Az interneten rengeteg webhely található, és mindegyik különböző motoron működik. A különbségek elsősorban abban rejlenek funkcionalitás motorok és az oldalak külső felhasználói számára végzett munka kényelme érdekében. A legnépszerűbb motorok a Joomla, WordPress, Drupal, DLE. Ez utóbbin részletesebben fogunk foglalkozni, mivel az egyik legkényelmesebb és legegyszerűbb motorként a webmesterek egyre gyakrabban választják, és a legtöbb webes forrás alapjává válik.
A DLE-motor a DataLifeEngine, az alap, amelyet korábban a hírfolyamokhoz és áttekintésekhez használt forrásokhoz használtak. Manapság sokféle webhely foglalkozik bármilyen témával ezen a motoron.
A DLE motor népszerűségét hatalmas funkcionalitásának köszönhette, amelyet részletesen ismertet a dle-news.ru weboldal. Ennek a motornak az alkotói termékük két változatát kínálják: fizetős és ingyenes. Teljesen logikus ezt feltételezni ingyenes verzió többel lesz fogyatékos. Ennek ellenére a DLE termék ingyenes verziója kiváló motor a kezdő webmestereknek és a haladóknak egyaránt. Nem csak a híreket tartalmazó, hanem a főzéssel foglalkozó oldalak is tökéletesen működnek rajta, orvosi témák stb.
Milyen tárhelyre telepíthetem a DLE-t?
Mielőtt elkezdené a DLE-motor telepítését, jó lenne megismerkedni a szerverrel szemben támasztott követelményekkel. Először is számos telepített könyvtár van: PHP Zlib, PHP XML, PHP GD2, PHP iconv. Kívül, szoftver tartalmaznia kell az Apache 2.0 és újabb verzióját, a PHP 4.3.2+ vagy a PHP 5.0+ és a MySQL 4.0 vagy újabb verzióját. RAM legalább 8 megabájt méretűnek kell lennie, de ez a minimum. Senki sem tiltja a 16 megabájtos RAM használatát, amin még jobban fog működni a termék.
Ha a DLE motort használja a szerveren, jobb, ha letiltja biztonságos mód, amely SafeMode címkével van ellátva.
Tárhely megfelelőségi ellenőrzése
A telepítési folyamat leírása, amelyet alább olvashat, a motor teszt webes erőforrásra történő telepítése után tett következtetéseken alapul. Vizuálisabb példaként a telepítési folyamat egyes szakaszairól képernyőképeket biztosítunk.
A telepítést ellenőrzéssel kezdjük teljes lista beállítások. Ehhez adja hozzá a webhely gyökeréhez Szöveges dokumentum, adja meg a phpinfo.php nevet, és írja be a kódot:
Ezután elindítjuk a szkriptet, amelyet sikerült létrehoznunk. A böngészőbe írjuk be a következőt: https://my_site.ru/phpinfo.php. Ezek után a következő képet láthatjuk az oldalon:
A pirossal bekarikázott helyek azok a fő paraméterek, amelyek meghatározzák további munka létrehozott webes erőforrást. Például azért, hogy együtt tudjunk dolgozni grafikai objektumok, a PHP GD2 Library normál működése szükséges. Ha helytelenül van telepítve, a captcha nem jelenik meg a webhelyen.
Továbbá, hogy a létrehozott webes erőforrás megfelelően működjön, telepítenie kell MySQL adatbázis. A rendszer kérni fogja a felhasználónevet és a jelszót. Annak érdekében, hogy ezeket az adatokat ne felejtsük el, jobb, ha felírja őket valahova. Az adatbázis konfigurálásához a tárhelyen található vezérlőpultot használjuk.
Részletes utasítások a DLE telepítéséhez
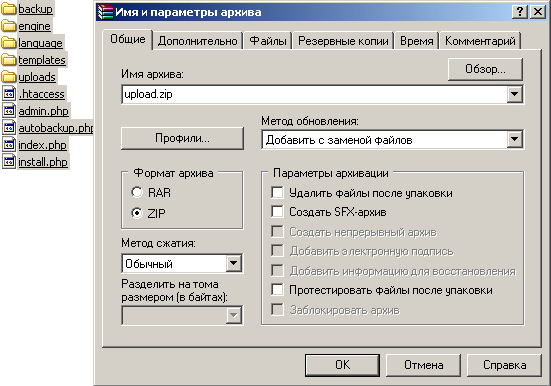
Miután a motort tartalmazó csomagot letöltötte a számítógépre, ki kell csomagolni és telepíteni kell. De nem mindent telepítünk, csak a feltöltési mappát és a Dokumentáció mappát. Abban az esetben, ha a tárhelynek van funkciója a zip archívumok felismerésére, a telepítési folyamat gyorsabban megy végbe. Ha ez a funkció nem támogatott, akkor az archívum fájljait külön kell letölteni.
Nagyon kényelmes a TotalCommanderrel dolgozni a DLE motor telepítésekor. Amikor fájlokat vagy mappákat másol a szerverre, a "Fájlnevek fordítása kisbetűre" jelölőnégyzetet törölni kell.
Ha a szerver lehetővé teszi az archívum felismerését és kicsomagolását, akkor a feltöltési mappában lévő összes fájlt egyszerre tesszük bele. 
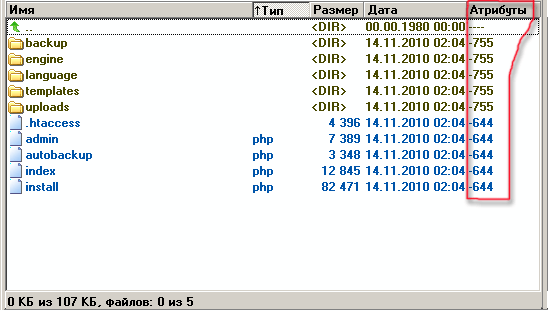
Most bezárjuk a TotalCommandert, és az ftp kliens segítségével folytatjuk a telepítést. Az oldal megfelelő működéséhez nagyon óvatosan kell megadnia a szerver fájljainak és mappáinak adatait. 
Az Attribútumok beállításához válassza a lehetőséget kívánt mappát. Miután megváltoztatta egy mappa engedélyeit, azok nem cserélődnek le a mappák tartalmára. A legkényelmesebb olyan fájlokat és mappákat kiválasztani, amelyeket a TotalCommander vagy az Alt + A billentyűkombinációval módosítunk. 
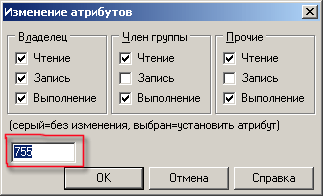
A megnyíló ablakban írja be, hogy mire van szüksége, és kattintson az OK gombra.
- Állítsa be a sablonok mappa és az összes almappája írási engedélyeit (CHMOD 777)
- Írási engedélyek beállítása a sablonok mappájában lévő összes fájlhoz (CHMOD 666)
- Állítson be írási jogosultságot (CHMOD 777) a biztonsági mentéshez, a mappák feltöltéséhez, valamint a bennük lévő összes mappához.
- Írási engedélyek (CHMOD 777) beállítása a /engine/data/, /engine/cache/, /engine/cache/system/ mappákhoz.
Ha minden beállítást végrehajtott, írja be a következő bejegyzést a böngészőbe: https://proba.regciti.ru/install.php. Ez azt jelenti, hogy egy install.php nevű fájlt fogunk futtatni. A fájl elindítása után tippek jelennek meg minden megnyíló ablakban. Ezekre az aláírásokra összpontosítva folytatjuk a telepítési folyamatot. Elvileg automatikusan elindul, és a rendszer maga ellenőrzi az összes telepítendő fájlt, és tájékoztatja Önt, ha a telepítés befejeződött.
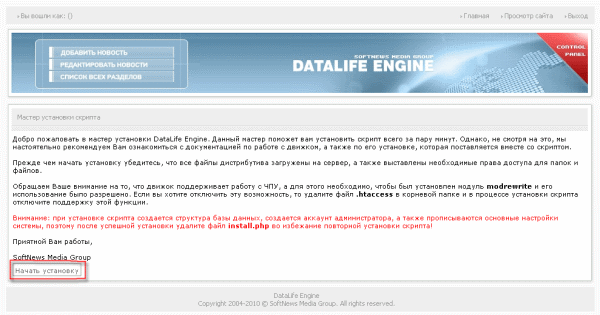
Most már láthatod az előzetes eredményt annak, amit eddig olyan szorgalmasan dolgoztál. Írja be a https://webhely neve/index.php címet a böngésző sorába. Megnyílik előtted egy bemutató oldal. Az adminisztrációs panelbe való belépéshez és a munka megkezdéséhez írja be a következő bejegyzést a címsorba: https://webhely neve/admin.php. A képernyőn a tokban helyes telepítés a következő képnek kell megjelennie: 
Egyetértünk az ajánlattal, amely megjelenik a bal alsó sarokban, és megkezdjük a telepítést. Miután rákattintott erre a gombra, megjelenik egy ablak, amely felkéri, hogy olvassa el a licencszerződés feltételeit. Csak akkor lép át a következő oldalra, ha elfogadja ezt a megállapodást, és bejelöli a megfelelő négyzetet. Kattintson a "Tovább" gombra: 
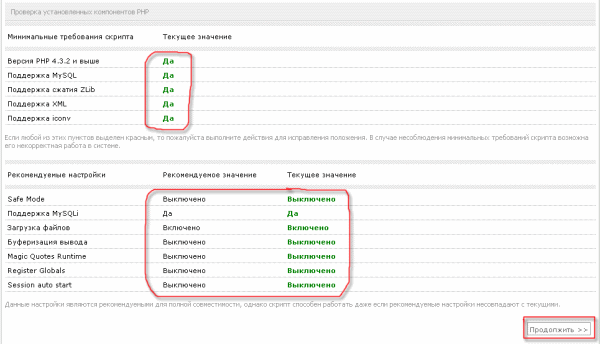
