Esiste un numero enorme di siti su Internet e funzionano tutti su motori diversi. Le differenze risiedono principalmente funzionalità motori e nella comodità di lavoro per gli utenti esterni dei siti. I motori più popolari sono Joomla, WordPress, Drupal, DLE. Ci soffermeremo più in dettaglio su quest'ultimo, poiché, essendo uno dei motori più convenienti e semplici, viene sempre più scelto dai webmaster e diventa la base della maggior parte delle risorse web.
Il motore DLE è il DataLifeEngine, la base che in precedenza doveva essere utilizzata per le risorse con feed di notizie e recensioni. Oggi, un'ampia varietà di siti dedicati a qualsiasi argomento lavora su questo motore.
Il motore DLE ha guadagnato popolarità grazie alla sua enorme funzionalità, descritta in dettaglio sul sito web dle-news.ru. I creatori di questo motore offrono due versioni del loro prodotto: a pagamento e gratuito. È abbastanza logico presumerlo versione gratuita sarà con più handicappato. Ma nonostante ciò, la versione gratuita del prodotto DLE è un ottimo motore sia per i webmaster alle prime armi che per quelli più avanzati. I siti non solo con notizie, ma anche dedicati alla cucina ci funzionano perfettamente, argomenti medici eccetera.
Su quale hosting posso installare DLE
Prima di iniziare l'installazione del motore DLE, sarebbe utile conoscere i requisiti che impone al server. Innanzitutto, ci sono diverse librerie installate: PHP Zlib, PHP XML, PHP GD2, PHP iconv. Oltretutto, Software deve includere Apache versione 2.0 e successive, PHP 4.3.2+ o PHP 5.0+ e MySQL versione 4.0 o successiva. RAM dovrebbe avere una dimensione di almeno 8 megabyte, ma questo è il minimo. Nessuno vieta l'utilizzo di RAM con 16 megabyte, su cui il prodotto funzionerà ancora meglio.
Quando si utilizza il motore DLE sul server, è meglio disabilitarlo modalità sicura, che è etichettato come SafeMode.
Verifica della conformità dell'hosting
La descrizione del processo di installazione, che leggerai di seguito, si basa sulle conclusioni tratte dopo aver installato il motore su una risorsa Web di prova. Per un esempio più visivo, vengono forniti screenshot di ogni fase del processo di installazione.
Iniziamo l'installazione controllando elenco completo impostazioni. Per fare ciò, aggiungi alla radice del sito Documento di testo, assegnagli il nome phpinfo.php e scrivici il codice:
Quindi lanciamo lo script che siamo riusciti a creare. Nel browser, digitiamo quanto segue: https://my_site.ru/phpinfo.php. Successivamente, possiamo vedere la seguente immagine sulla pagina:
Quei luoghi cerchiati in rosso sono i parametri principali che determinano ulteriori lavori risorsa web creata. Ad esempio, per poter lavorare con oggetti grafici, è richiesto il normale funzionamento della libreria PHP GD2. Se è installato in modo errato, il captcha non verrà visualizzato sul sito.
Inoltre, affinché la risorsa Web creata funzioni normalmente, è necessario installare Banca dati MySQL. Il sistema chiederà un nome utente e una password. Per non dimenticare questi dati, è meglio scriverli da qualche parte. Per configurare il database, utilizziamo il pannello di controllo che si trova sull'hosting.
Istruzioni dettagliate per l'installazione di DLE
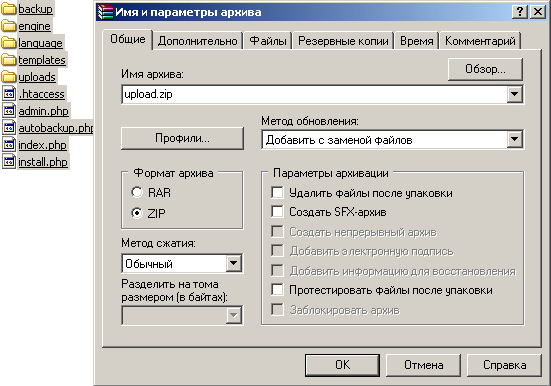
Dopo che il pacchetto con il motore è stato scaricato sul computer, deve essere decompresso e installato. Ma non installeremo tutto di seguito, ma solo la cartella di caricamento e la cartella Documentazione. Nel caso in cui l'hosting abbia una funzione per il riconoscimento degli archivi zip, il processo di installazione andrà più veloce. Se questa funzione non è supportata, i file dall'archivio dovranno essere scaricati separatamente.
È molto comodo lavorare con TotalCommander durante l'installazione del motore DLE. Quando si copiano file o cartelle sul server, la casella di controllo "Traduci i nomi dei file in minuscolo" deve essere deselezionata.
Se il server ti consente di riconoscere e decomprimere l'archivio, inseriamo contemporaneamente tutti i file che si trovano nella cartella di caricamento. 
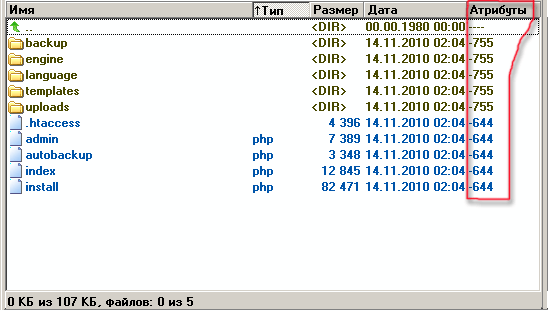
Ora chiudiamo TotalCommander e continuiamo l'installazione utilizzando il client ftp. Per il corretto funzionamento del sito è necessario inserire con molta attenzione i dati dei file e delle cartelle del server. 
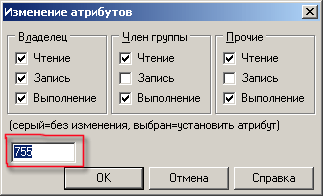
Per regolare gli attributi, selezionare cartella desiderata. Dopo aver modificato le autorizzazioni di una cartella, non vengono sostituite con il contenuto delle cartelle. È più conveniente selezionare file e cartelle che cambieremo usando TotalCommander o la scorciatoia da tastiera Alt + A. 
Nella finestra aperta, inserisci ciò di cui abbiamo bisogno e fai clic su OK.
- Impostare i permessi per la cartella dei modelli e tutte le sue sottocartelle in scrittura (CHMOD 777)
- Imposta i permessi di scrittura per tutti i file nella cartella dei modelli (CHMOD 666)
- Imposta i permessi di scrittura (CHMOD 777) per il backup, carica le cartelle, così come per tutte le cartelle al loro interno.
- Impostare i permessi di scrittura (CHMOD 777) per le cartelle /engine/data/, /engine/cache/, /engine/cache/system/.
Quando tutte le modifiche sono state apportate, inserisci la seguente voce nel browser: https://proba.regciti.ru/install.php. Significa che eseguiremo un file chiamato install.php. Dopo che il file è stato avviato, i suggerimenti appariranno in ogni finestra che si apre. Concentrandosi su queste firme, continuiamo il processo di installazione. In linea di principio, si avvierà automaticamente e il sistema stesso controllerà tutti quei file che dovrebbero essere installati e ti informerà quando l'installazione sarà completata.
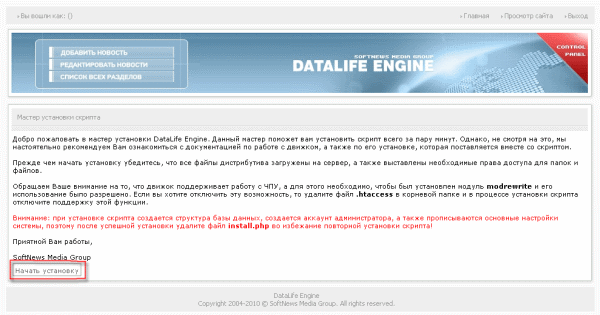
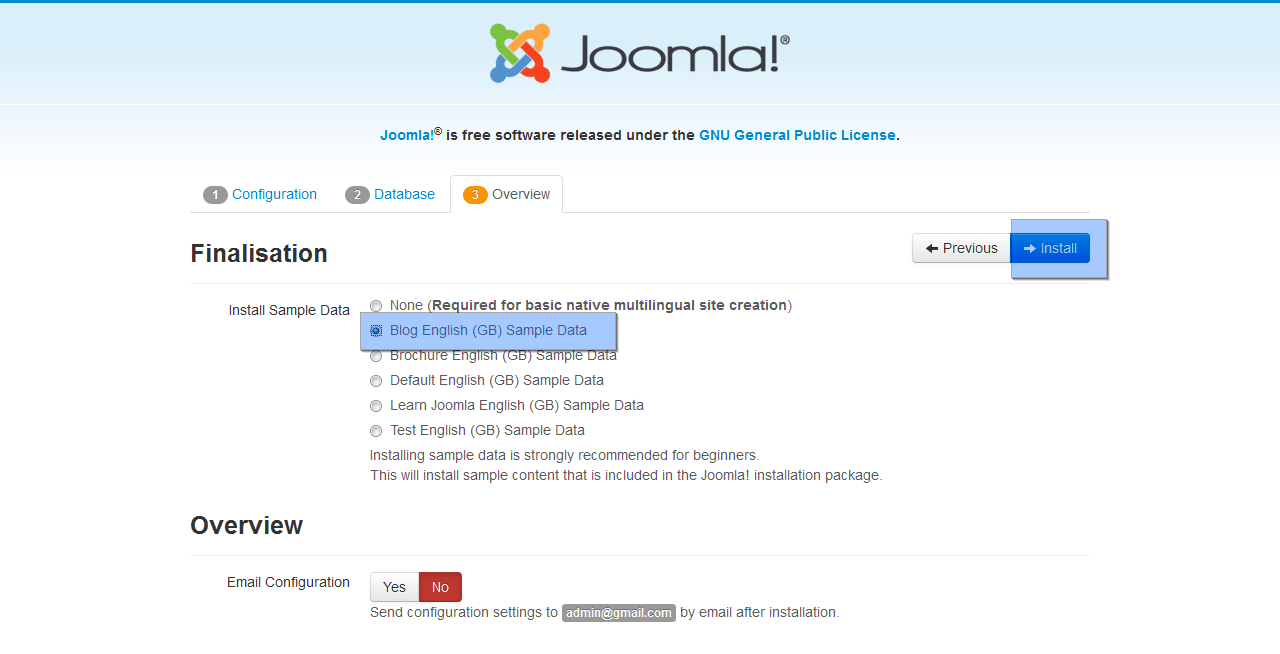
Ora puoi vedere il risultato preliminare di ciò su cui hai lavorato così diligentemente per tutto questo tempo. Inserisci https://nome del tuo sito/index.php nella riga del browser. Una pagina demo si aprirà davanti a te. Per accedere al pannello di amministrazione e iniziare a lavorare, è necessario inserire la seguente voce nella barra degli indirizzi: https://your site name/admin.php. Sullo schermo nel caso corretta installazione dovrebbe apparire la seguente immagine: 
Accettiamo l'offerta visualizzata nell'angolo in basso a sinistra e avviamo l'installazione. Dopo aver fatto clic su questo pulsante, verrà visualizzata una finestra che chiede di leggere i termini del contratto di licenza. Il passaggio alla pagina successiva avverrà solo se accetti questo accordo e selezioni la casella appropriata. Fare clic su "continua": 
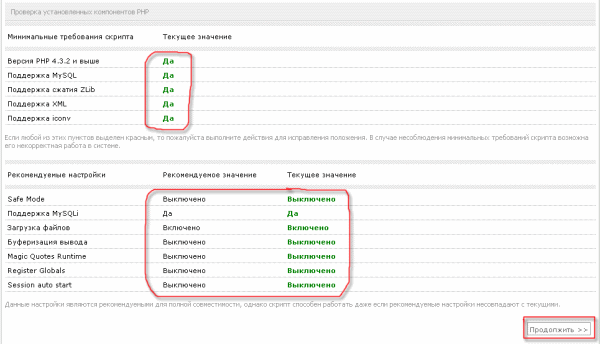
