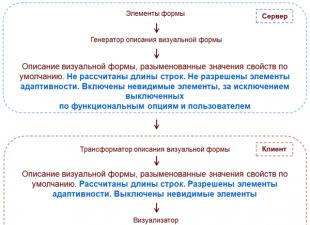
A listák hierarchikus felépítésük és rugalmas nézetbeállításaik miatt kényelmesek, így nem csak a rendeltetésüknek megfelelően használhatók, hanem különféle oldalelemek létrehozására is, mint például navigációs útvonalak, oldalszámozás, menük, fülek stb.
zsemlemorzsa
A navigációs elemek segítenek a webhelyen való navigálásban, és megmutatják az aktuális oldal pozícióját a webhely többi részéhez képest. Ez megkönnyíti, hogy egy szinttel feljebb léphessen, és megértse, melyik szekcióban van most. Tehát egy műszaki oldal esetében a navigáció a következő lehet (1. ábra).
Rizs. 1. Zsemlemorzsa típusa
Az utolsó szöveg az aktuális oldalra mutat, és nem hivatkozás. Az összes elemet valamilyen szimbólum választja el egymástól, általában nyíl (→), perjel (/), nagyobb, mint jel (>) és hasonlók.
Mivel a tervezést stílusokra bízták, a HTML kód nagyon lakonikus. Létrehozunk egy listát, és hozzárendeljük a navigációs útvonalat, hogy a stílus ne terjedjen ki más listákra.
Vegye figyelembe, hogy itt nincsenek elválasztók, hanem a tartalomstílus tulajdonság használatával jelennek meg (1. példa).
1. példa: Zsemlemorzsa létrehozása
Először is visszaállítjuk a lista összes margóját és kitöltését, és vízszintesen sorba állítjuk az elemeket a display tulajdonság segítségével, az inline-block értékkel. A jelölőket is eltávolítja, így erre nincs szükség szándékosan. A ::before pszeudo-elem szükséges ahhoz, hogy elválasztót adjon az elemek közé, és szabályozza a megjelenését. A szöveg minden ponthoz hozzáadódik, beleértve az elsőt is, amire természetesen nincs szükségünk. Ezért eltávolítjuk a :first-child pszeudoosztály használatával, amely a stílust az első elemre alkalmazza
A nagy mennyiségű anyagot, például a webhely cikkeit, gyakran külön oldalakra osztják fel, oldalanként 10-15 cikkből áll, ami a webhely betöltésének csökkenéséhez vezet. Az egyes oldalak közötti átmenet a számozásukon keresztül történik, ahol minden szám hivatkozásként szolgál a megfelelő oldalra. Lehetőség van az összes oldal megjelenítésére, bizonyos számú oldal megjelenítésére, vagy csak a következő és az előző oldalra mutató hivatkozások megjelenítésére. A választott lehetőség a webhely kialakításától és az Ön preferenciáitól függ. Az egyik lehetséges számozási mód az ábrán látható. 2.

Rizs. 2. Oldalszámozás
Ehhez a számozáshoz ismét egy egyszerű listát használunk, most a pager osztálynál a lista minden eleme az oldalra mutató hivatkozás lesz. Az aktuális oldal kiemeléséhez adja hozzá az aktív osztályt (2. példa).
2. példa: Oldalszámozás
- 1
- 2
- 3
- 4
- 5
- 6
A pontok közötti vonal az elem border-bottom tulajdonságán keresztül jön létre
- . Mert a
- És (3. példa). Szorosan illeszkednek egymáshoz, és egyetlen csík hatását keltik.
3. példa: Vízszintes menü
Menü Ebben a példában a színátmenet a lineáris színátmenet függvénnyel, az árnyék pedig a box-shadow tulajdonsággal kerül hozzáadásra.
Legördülő menü
Az összetettebb menütípust legördülő menünek nevezzük. Ha a mutatót az elemek fölé viszi, megjelenik egy almenü, amely korábban nem volt látható (4. ábra); Amint a mutató elhagyja a szöveget, a menü ismét elrejti.