Ezt követően automatikusan elindul az összes telepített összetevő és fájl ellenőrzésének folyamata. A szkript automatikusan rámutat az elkövetett hibákra, amelyeket ki kell javítani a munka folytatásához. Ez a kép több tételt is tartalmaz. Piros körvonal nélkül kell lenniük - ez azt jelenti, hogy a szkript nem talált hibát, és folytathatja a munkát. Ha valamelyik elem piros vonallal szerepel, kijavítjuk a hibát. Elvileg a szkript megkövetelheti a hibák kijavítását, és visszautasíthatja, de akkor számíthat arra, hogy a rendszer bizonyos pontokon meghibásodik. És ez csak a te hibád lesz, nem a szolgáltatók és nem a felhasználók. Ha a hibák nem javíthatók, tanácsot vagy segítséget kérhet a szerveren helyet biztosító szolgáltatótól. 
A doboz alján található azon tételek listája is, amelyeket piros körvonal nélkül kell feltüntetni. De ezek a hibák nem olyan kritikusak, és nem befolyásolhatják a jövőbeli webhely munkáját. A helyzet az, hogy a forgatókönyv bizonyos szabványos beállításokat, és előfordulhat, hogy nem mindig egyeznek a felhasználó beállításaival. Érdemes már ebben a szakaszban konzultálni a tárhelyszolgáltatóval, és tisztázni, hogy a pirossal kiemelt beállítások nem esnek-e egybe a rendszer által javasoltakkal.
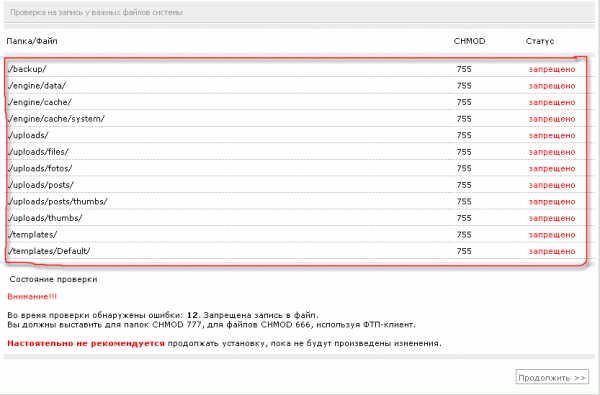
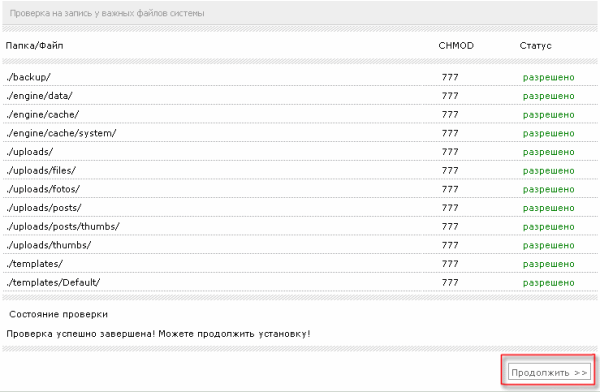
Folytatjuk, és egy új ablak nyílik meg. Itt megtudhatja, milyen hibák történtek a mappák és fájlok attribútumainak módosítása során. Maga a forgatókönyv megmutatja, hol hibáztál, vagy hol hagytál ki valamit. 
Ha továbbra is vannak hibák, jobb, ha FTP-kliensen keresztül javítja ki őket. a kiigazítás után frissítjük az oldalt, és megnézzük, vannak-e még helyek, ahol módosítani kell. Ha mindent jól csinált, és a rendszer nem osztotta ki Önnek a hibás helyeket, gratulálunk! Sikeresen túljutott a telepítés egyik legnehezebb és legdöntőbb szakaszán, és most már nyugodtan folytathatja! 
MySQL szerver:
MySQL kódolás:
A következő képen olyan helyek láthatók, amelyeket nagyon óvatosan és helyesen kell megadni. 
Az adatbázis neve ugyanaz lesz, mint amit a legelején hozzárendeltünk. Esetünkben ez a proba_regciti.
A "Felhasználónév" menüpontban adja meg annak a felhasználónak a bejelentkezési adatait, akinek a nevében az adatbázis létrejött. Ebben a szakaszban minden esetre felírtuk a bejelentkezési nevet és a jelszót.
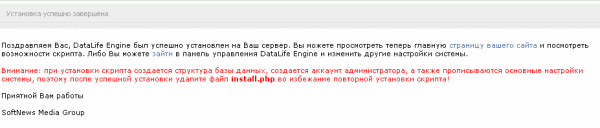
Adja meg a címet Email az email sorban. Kattintson a "Folytatás" gombra. Ha az előző oldalon nincs beviteli hiba, akkor a következő felirat jelenik meg: „Gratulálunk! A telepítés sikeresen befejeződött."
A következő megnyíló ablakban figyeljen több pontra. 
Amikor telepítette a szkriptet, automatikusan létrejött vele egy adatbázis, létrejött az adminisztrációs kabinet és a rendszerbeállítások. Annak érdekében, hogy ne üssön le minden beállítást, és ne induljon újra az újratelepítés, javasolt az install.php törlése.
Remélem, most már érted, hogyan kell telepíteni a DLE-t a tárhelyre. Ha továbbra is kérdései vannak, tegye fel őket a cikkhez fűzött megjegyzésekben.
A szerző kiadtaMa el kell döntenie, hogy melyik motort készíti el a webhelyet, valamint telepítenie kell a localhostra a Denver használatával (ha kiválasztotta az útvonalakat).
A CMS-nek (Content Management System/Website Engine) köszönhetően a weboldalak létrehozása egyszerű. Ha nem tudja, mi az, akkor olvassa el.
Az interneten egy csomó különféle fizetős ill ingyenes CMS. Gondosan mérlegelnie kell, hogy melyik motor felel meg az Ön webhelyének.
Ne hajszolja a vezérlőrendszer működését. Sokan azt gondolják, hogy minél több funkciót csavaroznak a motorba, annál hűvösebb, mint mások. Mindennek éppen az ellenkezője. Az ilyen rendszerek gyakran sok erőforrást fogyasztanak és túlterhelik a tárhelyet, és sebezhetőbbek a hackertámadásokkal szemben is. Akár névjegykártya-webhelyet, akár hangulatos kis blogot épít, beépített csengőket és sípot, például chateket, fórumokat, fájlkönyvtárakat stb. csak nem szükséges.
A legjobb, ha azt a CMS-t választja, amelyet ismer és elsajátított, ha természetesen megfelel a követelményeknek. Ha nem ismer motorokat, válassza azokat, amelyekhez részletes dokumentáció és/vagy felhasználói közösség tartozik. Tehát, ha bármilyen kérdés van, azt mindig megtalálhatja.
A gratuláló oldalhoz, amelyet el szeretnék készíteni, elvileg bármelyik ingyenes motor megteszi az oldalhoz. Megnéztem az összes motort, amit legalább egy kicsit ismerek, és a DLE motort választottam. Erre a motorra esett a választás, mert a motornak számos előnye van, és én ezt ismerem a legjobban. A DLE fizetős, de én egy ravasz seggfej vagyok, és az ingyenes korlátozott verziót fogom használni
Hogyan lehet megtudni, hogy melyik motoron fut az oldal?
A motor kiválasztásában segítségünkre lehet annak ismerete, hogy melyik CMS-t használják a versenytársak webhelyeinek létrehozásához. A CMS megtanulása után azonnal megbecsülhetjük a funkcionalitását és megérthetjük, hogy alkalmas-e ezt a rendszert létrehozni egy webhelyet vagy sem.
Számos módszer létezik annak meghatározására, hogy egy webhely melyik motoron készült:
1.
Ingyenes szolgáltatások CMS definíciók:
- http://itrack.ru/whatcms/
- http://2ip.ru/cms/
2. Beépülő modul a böngészőben. Például a Firefoxban megvan az RDS bar beépülő modul, amely megmutatja, hogy az oldal melyik motoron fut.
3. A webhely oldalának forráskódjának tartalma. A CMS kézzel történő meghatározásáról bővebben olvashat. Talán valaki hasznosnak találja ezt...
Helyi hostra raktuk a motort
A webhelymotor kiválasztása mellett döntöttünk. Most telepítsük a számítógépünkre/localhost/localhost. Ez segíteni fog nekünk jó eszköz « Denver».
Írtam arról, hogy mi az a Denwer, hogyan kell telepíteni, és röviden leírtam a vele való munka elvét.
Azt írtam, hogyan kell feltelepíteni a wordpress motort a localhostra Denver használatával.
A Denvert számítógépünkre telepítve elvileg webszervert kapunk (gondoljuk a tárhelyet). A számítógépünkön található oldalak azonban csak nekünk lesznek elérhetők.
Szerintem nagyon kényelmes weboldalt készíteni számítógépen, majd átvinni a tárhelyre. Ezenkívül egy webszerver a számítógépen hasznos dolog, ha valamilyen parancsfájlt vagy CMS-t szeretne tesztelni. Emlékszem, korábban különféle motorokat tettem fel, hogy megnézzem őket, és eldöntsem, melyik illik hozzám, és ez jobban tetszik.
Ez az oktatóanyag megmutatja, hogyan kell telepíteni a motort és joomla sablon a helyi szerverre (külön).
A motor és a sablon megfelelő felszereléséhez kövesse az alábbi utasításokat:
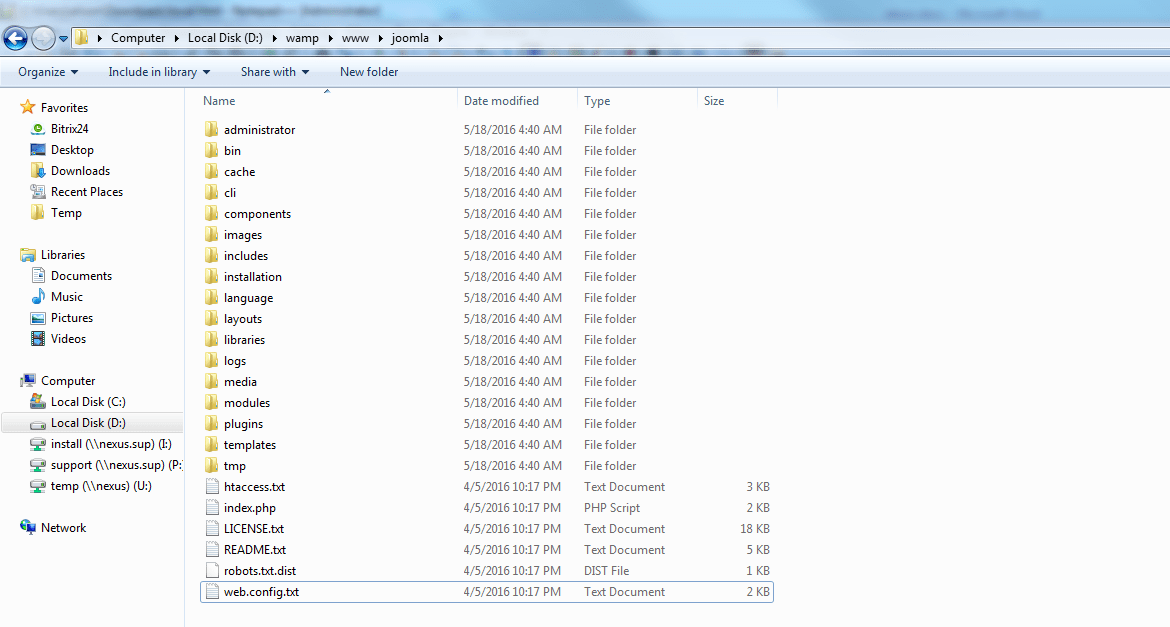
Ezt követően a helyi szerver Joomla_3.5.1-Stable-Full_Package mappájában található összes fájl és mappa a mappában lesz. www/joomla.

