Čas čítania: 18 minút
Materiál Vám zašleme:
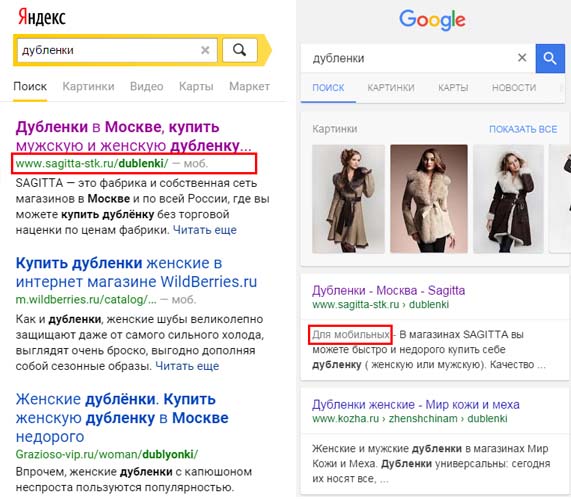
Ak vaša stránka nebola prispôsobená pre mobilné zariadenia, nie je sa čoho obávať, Yandex však hodnotí stránky, ktoré takúto úpravu majú, vyššie vo vyhľadávaní.
Z tohto článku sa dozviete:
Sú podmienene rozdelené na vonkajšie a vnútorné. Inými slovami, externé PF sú napríklad kliknutie na odkaz na stránku z výsledkov Výsledky vyhľadávania, pričom počet zobrazených stránok, celkový čas strávený na stránke, sú interné.
Všimnite si, že Google používa podobný systém. Tento vyhľadávač však zašiel ešte ďalej a uviedol, že zdroje, ktoré prešli prispôsobením stránky pre mobilné zariadenia, sa vo výsledkoch vyhľadávania objavia vyššie.
Ďalej budeme hovoriť o interných PF. Zamyslite sa sami, ak je pre návštevníka pohodlné so stránkou pracovať, hľadať a objednávať si na nej produkty, pravdepodobnosť, že sa presunie do kategórie zákazníkov, je vyššia.
Rovnaký princíp funguje pre vyhľadávače: čím viac hostí opustí zdroj v prvých sekundách, keď sú na ňom, tým nižší je indikátor jeho súladu s požiadavkami ľudí. Pomer používateľských relácií kratších ako 10 sekúnd k celkovému počtu návštev na stránke sa nazýva miera odchodov.
Ako príklad si vezmime tento ukazovateľ jednej z ruských stránok:

Pozrite, ak stránka nebola prispôsobená pre mobilné zariadenia, teda stránka sa na nich zobrazuje nesprávne, potom je miera odchodov zo smartfónov a tabletov 2-2,5-krát vyššia ako z počítača.
Nielenže tieto čísla negatívne ovplyvňujú úroveň PF, ale poukazujú na stratu potenciálnych zákazníkov, ktorí by mohli skutočne zaplatiť za služby alebo tovar.
Súhlasím, zvýšenie frekvencie aplikácie mobilný internet skutočne pôsobivé. Umožní to ľahké zistenie percenta hostí na akomkoľvek zdroji pomocou mobilných zariadení Google Analytics. Ak chcete zobraziť tento indikátor, musíte vykonať nasledujúce kroky:

Nie je žiadnym tajomstvom, že vyhľadávače sa vždy starajú o pohodlie používateľov tabletov a iných zariadení, čo znamená, že ak odmietnete prispôsobiť stránku pre mobilné zariadenia, riskujete, že zostanete bez návštevnosti.
Pamätajte, že kvôli tejto chybe vás veľa používateľov navždy opustí, čo dokazuje aj štúdia spoločnosti Equation Research. Jej experti zistili, že 46 % ľudí už nenavštevuje stránku, kde nie sú spokojní s úrovňou práce s mobilnými gadgetmi.
Ako viete, v dôsledku toho na vás čakajú smutné dôsledky: úroveň produktivity samotného zdroja sa bude neustále znižovať, pretože už nahromadené publikum, ktoré pristupuje zo smartfónu alebo tabletu, nebude môcť komunikovať, zadávať objednávky, dostávať bulletiny atď.
Ak nie ste spokojní s týmto vývojom udalostí, odporúčame vám prispôsobiť stránku pre mobilné zariadenia.
Čo je lepšie - responzívny dizajn alebo mobilná verziaPoďme najprv pochopiť rozdiel medzi týmito dvoma pojmami.
Responzívny dizajn slúži len na to, aby stránka získala taký vzhľad, ktorý sa bude adekvátne zobrazovať z užívateľom požadovaného zariadenia.
Zatiaľ čo mobilná verzia je zásadne Nová verzia, navrhnutý špeciálne tak, aby vyhovoval potrebám používateľov stránky, ktorí ju používajú prenosné zariadenia. Teraz si povedzme viac o oboch typoch.
Adaptívny dizajn
Táto možnosť umožňuje investovaním malého množstva peňazí vytvoriť priateľskú stránku pre hosťa, ktorý ju používa z modulu gadget.
V skutočnosti pri prispôsobovaní stránky pre mobilné zariadenia existuje jednoduchá kombinácia veľkostí stránok, prvkov stránok s veľkosťami konkrétne zariadenie. V dôsledku toho sa takéto stránky ľahko používajú, aj keď si musíte byť vedomí ich nedostatkov.
V prvom rade je to veľkosť načítanej stránky. Hoci sa bude zobrazovať na mobilnom zariadení, jeho hmotnosť zostane rovnaká. Z tohto dôvodu bude načítanie stránky trvať dlho, pretože rýchlosť mobilného internetu je nižšia ako rýchlosť káblového internetu a používateľ bude unavený z čakania a zatvorí kartu.
mobilná verzia
Mobilná verzia sa zvyčajne nachádza na subdoméne hlavnej: m.site.ru, mobile.site.ru. Túto funkciu je ťažké pripísať pozitívne, ak hovoríme z hľadiska SEO, pretože v tomto prípade sa používa veľa podmienených presmerovaní z hlavnej verzie na mobilnú verziu. Koniec koncov, site.ru/page a m.site.ru/page z pohľadu vyhľadávačov zostávajú rozdielnymi stránkami.
Za zmienku stojí, že mobilná verzia váži menej, načítava sa rýchlejšie v porovnaní s adaptívnym rozložením, pretože tu sú odstránené zbytočné funkcie a individuálny dizajn uľahčuje interakciu so stránkou.
Samozrejme, táto verzia bude stáť viac ako predchádzajúca. Aby sme vám uľahčili výber, ktorú z možností uprednostniť, zdôrazňujeme ich vlastnosti:
- Nemá zmysel prispôsobovať malú stránku pre mobilné zariadenia, ak napríklad hovoríme o stránke pre kozmetický salón, stačí jej bežné prispôsobenie.
- Mobilná verzia bude potrebovať výkonný web s množstvom stránok, ktoré sa dajú načítať. Táto možnosť bude relevantná pre online médiá s publikom niekoľko tisíc ľudí denne.
Inými slovami, výber musí zohľadňovať možnosti a potreby. Zdôrazňujeme tiež, že obe tieto možnosti, bez ohľadu na cenu, sa ukazujú ako oveľa výnosnejšie pre konverziu ako ich úplná absencia.
Čo vám prispôsobenie webu pre mobilné zariadenia poskytne vďaka absencii „ťažkých“ fotografií, flash, doplnkové prvky dizajn. 
Odošlite žiadosť
Ako skontrolovať odozvu webu pre mobilné zariadeniaKontrola prispôsobenia stránky pre mobilné zariadenia, ktorá spočíva v tom, že ju uvidíte na rôzne zariadenia, možno vykonať nasledovne:
- Quirktools.

Tu môžete vidieť, ako bude stránka vyzerať na obrazovkách rôznych modulov gadget. Pre začatie používania portálu stačí zadať URL portálu do adresného riadku, vybrať požadované zariadenie v horizontálnom menu.
- ipadpeek.

Umožňuje vám skontrolovať vzhľad stránky na zariadeniach iPad, iPhone.
- F12.