Successivamente, inizierà automaticamente il processo di controllo di tutti i componenti e i file che sono stati installati. Lo script indicherà automaticamente gli errori che sono stati commessi e che devono essere corretti per continuare a lavorare. Questa immagine ha un elenco di diversi elementi. Dovrebbero essere senza un tratto rosso: questo significa che lo script non ha trovato errori e puoi continuare a lavorare ulteriormente. Se un elemento è in un tratto rosso, correggiamo l'errore. In linea di principio, lo script potrebbe richiedere di correggere gli errori e puoi rifiutare, ma poi aspettarti che il sistema fallisca in alcuni punti. E sarà solo colpa tua, non dei fornitori e non degli utenti. Se gli errori non possono essere corretti, puoi chiedere consiglio o aiuto al provider che ti fornisce un posto sul server. 
Nella parte inferiore della casella c'è anche un elenco di elementi che dovrebbero essere senza un tratto rosso. Ma questi errori non sono così critici e potrebbero non influire sul lavoro del futuro sito. Il fatto è che la sceneggiatura ha certe impostazioni standard e potrebbero non corrispondere sempre alle impostazioni dell'utente. È meglio in questa fase consultare l'hosting provider e chiarire se alcune delle impostazioni evidenziate in rosso potrebbero non coincidere con quelle proposte dal sistema.
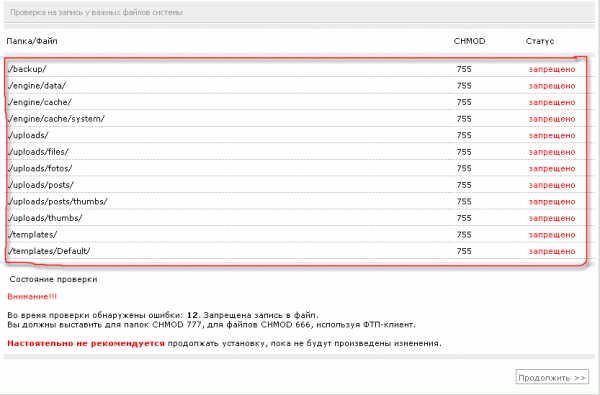
Continuiamo e otteniamo una nuova finestra che si apre. Qui puoi scoprire quali errori sono stati commessi nel momento in cui hai apportato modifiche agli attributi per cartelle e file. La sceneggiatura stessa ti mostrerà dove hai commesso errori o perso qualcosa. 
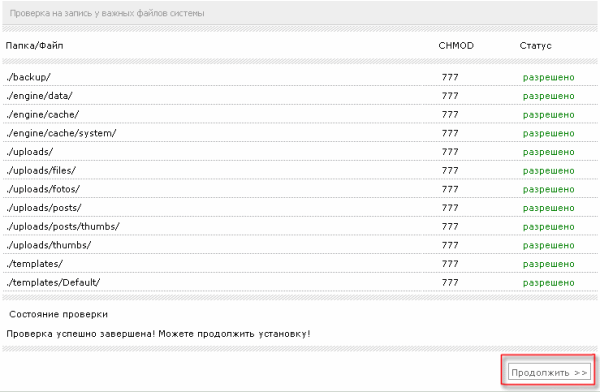
Se ci sono ancora errori, è meglio correggerli tramite un client FTP. dopo l'aggiustamento, aggiorniamo la pagina e vediamo se ci sono ancora punti in cui è necessario apportare aggiustamenti. Se hai fatto tutto bene e il sistema non ha assegnato posti con errori per te, congratulazioni! Hai superato con successo una delle fasi più difficili e cruciali dell'installazione e ora puoi continuare in sicurezza! 
Server MySQL:
Codifica MySQL:
L'immagine seguente mostra i luoghi che devono essere inseriti con molta attenzione e correttamente. 
Il nome del database sarà lo stesso che gli abbiamo assegnato all'inizio. Nel nostro caso, questo è proba_regciti.
Nella voce "Nome utente" inserire il login dell'utente per conto del quale è stato creato il database. A quel punto, abbiamo annotato login e password per ogni evenienza.
Specificare l'indirizzo E-mail nella riga della posta elettronica. Fare clic su "Continua". Se non ci sono errori di input nella pagina precedente, vedrai la scritta: “Congratulazioni! Installazione completata con successo."
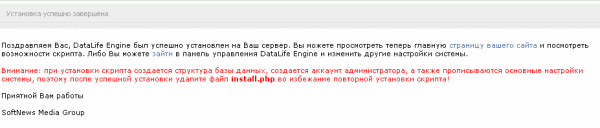
Nella finestra successiva che si apre, presta attenzione a diversi punti. 
Quando hai installato lo script, è stato creato automaticamente un database con esso, un gabinetto di amministrazione e sono state create le impostazioni di sistema. Per non abbattere tutte le impostazioni e non avviare una reinstallazione, si consiglia di eliminare install.php.
Spero che ora tu capisca come installare DLE sull'hosting. Se hai ancora domande, chiedile nei commenti a questo articolo.
Pubblicato dall'autoreOggi devi decidere su quale motore realizzare il sito, oltre che installarlo su localhost usando Denver (nel caso tu abbia scelto i percorsi).
Grazie al CMS (Content Management System/Website Engine), creare siti web è facile. Se non sai di cosa si tratta, allora leggi.
Su Internet puoi trovare un sacco di diversi pagamenti e CMS gratuito. Dovresti considerare attentamente quale motore è adatto al tuo sito.
Non inseguire la funzionalità del sistema di controllo. Molte persone pensano che più caratteristiche sono avvitate nel motore, più è fresco rispetto ad altri. Tutto è esattamente l'opposto. Tali sistemi spesso consumano molte risorse e sovraccaricano l'hosting e sono anche più vulnerabili agli attacchi degli hacker. Sia che tu stia costruendo un sito per biglietti da visita o un piccolo blog accogliente, campane e fischietti integrati come chat, forum, directory di file, ecc. solo non necessario.
È meglio scegliere il CMS con cui hai familiarità e che hai imparato, se, ovviamente, soddisfa i requisiti. Se non conosci nessun motore, scegli quelli per i quali esiste una documentazione dettagliata e/o una comunità di utenti. Quindi, se ci sono domande, possono sempre essere trovate.
Per il sito di congratulazioni che voglio realizzare, in linea di principio, andrà bene qualsiasi motore gratuito per il sito. Ho guardato tutti i motori con i quali ho almeno un po' di familiarità e ho scelto il motore DLE. La scelta è ricaduta su questo motore, perché il motore ha molti vantaggi e lo conosco meglio di tutti. DLE è a pagamento, ma io sono uno stronzo furbo e userò la versione limitata gratuita
Come scoprire su quale motore si trova il sito?
Nella scelta di un motore, sapere quale CMS viene utilizzato per realizzare i siti della concorrenza può aiutarci. Avendo appreso il CMS, possiamo immediatamente stimarne la funzionalità e capire se è adatto questo sistema creare o meno un sito.
Esistono diversi metodi per determinare su quale motore è realizzato un sito:
1.
Servizi gratuiti Definizioni CMS:
- http://itrack.ru/whatcms/
- http://2ip.ru/cms/
2. Inserisci nel browser. Ad esempio, ho il plug-in della barra RDS in Firefox, che mostra su quale motore è in esecuzione il sito.
3. Mani sul contenuto del codice sorgente della pagina del sito. Puoi leggere ulteriori informazioni sulla definizione manuale di CMS. Forse qualcuno lo troverà utile...
Mettiamo il motore su localhost
Abbiamo deciso sulla scelta del motore del sito. Ora installiamolo sul tuo computer/localhost/localhost. Questo ci aiuterà buon strumento « Denver».
Ho scritto cos'è Denwer, come installarlo e ho descritto brevemente il principio per lavorarci.
Ho scritto come installare il motore wordpress su localhost usando Denver.
Installando Denver sul nostro computer, in linea di principio otterremo un server web (considera l'hosting). Ma i siti che si trovano sul nostro computer saranno disponibili solo per noi.
Penso che sia molto comodo creare un sito web su un computer e poi trasferirli sull'hosting. Inoltre, un server Web su un computer è una cosa utile quando si desidera testare qualche tipo di script o CMS. Ricordo prima, ho messo diversi motori per guardarli e decidere quale mi si addice e mi piace di più.
Questo tutorial ti mostrerà come installare il motore e modello joomla al server locale (separatamente).
Per installare correttamente il motore e il modello, seguire queste istruzioni:
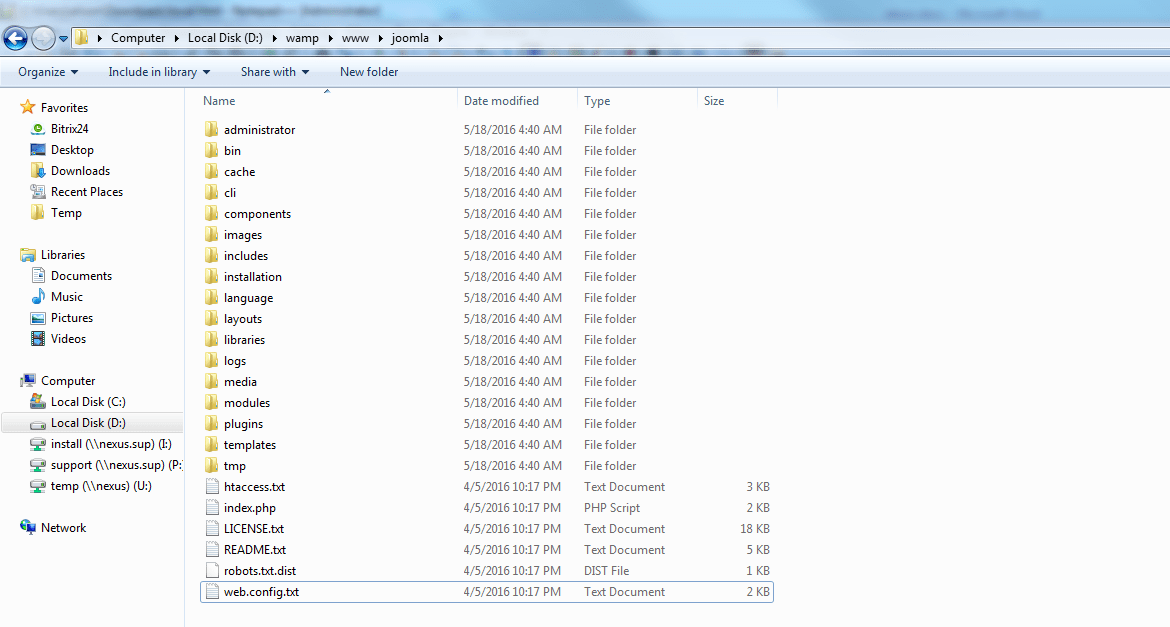
Successivamente, avrai tutti i file e le cartelle dalla cartella Joomla_3.5.1-Stable-Full_Package sul tuo server locale nella cartella www/joomla.