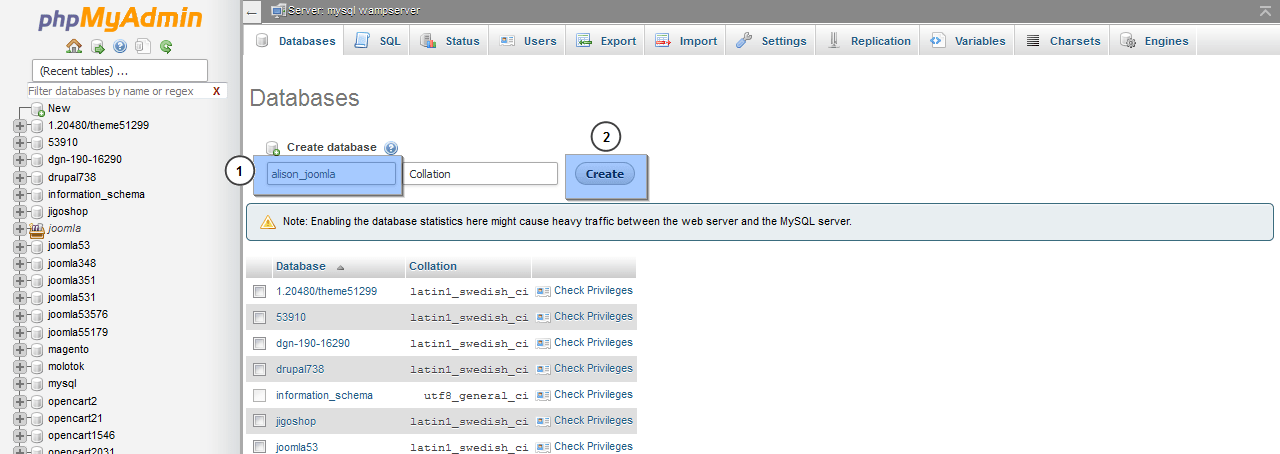
Belép localhost /phpmyadmin, annak érdekében, hogy adatbázist hozzon létre az adatbázis-kezelő eszközben Joomla telepítések. Ne felejtse el az adatbázis nevét, mert a Joomla telepítésének második lépésében szüksége lesz rá.