Najjednoduchšou možnosťou je vždy použiť štandardný trik: stlačte F12 a potom kliknite na ikonu telefónu.
Prispôsobenie webových stránok pre mobilné zariadenia pre GoogleAk chcete prispôsobiť svoju stránku pre mobilné zariadenia na Google, bude sa vám hodiť bezplatný nástroj Developers. Google:

Tu musíte zadať adresu zdroja a kliknúť na tlačidlo „Analyzovať“. V našom príklade je skóre mobilnej použiteľnosti 49 % zo 100 %.
Poskytuje tiež rady, čo je potrebné zmeniť, aby sa stránka prispôsobila mobilnému zariadeniu, odkazy, ktoré sú v tejto veci užitočné. Vďaka týmto odporúčaniam môžete bez problémov dosiahnuť 90 %, čo je pre Google minimum.
Veci, ktoré môžete urobiť, aby bol váš web vhodný pre mobilné zariadenia Nastavte správne atribúty poľa formuláraAk vaša stránka používa vstupné polia pre používateľské meno/adresu, zrušte výber automatických opráv, povoľte automatické veľké písmená:
Tvoje meno:
Vďaka tejto technike pri prispôsobovaní stránky pre mobilné zariadenia zabránite automatickému vstupnému systému T9 v nahrádzaní mien, napr. Erwan" na " Jerevan».
Nastavením automatického používania prvých veľkých písmen v typoch slov ušetríte hosťom zdroja, aby museli neustále zapínať veľké písmená, inými slovami, na začiatok každého slova sa umiestni veľké písmeno (napríklad „ Ken horí" sa zmení na Ken Burns"):

Použite pole e-mailu, ak sa na to váš web používateľa pýta email aby nezadával symbol @ z klávesnice mobilného zariadenia:
Tvoj email:
Nastavte vhodnú šírku pre mobilné zariadeniaAk to chcete urobiť, otvorte stránku v prehliadači počítača, znížte šírku okna programu, kým text prestane byť čitateľný. Tým získate minimálnu povolenú šírku. Nastavte túto aktuálnu hodnotu na vlastnosť @viewport nastavením metaznačky v hlavičke stránky:
Ak znova vstúpite na stránku z mobilného zariadenia, šírka, ktorú ste zadali, sa vyberie automaticky, to znamená, že hosť zdroja nebude nútený použiť priblíženie.
Na obrázku nižšie je na pravom okraji ponechané miesto navyše:

A tu je hodnota šírky zvolená správne:

Vaša úloha bude oveľa jednoduchšia, ak je stránka postavená na premenlivom rozložení a je kompatibilná so všetkými veľkosťami obrazoviek. Odporúčame vám experimentovať so šírkou pri prispôsobovaní stránky pre mobilné zariadenia, aby váš zdroj vyzeral pekne a zostal čitateľný. Vybraná hodnota a nastavená v metaznačke.
Nastaviť šírku obrázka na 100 %Majte na pamäti, že niektoré obrázky budú po úprave webu na vybratú šírku príliš široké. Predtým som sa s takýmto problémom nemusel zaoberať, pretože stolové monitory majú pomerne široké rozlíšenie, veľa obrázkov sa zmestí na šírku:

Tomuto problému sa môžete vyhnúť nastavením maximálnej šírky obrázkov na 100 %. Vďaka tomu, ak sú obrázky príliš veľké pre obrazovku gadgetu, automaticky sa zmení ich veľkosť. Nezabudnite do CSS svojho webu zahrnúť kód uvedený nižšie:
img (maximálna šírka: 100 %)
Ak nastavíte ako obrázok na pozadí akýkoľvek obrázok, ktorý nepoužíva značku img, stačí nastaviť vlastnosť CSS, ktorá bude obsahovať. Veľkosť pozadia sa teda zmení, ak rozlíšenie obrazovky nestačí na vykreslenie v 100% mierke:
.header ( background: url(header.png) 50 % bez opakovania; veľkosť pozadia: obsahovať )
Nebojte sa, že obraz stratí jasnosť - moderné mobilné zariadenia to neumožnia. Faktom je, že keď návštevník stránky použije priblíženie, prehliadač zvýši jasnosť obrázka. Mali by ste sa však uistiť, že váš portál nemá vlastnosť user-scalable=no v metaznačke, pretože neumožňuje priblíženie:
Nastaviť šírku vstupných polí na 100 %
Keď nastavíte šírku obrázka pomocou vlastnosti max-width, urobte to isté pre vstupné polia. Ak to chcete urobiť, jednoducho pridajte do súboru CSS - súbor vašej stránky:
vstup, textová oblasť ( max. šírka: 100 % )
Teraz vstupné polia nezmiznú z obrazovky pri používaní stránky z mobilného zariadenia.
Pri používaní tlačidiel na potvrdenie odoslania formulára buďte opatrníAk odoslanie prestane byť aktívne po prvom kliknutí na tlačidlo, nedôjde k viacnásobným kliknutiam na tlačidlo odoslania formulára.
Pamätajte však, že v porovnaní so stolnými počítačmi mobilné zariadenia často strácajú pripojenie k internetu.
Keď teda tlačidlo deaktivujete, zabránite používateľovi, aby naň znova klikol a problémom nemusí byť len strata siete. Prehliadač takéhoto zariadenia sa teda zatvorí, keď prichádzajúci hovor, a vyskočí problém so zablokovaným tlačidlom, pretože vám neumožní odoslať formulár po vyplnení.
Ak sa rozhodnete deaktivovať tlačidlo Odoslať, urobte tak na niekoľko sekúnd pri prispôsobovaní stránky pre mobilné zariadenia.
Pre dlhé riadky použite zalamovanie slovNiekedy je potrebné použiť dlhé riadky: to zahŕňa príklady kódov, odkazy, čísla bankových účtov. Ak portál nie je dostatočne široký pre celý riadok, môže skončiť mimo obrazovky modulu gadget:

Zvládnite toto zalomenie slov, ktorým sa riadok zalomí, keď dosiahne okraj obrazovky. Takže hosť stránky bude môcť vidieť všetky informácie naraz bez toho, aby sa uchýlil k rolovaniu:
Tu budete potrebovať heslo:
Buďte opatrní s medzerami
Všetci sme zvyknutí na to, že každých päť znakov je oddelených medzerami, ak tvoria dlhý reťazec. Človek si ich totiž ľahšie zapamätá pre ďalšie zadávanie v inej aplikácii.
Upozorňujeme však, že je nepravdepodobné, že by inteligentný používateľ súhlasil so zadávaním znakov sám - vie o schránke. Je pravda, že vami umiestnené medzery bude musieť odstrániť ručne. Zvážte, či je vhodné ich čistiť na mobile alebo tablete?
Ak chcete používateľom uľahčiť život, pri prispôsobovaní stránky pre mobilné zariadenia nahraďte medzery zarážkami:
.rozdelenie m ( výplň: 0em 0,5em ) Váškód: 435143a1b5fc8bb
Ako vidíte, medzi postavami zostávajú medzery, ktoré však pri kopírovaní netreba riešiť. A to šetrí čas!
Výhody mediálnych dopytovMôžete si vytvoriť vlastné štýly pre web pri zobrazení na mobilných zariadeniach (alebo v malom okne prehliadača), zatiaľ čo na stolnom počítači zostane známy vzhľad webovej stránky. Vyžaduje si to cieľové štýly v mediálnych dopytoch, tu je príklad:
/* bežné css */ .tabs ( padding: 10px 2em ) @media screen and (max-width: 500px) ( /* platí, len ak je obrazovka užšia ako 500px */ .tabs ( padding: 3px 1em ) )
Vyhnite sa pevnému umiestneniuAk je hlavička alebo bočný panel umiestnený pevne a vlastnosť CSS je nastavená na fixné, odporúčame vám byť opatrní.
V tomto prípade sa pri vytváraní značky veľkosť vášho nadpisu zväčší úmerne k stránke, to znamená, že môže zaberať aj celú obrazovku:

Najjednoduchším spôsobom prispôsobenia stránky pre mobilné zariadenia je odmietnutie pevných pozícií pri zobrazení na mobilných zariadeniach.
Príklad ukazuje, ako to funguje v praxi:
/* bežné css */ #header ( position: fixed ) @media screen and (max-width: 500px) ( /* platí, len ak je obrazovka užšia ako 500px */ #header (position: static ) )
Používajte štandardné fontyVďaka vlastným fontom vyzerá stránka draho a profesionálne. Zároveň však musia hostia nahrať súbory s písmami - táto operácia sa vykoná predtým, ako používateľ uvidí stránku.
Takéto súbory sa zvyčajne vyznačujú veľkým objemom, to znamená, že na mobilnom zariadení bude ich sťahovanie trvať dlho. A čo uvidí hosť portálu? Prázdne miesto:

Prispôsobením stránky pre mobilné zariadenia pomocou nástroja Google Font Loader sa počas načítavania vlastnej verzie bude zobrazovať text so štandardným písmom. Potom znova vygenerujete stránku a hosť uvidí písmo, ktoré bolo pôvodne vybraté.
Budete však musieť napísať dve verzie pravidiel CSS: jednu pre predvolené písmo a jednu pre stiahnuté.
Verte, že takéto riešenie bude optimálne: človek si počas sťahovania fontov prečíta všetko, čo potrebuje, a potom bude vidieť dizajn. Použite nasledujúci kód:
WebFont.load(( google: ( rodiny: ["Open Sans"] ) )); .header ( rodina fontov: Arial ) .wf-opensans-n4-active .header ( rodina fontov: "Open Sans" )
Zdôrazňujeme: selektor triedy .wf-opensans-n4-active sa pridáva do kódu lokality dynamicky pomocou Font Loader, ale len keď je font načítaný.
Ponúknite používateľom čitateľný obsahPoužívatelia mobilných zariadení zvyčajne používajú internet na konkrétny účel. Napríklad, ak chcete porovnať náklady na tovar v rôznych obchodoch, nájdite kontakty na salón, pokyny na použitie liekov.
Preto sa na vašej stránke objavia, keď ich upúta názov. Ďalej je dôležité, aby objavili obsah pripravený na čítanie z malej obrazovky.
Na opísanie tohto pravidla v angličtine existuje pomerne priestranné slovo „snackable“ (z anglického „snack“ - občerstvenie). Obsah pre takýchto používateľov by teda mal byť presne chutný, to znamená, že je vhodný na rýchle čítanie a prezeranie na cestách.
Poďme si načrtnúť hlavné funkcie, ktoré musíte zvážiť pri prispôsobovaní webu pre mobilné zariadenia pre čítačky obrazovky:
Nasledujúce poštové nástroje vám pomôžu prispôsobiť e-maily čítaniu z obrazoviek mobilných zariadení:
- MailChimp.
- Weber.
- Neustály kontakt.
Len čo sa používatelia dostanú z mobilných zariadení na stránky, ktoré pre nich nie sú prispôsobené, diagnostikujú si „syndróm tučných prstov“. Nedá sa nájsť medzi lekárskou terminológiou, je to slang pre špecialistov v tejto oblasti, ktorý popisuje chyby pri pokuse trafiť prstom konkrétny prvok.
Aká veľkosť bude optimálna pre tlačidlo, navigačný prvok, aby s nimi človek nemal problémy? Tu je niekoľko tipov, ako prispôsobiť svoje stránky mobilným zariadeniam:
- Apple verí, že optimálna veľkosť tlačidiel a navigačných prvkov začína na 44 x 44 pixeloch.
- Nokia pri vytváraní týchto prvkov odporúča minimálnu veľkosť 48 x 48 pixelov alebo 0,7 x 0,7 cm.
- Spoločnosť Microsoft odporúča tlačidlá s rozmermi 34 x 34 pixelov.
Pamätajte, že pre používateľov mobilných zariadení bude ťažké používať stránku, ak je váš text presýtený odkazmi, ktoré sú blízko seba.