Rizs. 4. Legördülő menü nézet
Az ilyen típusú menük elrendezése meglehetősen bonyolult, ezért nézzük meg részletesebben. Először egy beágyazott listát készítünk - az első lista elemei a főmenü szövegeként szolgálnak, a második lista az elemen belül található
- almenüként fog szolgálni. Ha nincs szükség almenüre, akkor csak egy elemet hagyjon meg
- , A
- nem adjuk hozzá. Az egyes tételek felépítése a következő.
- Orosz konyha
- Stroganoff bélszín
- Liba almával
- Krupenik Novgorod
- Rák oroszul
- az első és második szintű menüelemek stílusának beállításához. Ha egyszerűen megadja a li választót, a stílus általában minden elemre vonatkozik. Tehát a .menu > li választót használjuk, ez csak a stílust alkalmazza az elemekre
- első szint. Ennek eredményeként a vízszintes menü stílusa kissé megváltozik.
/* Behúzások nullázása és jelölők eltávolítása a listákból */ .menu, .menu ul ( listastílus: nincs; margó: 0; kitöltés: 0; ) .menu ( háttér: linear-gradient(lefelé, #fff, #f1f2f2 ); /* Színátmenet */ szegély: 1px szilárd #999; /* Szegélybeállítások */ kitöltés: 0 5px; /* Margók */ betűtípus: 14px Arial, sans-serif; /* Betűtípus-beállítások */ box-shadow: 0 2px 5px rgba(0,0,0,0.2); /* Árnyék a menü alatt */ ) .menu > li ( kijelző: inline-block; /* Vízszintes igazítás */ szegély jobbra: 1 képpont tömör #fff; /* Fehér vonal a jobb oldalon */ pozíció: relatív; /* Relatív pozicionálás */ ) .menu a ( szöveg-dekoráció: nincs; /* Távolítsa el az aláhúzást */ szín: #4c4c4c; /* Link színe */ megjelenítése: blokk; /* Hivatkozások blokkolása */ ) .menu > li > a ( padding: 10px 15px; /* Margók */ border-right: 1px solid #d8d8d8; /* Szürke vonal a jobb oldalon */ pozíció: relatív; /* Relatív pozicionálás */ z-index : 3; /* Megjelenítés a többi elem tetején */ ) .menu ul ( megjelenítés: nincs; /* Az almenü elrejtése */ )
Az almenüt a megjelenítési tulajdonságon keresztül elrejtjük, ennek eredményeként a menünek úgy kell kinéznie, mint az ábra. 3. A listák értékeinek visszaállítása is hozzáadásra került, ez hasznos lesz nekünk az altételek hozzáadásakor, plusz relatív pozicionálásról van szó, enélkül a z-index nem működik. És szükségünk van rá, hogy egyes elemeket helyesen rétegezzen mások fölé.
Ideiglenesen engedélyezheti az almenük megjelenítését és testreszabhatja megjelenésüket.
Menü ul ( pozíció: abszolút; /* Abszolút pozicionálás */ megjelenítés: nincs; /* Az almenü elrejtése */ szélesség: 200 képpont; /* Az almenü szélessége */ háttér: #fff; /* Háttérszín */ doboz-árnyék: 0 0 10px #666; /* Árnyékbeállítások */ ) .menu ul a ( kitöltés: 5px 10px; /* Margók */ ) .menu ul a:hover ( háttér: #008df2; /* Háttérszín */ szín: #fff ; /* Szöveg szín */ )
Nem marad más hátra, mint az almenü megjelenítése, amikor az egeret a menüpontok fölé viszi. Ehhez a :hover pszeudoosztályt használjuk, hozzáadva a li-hez.
Menü li:hover ul (megjelenítés: blokk; )
Ez a választó azt mondja, hogy a stílust az elemre kell alkalmazni
- , ebben az esetben csak akkor jelenítse meg, ha az egérmutató az elem felett van
- menüosztályú konténerben.
Ezt követően menünk működik, és ott jeleníti meg az almenüket, ahol van. Az utolsó díszítő simítások továbbra is az árnyékokhoz és azok helyes alkalmazásához kapcsolódnak. Az árnyék megfelelő megjelenítéséhez az első szintű menüelemek alatt hozzon létre egy üres pszeudoelemet a ::before használatával, állítson be egy árnyékot, és helyezze a hivatkozás alá (itt a z-index és jól jött).
Menü > li:hover::befor ( tartalom: ""; /* Üres pszeudoelem létrehozása */ felül: 0; balra: 0; jobbra: 0; alul: 0; /* A méret megegyezik a menüponttal */ doboz -shadow: 0 5px 10px #666; /* Shadow paraméterek */ pozíció: abszolút; /* Abszolút pozicionálás */ )
A végső kódot a 4. példa mutatja be.
4. példa: Legördülő menü
Menü A sok oldalas webhelyeken a navigációs útvonal ( navigációs útvonal) nagyban segítheti a látogatókat a dokumentumok hierarchikus szerkezetében való eligazodásban, és jelzi a felhasználók aktuális tartózkodási helyét az oldalon. A használhatóság szempontjából a navigációs útvonal csökkentheti azon lépések számát, amelyeket a látogatónak meg kell tennie, hogy eljusson az oldal legfelső szintjére.
Mi az a kenyérmorzsa?
Zsemlemorzsa (Navigációs menü, "Zsemlemorzsa", Angol Zsemlemorzsa) - egy webhely-navigációs elem, amely a webhelyen keresztül vezető útvonalat jelenti a „gyökerétől” az aktuális oldalig, amelyen a felhasználó tartózkodik.
A "Zsemlemorzsa" cím ironikus utalás a "Sansel és Gretel" című német mesére, amelyben a gyerekek, amikor másodszor is bevezették őket az erdőbe, nem tudtak visszatalálni, mert ezúttal apró kavicsok helyett. zsemlemorzsát hagytak maguk után, ezt követően erdei madarak csipkedték meg.

