au niveau suivant et plaçons les blocs suivants dans la hiérarchie. Dans le même temps, nous nous basons sur les priorités de contenu, pour déterminer lesquelles, nous analysons les attentes des utilisateurs et identifions nos propres avantages concurrentiels.
3. Ainsi, nous élaborons d’abord la composition globale et les éléments les plus grands. Ensuite - nous affinons, affinons, détaillons. Pour ce faire, nous devons dessiner une série de croquis. Ce n'est qu'après une étude détaillée de l'idée du site à l'aide d'un crayon et d'un papier que nous nous asseyons enfin devant l'ordinateur.
4. Distribuez les informations en blocs, regroupez le contenu. Par exemple, sur le site Web de la BBC, presque tous les groupes de contenus ont un titre qui se reflète dans les catégories du menu de navigation. Les titres des blocs servent d'ancres visuelles qui vous permettent de parcourir la page Web et vous aident également à comprendre à quelle catégorie de contenu appartient une actualité particulière.
Cette approche est largement utilisée aussi bien par les débutants que par les maîtres de la conception Web. Cela permet non seulement de gagner beaucoup de temps, mais aussi de trouver des solutions originales à des problèmes complexes.
Ainsi, dans notre cours d'aujourd'hui d'un jeune combattant web designer, nous avons examiné le concept de grille modulaire et les fonctionnalités de son application. En fait, il s'agit d'une sorte d'abstraction visuelle, à l'aide de laquelle nous plaçons tous les éléments et blocs de contenu à une distance acceptable les uns des autres et à un niveau convivial. Vous pouvez visualiser une grille modulaire en utilisant un calque séparé avec l'image des guides.
Enfin, je tiens à vous rappeler que la conception Web est la création non seulement d'un système beau, mais aussi d'un système pratique et pratique. C'est pourquoi tout web designer qui se respecte devrait être capable de concevoir un système de navigation modulaire, de structurer les informations et de les diviser en blocs. Grâce à cela, il sera agréable pour l’utilisateur de « surfer » sur votre site et de percevoir facilement son contenu.
Abonnez-vous aux mises à jour de notre blog et partagez des informations précieuses avec vos amis. Toutes les grilles modulaires réussies et à bientôt !
2016-05-11
 sushiandbox.ru Maîtriser PC - Internet. Skype. Réseaux sociaux. Leçons sur Windows.
sushiandbox.ru Maîtriser PC - Internet. Skype. Réseaux sociaux. Leçons sur Windows.