V nami zobrazenom príklade je ponuka plnej verzie stránky vytvorená vo forme odkazov. Tu bude na desaťpalcovom tablete mimoriadne ťažké okamžite sa dostať do želanej sekcie.
Ak chcete získať takzvané mobilné tlačidlá, navigačné prvky, môžete si vybrať dva spôsoby: objednať si ich s individuálnym dizajnom alebo použiť šablóny. Ak ste si vybrali WordPress, odporúčame vám použiť nasledujúce pluginy:
- Výnimočné farebné boxy a gombíky. S ním môžete vytvárať pohodlné tlačidlá rôznych veľkostí, farieb a obsahové menu prispôsobené pre mobilných používateľov.
- Responzívne menu. Tento doplnok vám umožní vytvoriť pohodlné hamburgerové menu.

Povedzme si o tom najviac jednoduchá metóda prispôsobenie stránky pre mobilné zariadenia na samotnom WordPresse, pričom má najviac vysoký stupeň efektívnosť. Súprava nástrojov JetPack zvládne túto úlohu s minimálnym úsilím z vašej strany – stačí stlačiť jedno tlačidlo.
A s najväčšou pravdepodobnosťou je už nainštalovaný medzi vašimi základnými zásuvnými modulmi. Ak áno, kliknite na odkaz "JetPack" v ponuke správcu stránky a prejdite na stránku modulov. Tu stačí aktivovať „Mobilnú tému“.
MobilePress
Je to jeden z najbežnejších a zároveň jednoduchých doplnkov. Dodáva sa s dvoma témami a je užitočný, keď ďalšej tvorby tých mobilných vývojárov.
wptouch
Táto možnosť sa z hľadiska efektívnosti považuje za ďalšiu v zozname bezplatných nástrojov na prispôsobenie webových stránok pre mobilné zariadenia. Podľa štatistík bola stiahnutá viac ako 4,3 milióna krát.
Jeho výhodou je, že za pár minút vytvoríte krásnu a rýchlu mobilnú stránku bez toho, aby ste museli napísať riadok kódu. V platenej verzii s názvom WPtouch Pro získate samostatný admin panel, podporu v lístkovom systéme.
Wapple Architect Mobile Plugin
Tento doplnok je napísaný v značkovacom jazyku WAPL, špeciálne vytvorený na prispôsobenie, vykresľovanie a poskytovanie webového obsahu na rôznych zariadeniach a platformách.
Pre každý modul gadget používa svoje vlastné rozhranie API a táto možnosť je oveľa lepšia ako metóda sniffovania, pretože sa nedotýka štruktúry adresy pracovnej plochy. Ukazuje sa, že tento plugin je ľahko použiteľný a pomerne jednoduché riešenie.
Mobilný detektor
Táto možnosť prispôsobenia stránky pre mobilné zariadenia je vybavená automatickým rozpoznávaním bežných mobilných telefónov, smartfónov, vďaka čomu sa stránka načíta vo verzii, ktorá je kompatibilná s užívateľské zariadenie, teda jeho rozlíšenie obrazovky, uhlopriečku atď.
Celkovo je predinštalovaných sedem možností mobilnej témy. Okrem toho Mobile Detector nezávisle mení veľkosť a rozlíšenie obrázkov v súlade s nastaveniami displeja. Ponúka aj vlastné widgety, zber štatistík.
Kľúčové výhody:

V skutočnosti je to kópia verzie prezentovanej predtým - má rovnaké výhody, možnosti, ale okrem iného podporuje systém komentárov Disqus, mobilnú kartu XML s vlastným generátorom pre stránky.
To druhé môže byť užitočné optimalizácia pre vyhľadávače. Upozorňujeme, že tento plugin, určený na prispôsobenie stránky pre mobilné zariadenia, generuje mobilnú verziu na subdoméne typu m.facebook.com, čím sa dosahuje zrýchlené ukladanie do vyrovnávacej pamäte a podpora mobilných cookies.
Mobilný balík WordPress
Táto možnosť prispôsobenia stránky pre mobilné zariadenia podporuje mapovanie domén, vyhľadávacích agentov, ktoré vám umožňujú identifikovať obľúbené mobilné zariadenia, čo vám umožňuje zobrazovať obsah v rozlíšení a kvalite, ktorú potrebujú. K dispozícii sú aj prispôsobiteľné farebné schémy pre jednu tému.
Prispôsobenie tabuliek stránok pre mobilné zariadeniaNie je žiadnym tajomstvom, že najťažšia vec pri prispôsobení stránky pre mobilné zariadenia, a to pre rôzne rozlíšenia, je práca s tabuľkami. Okrem toho je to najrelevantnejšie pre tabuľky s veľkým množstvom informácií.
Povedzme si o dvoch možnostiach rozloženia adaptívnej tabuľky.
Najprv sa pozrime na vzhľad tabuľky:

Úprimne povedané, je ťažké nazvať takúto tabuľku skutočne adaptívnou. Na mobilnom zariadení vyzerá organicky a rozloženie stránky „nepreteká“. Táto možnosť je vhodná, ak na stránke nemáte veľa tabuliek, takže pripájanie pluginu, písanie ďalších štýlov bude strata času. Toto je spôsob, akým ho používa Bootstrap.
Pre uvedenie do praxe je stôl zabalený do divu s maximálnou šírkou 100 %, prepad: auto.

Okrem toho si pri prispôsobení stránky pre mobilné zariadenia môžete zvoliť maximálnu výšku, opraviť hlavičku tabuľky, ak je dlhá.
Rozloženie skutočne citlivej tabuľkyTeraz poďme diskutovať o situácii, v ktorej sú vaše stránky skutočne plné tabuliek - tu sa oplatí uchýliť sa k doplnku Footable.
Najprv musíte pripojiť doplnok (stiahnuť na GitHub / pripojiť sa z CDN), inicializovať ho:

Pri prispôsobovaní stránky pre mobilné zariadenia je však jedna jemnosť: skript berie do úvahy šírku tabuľky a nie šírku zobrazovanej oblasti. Keďže musíme túto chybu opraviť, je dôležité skript trochu „zmodernizovať“:

Aby sme to dosiahli, v inicializácii určíme triedu tabuľky alebo len značku tabuľky, ak chceme, aby boli všetky tabuľky lokality adaptívne.

Čo tým myslíme? Na tabletoch budú stĺpce „RAM“, „Uhlopriečka“, „PPI“, „Batéria“ skryté. Pri použití na ešte menšej obrazovke telefónu sa skryje aj „Cena“.
Body zlomu je možné nastaviť pri inicializácii:

Ukazuje sa, že v rozsahu 0-720 sa mobil riadi pravidlom, 720-1024 - tablet a nad 1024 - desktop. V prípade potreby môžete vytvoriť ďalšie pravidlá.
V predvolenom nastavení máte tiež možnosť rozbaliť konkrétny stĺpec. V tomto prípade zadajte atribút data-expanded="true":

Nehovorili sme o všetkých funkciách doplnku, ale tento blok bude stačiť na vytvorenie adaptívnych tabuliek.
Prispôsobenie webových stránok pre mobilné zariadenia online: 6 najlepších služieb
Táto služba na prispôsobenie stránky pre mobilné zariadenia sa právom považuje za najjednoduchší editor mobilných webových stránok na správu. Vývoj plne funkčnej mobilnej verzie webu vám podľa jeho tvorcov zaberie len 54 minút.
Všimnite si, že väčšina existujúcich služieb je zameraná na prácu so smartfónmi, zatiaľ čo mobiSiteGalore umožňuje pripraviť stránky pre staršie telefóny.

S MobStac získate mobilnú webovú stránku pripravenú pomocou HTML5. Okrem toho máte možnosť vykonať zmeny v nastaveniach alebo zvoliť konkrétnu šablónu na zmenu dizajnu, čo nebude ťažké.
Zdôrazňujeme, že MobStac je jedinou existujúcou službou, ktorá ponúka vstavaný plán speňažovania webových stránok pre mobilné zariadenia. Jeho mínus spočíva v tom, že služba je stále v beta verzii, ale môžete dostať pozvánku a potom sa zaregistrovať.