Általában azokon a webhelyeken tekintheti meg a navigációs útvonalakat, amelyek sok tartalommal rendelkeznek, amelyek hierarchikus sorrendben vannak elrendezve. A legegyszerűbb forma az, amikor a navigációs útvonalak vízszintes szöveges hivatkozásokként és elválasztott szimbólumokként (> -"nagyobb, mint") jelennek meg, amelyek az adott oldal szintjét jelzik a többi oldalhoz képest.
Mikor kell használni a kenyérmorzsát?
Használja a kenyérmorzsa nyomvonalát nagy webhelyekhez és hierarchikus oldalszervezésű webhelyekhez.
A navigációs útvonalat nem szabad olyan egyszintű webhelyekhez használni, amelyek nem rendelkeznek logikai hierarchiával vagy csoportosítással.
Egy nagyszerű módja annak meghatározására, hogy egy webhely számára előnyös lenne-e a navigációs útvonal használata, ha létrehoz egy webhelytérképet vagy diagramot, amely a webhely navigációs architektúráját ábrázolja, majd elemzi, hogy a navigációs útvonalak lehetővé teszik-e a felhasználó számára, hogy könnyen navigáljon a kategóriákon belül és azok között.
A hierarchikus navigációt kiegészítő szolgáltatásnak kell tekinteni, és nem helyettesítheti a hatékony elsődleges navigációs menüt. Ez egy másodlagos navigációs séma, amely lehetővé teszi a felhasználók számára, hogy megállapítsák, hol vannak, és egy alternatív módja a webhelyen való navigálásnak.
A kenyérmorzsa fajtái
Három fő"zsemlemorzsa" típusa.
Helyszín alapján
A helyalapú navigációs útvonal megmutatja a felhasználónak, hogy hol tart a webhely-hierarchiában.Általában többszintű (általában kettőnél több) navigációs struktúrákhoz használatosak.Az alábbi példában (tólSitePoint ), a bal oldalon található oldal minden szöveges hivatkozása egy szinttel magasabban van.
Tulajdonságok alapján
A tulajdonságalapú navigációs útvonalak egy adott oldal attribútumait tükrözik.

Útvonal alapú
Megmutatják a felhasználó által az aktuális oldalhoz vezető utat. Ez az útvonal dinamikus. Ugyanannak az oldalnak különböző címei lehetnek.
A Breadcrumbs használatának előnyei
Segíthetnek a felhasználónak
A navigációs elemeket elsősorban arra használják, hogy a felhasználók számára további eszközöket biztosítsanak a webhelyen való navigáláshoz.A nagy, többszintű webhelyeken a megtett út vizualizálása meglehetősen egyszerű módot kínál a felhasználó számára a magasabb szintű kategóriákba való navigálásra.
Csökkenti a kattintások vagy műveletek számát a magasabb szintű oldalakra való visszatéréshez
A böngésző Vissza gombjának vagy a webhely elsődleges navigációjának használata helyett a felhasználók navigációs útvonalak segítségével, kevesebb kattintással navigálhatnak vissza a legfelső kategóriákhoz.
Általában ne tömítse el a képernyőt
Általában vízszintes tájolásúak, ezért nem foglalnak sok helyet az oldalon.
Csökkentse a visszafordulási arányt
A kenyérmorzsa új látogatókat csábíthat a webhely többi részének böngészésére. Például egy felhasználó egy Google-keresésen keresztül felkeres egy oldalt, meglátja a fent közzétett kategóriákat, és felkeltheti érdeklődését. Ez viszont csökkenti a webhely visszafordulási arányát.
Hibák a Breadcrumbs használata során
A zsemlemorzsa használata meglehetősen egyszerű. Mielőtt azonban bevezetné ezeket a webhelyén, mérlegeljen néhány hibát, amelyeket el kell kerülnie.
Használjon zsemlemorzsát, ha nem szükséges
Gyakori hiba, hogy zsemlemorzsát használunk, ha ennek semmi haszna nincs.

A fenti példában túl sok navigációs lehetőséget láthatunk, amelyek meglehetősen közel vannak egymáshoz: elsődleges navigáció, navigációs útvonal és másodlagos navigáció.
A navigációs útvonal használata fő navigációként
Amint azt korábban említettük, a zsemlemorzsát további navigációs segédeszközként kell használni.

navigációs útvonal használata, ha az oldalak több kategóriával rendelkeznek
A kenyérmorzsa lineáris felépítésű, ezért nehéz lesz használni, ha az oldalakat nem lehet egyértelmű kategóriákra osztani.A navigációs útvonal használatának eldöntése nagymértékben attól függ, hogyan hozta létre webhelye hierarchiáját.Alacsony oldalszinten a navigációs útvonal használata nem hatékony, pontatlan és zavaró a felhasználó számára.
Breadcrumb design
A zsemlemorzsa fejlesztése során felmerülhet néhány kérdés. Például:
Milyen szimbólumot kell használni a hivatkozások elválasztására?
A hiperhivatkozások kenyérmorzsában való elválasztásának általános és legismertebb szimbóluma a nagyobb mint szimbólum - (>).