Belép localhost/joomla lépjen be a böngésző címsorába, és indítsa el a telepítést.

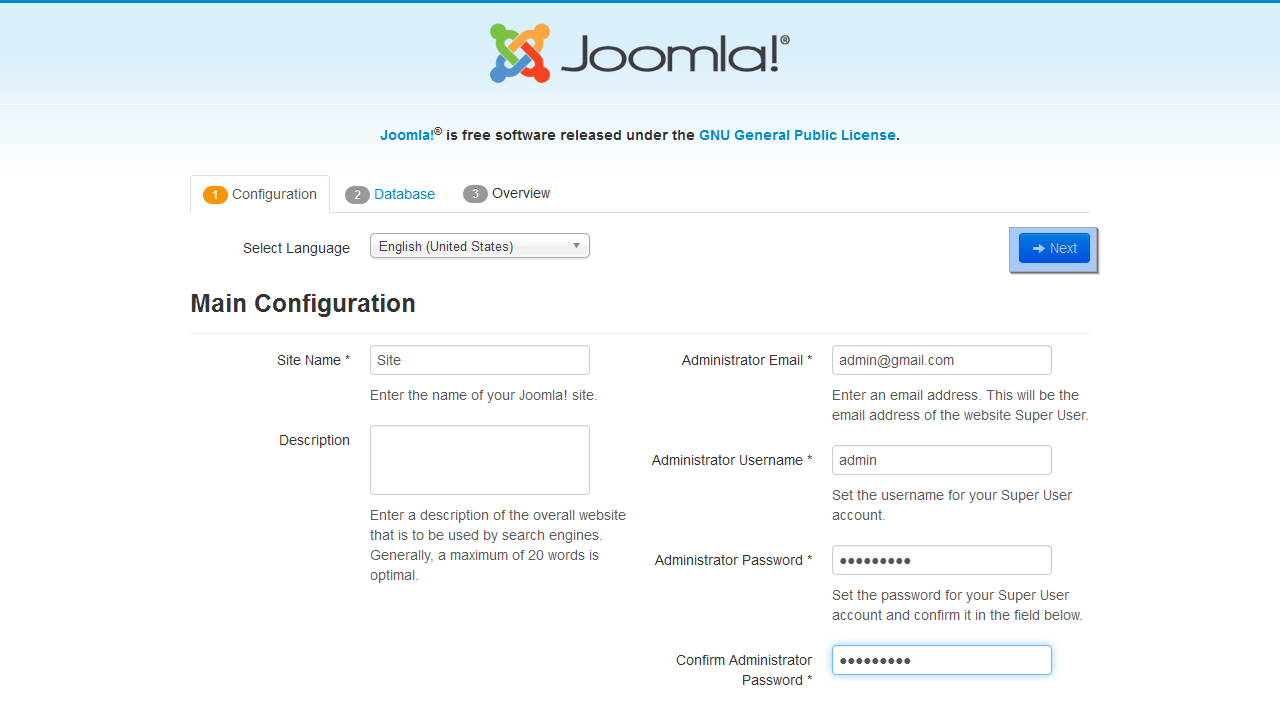
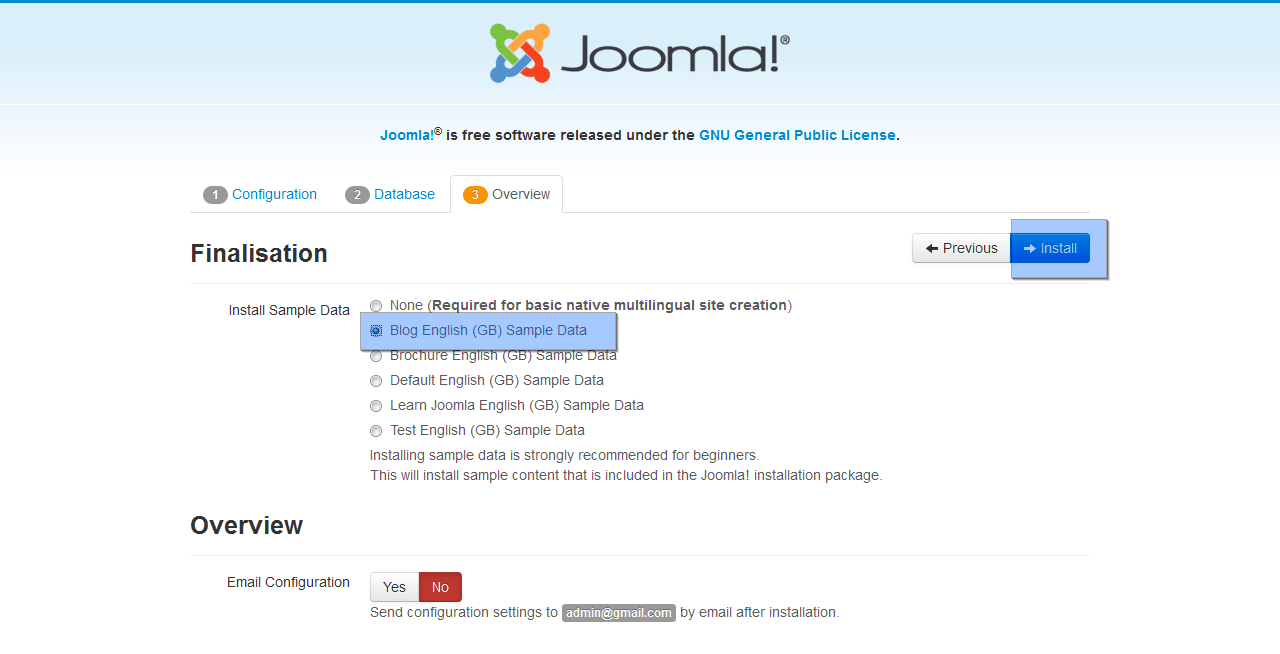
Első lépésben adja meg a webhely nevét és leírását (nem kötelező). Szintén írja be admin e-mail cím, kívánt felhasználónév és jelszó. Ne felejtse el a felhasználónevet és a jelszót – szüksége lesz rájuk ahhoz, hogy a telepítés után hozzáférjen a Joomla adminisztrációs paneljéhez.

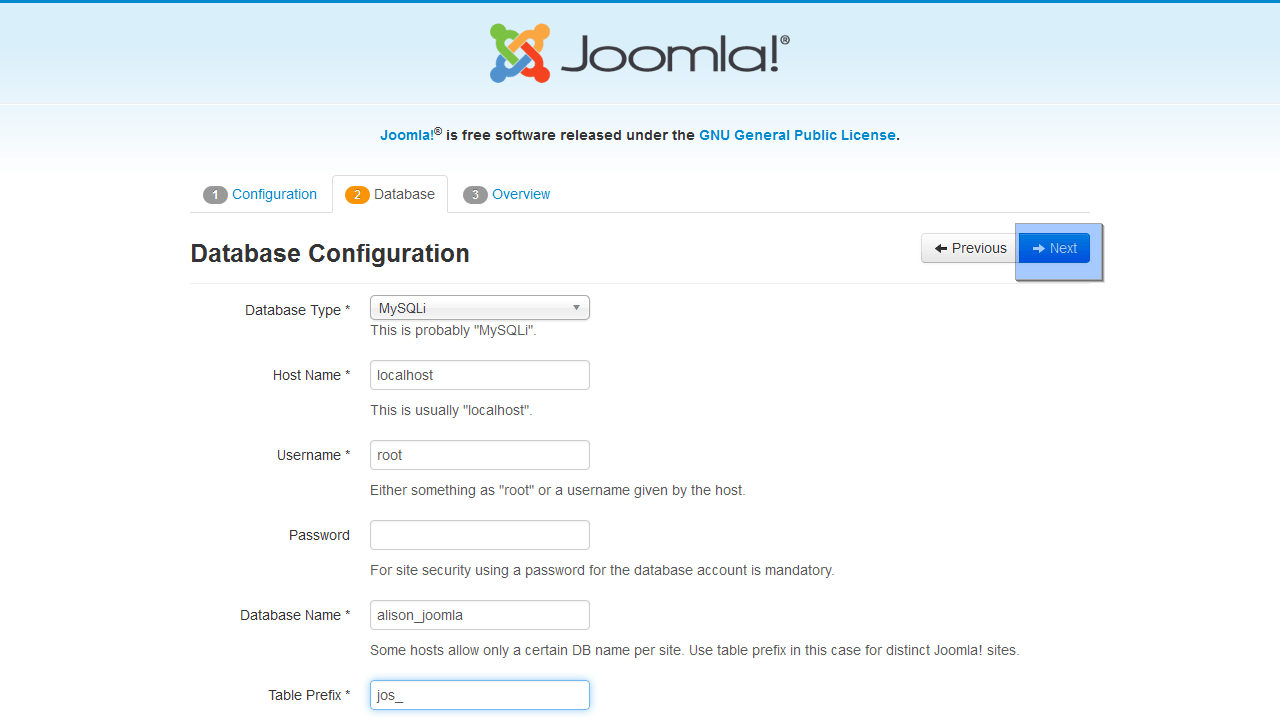
A második lépésben hagyja a 'Host Name' mezőt localhost értékre, az 'Adatbázis típusát' pedig MySql értékre. Adja meg az adatbázis-hozzáférési adatokat (adjon meg egyéni adatbázisnevet, állítsa be az adatbázis-felhasználót rootként, és hagyja üresen a jelszó mezőt). Javasoljuk a táblázat előtag beállítását jos_. Ezután kattintson a „Tovább” gombra.