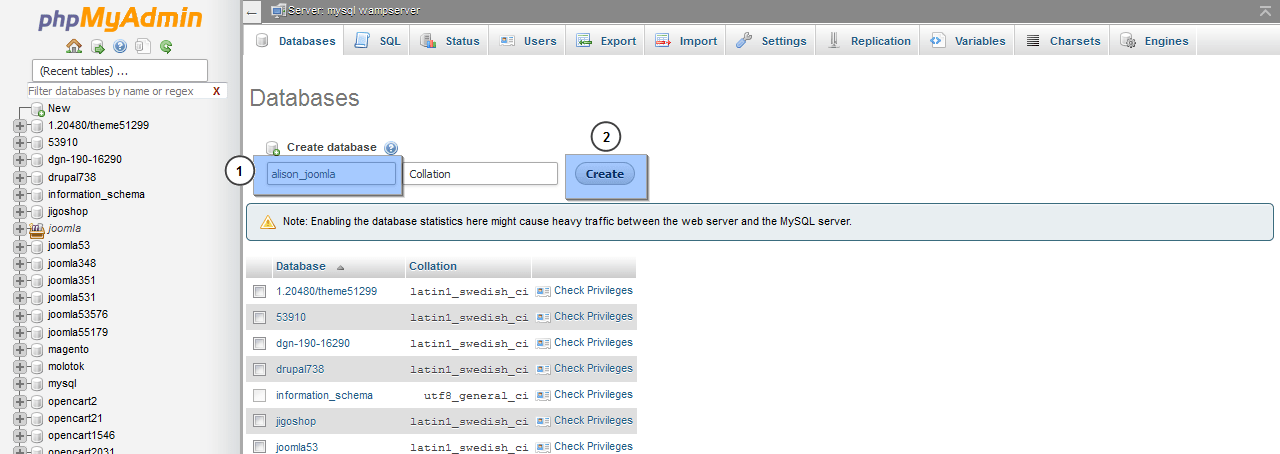
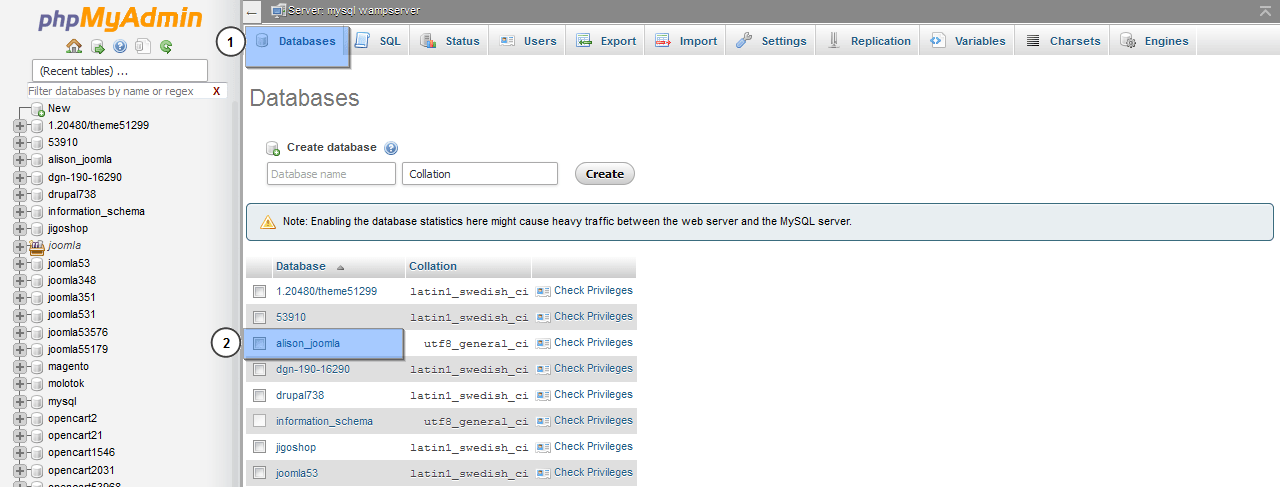
accedere host locale /phpmyadmin, al fine di creare un database nel tuo strumento di gestione del database per Installazioni Joomla. Ricorda il nome del database poiché ti servirà nel secondo passaggio dell'installazione di Joomla.