Használhat idézőjeleket a jobb sarok (") és a perjel (/) jelzésére is.

A választás magától a webhelytől és a használt lánc típusától függ.Például, ha a navigációs útvonalban lévő hivatkozások nem állnak hierarchikus viszonyban egymással, akkor a nagyobb, mint > szimbólum használata nem feltétlenül adja át pontosan a lényegüket.
Milyenek legyenek?
Nem szeretné, hogy a kenyérmorzsa uralja az oldalt.Kiegészítő segítségként kell őket használni a felhasználók számára (kényelmi szempontok miatt), tehát méretük is ehhez illeszkedjen, és ezt a funkciót helyesen közvetítse a felhasználók felé - legyen kisebb vagy kevésbé észrevehető, mint az elsődleges menünavigáció.
Jó hüvelykujjszabály a megtett távolság meghatározásakor az, hogy aznem kellene legyen az első olyan elem, amely felkelti a felhasználó figyelmét az oldalon.
Hol legyen a zsemlemorzsa?
Vízszintes menü használata esetén a kenyérmorzsa általában az oldal tetején, a fő navigációs menü alatt jelenik meg.
Statisztika
Az alábbiakban 75 vezető e-kereskedelmi webhelyről 2002 májusában gyűjtött statisztikák találhatók.
Lánc orientáció

95% - vízszintes
5% függőleges
Elválasztó elemek között (vízszintes láncokhoz)

Példák a zsemlemorzsa használatára a webdesignban
Most, hogy megvizsgáltuk, kik, hogyan, mikor és miért használják az emberek a kenyérmorzsát, néhány példát tekinthetünk meg a webhelyeken való használatára.
A zsemlemorzsa klasszikus használata







Más szimbólumok használata

Jó napot, kedves olvasók!
Hogyan befolyásolja a kenyérmorzsa a keresőoptimalizálást, és hogyan lehet ezeket elkészíteni egy WordPress webhelyen. Pontosan erről lesz szó a mai cikkben. A jövőre nézve azt mondom, hogy a navigációs útvonal segíti a felhasználókat a webhelyen való navigálásban. A SEO-ra is pozitív hatással vannak.
A kenyérmorzsa olyan tipp a webhelyen, amely megmutatja a felhasználónak, hogy hol van. Egyfajta lánc, amelyet a navigációhoz hoztak létre.
Kattinthatóak, ami azt jelenti, hogy a látogató bármikor magasabb „szintre” léphet – egy alkategóriába vagy kategóriába. A kenyérmorzsa általában a következő formájú: fő – címsor – alkategória – cikk. Az utolsó elemet nagyon gyakran eltávolítják abban a hitben, hogy ez szükségtelen megkettőzést hoz létre.
Úgy gondolják, hogy ez a név egy mesére utal, ahol a gyerekek az erdőbe menve kenyérmorzsát hagytak maguk mögött a navigáció érdekében. Ezen az úton kellett visszatérniük. A linkek lánca is egy út: minél beljebb megy az oldal, annál több elemet tartalmaz. És valójában ezen a láncon keresztül visszatérhet a főoldalra. Akárcsak a mesében.
Hogyan befolyásolják a SEO-t
A navigációs sáv használata jó formának számít a keresőoptimalizálás világában.
Először is, javítja a viselkedési tényezőket. És mint tudod, ez szinte a legalapvetőbb mutatója egy webhely minőségének. Ha a használhatóság megfelelő, a használat és a navigáció áttekinthető és kényelmes, akkor a látogatók ezt mindenképpen értékelni fogják, és tovább maradnak az erőforráson. Ezenkívül minél jobbak a viselkedési tényezők, annál magasabb lesz az erőforrása a keresési eredmények között.
Másodszor, a zsemlemorzsa jelenléte már jó tényezőnek számít egy keresőmotor számára. A robotok látják, hogy a projektnek van navigációs rendszere és felépítése, és ez jó hatással van a helyezésre.
Természetesen a navigációs sáv önmagában nem hozza az erőforrást a csúcsra. Ez a jó SEO egyéb szempontjaival együtt működik.
Összefoglalva, a kenyérmorzsa segít:
- a viselkedési tényezők és a használhatóság javítása,
- egyértelművé és hozzáférhetővé tegye a webhely szerkezetét,
- könnyen navigálhat az oldalakon,
- a SEO technikai fejlesztése,
- csinálj linket.
Vagyis a navigációs szalag használata feltétlenül szükséges azok számára, akik azt szeretnék, hogy projektjük kényelmes, praktikus és látogatható legyen.
A zsemlemorzsa fajtái
Igen, igen, vannak fajtáik. Nem sok van belőlük, de ezt a pontot még mindig érdemes megfontolni.
Lineáris
Normál csík, amely a főoldaltól a cikkig vezető utat mutatja. A legelterjedtebb zsemlemorzsa... Van egy lineáris típusú navigációs sávunk.