Az üzenet megjelenése után nevezze át vagy törölje a telepítési mappát a kiszolgálón. Csak kattintson a narancssárga gombra Törölje a telepítési mappát(Távolítsa el a telepítési mappát), vagy nevezze át ezt a mappát a kiszolgálón tetszés szerint.

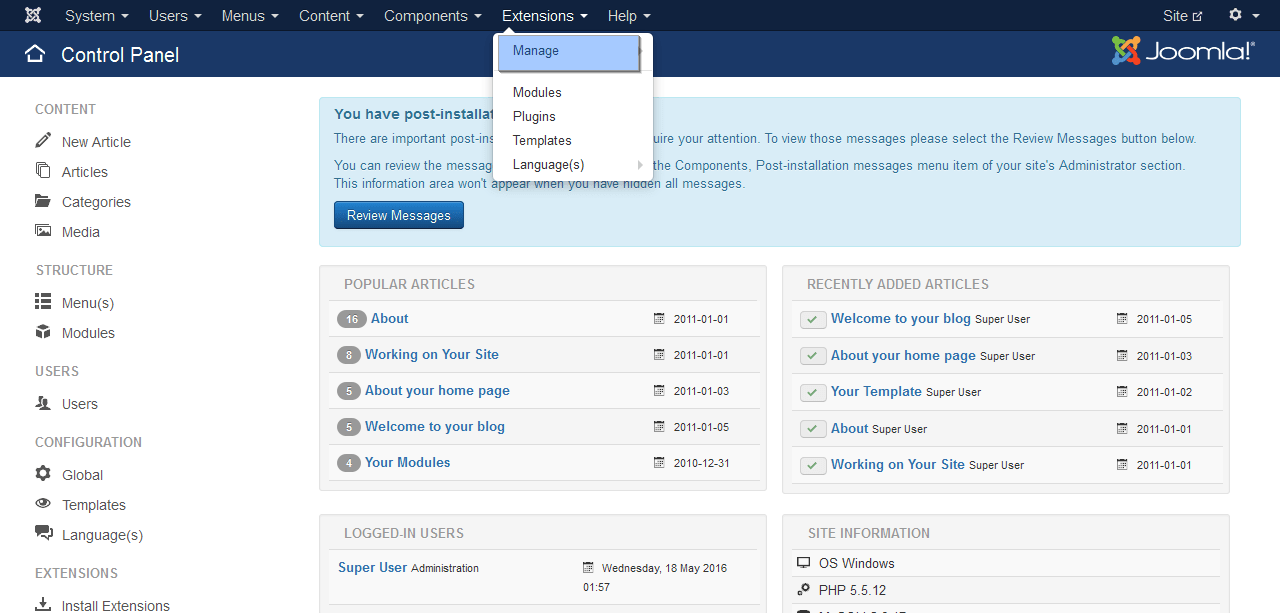
Most telepítenie kell a sablont a Joomla adminisztrációs panelen. Nyissa meg a Joomla adminisztrációs panelt, és lépjen a lapra Kiterjesztések > Kiterjesztéskezelő(Extensions > Extensions Manager) a felső menüben.

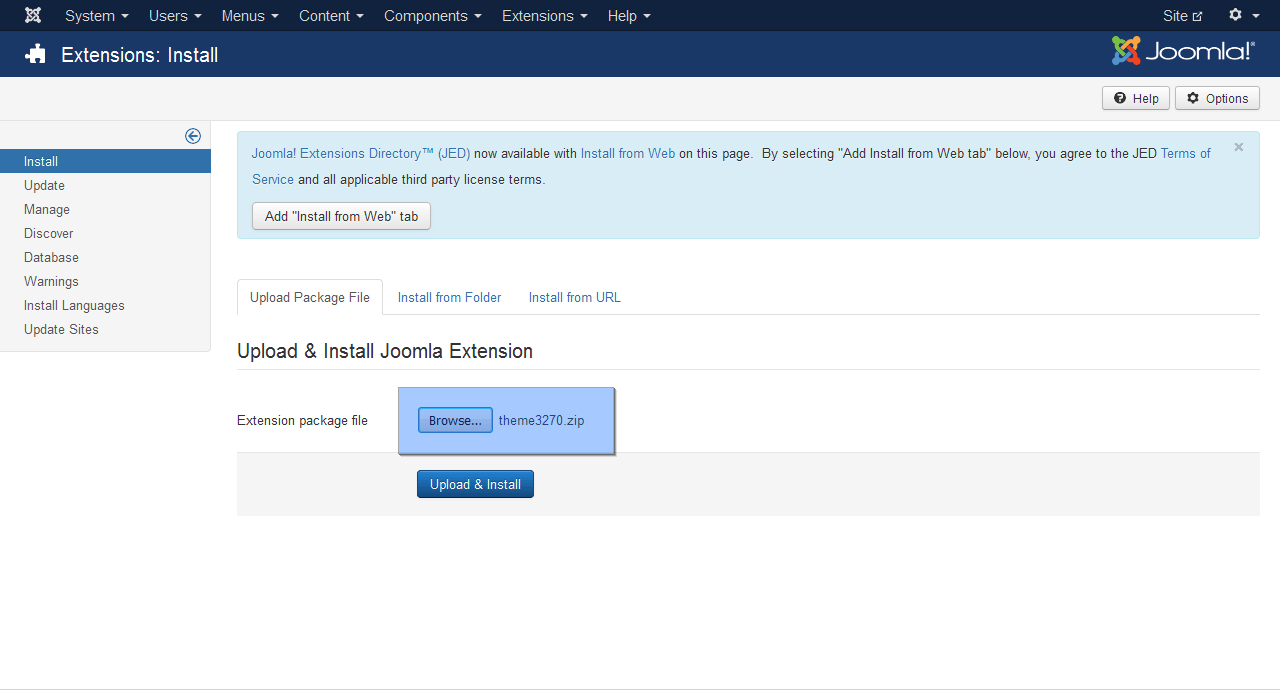
A gomb használatával Felülvizsgálat…(Tallózás), keresse meg a themeXXX.zip fájlt a sablon joomla mappájában. Kattintson a gombra a Joomla sablon telepítéséhez.