accedere host locale/joomla nella barra degli indirizzi del tuo browser e avvia l'installazione.

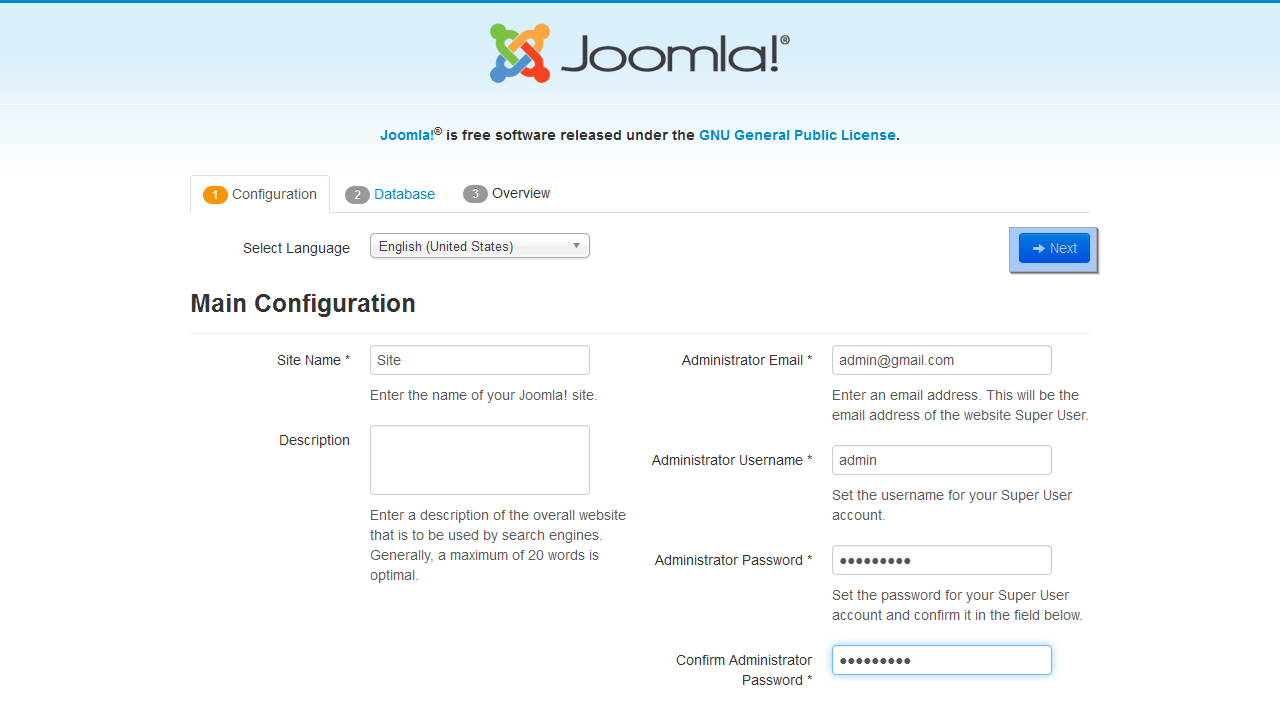
Nel primo passaggio, inserisci il nome e la descrizione del sito (facoltativo). Digita anche indirizzo e-mail dell'amministratore, nome utente e password desiderati. Ricorda il nome utente e la password: ti serviranno per accedere al pannello di amministrazione di Joomla dopo l'installazione.