Vissza gomb
Nagyon kényelmetlen típusú navigáció, ami nagyon elterjedt az online áruházakban. A felhasználók általában nem örülnek ennek, és magában a böngészőben is hasonló gombot használnak. Egy információs oldal esetében ez a lehetőség gyakorlatilag használhatatlan.
Hibrid
Ez a lehetőség egyesíti az előző kettőt. Vagyis az erőforrás lineáris navigációval és „Vissza” gombbal is rendelkezik. Elmondhatjuk, hogy ez egy kompromisszum, amely segít mindenkinek a kedvében járni. De amint fentebb mondtam, az emberek ritkán használják a „Vissza” gombot, inkább magában a böngészőben lévő gombot választják - szerencsére minden modern alkalmazás rendelkezik velük.
Általában a navigációs sáv a főoldal kivételével az összes oldalon található. A WordPressben ezek kategóriák, címkék, cikkek és egyéb taxonómiák.
Hogyan készítsünk kenyérmorzsát a WordPressben
A legegyszerűbb módja annak, hogy navigációs hírfolyamot hozzon létre a WordPressen és más webhelyeken, a html használatával. Pontosabban a html és a php hibridje lesz - különben minden navigációs láncot kézzel kell megírni, és ez nem túl kellemes feladat.
Sablon használata
Bölcs dolog lenne azonnal zsemlemorzsás sablont választani. Ha még csak gondolkodik a következő webhelyén, és még nem kezdte el készíteni, akkor érdemes egy pillantást vetni valamelyik WordPress sablonboltba, és keresni egy témát ezzel a funkcióval (a Rootot ajánlom).
Ez lesz a legpraktikusabb lehetőség, mert nem kell további bővítményeket telepítenie. Ugyanakkor nem kell semmit kézzel hozzáadnia vagy szerkesztenie, minden működni fog, ahogy mondani szokás, a dobozból kivéve (azonnal a telepítés után).
Beépülő modulok
A navigációs hírfolyamot a bővítménnyel együtt telepítheti. De ne feledje, hogy minden beépülő modul még jobban betöltheti a CMS-t. Ha már ennyi plugin van, akkor még egy új egyszerűen tönkretehet mindent, lelassítva az oldalt.
Yoast SEO – részletes utasítások a morzsák beállításához
Ha SEO pluginként használod, nagyszerű hírem van számodra. A funkcionalitásban a kenyérmorzsa jelen van, így csak konfigurálnia kell őket.
Ezek olyan általános utasítások, amelyek a legtöbb felhasználó számára megfelelnek. Maguk a beépülő modulok szerzőitől származó információkon alapulnak.
Tehát ahhoz, hogy a Yoast SEO navigációs hírcsatornája működjön, a következő PHP-kódot kell elhelyeznünk a sablonfájljainkba:
Általában ezt a kódot az általános oldalsablonokba szúrják be - single.php vagy page.php. Ezenkívül néhány felhasználó beilleszti ezt a kódot a header.php fájlba - a legvégére. Hogy ez konkrétan a te esetedben működik-e vagy sem, nem tudom, de megpróbálhatod.
A gyakori oldalsablonok a beépített WordPress eszközökkel szerkeszthetők. Lépjen a „Megjelenés” – „Szerkesztő” menüpontra, keresse meg a kívánt fájlt a listában.

Itt van a PHP kód és a HTML jelölés. A képzetlen felhasználó összezavarodhat, de össze kell fognia, és meg kell próbálnia megérteni, mit és hol.
Konkrétan az én témámban a kenyérmorzsa már rendelkezésre áll; közvetlenül a fejléc után van egy függvény, amely meghívja a natív kenyérmorzsát. A kódja más lesz, de az általános jelentés ugyanaz marad.
A legjobb, ha a kenyérmorzsát közvetlenül a fejléc alá helyezzük - a get_header() függvény; – csak arra szolgál, hogy hívja. Ezért helyes, ha a Yoast SEO kódját közvetlenül alatta helyezi el.
De ne feledje, hogy a navigációs sáv testreszabásához előfordulhat, hogy CSS-stílusokkal kell dolgoznia. Ezeket maga a bővítmény biztosítja, de előfordulhat, hogy nem megfelelőek.
A cikkekben akár zsemlemorzsát is használhat. Csak a következő rövid kódot kell a megfelelő helyen hagynia: .
De sem a kód, sem a rövid kód nem fog működni, ha magában a bővítményben le van tiltva a navigációs útvonal funkció. Engedélyezéséhez mennie kell a bővítmény beállításaihoz (SEO lap) - megjelenítés a keresési eredmények között - kenyérmorzsa.