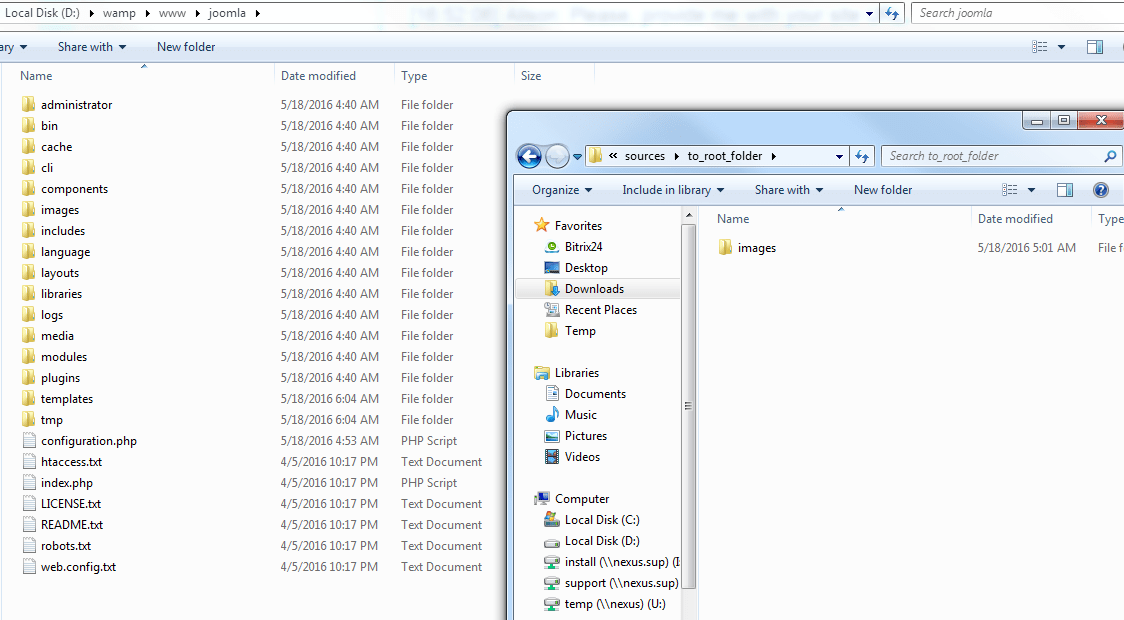
Most telepítenie kell a demo tartalmat. A bemutató tartalom telepítéséhez le kell töltenie a demóképeket, és importálnia kell az SQL fájlt. A demóképek letöltéséhez nyissa meg a sablonfájlokat, és lépjen a mappába források.
Itt látni fogja a mappát a_gyökérkönyvtárba. Fájlokat tartalmaz, amelyeket a Joomla telepítésének gyökérkönyvtárába kell helyezni.

Az utolsó és a legtöbb fontos lépés telepítési bemutató tartalma az SQL fájl importálása. Az SQL fájl importálható az adatbázis-kezelő eszközzel (phpMyAdmin).
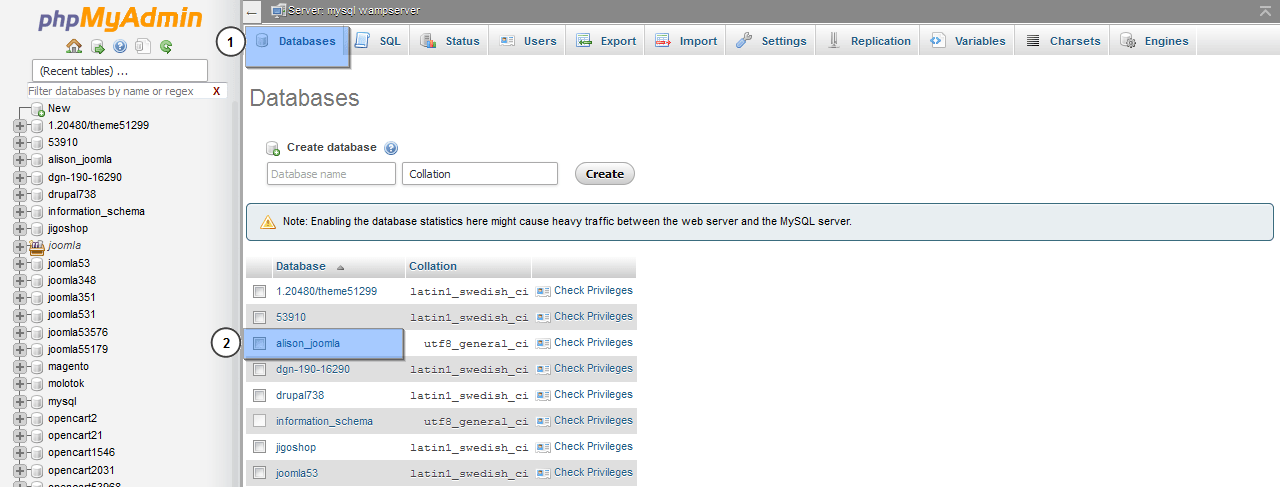
Belép localhost /phpmyadmin-> kattintson a fülre Adatbázisés válasszon adatbázist.

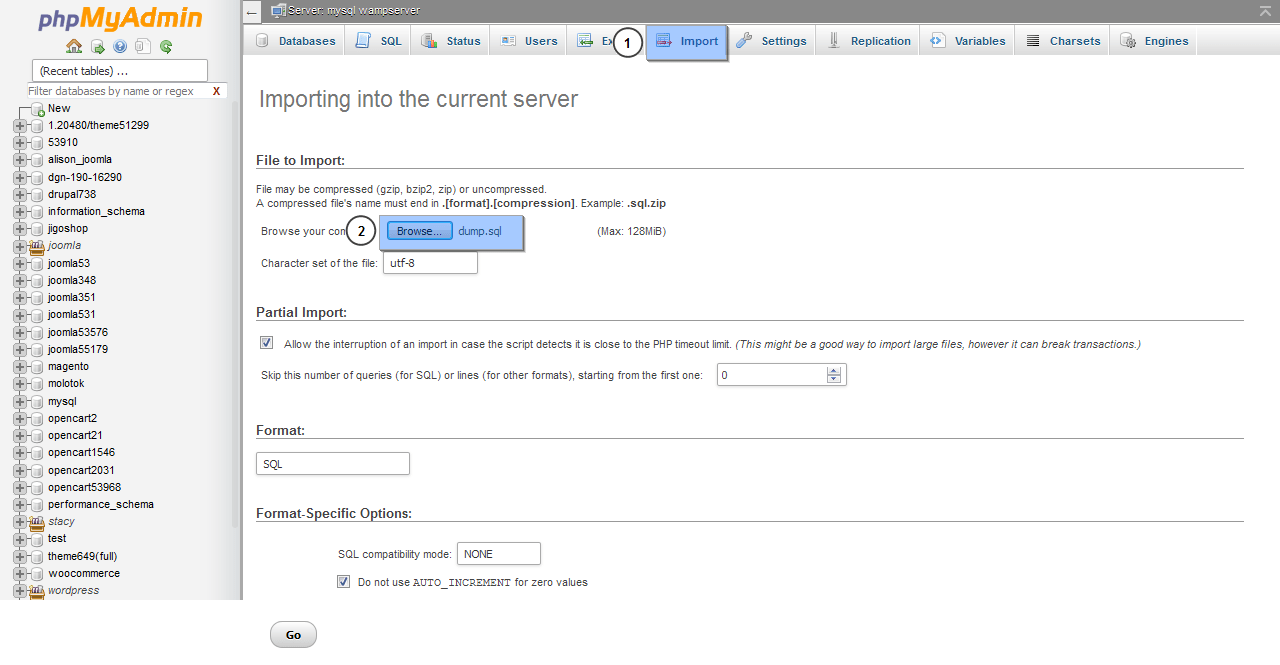
Keressen egy lapot Importálás(importálás), kattintson a gombra Felülvizsgálat…(böngésszen), és töltse le a dumpot. sql(a sablonfájlok „források” mappájában található).

Először töltse le a Joomla motort a Joomla hivatalos webhelyéről. Menj az oldalra joomla.orgés kattintson a gombra Letöltés(Letöltés), amely a jobb felső sarokban található. Válassza ki a Joomla motor kívánt verzióját. Erősen javasoljuk a letöltést legújabb verzió motor. Esetünkben ez a Joomla 3.5.1.
A letöltés után a Letöltések mappában találja a Joomla_3.5.1-Stable-Full_Package.zip fájlt. Ezután fel kell töltenie egy helyi szerverre, és ott ki kell csomagolnia. Használhatja a WinZip for Windows és a Stuffit Expander for MAC alkalmazást.