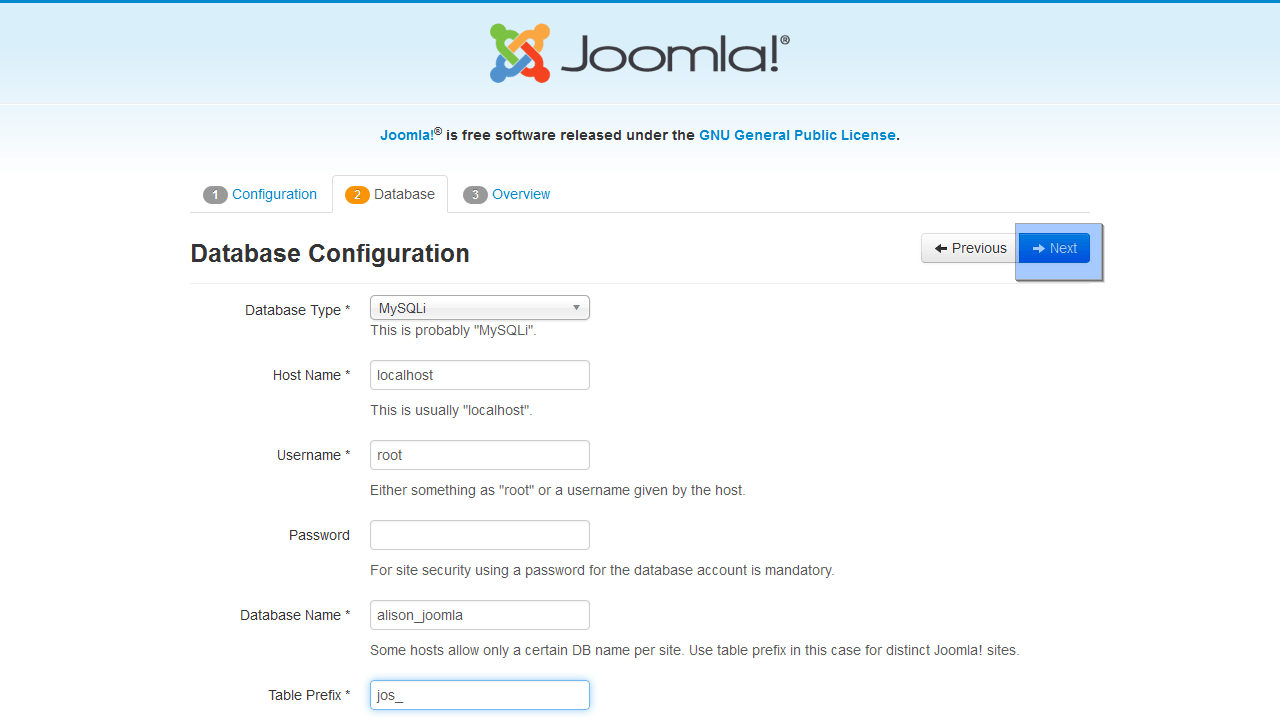
Nel secondo passaggio, lascia il campo "Nome host" impostato su localhost e il "Tipo di database" impostato su MySql . Immettere i dettagli di accesso al database (specificare un nome database personalizzato, impostare l'utente del database come root e lasciare vuoto il campo della password). Si consiglia di impostare il prefisso della tabella jos_. Quindi, fai clic sul pulsante "Avanti".

Dopo aver visualizzato il messaggio, rinominare o eliminare la cartella di installazione sul server. Basta fare clic sul pulsante arancione Elimina la cartella di installazione(Rimuovi la cartella di installazione) o rinomina questa cartella sul tuo server come desideri.

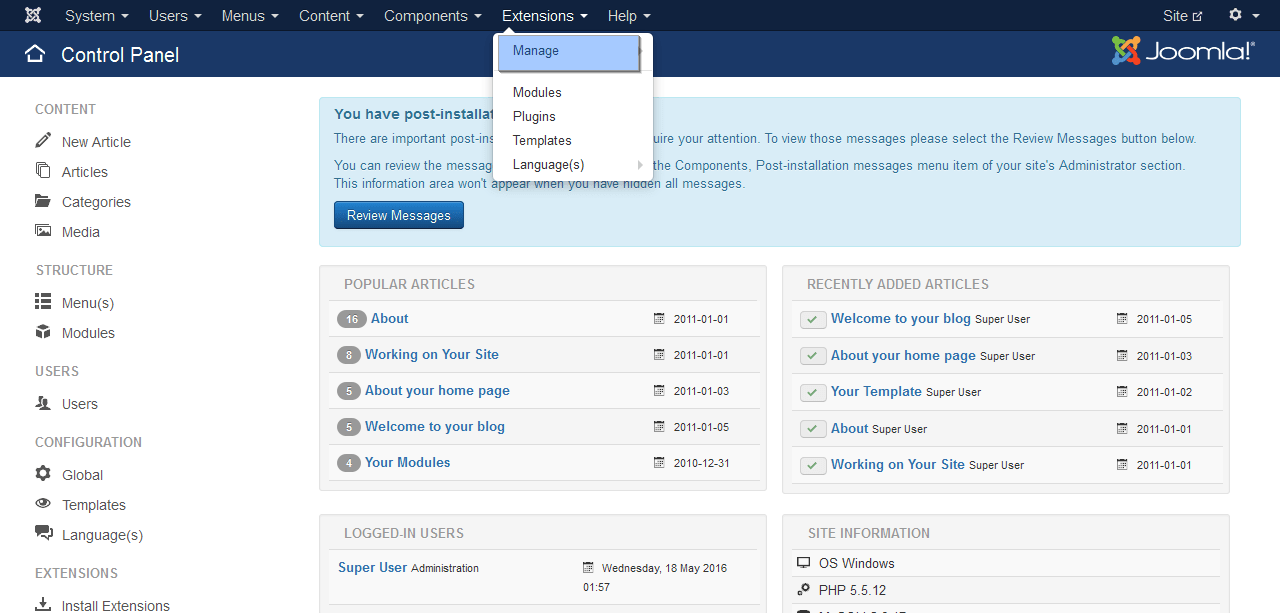
Ora devi installare il modello nel pannello di amministrazione di Joomla. Apri il pannello di amministrazione di Joomla e vai alla scheda Estensioni > Gestore estensioni(Estensioni > Gestione estensioni) nel menu in alto.

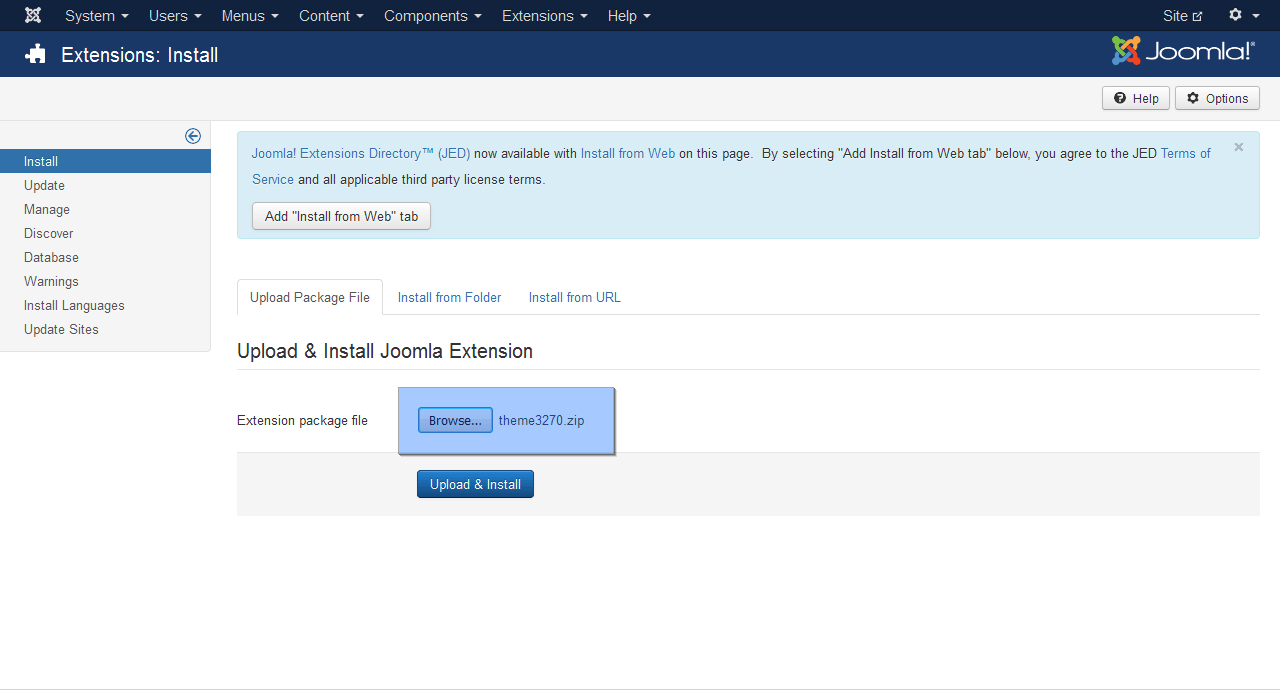
Utilizzando il pulsante Revisione…(Sfoglia), trova il file themeXXX.zip nella cartella joomla del tuo modello. Fare clic sul pulsante per installare il modello Joomla.