Tu bude možné vyvinúť mobilnú verziu webu pomocou dvoch prístupov: urobte si všetko sami pomocou myši alebo prispôsobte stránku pre mobilné zariadenia tak, že si ju objednáte od tímu špecialistov.
V prvom prípade získate viac príležitostí v oblasti dizajnu, pričom musíte mesačne platiť len za prevádzku služby. Ak si najmete špecialistov, všetka práca padne na ich plecia.

Táto možnosť poskytuje vášmu webu vylepšený aspekt SEO. Vďaka jeho schopnostiam predbehnete konkurentov, ktorých portály ešte nemajú ani mobilnú verziu. Kým sa tento text pripravoval, aplikácia podporovala zariadenia iPhone, Blackberry, Android.

Umožní vám pripraviť mobilnú verziu webu v krátkom čase. Aplikácia sa vyznačuje rýchlou konverziou s pokročilými nastaveniami, ktoré okrem iného umožňujú meniť dizajn.
Podľa vývojárov databáza bMobilized podporuje viac ako 13 000 modelov mobilných zariadení vrátane aktuálne populárnych značiek.
Ak vás však znepokojujú náklady na prispôsobenie stránky pre mobilné zariadenia, táto služba je pre vás, pretože čím viac webových stránok cez ňu hosťujete, tým väčšiu zľavu získate. Inými slovami, bMobilized bude takmer ideálny pre majiteľov siete stránok, ktoré je potrebné prispôsobiť pre mobilné zariadenia.

Mobify rozpoznaný najlepšia služba pre tých, ktorí majú vzťah k elektronickému obchodu. Vlastníkom ponúka funkcionalitu HTML5 a jeho vývojový tím na základe vašich želaní vytvorí váš mobilný web.
Ako ukazuje prax, vytvorenie plne funkčného elektronického obchodu od štádia nápadu netrvá dlhšie ako tri týždne. Navyše máte možnosť ponoriť sa do jeho vývoja.
Ak sa vám podarilo vyskúšať všetky vyššie opísané metódy, ale stále nie ste spokojní s výsledkom, je čas uchýliť sa k pomoci profesionálov.

Pole ( => 21 [~ID] => 21 => 28.09.2019 13:01:03 [~TIMESTAMP_X] => 28.09.2019 13:01:03 => 1 [~MODIFIED_BY] => 1 => 09/21:21.03.20] => 09/21:21:20] 09.2019 10:35:17 => 1 [~CREATED_BY] => 1 => 6 [~IBLOCK_ID] => 6 => [~IBLOCK_SECTION_ID] => => Y [~AKTÍVNE] => D => Y [~GLOBAL_ACTIVE] => Článok => 500 [~SORT] => 500 [~SORT] článok>Sv. s od Dmitrija Svistunova => 11076 [~PICTURE] => 11076 => 7 [~LEFT_MARGIN] => 7 => 8 [~RIGHT_MARGIN] => 8 => 1 [~DEPTH_LEVEL] => 1 => Dmitrij Svistunov [~>DESCRIPTION = text] =_]DESCRIPTION> text] Články od Dmitrija Svistunova Dmitrija Svistunova [~SEARCHABLE_CONTENT] => Články od Dmitrija Svistunova Dmitrija Svistunova => statyi-dmitriya-svistunova [~KÓD] => statyi-dmitriya-svistunova => [~XML_ID] => => [~CTURE] NETMP_GROUP => => [~>CTURE]_>DETA =PI _ID] => /blog/index.php?ID=6 [~URL_LIST_PAGE_URL] => /blog/index.php?ID=6 => /blog/list.php?SECTION_ID=21 [~SECTION_PAGE_URL] => /blog/list.php?SECTION_ID=21 => blog [~DEIBLOCK_TYPE_EXBLOG] [~DEIBLOCK_TYPE_EXBLOG] [~DEIBLOCK_TYPE_EX_ID] blog =>TER~IBALCO] =>~IBLOCK =>_EXBlog] =>~IBLOCK_TYPE_ID] _ID] => => [~EXTERNAL_ID] =>)
Kontaktná stránka je veľmi dôležitá, preto je potrebné dať jej dizajn Osobitná pozornosť. Čím pohodlnejšia je kontaktná stránka, tým viac príležitostí sa otvára pre vlastníka stránky. Kontaktná stránka, ak je správne navrhnutá, môže mať významný vplyv na mieru konverzie: ak môže používateľ jednoducho kontaktovať správcu lokality alebo administrátora, bude mať pozitívnu používateľskú skúsenosť. Čím je proces jednoduchší, čím menej musí používateľ vypĺňať polia alebo formuláre, tým lepšie pre konverziu.
Dobrá kontaktná stránka môže zlepšiť stránku, pretože vytvára podmienky pre dobrý vzťah medzi návštevníkmi a vlastníkom stránky. Nezáleží na tom, aká stránka to bude, môže to byť internetový obchod, spravodajský portál alebo webová služba – spätná väzba je mimoriadne dôležitá.
Napriek tomu mnohí dizajnéri podceňujú hodnotu dobre navrhnutej kontaktnej stránky tým, že sa zameriavajú na dizajn stránok s hlavným obsahom.
Stáva sa, že používateľ potrebuje rýchlo kontaktovať majiteľa stránky alebo kontaktovať zákaznícku podporu. Nič sa však nestane, aj keď použijete vyhľadávanie na stránke. Niekedy sú potrebné informácie na stránke prítomné, ale sú „skryté“, pretože dizajnér sa nepostaral o správnu navigáciu a používateľ jednoducho nevidí požadovaný odkaz. Zúfalý používateľ je už pripravený telefonovať, no ani ho nevie nájsť.

Spoločnosti a webové služby, ktoré kladú veľký dôraz na dizajn kontaktných stránok, sú veľmi opatrné. Jednoducho preto, že táto stránka neobsahuje len kontaktné informácie: obsahuje informácie, ktoré používateľ potrebuje, a je interaktívna. A čo je najdôležitejšie, dobrá kontaktná stránka povzbudzuje používateľa k opakovanej interakcii s webom.
Kontaktná stránka je akousi platformou pre komunikáciu. Ak majiteľ stránky umožňuje zákazníkom vyjadriť svoj názor, potom je to už výzva na dialóg. Weboví vývojári a používatelia môžu mať z tejto spolupráce úžitok, a preto je potrebné ju správne navrhnúť.
Ako viete, funkčnosť v dizajne je jedným z kľúčových faktorov. Kontaktná stránka obsahuje dôležitá informácia, no nie je ho priveľa, čo môže niekedy viesť k chybnému posúdeniu funkčnosti. Majiteľ stránky si myslí, že ak na stránku umiestnil e-mailovú adresu a telefónne číslo, stačí to. Niekedy má pravdu.

Dvojitá kontrola funkčnosti však môže priniesť viac úžitku ako škody. Nefunkčné odkazy alebo stránky preplnené informáciami sú škodlivé pre zapojenie. Vlastník stránky nemusí dostať dôležitú správu, no to najhoršie sa stane, ak poskytne neaktuálne alebo nepresné informácie. Pri navrhovaní kontaktnej stránky musíte v prvom rade myslieť na používateľov, pretože táto stránka je napokon vytvorená špeciálne pre nich.
PolohaJe nevyhnutné zabezpečiť, aby bola stránka s kontaktmi vždy dostupná používateľom. Vzhľad stránka, dokonca aj s exkluzívnym dizajnom, neznamená nič, ak používatelia nemôžu nájsť kontaktnú stránku. Niekedy musíte navrhnúť pomerne zložité kontaktné formuláre, takže sa musíte vopred postarať o pokyny. Pre používateľov bude jednoduchšie kontaktovať vlastníka stránky, ak budú mať k dispozícii podrobného sprievodcu.
 Pre dizajnéra, ktorý navrhuje webovú stránku, je dôležité pamätať na dva body:
Pre dizajnéra, ktorý navrhuje webovú stránku, je dôležité pamätať na dva body:
- Primárna navigácia by mala vždy obsahovať stránku kontaktu
- Používatelia by mali nájsť kontaktnú stránku od prvej návštevy lokality, podľa toho, čo interné stránky netrafili
Na základe skúseností dizajnérov majú používatelia tendenciu hľadať kontaktné informácie na pravej strane stránky, takže má zmysel umiestniť tam odkaz „Kontaktujte nás“. Zároveň si musíte uvedomiť, že tieto informácie sú pre používateľa druhoradé, preto by ste túto časť stránky nemali robiť príliš nápadnou alebo rušivou. Najlepšie funguje odkaz na kontaktnú stránku, ktorý sa nachádza v pravom hornom rohu stránky. A čo je najhoršie, odkaz v rozbaľovacej ponuke, pretože si ho používatelia jednoducho nemusia všimnúť.
Jednoduché kontaktné formulárePre komerčné stránky je kontaktná stránka veľmi dôležitá, ako už bolo spomenuté vyššie. Aj keď nemusí byť taká pekná ako ostatné stránky na webe, mala by byť jednoduchá, užívateľsky prívetivá a zrozumiteľná. Ak informácie nie sú správne štruktúrované, fungujú zle alebo sú zavádzajúce, potom je nepravdepodobné, že vlastník stránky bude schopný vybudovať dlhodobé vzťahy so svojimi zákazníkmi.
Často sa stáva, že používateľ, ktorý chce zanechať správu, opustí stránku, pretože nemôže vyplniť kontaktný formulár. Alebo nechce, ak je to príliš dlhé alebo zložité. Používatelia dnes nechcú tráviť čas vypĺňaním podrobných formulárov, preto stojí za zváženie ich zjednodušenie. Čím jednoduchší formulár, tým lepšie, a to aj z hľadiska používateľského zážitku, takže sa musíte zamerať na zhromažďovanie základných informácií.
Presné znenieAk hovoríme o oficiálnych stránkach, potom na všetkých stránkach vrátane kontaktnej stránky musíte dodržiavať jasné a presné vyhlásenia o výhodách, ktoré používateľ získa tým, že sa stane klientom spoločnosti. Načo to je? Očistený od všetkých nepotrebných informácií je najviac efektívnym spôsobom upútať a udržať pozornosť. Pekne zhrnuté údaje by mali byť stručné, aby ľudia ľahko našli to, čo potrebujú.