Gratulálunk! Most már tudja, hogyan telepítheti a motort és a sablont egy helyi szerverre (külön).
Az alábbiakban megtekintheti a részletes oktatóvideót is.
Részletes motor beszerelés Data Life Engine 9.x és a webhely az otthoni számítógépre.
Ha úgy dönt, hogy kipróbálja magát webdesignerként, vagy megnézi, hogyan készülnek a webhelyek, akár nehéz, akár könnyű kideríteni, akkor ez a lecke neked szól.
FIGYELEM! A "Denwer" program fejlesztői 5 éve nem frissítették, javasoljuk a használatát ingyenes program"Xampp", sokkal jobb, minden modul frissítve van, a telepítés egyszerű számítógépen. Feltelepítettük a programot lemezre, kibontottuk a motor fájljait a C:\xampp\htdocs\(mappanév)\www\.. mappába. Majd kövesd az alábbi utasításokat....
Először le kell töltenie az archívumot, amely a következőket tartalmazza:
("Д.н.w.р", olvassa "Denver" - majdnem olyan, mint a város neve) - lehetővé teszi, hogy portált hozzon létre otthoni számítógépén (majd könnyen átviheti az internetre, ha szeretnék).
DLE telepítési útmutató
A DENVER a dk Lab () leghíresebb projektje, disztribúciók halmaza (Apache + SSL, PHP5 mint modul, MySQL5, phpMyAdmin stb.) és a webfejlesztők (programozók és tervezők) által a web hibakeresésére használt szoftverhéj. projektek "otthoni" (helyi) Windows gépen anélkül
az internet-hozzáférés szükségessége. A Denver Windows 95/98/Me/NT/2000/XP/Vista rendszeren fut. Részletesebben olvashatsz, valamint csak DENVER-t tölthetsz le, a fenti linkről tudod letölteni.
A telepítés egyszerű és nem igényel magyarázatot, csak válaszoljon IGEN (Y) és kövesse az utasításokat. A telepítés befejeztével három parancsikon jelenik meg az asztalon. Válassza a Denwer indítása lehetőséget.
Ezután további részletekért telepítse a DataLife Engine v.9.x verzióját ide:
Elindítjuk a böngészőt, ehhez létrehozunk egy adatbázist, beírva elindítjuk a phpMyAdmint címsorés nyomja meg az "ENTER" gombot, ami után a következő ablakot kapjuk:
Az "Új adatbázis létrehozása" mezőbe írja be az adatbázis nevét, esetünkben ez a "mysite" (a név bármi lehet).

Semmi máshoz nem nyúlunk. És a létrehozáshoz kattintson a "Létrehozás" gombra.

Miután létrehozta a "mysite" adatbázist, lépjen a következőre: virtuális lemez ahol Denvert telepítették. Általános szabály, hogy ez: Helyi lemez (Z), lépjen a kezdőlapra / mappába, ahol létrehozunk egy mappát a mi esetünkben „mysite” (vagy attól függően, hogy mi lesz a webprojekt neve).

A "mysite" mappában hozzon létre egy másik "WWW" mappát. FIGYELMEZTETÉS: a mappa csak "www" legyen

Az archívumnak három mappát kell tartalmaznia:
Fejlesztő – Az oldalbetöltési sebesség növelése érdekében az összes motorfájlt titkosítják és JavaScript-fájlba tömörítik. Ha módosítani szeretné őket, akkor ez a mappa tömörítetlen JS fájlokat tartalmaz.
Dokumentáció – minden referenciadokumentáció a verzió frissítéseiről, valamint a motor telepítéséről és konfigurálásáról.
Feltöltés- rendszerfájlokat a motorunk.
Miután kicsomagolta a DataLife Engine v 9.x fájlt a számítógépén, csak a mappát és az összes feltöltési fájlt kell feltöltenie bármely FTP-kliens használatával az erőforrás gyökérkönyvtárába (ez a neve public_html vagy www).

Sikeres kicsomagolás után. Nyissa meg a böngészőt, írja be a http://www.mysite/install.php sort, majd nyomja meg az "ENTER"-t, és meg kell jelennie a 6. ábrán látható ablaknak.

Ha az ablak nem jelenik meg, ellenőrizze még egyszer a hivatkozás helyesírását (a létrehozott mappa neve), majd indítsa újra a Denvert (válassza a "Restart Denwer" parancsikont az asztalon).
Megjelenik az ablak - kattintson a "Telepítés indítása" gombra, fogadja el a licencszerződést (pipálja ki) kattintson a "Tovább" gombra).
A következő hibaablak jelenik meg, nincs hiba és minden telepítve van, minden engedélyezett, kattintson a "Tovább" gombra.

A következő ablakban FIGYELEM FONTOS! Telepítsen mindent a képen látható módon (az online telepítés kisebb módosításokat igényel).

És most részletesen:
Erőforrás URL: http://www.mysite/ (változatlan)
MySQL szerver: localhost (nem kell módosítani)
Adatbázis neve: mysite (A phpmyadmin panelen létrehozott adatbázisnév) (webes adatbázis neve, bejelentkezési_adatbázis neve)
Felhasználónév: root Figyelem! Itt csak "root" (az Internet login_adatbázisában)
Jelszó: nem érdemes írni semmit (interneten, az adatbázis jelszava, ha védeni kell az adatbázist)
Előtag: dle (nem kell módosítani)
MySQL kódolás: cp1251 (nem kell módosítani)
Adminisztrátor neve: admin (válasszon bármilyen bejelentkezési nevet)
Jelszó: 12345 tetszőleges karakter (hozzáférés az erőforráshoz, az adminisztrációs panelhez, ott könnyen megváltoztathatja)
Jelszó ismétlése: 12345
Email: [e-mail védett](bármely levél érték egy virtuális lemezen lesz tárolva a Z:\tmp\!sendmail\ mappában, ellenőrizheti, hogyan működik a levél az erőforráson stb.).
CNC támogatás engedélyezése: Igen (az adminisztrációs panel beállításaitól függően ki-be kapcsolható. Hagyja úgy, ahogy van).

Ha hibák történtek, egy ehhez hasonló ablak jelenik meg. A böngészőben válassza ki a vissza nyilat. Telepítse újra a beállításokat, ellenőrizze és kattintson a "Folytatás" gombra.
Ha a konfiguráció sikeres, a következő ablak jelenik meg.

Be kell írnia a www.mysite sort a böngészőbe, és megnyílik az erőforrás. Ha hiba jelenik meg (nincs hozzáférés), indítsa újra a Denvert, és próbálja újra (válassza a „Denwer újraindítása” parancsikont az asztalon).