Állítsa a csúszkát „Engedélyezve” állásba, majd görgessen le az oldalon, és kattintson a „Változások mentése” gombra. Ettől kezdve a zsemlemorzsa elkezd dolgozni.
Ha szeretné, testreszabhatja őket. Például állítson be elválasztót az elemek között, adja meg a főoldalra mutató hivatkozás szövegét, a taxonómiák előtagjait stb.
Az utolsó oldalt (vagy az anyag címét) félkövérrel is kiemelheti. Ehhez kapcsolja át a megfelelő csúszkát.
Ha a Yoast SEO nem igazán megfelelő az Ön számára, akkor figyeljen más beépülő modulokra, amelyek lehetővé teszik a kenyérmorzsa létrehozását webhelyén. Nagyon sok ingyenes van a katalógusban, de kiemelem a legnépszerűbb lehetőségeket.
Breadcrumb NavXT
Egy egyszerű beépülő modul, amely kenyérmorzsát hozhat létre a projekthez. Jelenleg több mint 800 ezer aktív felhasználója van. A bővítmény saját vezérlőpulttal rendelkezik, és a legtöbb WordPress webhelyhez alkalmas.
A Breadcrumb NavXT-ben szinte minden testreszabható. Megjelenés, megjelenített elemek és sorrendjük. Itt sokkal több lehetőség van, mint ugyanabban a Yoast SEO-ban (konkrétan a navigációs lánc beállításával kapcsolatban).
Ez a bővítmény teljesen ingyenesen telepíthető a WordPress könyvtárból. Kulcsszavak segítségével találhatja meg.
Kenyérmorzsa


Egy másik bővítmény, amely közvetlenül a könyvtárból telepíthető. Az előzővel ellentétben ennek a bővítménynek nincs ekkora közönsége. Összesen 10 000 aktív felhasználó. De ha figyelembe vesszük, hogy sokan más lehetőségeket részesítenek előnyben a zsemlemorzsa létrehozásához, akkor ez elég jó eredmény.
A bővítmény egyszerű és könnyű. Gyönyörű a dizájnja (lásd a képernyőképet), lehet színeket váltani. Kis projektekhez való felhasználáshoz több mint elég.
Vannak más pluginok is. Kevésbé népszerűek, de még mindig kipróbálhatja őket. Csak lépjen a beépülő modulok könyvtárába, és írja be a kenyérmorzsa kulcsszót. A WordPress azonnal több tucat megfelelő lehetőséget kínál Önnek.
Következtetés
A kenyérmorzsa nagyszerű módja a webhelyen való navigálásnak. Javítják a SEO-t, növelik a viselkedési tényezőket, és lehetővé teszik a felhasználók számára, hogy navigáljanak a webhely oldalain.
Szinte minden modern oldal erre próbál figyelni. A webdizájnerek nem maradnak le, ma már nagyon jelentős hátránynak tekintik, hogy a sablonban nincs kenyérmorzsa. Valaki még csak e látszólag jelentéktelen részlet miatt sem hajlandó megvenni egy ilyen sablont. Feltétlenül vegye figyelembe ezt a tényt, és próbálja meg felhasználóbaráttá tenni webhelyét.
Ha többet szeretne megtudni a jövedelemszerzési információs projektek létrehozásáról, azt tanácsolom, hogy nézze meg. A szerző beszél a WordPress-es weboldal létrehozásáról, a hozzáértő műszaki és keresőoptimalizálásról, és ami a legfontosabb, a bevételszerzés jelenlegi módszereiről.
Ingyenes gyűjtemény HTML és CSS navigációs útvonal navigációs kód példák: egyszerű, érzékeny, többsoros, összecsukott stb. A 2018. februári kollekció frissítése. 3 új elem.
kapcsolódó cikkek

A kódról
Egyszerű CSS.

A kódról
Nyugodtan testreszabhatja a saját módján. Színek, méretek, árnyékok, szegélyek stb. Készült Bootstrap.

A kódról
Zsemlemorzsa "okos" ellipszissel (flex)
Játsszon a böngésző méretével, és nézze meg, hogyan viselkedik, amikor nincs hely számukra.

A kódról
Ez a példa bemutatja, mi történik, amikor a felhasználó közelebb kerül a Vissza gombhoz. A navigációs morzsák kibővülnek, és lehetővé teszik a felhasználó számára, hogy szinte bárhová navigáljon a kurzusban, miközben csak minimális hatással van a térre.