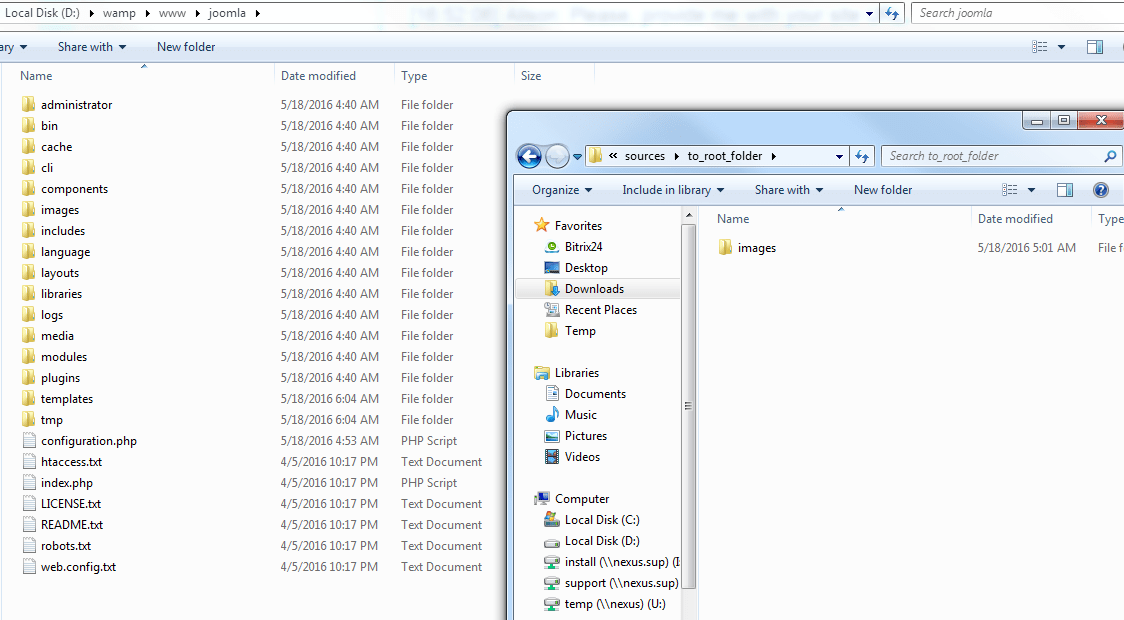
Ora devi installare il contenuto della demo. Per installare il contenuto demo, è necessario scaricare le immagini demo e importare il file SQL. Per scaricare le immagini dimostrative, apri i file del modello e vai alla cartella fonti.
Qui vedrai la cartella to_the_root_directory. Contiene i file da inserire nella directory principale dell'installazione di Joomla.

L'ultimo e il più passo importante contenuto demo di installazione è quello di importare il file SQL. Il file SQL può essere importato utilizzando il tuo strumento di gestione del database (phpMyAdmin).
accedere host locale /phpmyadmin-> clicca sulla scheda Banca dati e selezionare un database.

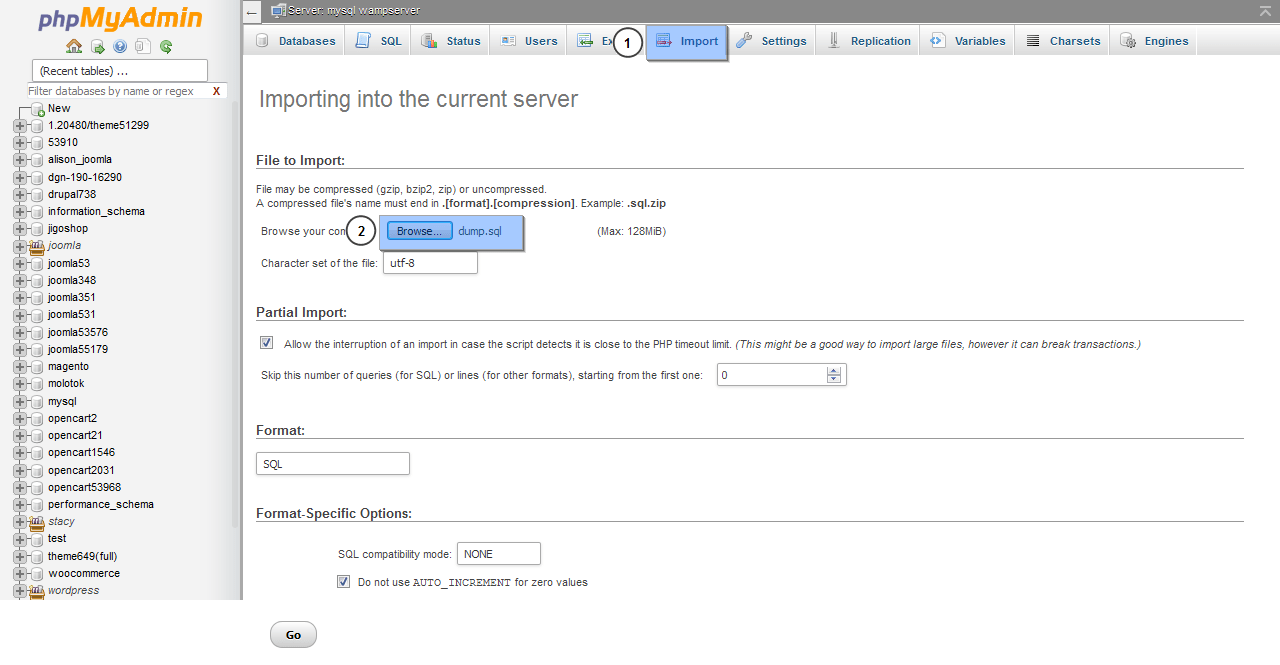
Trova una scheda Importare(importazione), fare clic sul pulsante Revisione…(sfoglia) e scarica il dump. sql(si trova nella cartella 'sources' dei file modello).

Per prima cosa, scarica il motore Joomla dal sito ufficiale di Joomla!. Vai alla pagina joomla.org e fare clic sul pulsante Scaricamento(Download), che si trova nell'angolo in alto a destra. Seleziona la versione desiderata del motore Joomla. Consigliamo vivamente di scaricare ultima versione motore. Nel nostro caso, questo è Joomla 3.5.1.
Dopo il download, nella cartella Download troverai il file Joomla_3.5.1-Stable-Full_Package.zip. Successivamente, devi caricarlo su un server locale e decomprimerlo lì. Puoi usare WinZip per Windows e Stuffit Expander per MAC.