Tiež nezabudnite na vizuálnu zložku. A rozprávame sa nielen o atraktívnom dizajne kontaktných formulárov. Ak má spoločnosť fyzickú adresu, môžete používateľom pomôcť umiestnením mapy na kontaktnú stránku. Pre firmy sídliace vo veľkých mestách je veľmi dôležité užívateľom vysvetliť, ako sa im bude pohodlnejšie dostať do ich kancelárie, predajne či skladu.
Odozva kontaktných stránokPre každý online obchod je odozva všetkým. Toto je tvrdé a rýchle pravidlo, žiadne výnimky. Keďže sa internet vyvíja rýchlym tempom a na trhu sa objavuje stále viac a viac nových zariadení, znamená to Kontaktné informácie by mal byť prístupný bez ohľadu na to, aký prehliadač alebo zariadenie osoba používa. Dnes sa v konkurencii veľmi ľahko stratíte – stačí neoptimalizovať kontaktnú stránku pre zobrazenie na mobilných zariadeniach.
Integrálne komponentyČo je lepšie: e-mailová adresa alebo kontaktný formulár? Používatelia potrebujú jednoduchými spôsobmi spojenie s poskytovateľmi služieb, ktoré potrebujú, takže im musíte vyjsť v ústrety. Môžete sa zamerať na komunikáciu e-mailom alebo poslať kontaktný formulár – každý spôsob má svoje pre a proti.

Kontaktné formuláre
- Kontaktný formulár by nemal nútiť používateľov prejsť na inú stránku
- Kontaktný formulár nie je určený na vytvorenie účtu alebo sa prihláste cez email
- Formulár by mal mať funkciu automatického dopĺňania, ak je to možné.
- Kontaktný formulár by mal mať funkciu na odosielanie správ a upozornení
- E-mailová komunikácia musí byť pre používateľa bezpečná
- Všetky odoslané údaje by sa mali uložiť pre budúce použitie.
- Práca s prijatými správami by sa mala vykonávať systematicky, musíte sa o ne postarať zálohovanieúdajov
Overovacie formuláre sú veľký význam keď potrebujete vedieť viac o používateľoch stránok. Okrem toho proces overovania nejakým spôsobom nasmeruje používateľa na správny smer, pretože ich môže upozorniť na chybne zadané údaje alebo prázdne polia. Overovací formulár tak šetrí klientom čas, pretože na konci procesu vyplnenia bude osoba pevne presvedčená, že jej správa príde na správnu adresu.

Telefónne čísla
Mnohé spoločnosti neuvádzajú na stránke kontaktov telefónne čísla, pretože sa obávajú, že neustále telefonáty narušia pracovný proces. Telefónne čísla na kontaktnej stránke však rovnako ako v prípade karty zvyšujú dôveru používateľa v značku, zákazníci sa cítia bezpečne s presvedčením, že v ťažkej situácii budú môcť kontaktovať zamestnanca spoločnosti a problém prediskutovať. Telefónne číslo skracuje vzdialenosť medzi majiteľom stránky a používateľom, to platí pre klasické spoločnosti aj online služby, ktoré nemajú fyzickú adresu.
Profily na sociálnych sieťachTlačidlá sociálne sietečoraz častejšie nájdete na kontaktných stránkach. Tento prístup môže výrazne zlepšiť možnosti stránky, najmä ak je zákaznícka podpora poskytovaná 24 hodín denne, 7 dní v týždni. Pre mnohých je pohodlnejšie dostať sa do kontaktu s firmou cez sociálnu sieť, preto stojí za zváženie tento spôsob interakcie s používateľom.

Kontaktný dizajn stránky
Naozaj dobré stránky kontakty svedčia o vysokej kvalifikácii dizajnérov, ktorí ich navrhli. A najdôležitejšou súčasťou dizajnu je vizuálny štýl kontaktnej stránky. V prípade kontaktných formulárov to znamená veľké polia, ktoré uľahčujú odosielanie údajov. Ak forma vyzerá pekne, lepšie sa s ňou pracuje.
Pred pokračovaním v návrhu by si mal dizajnér podrobne preštudovať všetky kontaktné informácie poskytnuté klientom. Všetky prvky by mali byť dobre organizované, navyše by mali byť harmonicky kombinované. Mali by ste tiež pamätať na to, že kontaktná stránka by sa mala zhodovať s farebnou schémou stránky, aby používateľ jedinečne identifikoval stránku aj značku.

Záver
Kontaktná stránka by mala byť vždy viditeľná. To platí nielen domovskej stránke, ale aj všetky ostatné stránky webu. Pri navrhovaní kontaktnej stránky majte na pamäti, že používatelia budú môcť kontaktovať vlastníka lokality alebo tím podpory len spôsobom, ktorý vidia na karte „Kontakt“. V tomto prípade je kľúčom k úspechu pohodlie a jednoduchosť. Musíte dať používateľom to, čo chcú. Ak musí používateľ zadať svoje osobné údaje na stránke, je najlepšie položiť základné otázky: meno, priezvisko, e-mailová adresa. Kontaktný formulár by nemal obsahovať ďalšie polia. Postarať sa treba aj o prispôsobivosť kontaktnej stránky – mali by sa zobrazovať v akomkoľvek prehliadači a na akomkoľvek zariadení. Ak je kontaktná stránka navrhnutá správne, šance webu na úspech u používateľov sa výrazne zvyšujú.
V dnešnej dobe je mať responzívny dizajn svätou povinnosťou každej stránky, najmä ak je vaša stránka komerčná. Pretože mobilné publikum rastie impozantným tempom. Áno, poviete si, že mobilné publikum rastie už dlho, dlhé roky, no teraz je to nový trend a rast je takmer exponenciálny. Smartfóny sú všadeprítomné. Ak niečo predávate, potom je pre vás dôležitý responzívny dizajn.
Podľa štatistík zo správ Yandex používatelia napriek všeobecnej mobilizácii nakupujú viac z počítačov ako smartfónov, no zároveň si viac vyberajú tovary a služby prostredníctvom mobilných zariadení. Google tvrdí, že takmer polovica jeho používateľov vyhľadáva produkty na svojich smartfónoch.
Podľa MediaScope rastie mobilné publikum rýchlejšie ako ostatné, s nárastom o 15 % v roku 2017. Celkové mobilné publikum je 66 miliónov ľudí, čo je 54 % celkovej populácie (2017). Zároveň sa znižuje počet používateľov desktopov.
Podľa novín Kommersant vzrástla sledovanosť Runetu v mobilnom segmente v roku 2017 zo 47 % na 56 %. Navyše k rastu dochádza na úkor staršej generácie, pretože medzi mladými ľuďmi úroveň používania internetu už dávno dosiahla maximum.
Najväčší poskytovateľ služieb súvisiacich s sieťové technológie Cisco testuje 5G siete, ktoré by sa mali objaviť v roku 2020. Cisco v roku 2016 predpovedalo, že do roku 2021 mobilná návštevnosť porastie sedemnásobne.
Podľa prieskumu internetového obchodu Rechi, ktorý predáva obuv a doplnky, bolo zaznamenané, že mobilní nakupujúci sa stali odhodlanejšími. Používatelia zo smartfónov začali nakupovať aj vtedy, keď sú v rade, na obed alebo pred spaním.

Responzívny webdizajn sa objavuje od roku 2011, no napriek tomu sa veľká časť stránok v RuNet stále zobrazuje na mobilných zariadeniach krivo. Menu môže napríklad zahltiť celú obrazovku, alebo naopak, rozloženie stránky presahuje obrazovku a musíte použiť strašne nepohodlné horizontálne rolovanie, tu vám nepomôže ani preklápanie obrazovky. Taktiež bez adaptívnej verzie bude text zo smartfónu veľmi malý, vo všeobecnosti sa nedá prečítať.
Responzívny webový dizajn je dizajn webových stránok vytvorený tak, že všetky prvky sa dynamicky prispôsobujú obrazovke v závislosti od jej veľkosti, aby sa na obrazovke v obmedzených podmienkach zobrazovali len tie najdôležitejšie prvky. Čím je obrazovka menšia, tým je na nej menej predmetov, zostáva len to najdôležitejšie. Na veľkých obrazovkách sme zvyknutí vidieť veľa bočných panelov, ponúk, widgetov a iných podobných vecí na webovej stránke, ktoré sa v skutočnosti používajú veľmi zriedka. Preto v adaptívnej verzii zostáva len to skutočne dôležité a funkčné. Napríklad pre internetový obchod je to hlavička s telefónom, transformátorovým menu a tovarom, zvyšok je nadbytočný, ale na nákup to stačí.
Všeobecne sa uznáva, že adaptívny dizajn pre mobilné zariadenia je potrebné navrhnúť vopred, ešte pred vytvorením stránky, preto bude možno odvážny webmaster sklamaný. To je ale veľká mylná predstava, preto nie je vôbec potrebné kompletne meniť celú šablónu webu len kvôli prispôsobivosti alebo úplne meniť celé CMS. Svoju aktuálnu stránku si prispôsobíte veľmi rýchlo bez väčších zmien a komplikácií.