A DataLife Engine 9.x webhely telepítése otthoni számítógépre
Gratulálunk!!!
Most a webprojektje telepítve van a számítógépére, amelyet a felismerhetetlenségig megváltoztathat, dicsekedhet barátaival és sok pozitívumot szerezhet. És ha biztos abban, hogy az emberek felkeresik a webprojektet, telepítik az internetre, és még jó pénzt is keresnek.
Minden jót és sok sikert neked!
PS. A sablon megváltoztatásához elegendő bármely tőlünk letöltött v.9.x fájlt feltölteni a Z:\ home\ mysite\www\ templates\ mappába.
Változtassa meg, szabja személyre és tegye népszerűvé, még többet megtudhat az oldalon.
Saját telepítés A wordpress azzal kezdődik, hogy már van egy letöltött WordPress archív fájlod, és szívesen létrehozod saját webhelyedet.
A program telepítésének többféle módja van, minden a felhasználó szándékaitól és készségeitől függ.
A WordPress telepítésének első verziója a létrehozott virtuális lemezen történik, erre általában az openservert vagy a denvert használjuk, majd egy ilyen oldalt regisztrálunk a rendszerben. Ez a fajta telepítés lehetővé teszi, hogy a webhelyet közvetlenül a személyi számítógépről kezelje, nem pedig szerverről. Az erőforrás először keletkezik helyi lemez, kitöltésre kerül, és csak ezután történik a domain regisztráció és az oldal közzététele a hálózaton. A következő lehetőség, hogy a wordpress hogyan telepíthető az internetre, a wordpress fájl kicsomagolása közvetlenül a meglévő tárhelyre és domainre. Ez a webhely létrehozásának módja nem túl kényelmes kezdőknek, mivel a létrehozott oldalt a szerverről kell kezelni.
Kezdjük egy kis elmélettel
A tárhely egy bizonyos feltétele a webhely hosztolásának, bizonyos funkciókkal rendelkezik, amelyek lehetővé teszik az erőforrás karbantartását az interneten.
A domain egy webhely címe vagy neve, amely teljes mértékben kapcsolódik a tárhelyhez. A megszerzett domain az erőforrás tulajdonosához tartozik, annak jellemzőihez és későbbi tevékenységeihez van kötve. A domain név legyen könnyen kiejthető, feleljen meg az erőforrás jellemzőinek.
Az openserver program lehetővé teszi a létrehozást virtuális beállítások hosting és domain funkciókkal közvetlenül a felhasználó munkahelyén. Ebben a cikkben megtudjuk, hogyan kell a wordpress-t telepíteni az openserver program helyi meghajtójára. Feltételezzük, hogy a felhasználónak nincs telepítve az openserver program, amellyel helyi lemezt hozhat létre. A virtuális lemezre a Wordpress telepítése, majd az oldal létrehozása következik.
Nyílt szolgáltatás telepítése számítógépre
Az openserver letöltéséhez jobb, ha felkeresi képviselőjének hivatalos webhelyét. Ott megismerkedhetünk az információkkal, valamint ingyenesen letölthetjük kívánt fájlt a programmal. Miután megkapta a letöltött fájlt, ki kell csomagolnia. Kívánatos ezt a gyökérmappában megtenni merevlemez, maga a program nem igényel telepítést, és bármelyiken tárolhatja elektronikus média. Amikor a kicsomagolás befejeződött, az „OpenServer” ikon megjelenik a gyökérmappában. Meg kell nyomni, és le kell futtatni a programot.
Szóval van telepített program openserver és a WordPress archív fájlja, és nincs más dolgunk, mint a wordpress futtatása egy helyi lemezen. A helyi lemez működéséhez duplán kell kattintani az „OpenServer” indítófájlra, a sikeres indítás eredményeként egy piros zászló jelenik meg a képernyő alján a dátum és idő beállítási ablakában. Rá kell kattintani, megjelenik egy menü a szerver indítására vonatkozó javaslattal - elindítjuk. Most a böngésző frissítése után megnyílt egy localhost nevű oldal, ami azt jelenti, hogy mindent jól csináltunk. Minden! A telepítési szakasz - a helyi lemez elindítása sikeresen befejeződött. Ez azt jelenti, hogy minden kívánt beállításokat normál módban dolgozhat, és elkezdheti a munkát a WordPress-szel.
Telepítés helyi meghajtóra
Először a helyi lemezre kell mennie, ott nyissa meg az openserver mappát. Ebben alkotunk új mappa(kívánatos a leendő oldal nevéhez hasonló nevet kitalálni). A következő lépés a célunk felé, hogy kicsomagoljuk a WordPress archív fájlt az általunk létrehozott mappába. A WordPress kicsomagolása után a szervert újra kell indítani.
A tálcán lévő jelölőnégyzeten keresztül (amely a helyi lemez telepítése után jelent meg) nyissa meg a "Saját webhelyek" elemet, válassza ki a webhelyünk nevével ellátott jelzőt. A válasz a böngésző megnyitása lesz, abban látni fogja a regisztrált gazdagépet. Az oldal szinte üres, de van rajta egy „Beállítások fájl létrehozása” gomb, amire semmi esetre sem kattintunk! Mivel először be kell állítania a jövőbeli webhely adatbázisát.
Az adatbázis konfigurálásához ismét a tálcán lévő jelölőnégyzeten keresztül lépjen a "Speciális" elemre, és kattintson a "PhpMyAdmin" gombra. A megjelenő új "Felhasználó" ablakban írja be a "root" kifejezést (nem kell semmit írnia a jelszó mezőbe), és írja be az (OK) parancsot. Ezután lépjen az "Adatbázisba", ahol szóközök nélkül írunk be bármilyen nevet latinul, majd kattintson a "Létrehozás" gombra. Ha az összes lépést helyesen hajtja végre, megjelenik egy párbeszédpanel, amely jelzi, hogy az adatbázis sikeresen létrejött.
A következő lépésben a wordpress telepítése során a létrehozott adatbázist a wordpress motorunkhoz kell kötnünk. Egy ilyen művelethez visszatérünk nyissa meg a böngészőt, ahol a „Beállítási fájl létrehozása” értesítés található. A rákattintás után az oldal megnyílik a következővel: Általános információ. Az áttekintés után kattintson a „Tovább” gombra.
Az új oldalon kitöltjük a javasolt mezőket:
- „Adatbázis neve”, ide írjuk be azt a nevet, amelyet az adatbázis telepítésének szakaszában talált ki, szóközök nélkül és latinul;
- A rootként megadott "felhasználónév";
- „Jelszó”, ne töltse ki;
- Az "Adatbázis-kiszolgáló" változatlan marad localhost;
- A „táblázat előtagja” automatikusan megváltozik, ezért mi sem töltjük ki.
- Ha a mezők teljesen kitöltöttek, kattintson a "Küldés" gombra. A rendszer "kiemészti" a beírt információkat és bezárja az elkészült menüt. Az oldal új oldalára lapozva friss gratulációkat fogunk látni a WordPress indulásának következő szakaszának sikeres befejezéséhez.
- A WordPress webhely létrehozásának következő lépése az adminisztratív használat menü kitöltésével kezdődik.
Mindaddig, amíg oldalunk az openserver programmal létrehozott helyi lemezen található, nem kell bonyolult jelszavakat és bejelentkezést kitalálni. Itt ki kell töltenie a mezőket az oldal nevével, bejelentkezni, kétszer le kell írnia a jelszót és az e-mail címet. Az e-mail címre később szükség lehet, amikor a webhely külső szerveren fut. Új felhasználónév és jelszó kerül rá, ha a felhasználó hirtelen elfelejti a régieket és nem tud belépni a rendszerbe. Ugyanazon az oldalon, az adatvédelmi oszlopban jelölje be a négyzetet, és kattintson a "Telepítés" gombra. Rövid várakozás után kinyílik új oldal további nagy gratulációval és az adminisztratív testületbe való beutazási ajánlattal. Itt az új jogosultsági mezőkben kitöltjük a bejelentkezési jelszó mezőinek adatait, a lényeg, hogy ne keverjük össze azokkal, amelyeket az adatbázis telepítése során adtunk meg. Sajnos utána nem lesz szánalmas gratuláció, de megtanultuk, hogyan kell feltenni a wordpress motort az openserver helyi lemezére. Minden! Webhelyünket a helyi meghajtón hoztuk létre.
Most a felhasználónak, különösen a kevésbé tapasztaltnak, nagyszerű lehetőség nyílik arra, hogy sok időt tölthessen azzal, hogy feltöltse webhelyét a szükséges információkkal, és foglalkozzon a beállításokkal. Az openserver helyi lemez használatának hasznos tulajdonsága, hogy a webhely tulajdonosa alaposan felkészülhet, és szisztematikusan áttérhet a kész erőforrás regisztrálására. Noha nem kell fizetni a domainért és a tárhelyért egy üres webhely fenntartásához, időt kell szánni a tervezésre és a blog információkkal való feltöltésére. Ezenkívül az oldalt közvetlenül innen kezelik otthoni számítógép.
A helyi lemezen való munka segít azoknak a felhasználóknak, akik a jövőben úgy döntenek, hogy weboldalak létrehozásával vagy blogírással kötik össze sorsukat. Így könnyen megtanulhatja az erőforrás rendszerét. A motor telepítése után a modulok kezelésének, a sablonok és bővítmények telepítésének gyakorlásának szentelheti magát. Tapasztalataim alapján elmondhatom, hogy a WordPress telepítése még csak ezredrésze a még elvégzendő munkának.
Egy dolog, amit szem előtt kell tartani, hogy a webhely működése a helyi lemezen és a tárhelyen való működése eltérő lehet. Ez annak a ténynek köszönhető, hogy sok beépülő modul nem teljesen illeszkedik, és néha ütközik bizonyos beállításokkal. Ez a probléma annak a ténynek köszönhető, hogy a konfiguráció helyi szerver előfordulhat, hogy nem egyezik annak a kiszolgálónak a konfigurációjával, amelyre a webhely később átkerül. Ilyen eltérés nagyon ritkán fordul elő, és a probléma új beépülő modulok vagy beállítások telepítésével oldódik meg.
 sushiandbox.ru A számítógép elsajátítása - Internet. Skype. Közösségi média. Leckék a Windowsról.
sushiandbox.ru A számítógép elsajátítása - Internet. Skype. Közösségi média. Leckék a Windowsról.