Congratulazioni! Ora sai come installare il motore e il modello su un server locale (separatamente).
Puoi anche dare un'occhiata al tutorial video dettagliato qui sotto.
Dettagliato installazione del motore Motore di vita dei dati 9.xe il sito Web sul computer di casa.
Se decidi di provare te stesso come web designer o vedere come vengono creati i siti Web, se è difficile o facile scoprirlo, allora questa lezione è per te.
ATTENZIONE! Gli sviluppatori del programma "Denwer" non lo aggiornano da 5 anni, si consiglia di utilizzare programma gratuito"Xampp", è molto meglio, tutti i moduli sono aggiornati, l'installazione è facile su un computer. Abbiamo installato il programma su disco, decompresso i file del motore nella cartella C:\xampp\htdocs\(nome cartella)\www\.. E poi seguiamo le istruzioni... qui sotto.
Per prima cosa è necessario scaricare l'archivio che contiene:
("Д.н.w.р", leggi "Denver" - quasi come il nome della città) - ti permetterà di creare un portale sul tuo computer di casa, (e poi puoi trasferirlo facilmente su Internet se lo desideri desiderio).
DLE Istruzioni per l'installazione
DENVER è il progetto più famoso del dk Lab (), un insieme di distribuzioni (Apache + SSL, PHP5 come modulo, MySQL5, phpMyAdmin, ecc.) e una shell software utilizzata dagli sviluppatori Web (programmatori e designer) per eseguire il debug del web progetti su computer Windows "home" (locali) senza
la necessità di un accesso a Internet. Denver funziona su Windows 95/98/Me/NT/2000/XP/Vista. Puoi leggere più in dettaglio, oltre a scaricare solo DENVER, puoi scaricarlo dal link sopra.
L'installazione è semplice e non richiede spiegazioni, basta rispondere SI (Y) e seguire le istruzioni. Al termine dell'installazione, sul desktop verranno visualizzati tre collegamenti. Selezionare Avvia Denwer.
Successivamente, installa DataLife Engine v.9.x qui per maggiori dettagli:
Avviamo il browser, creiamo un database per questo, lanciamo phpMyAdmin digitando barra degli indirizzi e premi "INVIO", dopodiché otteniamo la seguente finestra:
Nella casella "Crea nuovo database" inserisci il nome del database, nel nostro caso è "mysite" (il nome può essere quello che preferisci).

Non tocchiamo altro. E fai clic sul pulsante "Crea" per creare.

Una volta creato il database "mysite", vai a disco virtuale dove è stato installato Denver. Di norma, questo è: Disco locale (Z), vai alla cartella home / dove creiamo una cartella nel nostro caso "mysite" (o in base a come verrà chiamato il tuo progetto web).

Nella cartella "mysite", crea un'altra cartella "WWW". ATTENZIONE: la cartella deve essere solo "www"

L'archivio dovrebbe contenere tre cartelle:
Sviluppatore - Per aumentare la velocità di caricamento della pagina, tutti i file del motore sono crittografati e compressi in un file javascript. Se desideri modificarli, questa cartella contiene file JS non compressi.
Documentazione: tutta la documentazione di riferimento sugli aggiornamenti in questa versione, nonché sull'installazione e la configurazione del motore.
Caricamento- file di sistema il nostro motore.
Dopo aver decompresso il file DataLife Engine v 9.x sul tuo computer, devi caricare solo la cartella e tutti i file Upload utilizzando qualsiasi client FTP nella directory principale della tua risorsa (si chiama public_html o www).

Dopo aver decompresso con successo. Aprire il browser e digitare la riga http://www.mysite/install.php, premere "INVIO" dovrebbe apparire una finestra come in Figura 6.

Se la finestra non viene visualizzata, ricontrolla l'ortografia del collegamento (il nome della cartella creata), quindi riavvia Denver (seleziona il collegamento "Riavvia Denwer" sul desktop).
È apparsa la finestra: fai clic sul pulsante "Avvia installazione", accetta il contratto di licenza (spunta) fai clic su "Continua").
Viene visualizzata la seguente finestra di errore, non ci sono errori e tutto è installato, tutto è consentito, fare clic sul pulsante "Continua".

Nella finestra successiva ATTENZIONE IMPORTANTE! Installa tutto come in foto (l'installazione online richiederà piccole modifiche).

Ed ora nel dettaglio:
URL della risorsa: http://www.mysite/ (invariato)
Server MySQL: localhost (non c'è bisogno di cambiare)
Nome database: mysite (nome database creato nel pannello phpmyadmin) (nome database web, nome login_database)
Nome utente: root Attenzione! Qui solo "root" (su Internet login_database)
Password: non vale la pena scrivere nulla (su Internet, la password per il database, se è necessario proteggere il database)
Prefisso: dle (non c'è bisogno di cambiare)
Codifica MySQL: cp1251 (non è necessario modificare)
Nome amministratore: admin (scegli il login che preferisci)
Password: 12345 qualsiasi carattere (accesso alla risorsa, al pannello di amministrazione, puoi cambiarlo facilmente lì)
Ripeti password: 12345
E-mail: [e-mail protetta](qualsiasi valore di posta verrà memorizzato su un disco virtuale nella cartella Z:\tmp\!sendmail\, puoi controllare come funziona la posta sulla risorsa, ecc.).
Abilita supporto CNC: Sì (a seconda delle impostazioni nel pannello di amministrazione, puoi spegnerlo e riaccenderlo. Lascialo così com'è).

Se sono stati commessi errori, apparirà una finestra come questa. Nel browser, seleziona la freccia indietro. Reinstallare le impostazioni, controllare e fare clic sul pulsante "Continua".
Se la configurazione è andata a buon fine, apparirà la seguente finestra.

Resta da digitare la riga www.mysite nel browser e la tua risorsa si aprirà. Se viene visualizzato un errore (nessun accesso), riavvia Denver e riprova (seleziona il collegamento "Riavvia Denwer" sul desktop).