V skutočnosti sa koncepty responzívne a adaptívne líšia. Kedysi, keď smartfóny ani nepomysleli na dobytie planéty, dizajnéri layoutu a programátori začali spor. Ktorá metóda optimalizácie pre mobilné zariadenia je lepšia: metóda (RWD – responzívna) alebo metóda (AWD – adaptívna). Rozdiel medzi nimi je v tom, že responzívna metóda mení veľkosť prvkov v percentách: obrázky, videá, bloky atď. Ale responzívny dizajn sa nespolieha na veľkosť prehliadača, ale zameriava sa na používateľa a má tri preddefinované rozloženia: pre smartfón, tablet, notebook.
Teraz sa obe možnosti používajú v adaptívnom usporiadaní, navzájom sa dopĺňajú. Rozloženie (mriežka) stránky môže byť radikálne prestavané v kontrolných bodoch, ktoré zodpovedajú veľkostiam troch hlavných typov obrazoviek: monitory, tablety, smartfóny. Ako súčasť kontrolné body rozloženie sa natiahne, aby vyplnilo prázdny priestor prvkami. Webová stránka tak bude vyzerať optimálne bez ohľadu na veľkosť obrazovky.
Prečo by mal byť web responzívny?Vyhľadávače každý rok zameriavajú čoraz väčšiu pozornosť na mobilné prispôsobenie stránok. Už sa objavil samostatné vyhľadávanie pre mobilné zariadenia. Napríklad Yandex používa algoritmus Vladivostoku, ktorý zohľadňuje vhodnosť stránky pre mobilné zariadenia, takže ak vaša stránka nie je prispôsobená pre mobilné zariadenia, tak návštevník, ktorý zadá požiadavku cez smartfón, neuvidí vašu stránku vo výsledkoch vyhľadávania. A ak je stránka stále vo výsledkoch vyhľadávania, tak ďaleko úplne dole
Bez responzívnej mobilnej verzie budú mať návštevníci na vašej stránke ťažkosti, čo bude mať zlý vplyv na faktory správania celej stránky. Keď návštevník otvorí plnú ťažkopádnu verziu na smartfóne, s najväčšou pravdepodobnosťou okamžite zatvorí vašu stránku bez toho, aby sa o to pokúsil, a každý takýto návštevník pokazí faktory správania. Faktory správania výrazne ovplyvňujú pozície v SEO, zahŕňajú čas strávený na stránke, počet zobrazených stránok. Uvedenie adaptívnej verzie rieši všetky tieto problémy bez akýchkoľvek vedľajších účinkov. V niektorých projektoch môže návštevnosť stránok narásť až o 40 %.
Pohodlný analytický systém v Google Analytics a Yandex.Metrics. Systémy automaticky určia mobilitu vašej stránky a generujú hotové prehľady so štatistikami návštevnosti a konverziami uskutočnenými prostredníctvom mobilných zariadení. To je veľmi užitočné pri určovaní mobility vášho publika.
Neexistujú žiadne nevýhody adaptívneho usporiadania. Je tu len jedno mínus: stará generácia nemá rada príliš zjednodušené a veľké prvky, je zvyknutá na veľké obrazovky a obrovské množstvo malých položiek menu.