navigációs útvonalak egyéni CSS-tulajdonságokkal API-ként.
Stas Melnikov készítette
2017. június 15
Adaptív többsoros, tiszta CSS navigációs nyilak.
Glynn Smith készítette
2017. május 30 Demo GIF: Breadcrumbs
Demo GIF: BreadcrumbsHTML és CSS navigációs útvonalak.
Dany Santos készítette
2016. július 15
Material Design kenyérmorzsa, folyamatkövető.
Shyam Chen készítette
2015. július 30
A navigációs útvonalak listája összecsukódott, és az aktuális oldal kivételével csak az előnézeti szöveget jelenítette meg, a teljes szöveggel pedig az egérmutató/fókusz nézetben.
Skye készítette
2015. március 4
Tiszta CSS-re reagáló kenyérmorzsa.
Oliver Knoblich készítette
2014. április 2A navigációs navigáció segít a webhely látogatóinak eligazodni a dokumentumok hierarchikus szerkezetében, és megtalálni az utat a legfelső szintre. Ezért, ha a webhely nagyszámú dokumentumot tartalmaz, akkor azt „zsemlemorzsával” kell ellátni. Ez a lecke bemutatja a CSS-kódot, amellyel különféle tervezési lehetőségeket hozhat létre egy ilyen szükséges navigációs eszközhöz.
HTML jelölés
A jelölés egyszerű és minimális. Ez egy rendezetlen lista alapján készült.
CSS
Először is végezzünk egy kis CSS-visszaállítást a rendezetlen listánkhoz:
Ul( margó: 0; kitöltés: 0; listastílus: nincs; )
A zsemlemorzsa megtervezéséhez pszeudoelemeket fogunk használni.
Első példa
Ez a példa egy nagyon egyszerű technikát használ. A jobb oldali kereten háromszöget készítünk egymás fölé helyezett pszeudoelemek segítségével. A sötét háromszög el van tolva, hogy kerethatást hozzon létre.

#breadcrumbs-one( háttér: #eee; szegély szélessége: 1px; szegély stílusa: tömör; keretszín: #f5f5f5 #e5e5e5 #ccc; szegélysugár: 5px; box-shadow: 0 0 2px rgba(0, 0,0,.2); túlcsordulás: rejtett; szélesség: 100%; ) #breadcrumbs-one li( float: left; ) #breadcrumbs-one a( padding: .7em 1em .7em 2em; float: left; text- dekoráció: nincs; szín: #444; pozíció: relatív; szövegárnyék: 0 1px 0 rgba(255,255,255,.5); háttérszín: #ddd; háttérkép: lineáris gradiens (jobbra, #f5f5f5, # A ::utána, #zsemlemorzsa-one a::előtte( tartalom: ""; pozíció: abszolút; felső: 50%; margó-felső: -1,5 em; szegély-felső: 1,5 em tömör átlátszó; szegély-alsó: 1,5 em tömör átlátszó; szegély-bal: 1em tömör; jobb: -1em; ) #breadcrumbs-one a::after( z-index: 2; border-bal-color: #ddd; ) #breadcrumbs-one a::before( keret-bal-szín: #ccc; jobb: -1,1em; z-index: 1; ) #breadcrumbs-one a:hover::after( border-bal-color: #fff; ) #breadcrumbs-one .current, #breadcrumbs-one .current:hover( font-weight: bold; background: none; ) # kenyérmorzsa-egy .current::after, #breadcrumbs-one .current::before( tartalom: normál; )
A CSS-alakzatok egy elem elé és után elhelyezett pszeudoelemek felhasználásával készülnek.

#breadcrumbs-two( túlcsordulás: rejtett; szélesség: 100%; ) #breadcrumbs-two li( float: balra; margó: 0 ,5em 0 1em; ) #breadcrumbs-two a( háttér: #ddd; kitöltés: .7em 1em ; lebegés: balra; szövegdekoráció: nincs; szín: #444; szövegárnyék: 0 1px 0 rgba(255,255,255,.5); pozíció: relatív; ) #breadcrumbs-two a:hover( háttér: #99db76; ) #zsemlemorzsa-két a::előtte( tartalom: ""; pozíció: abszolút; felső: 50%; margó-felső: -1,5 em; szegély-szélesség: 1,5 em 0 1,5 em 1 em; szegély stílusa: tömör; szegély- szín: #ddd #ddd #ddd átlátszó; bal: -1em; ) #zsemlemorzsa-két a:hover::előtte( keretszín: #99db76 #99db76 #99db76 átlátszó; ) #zsemlemorzsa-kettő a::után( tartalom : ""; pozíció: abszolút; felső: 50%; margó-felső: -1,5 em; szegély felső: 1,5 em tömör átlátszó; szegély-alsó: 1,5 em tömör átlátszó; szegély bal: 1 em tömör #ddd; jobb: -1em; ) #breadcrumbs-two a:hover::after( border-bal-color: #99db76; ) #breadcrumbs-two .current, #breadcrumbs-two .current:hover( font-weight: bold; háttér: nincs; ) #zsemlemorzsa-kettő .aktuális::utána, #zsemlemorzsa-kettő .aktuális::előtte( tartalom: normál; )
A border-radius tulajdonság a téglalapok és négyzetek sarkait kerekíti. A négyzetet megfordítják, hogy gyémántot készítsenek.