Installazione del sito DataLife Engine 9.x su un computer di casa
Congratulazioni!!!
Ora il tuo progetto web è installato sul tuo computer, che puoi modificare oltre il riconoscimento, vantarti con i tuoi amici e ottenere molte cose positive. E se sei sicuro che le persone visiteranno il progetto web, lo installeranno su Internet e guadagneranno anche buoni soldi.
Tutto il meglio e buona fortuna a te!
PS. Per cambiare template sarà sufficiente caricare nella cartella Z:\ home\ mysite\www\ templates\ una qualsiasi v.9.x da noi scaricata.
Modificalo, personalizzalo e rendilo popolare, puoi scoprire ancora di più sul sito.
Auto installazione wordpress inizia con il fatto che hai già scaricato un file di archivio WordPress e non vedi l'ora di creare il tuo sito.
Esistono diversi modi per installare il programma, tutto dipende dalle intenzioni e dalle capacità dell'utente.
La prima versione dell'installazione di WordPress avviene sul disco virtuale creato, di solito viene utilizzato openserver o denver, quindi tale sito viene registrato nel sistema. Questo tipo di installazione ti permette di gestire il sito direttamente dal tuo personal computer, e non dal server. La risorsa viene prima formata su disco locale, viene compilato, e solo successivamente avviene la registrazione del dominio e la pubblicazione del sito in rete. L'opzione successiva, come viene installato wordpress su Internet, è decomprimere il file wordpress direttamente nell'hosting e nel dominio esistenti. Questo modo di creare un sito non è molto conveniente per i principianti, a causa della necessità di gestire la pagina creata dal server.
Cominciamo con un po' di teoria
L'hosting è una determinata condizione per ospitare il tuo sito, ha un certo insieme di funzioni che ti consentono di mantenere la risorsa su Internet.
Un dominio è un indirizzo o un nome per un sito, completamente legato all'hosting. Il dominio acquisito appartiene al proprietario della risorsa, è legato alle sue caratteristiche e alle successive attività. Il nome di dominio dovrebbe essere facile da pronunciare, corrispondere alle caratteristiche della risorsa.
Il programma openserver ti consente di creare impostazioni virtuali con funzioni di hosting e dominio direttamente sul posto di lavoro dell'utente. In questo articolo impareremo come installare wordpress sull'unità locale del programma openserver. Supponiamo che l'utente non abbia installato il programma openserver, con il quale è possibile creare un disco locale. Wordpress verrà installato sul disco virtuale, seguito dalla creazione del sito.
Installazione del servizio aperto su un computer
Per scaricare openserver, è meglio andare sul sito ufficiale del suo rappresentante. Lì possiamo conoscere le informazioni e scaricarle gratuitamente file desiderato con il programma. Dopo aver ottenuto il file scaricato, è necessario decomprimerlo. È auspicabile farlo nella cartella principale disco rigido, il programma stesso non richiede installazione e puoi memorizzarlo su qualsiasi file supporti elettronici. Al termine dell'estrazione, l'icona "OpenServer" apparirà nella cartella principale. Devi premerlo ed eseguire il programma.
Quindi abbiamo programma installato openserver e il file di archivio di WordPress, e tutto ciò che dobbiamo fare è eseguire wordpress su un disco locale. Affinché il disco locale funzioni, è necessario fare doppio clic sul file di avvio "OpenServer", il risultato di un avvio riuscito sarà l'apparizione di una bandiera rossa nella parte inferiore dello schermo nella finestra di impostazione della data e dell'ora. Devi fare clic su di esso, verrà visualizzato un menu con un suggerimento per avviare il server: lo stiamo avviando. Ora, dopo aver aggiornato il browser, si è aperta una pagina chiamata localhost, il che significa che abbiamo fatto tutto bene. Tutto! La fase di installazione - l'avvio di un disco locale è stata completata con successo. Ciò significa che tutto impostazioni desiderate funziona in modalità normale e puoi iniziare a lavorare con WordPress.
Installazione su un'unità locale
Per prima cosa devi andare sul disco locale, aprire lì la cartella openserver. In esso creiamo nuova cartella(è auspicabile trovare un nome simile al nome del futuro sito). Il prossimo passo verso il nostro obiettivo è decomprimere il file di archivio di WordPress nella cartella che abbiamo creato. Dopo aver disimballato WordPress, il server deve essere riavviato.
Tramite la casella di controllo nella barra delle applicazioni (quella che è apparsa dopo l'installazione del disco locale), apri "I miei siti", seleziona l'indicatore con il nome del nostro sito. La risposta sarà aprire il browser, in esso vedrai l'host registrato. La pagina è quasi vuota, ma ha un pulsante "Crea file impostazioni", sul quale non clicchiamo in alcun modo! Poiché devi prima configurare il database del sito futuro.
Per configurare il database, è necessario nuovamente, tramite la casella di controllo nella barra delle applicazioni, andare alla voce "Avanzate" e fare clic su "PhpMyAdmin". Nella nuova finestra "Utente" che appare, scrivi "root" (non è necessario scrivere nulla nel campo della password) e digita (OK). Successivamente, vai al "Database", dove inseriamo qualsiasi nome senza spazi in latino, quindi fai clic su "Crea". Se tutti i passaggi sono stati completati correttamente, verrà visualizzata una finestra di dialogo che indica che il database è stato creato correttamente.
Nel passaggio successivo, come installare wordpress, dobbiamo associare il database creato al nostro motore wordpress. Per tale operazione, torniamo a browser aperto, dove si trova la notifica "Crea file impostazioni". Dopo aver fatto clic su di esso, il sito si aprirà con informazioni generali. Dopo la revisione, fai clic su "Avanti".
Nella nuova pagina, compiliamo i campi proposti:
- “Nome database”, qui inseriamo il nome che hai inventato in fase di installazione del database, che è senza spazi e in latino;
- Il "nome utente" che abbiamo specificato come root;
- “Password”, non compilare;
- "Database Server" rimane invariato localhost;
- Il "prefisso tabella" cambia automaticamente, quindi non lo compiliamo neanche noi.
- Quando i campi sono completamente compilati, fare clic su "Invia". Il sistema "digerirà" le informazioni inserite e chiuderà il menu completato. Passando alla nuova pagina del sito, vedremo nuove congratulazioni per il completamento con successo della fase successiva del lancio di WordPress.
- Il passaggio successivo nella creazione di un sito WordPress inizia con il passaggio alla compilazione del menu di utilizzo amministrativo.
Finché il nostro sito si trova su un disco locale creato utilizzando il programma openserver, non è necessario inventare password complesse e un login. Qui è necessario compilare i campi con il nome del sito, accedere, annotare due volte la password e l'indirizzo e-mail. L'indirizzo e-mail potrebbe essere necessario in seguito quando il sito è in esecuzione su un server esterno. Gli verranno inviati un nuovo nome utente e una nuova password se l'utente dimentica improvvisamente quelli vecchi e non può accedere al sistema. Nella stessa pagina, nella colonna privacy, seleziona la casella e fai clic su "Installa". Dopo una breve attesa, si aprirà nuova pagina con un'altra grande congratulazione e un'offerta per andare al pannello amministrativo. Qui nei nuovi campi di autorizzazione compiliamo i dati dei campi per il login - password, l'importante è non confonderli con quelli che sono stati specificati durante l'installazione per il database. Sfortunatamente, dopo non ci saranno patetiche congratulazioni, ma abbiamo imparato come installare il motore wordpress sul disco locale di openserver. Tutto! Il nostro sito è stato creato nell'unità locale.
Ora l'utente, soprattutto quello meno esperto, ha una grande opportunità di dedicare molto tempo a riempire il suo sito con le informazioni necessarie e occuparsi delle sue impostazioni. Una qualità utile dell'utilizzo del disco locale openserver sarà l'opportunità per il proprietario del sito di prepararsi a fondo e passare sistematicamente alla registrazione della risorsa finita. Sebbene non sia necessario pagare per un dominio e un hosting per mantenere un sito vuoto, è necessario dedicare del tempo alla creazione del design e al riempimento del blog con le informazioni. Inoltre il sito è gestito direttamente da computer di casa.
Lavorare su un disco locale aiuterà gli utenti che decidono in futuro di collegare il proprio destino alla creazione di siti Web o blog. Quindi puoi facilmente imparare il sistema della risorsa. Dopo aver installato il motore, puoi dedicarti alla pratica della gestione dei moduli, dell'installazione dei template e dei plugin. Dalla mia esperienza, posso dire che l'installazione di WordPress è solo un millesimo del lavoro che deve ancora essere fatto.
Una cosa da tenere a mente è che il funzionamento del sito su un disco locale e il suo funzionamento in hosting possono differire. Ciò è dovuto al fatto che molti plugin non si adattano perfettamente e talvolta sono in conflitto con alcune impostazioni. Questo problema si verifica a causa del fatto che il file configuration server locale potrebbe non corrispondere alla configurazione del server su cui il sito verrà successivamente trasferito. Tale discrepanza si verifica molto raramente e il problema viene risolto installando nuovi plug-in o impostazioni.
 sushiandbox.ru Mastering PC - Internet. Skype. Mezzi sociali. Lezioni su Windows.
sushiandbox.ru Mastering PC - Internet. Skype. Mezzi sociali. Lezioni su Windows.