Jedným zo spôsobov optimalizácie pre smartfóny je vytvorenie samostatnej mobilnej verzie webu, ktorú je možné otvoriť iba zo smartfónov. Detekcia typu zariadenia prebieha na strane servera. V poslednej dobe sa používa čoraz menej často, pretože je oveľa drahší ako adaptívne usporiadanie, náročnejšie na vývoj a údržbu. Mobilná verzia je vhodná len pre veľmi zložité a neštandardné webové služby.
Bezohľadné veľké agentúry to využívajú na okrádanie zákazníkov. Koniec koncov, náklady na implementáciu samostatnej mobilnej verzie sú niekoľkonásobne vyššie ako implementácia adaptívneho rozloženia, takže je pre nich výhodnejšie odradiť vás od adaptívnej verzie.
Prečo je responzívny web lepší ako mobilná verzia?
- V adaptívnom rozložení sa zmeny v kóde zobrazia okamžite pre všetky zariadenia. Napríklad, ak potrebujete zmeniť alebo pridať nový dôležitá funkčnosť. V prípade, že stránka má mobilnú verziu, budete musieť vykonať zmeny v oboch verziách. A tak zakaždým, čím sa zdvojnásobia výdavky na programátorov a dizajnérov rozloženia.
- Na adaptívnom webe sa obsah neduplikuje, na rozdiel od metódy, keď sa vytvára mobilná verzia webu.
- Adresa na stránke pre desktop a smartfón v adaptívnej verzii zostáva rovnaká, takže nemusíte zakaždým nastavovať presmerovania.
- Nie je potrebné generovať obsah zakaždým na samostatných stránkach pre mobilné a štandardné zariadenia.
- Okrem toho Google na jednej z konferencií Digital October v decembri 2016 povedal, že musíte urobiť adaptívnu verziu a mobilná verzia je úplný nezmysel.
Životný hack! Vedeli ste, že prispôsobenie webu pre mobil sa dá urobiť oveľa lacnejšie, ako si myslíte? Pretože v skutočnosti to nevyžaduje žiadne veľké úsilie a práca je vykonaná v krátkom čase bez akýchkoľvek následkov pre vašu stránku. Webové štúdiá spravidla ponúkajú odvážne cenovky: od 10 000 ₽ do 20 000 ₽ a v skutočnosti je možné úpravu objednať iba za 500 ₽ na diaľku na burze Kwork na voľnej nohe.
Ako vytvoriť mobilnú verziu stránky?Pred implementáciou responzívneho rozloženia na vašom webe musíte rozloženie naplánovať, preto musíte určiť, ktoré prvky opustiť a ktoré odstrániť. A urobte to zvlášť pre smartfón a zvlášť pre tablet. Priestor na smartfónoch a tabletoch je obmedzený, takže budeme musieť obetovať nie príliš dôležité bloky a nechať len funkčné prvky a len to, čo pomáha návštevníkovi.
Mimochodom, na WordPress väčšina nových prémiových tém podporuje mobilnú verziu, ako aj stránky amp. Máme kompletný sprievodca" ", čítajte a vytvárajte responzívne stránky WordPress.
Napríklad bočné lišty zvyčajne plnia informačnú funkciu, posúvače atď. Menu je príliš dlhé a v bohatej verzii sa mení na nekonečnú párty, takže je odstránené do samostatného tlačidla. To isté s dlhým vyhľadávacím poľom. Prvky by nemali byť blízko seba, aby sa predišlo stlačeniu dvoch položiek súčasne.
Adaptívne rozloženie umožňuje webovým stránkam automaticky sa prispôsobiť obrazovkám tabletov a smartfónov. Návštevnosť mobilného internetu každým rokom rastie a pre efektívne spracovanie tejto návštevnosti je potrebné používateľom ponúkať prispôsobiteľné stránky s užívateľsky prívetivým rozhraním.
Vyhľadávače používajú množstvo kritérií na vyhodnotenie odozvy stránky pri prezeraní na mobilných zariadeniach. Google sa snaží majiteľom smartfónov a tabletov zjednodušiť používanie internetu tým, že stránky prispôsobené pre mobilné zariadenia označuje vo výsledkoch mobilného vyhľadávania špeciálnou značkou mobile-friendly . Yandex má tiež algoritmus, ktorý uprednostňuje stránky s mobilnou / adaptívnou verziou pre používateľov v mobilnom vyhľadávaní.
Zobrazenie stránky na mobilných zariadeniach si môžete skontrolovať na službách a.
 Ryža. 1. Mobilné vydanie Yandex a Google s poznámkou o priateľskosti stránky pre mobilné zariadenia Čo je adaptívne rozloženie
Ryža. 1. Mobilné vydanie Yandex a Google s poznámkou o priateľskosti stránky pre mobilné zariadenia Čo je adaptívne rozloženie Responzívne rozloženie znamená absenciu vodorovného posúvača a škálovateľných oblastí pri prezeraní na akomkoľvek zariadení, čitateľný text a veľké plochy pre klikacie prvky. Pomocou mediálnych dopytov môžete ovládať rozloženie a polohu blokov na stránke a prebudovať šablónu tak, aby sa prispôsobila rôznym veľkostiam obrazovky zariadenia.
Hlavné techniky na vytvorenie adaptívneho webu sú uvedené v článku. Pre responzívny dizajn je šírka kontajnera hlavnej stránky nastavená v % , pričom môže byť rovná alebo menšia ako 100 % šírky okna prehliadača. Šírka stĺpcov mriežky sa tiež nastavuje v %. V responzívnom dizajne je šírka hlavného kontajnera a stĺpcov mriežky pevná pomocou hodnôt px.
Technika responzívneho plynulého rozloženia, o ktorej sa hovorí v tomto návode, bude skvele fungovať na šablóne s dvoma stĺpcami, vďaka čomu bude stránka responzívna a dá sa ľahko zobraziť na mobilných zariadeniach. Šablóna predpokladá iné rozloženie hlavného obsahu stránok, v tejto lekcii bude analyzované rozloženie hlavnej stránky.
Rozloženie hlavnej stránkyStránka sa skladá z troch hlavných blokov: hlavička (hlavička), obalový kontajner pre hlavný obsah a bočný panel a päta (päta). Zoberme si 768px a 480px ako dizajnové zlomové body.
V prvom bode skryjeme horné menu a presunieme bočný panel pod kontajner s príspevkami. V druhom bode zmeníme umiestnenie prvkov hlavičky, zrušíme umiestnenie tlačidiel sociálnych sietí v príspevkoch a zrušíme zalamovanie stĺpcov päty stránky.
 Ryža. 2. Príklad adaptívneho rozloženia 1. Meta tagy a sekcia
Ryža. 2. Príklad adaptívneho rozloženia 1. Meta tagy a sekcia 1) Pridajte potrebné súbory do sekcie - odkaz na použité fonty, knižnica jQuery, ako aj doplnok prefixfree (aby sa nepísali predpony prehliadača pre vlastnosti):
Responzívne rozloženie stránky
2. Hlavička stránkyDo hlavičky stránky umiestnite nasledujúce prvky kontajnera:
logo ;
tlačidlo na zobrazenie/skrytie hlavnej ponuky;
Hlavné menu
L O G O
3. Blok so zhrnutím článkuOznamovanie článkov zabalíme prvkom:
 Jarný dizajn
Jarný dizajn
Ruský jazyk je veľmi bohatý na slová súvisiace s ročnými obdobiami a prírodnými javmi, ktoré sú s nimi spojené.
Pokračovať v čítaní ... 4. Bočný stĺpikDo bočného stĺpca pridáme zoznam kategórií, posledné príspevky a formulár na odber newslettera:
Kategórie
Posledné poznámky Odoberanie noviniek 5. PätaV päte stránky umiestnime informácie o autorských právach, tlačidlách sociálnych sietí a odkaz na e-mail:
Môj blog © 2016 Napíšte email $(".nav-toggle").on("click", function()( $("#menu").toggleClass("active"; ));
6. Všeobecné štýly CSSVšeobecné štýly, obnoviť predvolené štýly prehliadača:
*, *:after, *:before ( box-sizing: border-box; padding: 0; margin: 0; transition: .5s easy-in-out; /* pridanie plynulých prechodov ku všetkým prvkom stránky*/ ) ul ( list-style: none; ) a ( text-decoration: none; outline: none; ) img ( display, block, h6; h4, font: h2, h6: h10 -family: "Playfair Display"; font-weight: normal; letter-spacing: 1px; ) body ( font-family: "Open Sans", arial, sans-serif; font-size: 14px; line-height: 1; color: #373737; background: #f7f7f7; background: #f7f7f7; background: #f7f7f7, that all the child wrapping have this within the child container; ) /*after :after, footer:after, .widget-posts-list li:after, #subscribe:after ( content: ""; display: table; clear: both; ) /* trieda štýlu, ktorá riadi šírku kontajnera mriežky */ .container ( margin: 0 auto; width: 100%; max-width: 960px; padding: 0)
7. Štýly pre hlavičku a jej obsahovú hlavičku ( šírka: 100 %; pozadie: biela; tieňový rámček: 3px 3px 1px rgba(0,0,0,.05); padding: 15px 0; okraj-dole: 30px; poloha: relatívna; ) /* logo */ .logo ( zobrazenie: blok; farba: plávajúca: 3: vľavo; 0px; výška: 30px; výška riadku: 30px; polomer okraja: 50%; okraj: 5px 0; zarovnanie textu: stred; tieň textu: 2px 2px 1px rgba(0,0,0,.4); ) .logo span:nth-child(nepárne) (pozadia:A4venth-ch) (pozadie: #EF5A4venth-ch) #F8B763; ) /* ponuka */ #menu ( float: right; ) #menu li ( display: inline-block; margin-right: 30px; ) #menu a ( color: #111; text-transform: large-case; letter-spacing: 1px; font-weight: 600; display: block; a line-height; #Aho) li:last- child ( margin-right: 0; ) /* vyhľadávací formulár */ #searchform ( float: right; margin-left: 46px; display: inline-block; position: relatívne; ) #searchform input ( width: 170px; float: left; border: none; padding-left: 10px; výška: 40px; prepad: skrytý; obrys: žiadny; farba: #9E9C9C; štýl písma: kurzíva; ) #tlačidlo vyhľadávacieho formulára ( pozadie: priehľadné; výška: 40px; orámovanie: žiadne; pozícia: absolútna; vpravo: 10px; farba: #EF5A42; kurzor: ukazovateľ; veľkosť písma: 18px; ) #searchform input:focus ( obrys: 2px plné #EBEBE3; ) /* tlačidlo prepínania ponuky, ktoré sa zobrazuje vpravo */relatívna šírka: 4 pixelov: šírka zobrazenia: 768:4 pixelov 0px; výška: 40px; margin-left: 20px; background: #EF5A42; kurzor: pointer; ) .nav-toggle span ( display: block; position: absolute; top: 19px; left: 8px; right: 8px; height: 2px; background: white; ) .span-toggle span." block."-left;absolútna:poloha:befor:absolut:befor; 1 */ .zoznam-prispevkov ( margin-bottom: 30px; šírka: 64% plavák: vľavo; ) /* blok článku */ .post ( margin-bottom: 35px; ) .post-content p ( line-height: 1.5; padding-bottom: 1em; ) .post-image ( margin-bottom: 30px; ) .category ( margin-bottom: 15px; ) . title ( margin-bottom: 12px; font-size: 26px; ) /* blok s tlačidlom "pokračovať v čítaní" a tlačidlami sociálnych médií */ veľké písmená; farba: biela; výška riadku: 44px; výplň: 0 22px; pozadie: #3C3D41; medzera medzi písmenami: 0. 1 em; white-space: nowrap; ) .more-link:after ( content: ""; display: block; position: absolute; width: 0; height: 0; top: 0; right: 0; border: solid transparent; border-width: 22px 18px; border-left-color: #3C3D41; transform: translateX(100%); ) text % left auto left: position right:0 .post-social left; position ;translate: translateY(-50%); padding: 0; font-size: 12px; ) .post-social a ( display: inline-block; margin-left: 8px; color: #F8B763; width: 25px; height: 25px; line-height: 23px; text-radius; 5% border: border; šírka: 33 %; float: right; ) /* pole widgetu */ .widget ( padding: 20px 15px; background: white; font-size: 13px; margin-bottom: 30px; box-shadow: 3px 3px 1px rgba(0,0,0,.05); ) .widget margin: .widget margin : 20px; text-align: center; border: 2px solid #F8B763; box-shadow: 3px 3px 0 0 #F8B763; ) .widget-category-list li ( border-bottom: 1px solid #EBEBE3; výplň: 10px 0 farba: #c6c6c6; štýl písma: kurzíva; ) .widget-category-list li:last-child ( border-bottom: none; ) .widget-category-list li a ( color: #626262; margin-right: 6px; font-style: normal; ) .widget-category-list li a:before "Flock-05: "A wesome"; margin -right: 10px; color: #c6c6c6; ) .widget-posts-list li ( border-top: 1px solid #EBEBE3; padding: 15px 0; ) .widget-posts-list li:nth-child(1) ( border-top: none; ) % m. 15px; ) . widget-post-title ( float: left; ) /* formulár odberu */ #subscribe ( pozícia: relatívna; šírka: 100 %; padding: 15px 0; ) #subscribe input ( width: 100 %; display: block; float: left; border: 2px solid #EBEBE3; padding pozícia: 0 9px; EBE: obrys: žiadna farba: 0 40 pixelov; obrys: 0 C9C; štýl písma: kurzíva; ) tlačidlo #subscribe ( odsadenie: 0 15px; pozadie: priehľadné; výška: 40px; okraj: žiadne; pozícia: absolútna; vpravo: 0; farba: #EF5A42; kurzor: ukazovateľ; veľkosť písma: 18px; ) #subscribe input:focus + tlačidlo ( pozadie: #EF5A42 farba: biela; ) 10. Štýly pre pätuPäta stránky je rozdelená do troch rovnakých stĺpcov:
Footer ( padding: 30px 0; background: #3C3D41; color: white; ) .footer-col ( width: 33,3333333333%; float: left; ) .footer-col a ( color: white; ) .footer-col:last-child ( zarovnanie textu: 1; 8px).px
11. Media queries @media (max-width: 768px) ( /* zobraziť tlačidlo na prepnutie hornej navigácie */ .nav-toggle ( display: block; ) header ( padding: 10px 0; ) /* skryť hornú ponuku, zrušiť zalamovanie, umiestniť ju do výšky hlavičky stránky */ #menu ( max-overheight: hidden: px; absolútna; right: 0; left: 0; margin: 0; padding: 0; z-index: 3; ) /* spraví položky zoznamu na úrovni bloku tak, aby boli naskladané jedna na druhú */ #menu li ( display: block; text-align: center; border-bottom: 1px solid #EBEBE3; margin-right: 0; ) /-* rozvinúť ich šírku vľavo a vpravo%, rozvinúť ich šírku 0. : 100 %; float: none; ) .widget-post-title ( font-size: 1.5em; ) ) @media (max-width: 480px) ( /* odvinúť logo a zarovnať na stred */ .logo ( float: none; margin: 0 auto 15px; display: the span) /* height the .0 . (horná časť: 118px; ) /* umiestnite vyhľadávací formulár doľava */ #searchform ( float: left; margin-left: 0; ) /* odstráňte horný a dolný okraj a zarovnajte tlačidlo na stred */ .post-footer ( border-top: none; border-bottom: none; text-align: center; ) /* zrušte umiestnenie sociálnych tlačidiel */ .post-social align: center position: none; px widget-post-title ( font-size: 1.2em; ) /* rozbalenie stĺpcov päty stránky */ .footer-col ( float: none; margin-bottom: 20px; width: 100%; text-align: center; ) .footer-col:last-child (text-align: center; margin-bottom) 2.Kód jQuery, ktorý sme predtým pridali do označenia stránky pred uzatváracou značkou, je zodpovedný za zobrazenie/skrytie hornej ponuky po kliknutí na tlačidlo (výška ponuky sa zmení z nuly na jej obsah):
$(".nav-toggle").on("click", function()( $("#menu").toggleClass("active"); ));
Responzívny webový dizajn je nastavenie, kde server vždy posiela rovnaký HTML kód do všetkých zariadení a CSS sa používa na zmenu vykresľovania stránky na zariadení. Algoritmy Google by mali byť schopné automaticky rozpoznať toto nastavenie, ak všetci používatelia robotov Googlebot môžu indexovo prehľadávať stránku a jej prostriedky (CSS, JavaScript a obrázky).
Responzívny dizajn slúži všetkým zariadeniam s rovnakým kódom, ktorý sa prispôsobuje veľkosti obrazovky.
TL;DR- Pomocou značky meta name="viewport" povedzte prehliadaču, ako upraviť obsah.
- Viac dokumentácie nájdete v časti Web Fundamentals.
Ak chcete prehliadačom signalizovať, že sa vaša stránka prispôsobuje všetkým zariadeniam, pridajte na hlavičku dokumentu metaznačku:
Vo všeobecnosti platí, že ak váš web funguje v novšom prehliadači, ako je Google Chrome alebo Apple Mobile Safari, bude fungovať s našimi algoritmami.
Prečo responzívny dizajnOdporúčame používať responzívny webový dizajn, pretože:
- Uľahčuje používateľom zdieľanie a prepojenie na váš obsah pomocou jedinej adresy URL.
- Pomáha algoritmom Google presne priradiť vlastnosti indexovania k stránke, namiesto toho, aby museli signalizovať existenciu zodpovedajúcich stránok pre počítače/mobily.
- Vyžaduje menej času na inžinierstvo na údržbu viacerých stránok pre rovnaký obsah.
- Znižuje možnosť bežných chýb, ktoré ovplyvňujú mobilné stránky.
- Nevyžaduje žiadne presmerovanie, aby používatelia mali zobrazenie optimalizované pre zariadenie, čo znižuje čas načítania. Presmerovanie založené na používateľských agentoch je tiež náchylné na chyby a môže zhoršiť používateľskú skúsenosť vašej stránky (podrobnosti nájdete v časti Úskalia pri zisťovaní používateľských agentov).
- Šetrí zdroje, keď Googlebot indexovo prehľadáva vašu lokalitu. V prípade stránok s responzívnym webovým dizajnom stačí, aby jeden používateľský agent Googlebot prehľadal vašu stránku iba raz, namiesto toho, aby prehľadával viackrát pomocou rôznych používateľských agentov Googlebota, aby získal všetky verzie obsahu. Toto zlepšenie efektivity indexového prehľadávania môže nepriamo pomôcť službe Google indexovať viac obsahu vašej lokality a udržiavať ho primerane aktuálny.
Ak máte záujem o responzívny webový dizajn, začnite s naším blogovým príspevkom v Centre správcov webu a navštívte stránku Web Fundamentals.
Dôležité: Uistite sa, že neblokujete indexové prehľadávanie akýchkoľvek prvkov stránky (CSS, JavaScript a obrázky) pre robota Googlebot pomocou súboru robots.txt alebo iných metód. Možnosť úplného prístupu k týmto externým súborom pomáha našim algoritmom rozpoznať konfiguráciu responzívneho webového dizajnu vašej stránky a správne s ňou zaobchádzať. Upozornenie: Aby bola vaša implementácia úspešná, vyhnite sa bežným chybám . JavaScriptJednou z častí vytvárania stránok vhodných pre mobilné zariadenia, ktorá si vyžaduje starostlivé zváženie, je použitie JavaScriptu na zmenu vykresľovania a správania stránok na rôznych zariadeniach. Medzi typické použitia JavaScriptu patrí rozhodovanie o tom, ktorá reklama alebo variant rozlíšenia obrázka sa má na stránke zobraziť.
Táto časť popisuje rôzne prístupy k používaniu JavaScriptu a ako súvisia s odporúčaním spoločnosti Google používať responzívny webový dizajn.
bežné konfigurácieTri populárne implementácie JavaScriptu pre stránky vhodné pre mobilné zariadenia sú:
- Prispôsobenie JavaScriptu : V tejto konfigurácii sa všetkým zariadeniam poskytuje rovnaký obsah HTML, CSS a JavaScript. Keď sa na zariadení spustí JavaScript, zmení sa vykresľovanie alebo správanie stránky. Ak webová lokalita vyžaduje JavaScript, toto je konfigurácia odporúčaná spoločnosťou Google .
- Kombinovaná detekcia : V tejto implementácii webová lokalita používa JavaScript aj detekciu funkcií zariadenia na strane servera na poskytovanie rôzneho obsahu rôznym zariadeniam.
- Dynamicky poskytovaný JavaScript : V tejto konfigurácii sa všetkým zariadeniam poskytuje rovnaký kód HTML, ale kód JavaScript sa poskytuje z adresy URL, ktorá dynamicky poskytuje odlišný kód JavaScript v závislosti od používateľského agenta zariadenia.
Pozrime sa podrobne na každú z týchto konfigurácií.
adaptívny javascriptV tejto konfigurácii adresa URL poskytuje rovnaký obsah (HTML, CSS, JavaScript, obrázok) všetkým zariadeniam. Len keď sa na zariadení spustí JavaScript, zmení sa vykresľovanie alebo správanie stránky. Je to podobné tomu, ako funguje responzívny webový dizajn využívajúci mediálne dopyty CSS.
Napríklad stránka poskytuje všetkým zariadeniam rovnaký kód HTML, ktorý obsahuje prvok vyžadujúci externú adresu URL, ktorá poskytuje JavaScript. Všetky zariadenia požadujúce webovú adresu JavaScriptu dostanú rovnaký kód. Po spustení JavaScript zistí zariadenie a sa rozhodne niečo na stránke zmeniť, napríklad pridať obrázok vhodný pre smartfóny alebo pridať kód namiesto alternatív pre počítače.
Táto konfigurácia veľmi úzko súvisí s responzívnym webovým dizajnom a naše algoritmy dokážu toto nastavenie rozpoznať automaticky. Okrem toho táto konfigurácia nevyžaduje hlavičku HTTP Vary, pretože adresy URL stránky a jej aktív dynamicky nezobrazujú obsah. Kvôli týmto výhodám, ak vaše webové stránky vyžadujú použitie JavaScriptu, toto je naša odporúčaná konfigurácia.
Kombinovaná detekciaKombinovaná detekcia je nastavenie, pri ktorom server pracuje v tandeme s JavaScriptom na klientovi, aby zistil možnosti zariadenia a zmenil zobrazovaný obsah.
Stránka sa napríklad môže rozhodnúť zmeniť vykresľovanie obsahu na základe toho, či ide o počítač alebo smartfón. V tomto prípade môže webová lokalita obsahovať JavaScript, ktorý zisťuje rozmery obrazovky, ktoré sa potom odošlú na server, ktorý aktualizuje alebo pozmení kód odoslaný do zariadenia. JavaScript zvyčajne ukladá zistené funkcie zariadenia do súboru cookie, ktorý server prečíta pri ďalších návštevách z toho istého zariadenia.
Vzhľadom na to, že server vracia rôzne HTML rôznym užívateľským agentom, kombinovaná detekcia sa považuje za typ konfigurácie dynamického poskytovania. Podrobnosti sú úplne popísané v sekcii dynamického poskytovania , ale aby sme to stručne zhrnuli, webová lokalita by mala obsahovať hlavičku HTTP odpovede „Vary: User-agent“, keď sa požaduje adresa URL, ktorá poskytuje odlišný obsah HTML rôznym používateľským agentom.
dynamicky obsluhovaný javascriptV tejto konfigurácii sa všetkým zariadeniam poskytuje rovnaký kód HTML, ktorý obsahuje prvok na zahrnutie externého súboru JavaScript, ktorý môže mať rôzny obsah v závislosti od požadujúceho používateľského agenta. To znamená, že kód JavaScript sa poskytuje dynamicky.
V tomto prípade odporúčame, aby bol súbor JavaScript doručený s hlavičkou HTTP „Vary: User-agent“. Toto je signál pre internetové vyrovnávacie pamäte a robota Googlebot, že kód JavaScript môže byť odlišný pre rôznych používateľských agentov, a je to signál pre robota Googlebot, aby indexovo prehľadával súbor JavaScript pomocou rôznych používateľských agentov Googlebot.
 sushiandbox.ru Mastering PC - Internet. Skype. Sociálne médiá. Lekcie o Windowse.
sushiandbox.ru Mastering PC - Internet. Skype. Sociálne médiá. Lekcie o Windowse.
 Leto
Leto jeseň
jeseň