#breadcrumbs-three( túlcsordulás: rejtett; szélesség: 100%; ) #breadcrumbs-three li( float: balra; margó: 0 2em 0 0; ) #breadcrumbs-three a( padding: .7em 1em .7em 2em; float: balra; szövegdekoráció: nincs; szín: #444; háttér: #ddd; pozíció: relatív; z-index: 1; szövegárnyék: 0 1px 0 rgba(255,255,255,.5); szegélysugár: .4em 0 0 ,4 em; ) #breadcrumbs-three a:hover( háttér: #abe0ef; ) #breadcrumbs-three a::after( háttér: #ddd; tartalom: ""; magasság: 2,5 em; margó felső: -1,25 em ; pozíció: abszolút; jobbra: -1 em; felül: 50%; szélesség: 2,5 em; z-index: -1; átalakítás: forgatás (45 fok); szegélysugár: 0,4 em; ) # kenyérmorzsa - három a: lebeg: :after( háttér: #abe0ef; ) #breadcrumbs-three .current, #breadcrumbs-three .current:hover( font-weight: bold; background: none; ) #breadcrumbs-three .current::after( tartalom: normál; )
Pszeudoelemek segítségével két téglalapot adunk hozzá. Aztán lekerekítik a sarkokat.

#zsemlemorzsa-négy( túlcsordulás: rejtett; szélesség: 100%; ) #zsemlemorzsa-négy li( lebegés: bal; margó: 0 .5em 0 1em; ) #zsemlemorzsa-négy a( háttér: #ddd; kitöltés: .7em 1em ; lebegés: balra; szövegdekoráció: nincs; szín: #444; szövegárnyék: 0 1px 0 rgba(255,255,255,.5); pozíció: relatív; ) #zsemlemorzsa-négy a:hover( háttér: #efc9ab; ) #zsemlemorzsa-négy a::előtte, #zsemlemorzsa-négy a::után(tartalom:""; pozíció:abszolút; felső: 0; alsó: 0; szélesség: 1em; háttér: #ddd; transzformáció: ferde ;) ::after( jobbra: -.5em; border-radius: 0 5px 5px 0; ) #breadcrumbs-four a:hover::after( background: #efc9ab; ) #breadcrumbs-four .current, #breadcrumbs-four .current :hover( font-weight: bold; background: none; ) #breadcrumbs-four .current::after, #breadcrumbs-four .current::before( tartalom: normál; )
A CSS3 Breadcrumb Design előnyei
- Nincsenek képek, így könnyen frissíthető és karbantartható.
- Könnyen skálázható.
- Visszafelé kompatibilis a régebbi böngészőkkel.
- menüosztályú konténerben.
Most meg kell különböztetnünk a különböző elemek stílusát
- - ez egy blokk elem, és a rendelkezésére álló teljes szélességet elfoglalja, korlátozni kell vagy a szélesség beállításával, vagy a példán látható módon a megjelenítést inline-blockra állítva. A sor a számok alatt jelenik meg, így a menüpontok magasságuk felével lefelé tolódnak el.
Az összes kör mérete pontosan be van állítva, szélességben és magasságban, ami két problémát vet fel. Az első az, hogy a link sokkal kisebb, mint maga a kör, és a felhasználónak hiányozni fog; a második - a link a kör tetején található, de nem a közepén. Az első probléma egyszerűen megoldható - blokkszintűvé kell tenni a hivatkozásokat, akkor a kör teljes szélességét és magasságát elfoglalják. Ugyanakkor a hivatkozások négyzet alakúak maradnak, és kissé túlnyúlnak a színes háttéren. De ez nem látható, és csak akkor válik észrevehetővé, ha a kurzort a hivatkozás egyik sarka fölé viszi. A szöveg igazítása a line-height tulajdonság segítségével történik, amelynek értéke megegyezik az elem magasságával. Ez a módszer lehetővé teszi, hogy a szöveget az elem magasságának közepéhez igazítsa, és később hasznos lesz számunkra.
Menü létrehozása
Az oldalon található menü az egyik módja a navigálásnak. A legegyszerűbb lehetőség a vízszintes hivatkozások készlete, amelyek megjelenésükben zsemlemorzsára hasonlítanak. A különbség az, hogy a hivatkozások között nincsenek mutatók (3. ábra).

Rizs. 3. Vízszintes menü
Egy ilyen menü létrehozásához a korábbi példákban használt elveket alkalmazzuk, de a változatosság kedvéért dekoratív változtatásokat végzünk. A menü enyhe színátmenetes, alatta halvány árnyék, a menüpontokat függőleges vonal választja el. Maga a vonal nem szabványos, szürke és fehér csíkokból áll, ezért külön adjuk hozzá a saját vonalunkat az elemekhez
 sushiandbox.ru A számítógép elsajátítása - Internet. Skype. Közösségi média. Windows leckék.
sushiandbox.ru A számítógép elsajátítása - Internet. Skype. Közösségi média. Windows leckék.